「Rinker(リンカー)」を利用してみたいが、設定方法や使い方がわからない。
とりあえず、リンカーを設定して、ブログに掲載してみたい。
こんな疑問に答えます。
この記事では、これからアフィリエイトをしようと思っている初心者の方向けに、
「Rinker(リンカー)」の登録・設定方法と使い方をすべて図解で紹介しております。
Amazonアソシエイトやバリューコマースのようなブログ初心者にはちょっと難しいASPは、まだ合格していないという方向けに記事をかいておりますのでご容赦願います。
また、リンカーの機能で、商品情報を検索すると、「リクエスト回数が多すぎます」というエラーが表示されることが多いため、手動設定での商品リンク登録方法を紹介しています。
なお、有料テーマである「アフィンガー」利用者向けに、リンカーのカスタマイズ方法も掲載しておりますので、参考にしてください。
本ブログでの成果報酬は、この「リンカー」を使った広告で初めて得られました。
この時の経験をもとに、初心者の方にわかりやすく説明したいと思います。
今回は、Amazonと楽天市場とYahooショッピングの商品は、すべて「もしもアフィリエイト」提携の設定で紹介をしていきます。
例えば、書籍を紹介するとき、リンカーを使うとこんな感じになります。
ためしに、「Amazon」とか「楽天市場」、「Yahooショッピング」のボタンをクリックしてみてください。
本の購入ページが表示されます。
このあと、ユーザーが本を購入すると、数%が成果報酬として受け取れる仕組みとなっております。
Rinker(リンカー)とは
リンカーとは、WordPressのプラグインで、1つの商品を紹介するときに、複数の広告ページリンクをきれいに配列してくれます。
WordPress上で運営されているブログ(Webサイト)でしか利用できません。
一度、商品登録してしまえば、コピーペーストの1作業だけで、とても簡単に投稿記事に広告を貼りつけられます。
例えば、コーヒーメーカーを紹介するときには、こんな感じで、見栄えがいいですよね。
Rinker(リンカー)を利用するための下準備【4ステップ】
リンカーを利用するには、WordPress上でのブログ(Webサイト)が必須です。
これからブログを始めようと思っている方は、よろしければ
「【ConoHa WING】知識ゼロから始めるブログの始め方」の記事を参考にしてください。
ブログを始めるうえで、必要なこと、注意することなどを掲載しております。
リンカーを設定するための下準備とは、まず、WordPressのブログを用意して、「Amazon」「楽天市場」「Yahooショッピング」で取り扱っている商品を紹介して利益を得るために、ASP(アフィリエイト会社)へ登録する必要があります。
さらに、ASPへ登録した後に、 商品紹介の広告を貼るため、「Amazon」「楽天市場」「Yahooショッピング」と提携する必要があります。
提携しないと1円も利益が発生しない仕組みなんです。
ASPって何だろうと思った方は、
「【おすすめ3選】初心者にとても優しいアフィリエイトサービス(ASP)」の記事を参考にしてください。
なんか難しそうだなと思ったかもしれませんが、1つずつ、順番に解説していきますので、大丈夫です。
【ステップ1】WordPressのブログを用意する
前述したように、リンカーは、WordPress上で動作するプラグインです。
WordPressを使うには、レンタルサーバーが必要です。
すでにブログを運営している方は、次のステップへお進みください。
まずはレンタルサーバーを契約して、WordPressをインストールする必要があります。
レンタルサーバー契約がまだこれからの方は、
「【ちょっと待って!】ブログを始める前にA8.netへ登録しよう」の記事をぜひ参考にしてください。
レンタルサーバー代が少しお得になります。
【ステップ2】「Amazon」と提携するための準備
本ブログの経験則から、「Amazon」と「楽天市場」と「Yahooショッピング」の3つのボタンがあったときに、圧倒的にAmazonがクリックされやすいです。
このため、収益を伸ばしたいのであれば、Amazonとの提携は必須です。
Amazonの次にクリックされやすいのは楽天です。
それに比べてですが、Yahooは残念ながら、あまりクリックされません。
なので、まず初めに、Amazonと提携することから進めた方が得策です。
Amazonの取り扱っている商品を紹介して利益を得るアフィリエイトをするためのASPは、「Amazonアソシエイト」が有名ですが、年々審査が難しくなっており、初心者にはとても高いハードルになっています。
私がおすすめしたいのは、初心者にも審査がゆるい、「もしもアフィリエイト」というASPです。
Amazonとの提携の審査もゆるくて、本当に初心者には大助かりなASPです。
ただ、Amazon提携審査がゆるめなのですが、審査には期間がかかり、私の場合には、2週間弱もかかりました。
そんな理由で、もしもアフィリエイトへの登録と、Amazonとの提携申請を急ぎましょう。
もしもアフィリエイトへの登録と、Amazonとの提携申請手順は、
「【簡単3ステップ】もしもアフィリエイトの無料登録と提携申請方法」の記事で紹介しておりますので参考にしてください。
提携審査中に、ブログで新しい記事を投稿しながら、リンカーの設定を行っていきましょう。
余談ですが・・・
「Amazonアソシエイト」では、報酬が5000円以上にならないと、自分の口座に報奨金を振り込むことができません。
初心者で5000円稼ぐのは、かなり高い壁です。
また、「楽天アフィリエイト」は、報酬が現金ではなく楽天ポイントなんです。
このため、初心者には、振込手数料が無料の「もしもアフィリエイト」がおすすめです。
【ステップ3】「楽天市場」と提携するための準備
もしもアフィリエイトでの楽天市場提携は、審査ノーチェックです。
Amazon同様に、楽天にも、楽天アフィリエイトというASPがありますが、報酬率はもしもアフィリエイトと同じです。
なお、もしもアフィリエイトにはW報酬制度というお得なプランがある(初心者にはあまり関係ないけど)ので、もしもアフィリエイト経由で設定しておいた方が後々稼げます。
また楽天アフィリエイトは、報酬をポイントで受け取らなければなりません。
ポイントを現金化するには手数料まで取られてしまいます。
やはり、もしもアフィリエイトでの提携をