アフィンガー初心者で設定がよくわからない
サイドバーに『おすすめ記事一覧』を表示させる方法が知りたい
アフィンガーのサイドバーに『おすすめ記事一覧』が表示されているのだが、記事の下へスクロールすると流れてしまう
こんな疑問に答えます。
当サイトでは、『よく読まれている記事』として表示しております。
『おすすめ記事一覧』が追従していると、読者の目にとまり、記事を読んでいただける機会が増えます。

この記事を読めば、アフィンガーのサイドバーに『おすすめ記事一覧』を表示させる方法や、『おすすめ記事一覧』を追従表示できるようになります。
アフィンガーであれば、プラグインは不要です。
また、記事一覧のフォントやデザインのカスタマイズ方法も紹介しております。
おすすめ記事一覧を表示すると、サイト内の別の記事を読むために訪れたユーザーの目にとまり、おすすめ記事をクリックして読んでいただけるメリットがあります。
一方で、表示速度面でのデメリットもありますので後述します。
本サイトもアフィンガーを使用しております。
なお、設定方法は、すべて図解で紹介しておりますので、初心者でも5分くらいで簡単に設定できますので、ぜひご覧ください。
アフィンガーのサイドバーに『おすすめ記事一覧』を表示する方法
初めに、 アフィンガーのサイドバーに、おすすめの記事一覧を作成する方法を3ステップで紹介します。
おすすめの記事一覧を表示さる手順
- おすすめの記事一覧に表示させたい記事のIDナンバーをメモする
- WordPressの管理画面から「おすすめ記事一覧」設定画面を開く
- おすすめ記事一覧に表示する文字と記事IDを入力する
「おすすめ記事一覧」に表示させたい記事のIDナンバーをメモする
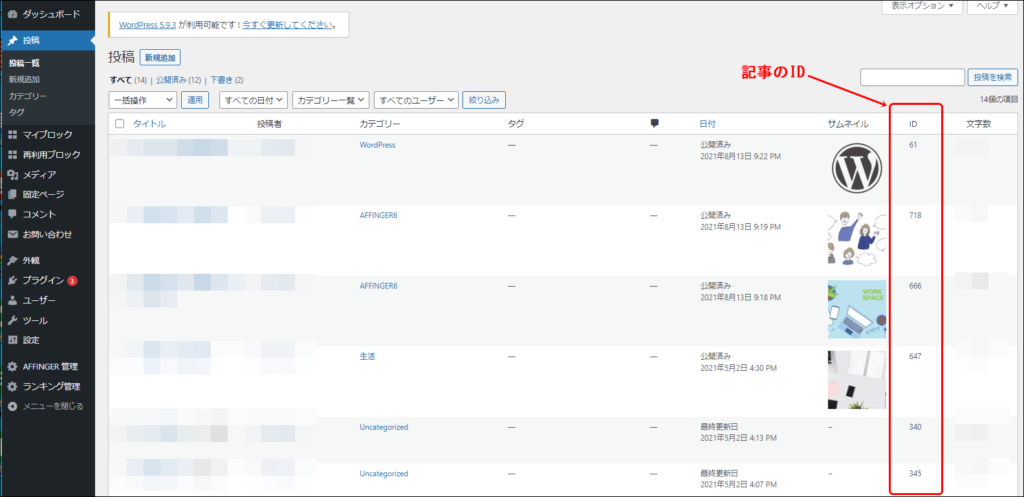
WordPressの管理画面から、「投稿一覧」をクリックします。
下記部分のIDが必要になりますので、おすすめ記事一覧に表示させたい記事のIDナンバーをメモします。

WordPressの管理画面から「おすすめ記事一覧」設定画面を開く
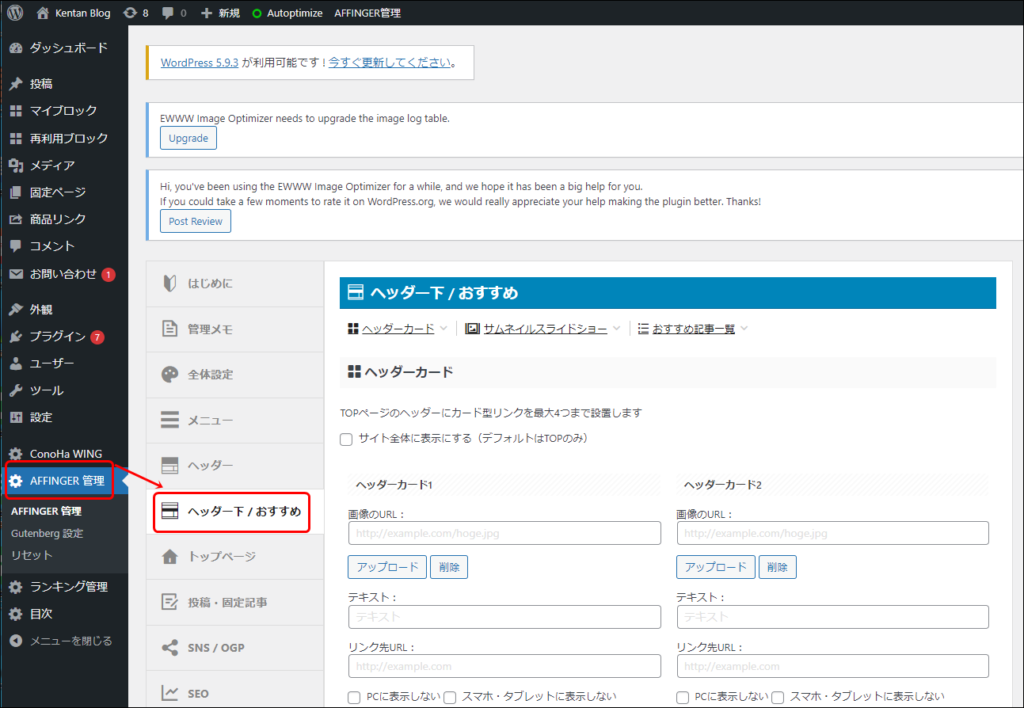
WordPressの管理画面から、
「AFFINGER管理」→「ヘッダー下/おすすめ」をクリックします。

「おすすめ記事一覧」に表示する文字と記事IDを入力する
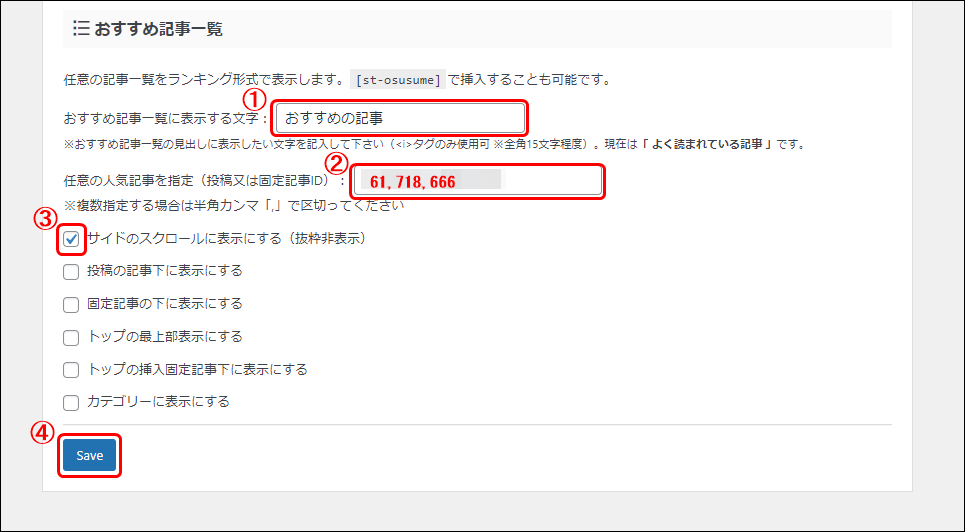
下へスクロールすると、「おすすめ記事一覧」の設定画面がありますので、
①「おすすめ記事一覧に表示する文字」を入力し、
(当サイトでは、「よく読まれている記事」と入力しています)
②先ほどメモした「IDナンバー」を、半角で入力し、
(記事が複数の場合には半角コンマで区切る)
③「サイドのスクロールに表示する」にチェックを入れて、
④「Save」ボタンをクリックします。

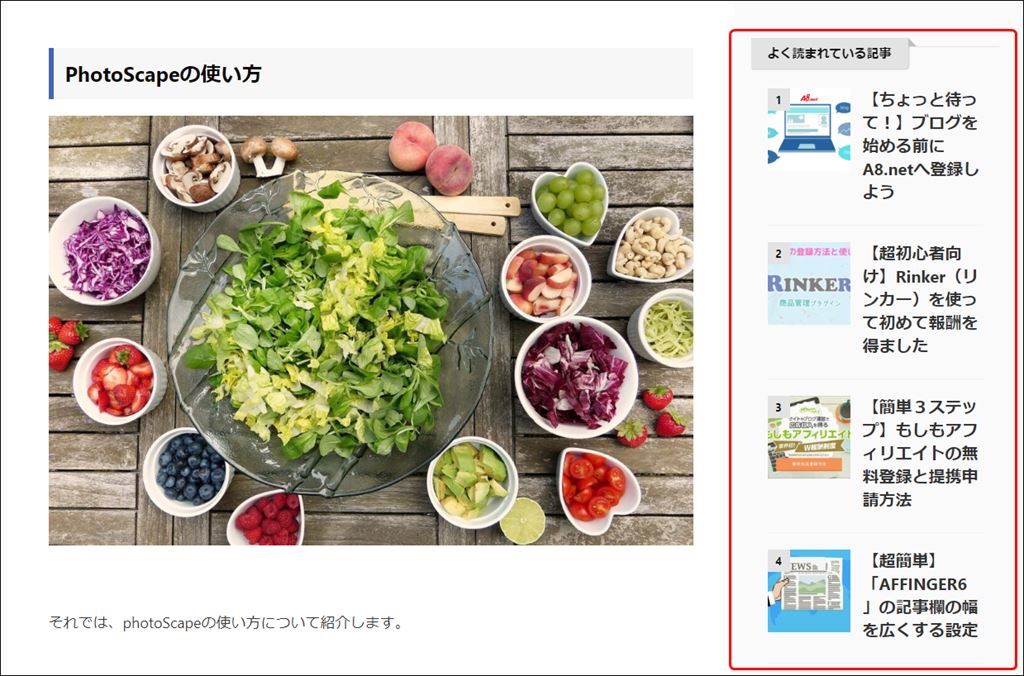
これで、サイドバーに、おすすめ記事一覧が表示されるようになりました。
あとは、おすすめ記事一覧を追従するように設定させるだけです。
アフィンガーのサイドバーに『おすすめ記事一覧』を追従させる設定方法
続いて、アフィンガーのサイドバーの『おすすめ記事一覧』を追従させる方法を解説します。
実は、デフォルトで、「おすすめ記事一覧を追従させる」設定 になっております。
このため、参考程度に、 「おすすめ記事一覧を追従させる」設定方法を2ステップで紹介します。
おすすめ記事一覧を追従させる手順
- アフィンガーの管理画面から「おすすめ記事一覧を追従させる」設定をする
- 記事一覧が追従できているかを確認する
アフィンガーの管理画面から「おすすめ記事一覧」を追従させる設定をする
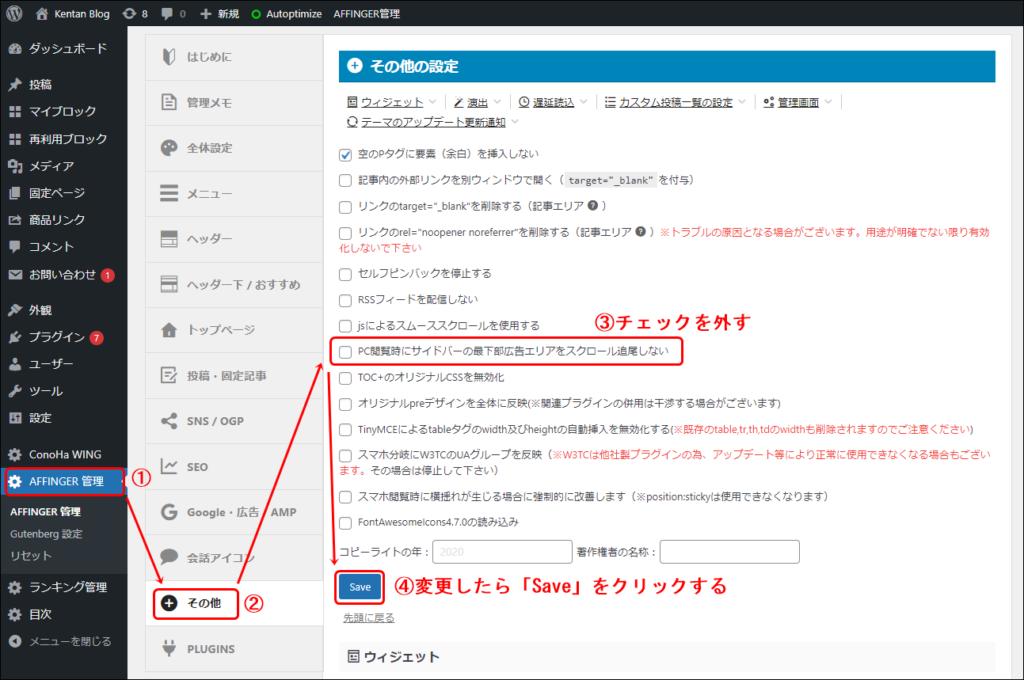
WordPressの管理画面から、
①「AFFINGER管理」をクリックし
②「その他」をクリックし
③『PC閲覧時にサイドバーの最下部広告エリアを追尾しない』のチェックを外す。
④「Save」ボタンをクリックします。

なぜか、「 PC閲覧時にサイドバーの最下部広告エリアを追尾しない 」にチェックができない場合には、後述する、デメリットのコーナーをご覧ください。もしかしたら、「表示速度優先」機能が有効設定になっている可能性があります。
記事一覧が追従できているかを確認する

問題なく、『おすすめ記事一覧』を追従させることができましたでしょうか。
『おすすめ記事一覧』表示のカスタマイズをする
次に、アフィンガーのおすすめ記事一覧で、表示のカスタマイズ方法について3ステップで解説していきます。
おすすめ記事一覧のカスタマイズ方法
- 記事の数字やカラーを調整する
- 記事一覧のタイトル文字の大きさを修正する
- 【参考】スマホのサイドバーを非表示にする
記事の数字やカラーを調整する方法
WordPressの管理画面から、
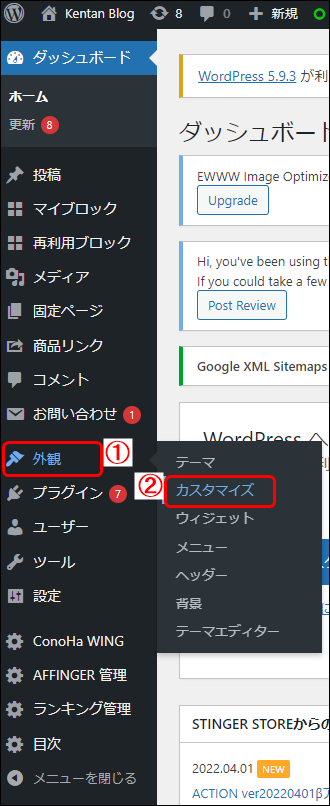
①「外観」をクリックし、
②「カスタマイズ」をクリックし、
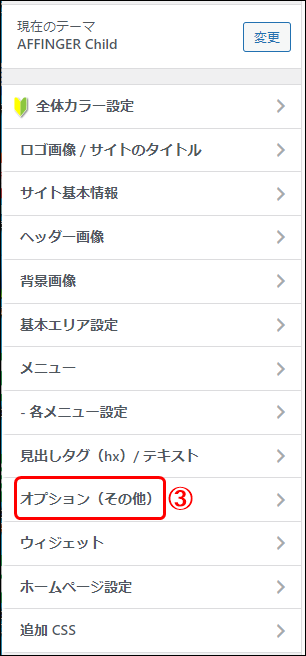
③「オプション(その他)」をクリックし、
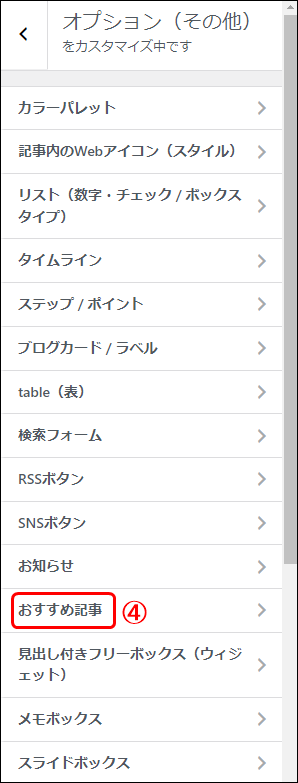
④「おすすめ記事」をクリックします。



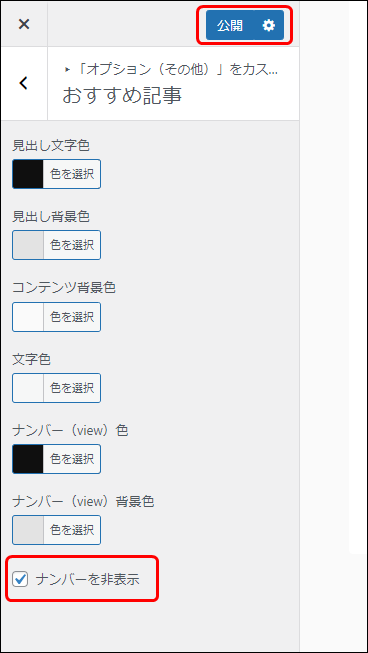
下記画面で、見出しの文字色や背景色などをカスタマイズできます。
当サイトでは、「ナンバーを非表示」設定に修正しております。
(その他はデフォルト設定のままです)

「おすすめ記事一覧」のタイトル文字の大きさを修正する方法
次に、 おすすめ記事一覧のタイトル文字の大きさを修正する方法を紹介します。
タイトル文字とは、下記の部分のことです。

WordPressの管理画面から、
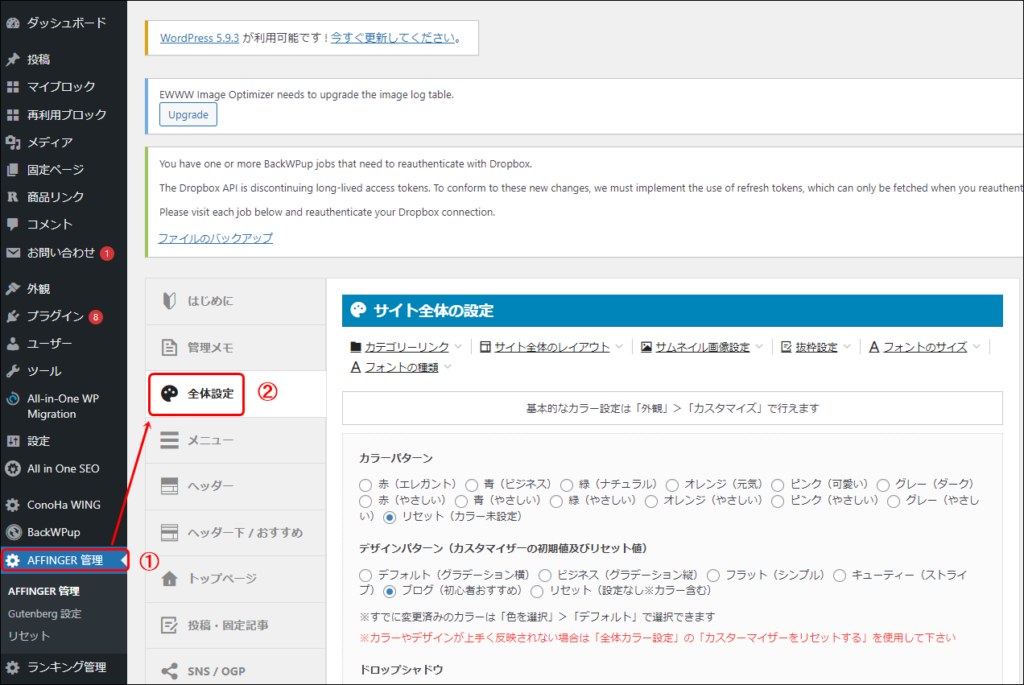
①「AFFINGER管理」をクリックし、
②「全体設定」をクリックします。

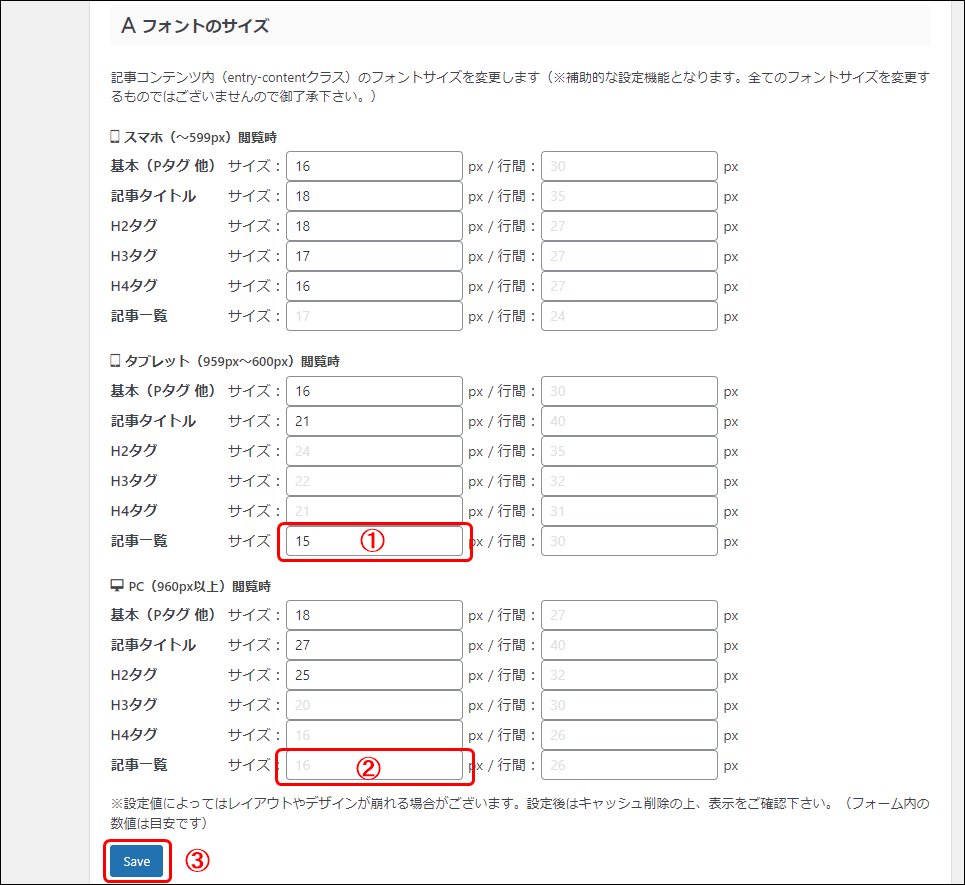
下へスクロールすると、「A フォントのサイズ」設定画面が出てきますので、「記事一覧のフォント」を自分好みのサイズに変更します。
当サイトでは、タブレットとPCで「15PX」に設定しております。

スマホのサイドバーを非表示にする
当サイトでは、スマホでのサイドバー表示は、表示速度に悪影響したり、そもそもスマホではサイドバーに記事一覧を表示できないため、スマホのサイドバーを非表示しております。
なお、アフィンガーは、デフォルトで、スマホのサイドバーは非表示設定になっておりますので、修正したことがない方は、読み飛ばしてください。
WordPressの管理画面から、
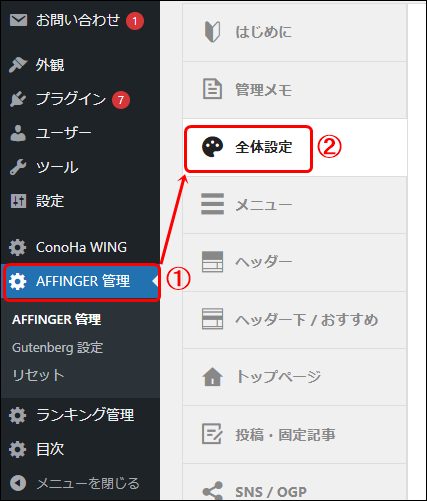
①「AFFINGER管理」をクリックし、
②「全体設定」をクリックします。

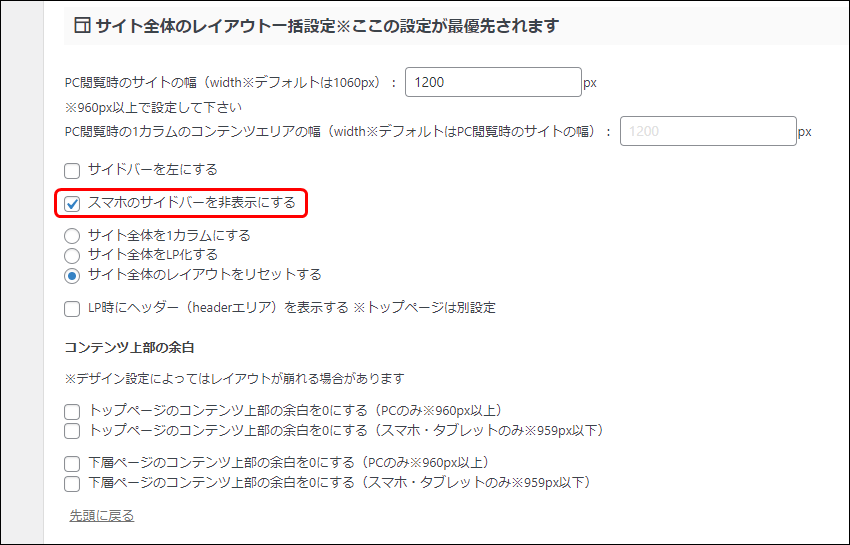
「サイト全体のレイアウト一括設定」画面で、
「スマホのサイドバーを非表示にする」にチェックを入れ、
「Save」ボタンをクリックします。

ここで、 カスタマイズ設定の紹介は終わりとなります。
続きまして、『おすすめ記事一覧』をサイドバーに表示させることで生じる、メリット・デメリットの解説をしていきます。
メリット・デメリット
おすすめ記事一覧を表示させると、多少なりとも、デメリットが生じますので、参考程度に、メリット・デメリットを紹介いたします。
メリット
おすすめしたい記事を読んでもらえる
別のキーワードでサイトを訪れたユーザーが、おすすめ記事一覧表示の記事に目がとまり、サイト運営者が読んでもらいたい記事を読んでいただけることがあります。
プラグインをインストールしなくて済む
プラグインをインストールすると、表示速度が低下したり、WordPressテーマとの相性が悪いとトラブルが発生することがあります。
WordPressテーマがアフィンガーの場合は、プラグインを使わなくても済むメリットがありますので、これだけでも、大きなメリットですね。
デメリット
『表示速度優先』機能が使えない
アフィンガーには、サイトの表示速度をアップするために、表示速度優先機能があります。
この機能を有効にすると、サイドバーにおすすめ記事一覧を表示できなくなります。
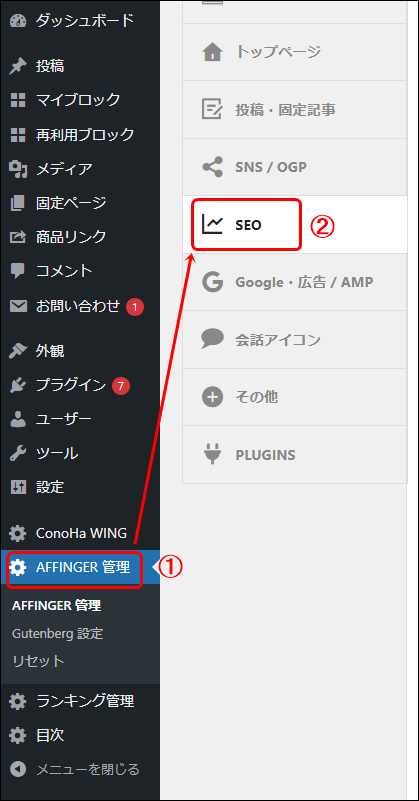
参考に、「表示速度優先」の設定方法ですが、WordPressの管理画面から、
①「AFFINGER管理」をクリックし、
②「SEO」をクリックします。

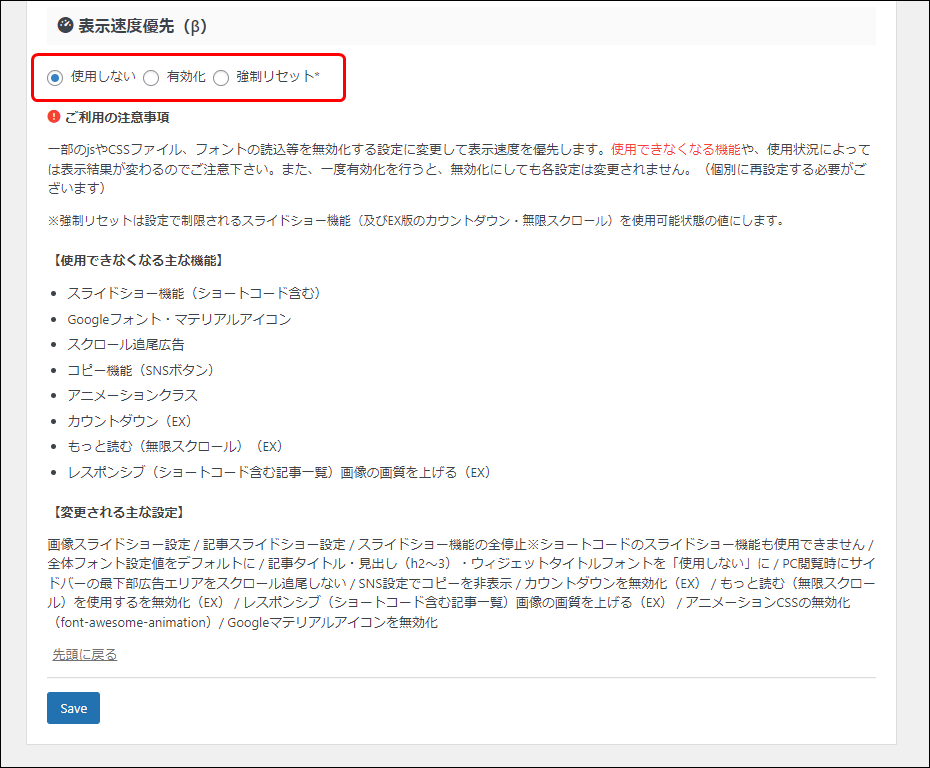
「表示速度優先(β)」設定画面で、「有効化」を選択して設定を保存すると、機能が有効になります。

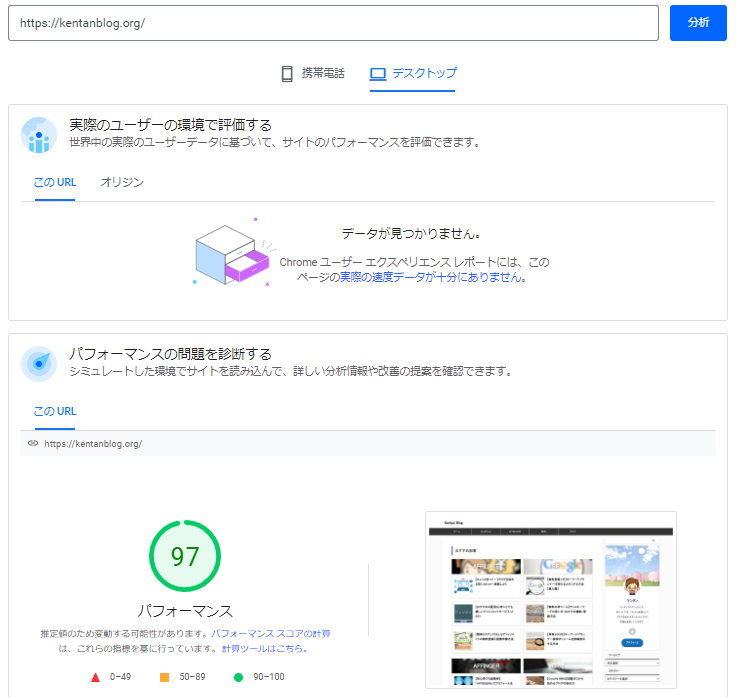
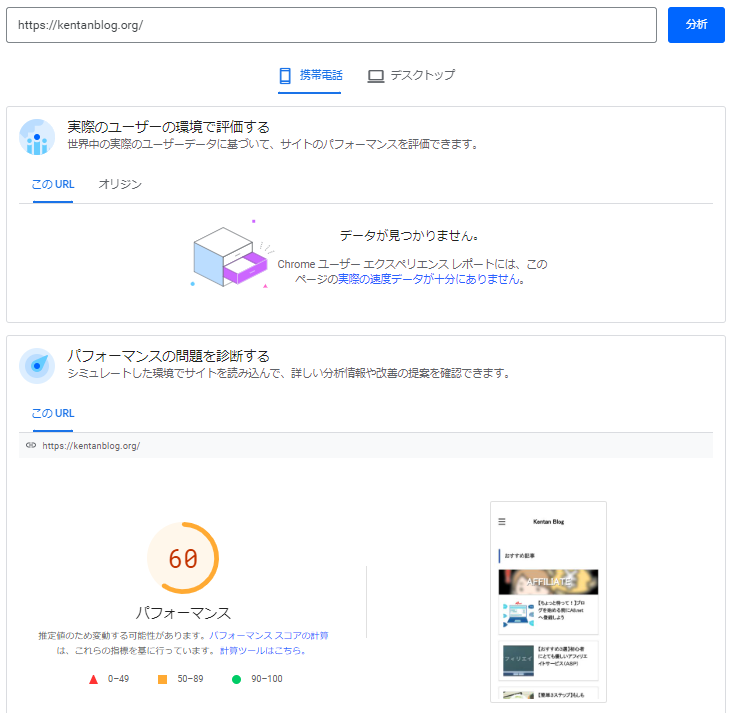
こちらも参考に記載しますが、当サイトの表示速度を、「PageSpeed Insights」で計測した結果です。
現在、アフィンガーの表示速度優先機能を使用していない状態ですが、
「デスクトップ」が97点、「携帯電話」が60点で、表示速度は十分速いです。
この表示速度優先機能を有効化して利用してみたのですが、表示速度にほとんど差が見られなかったので、当サイトではこの機能を使用しておりません。
ちなみに、レンタルサーバーは、コノハウィングを使用しています。
表示速度に関しては、コノハウィングにして正解だったと思います。
コノハウィングに興味を持たれた方は、ぜひ「【ちょっと待って!】ブログを始める前にA8.netへ登録しよう」記事を参考にしてください。レンタルサーバー代が少しお得になります。
最後に
今回は、アフィンガーのサイドバーに『おすすめ記事一覧』を設定し、追従させる方法をご紹介しました。
やはり、『アフィンガー』は素晴らしいテーマだと思います。
最後まで読んでいただきましてありがとうございます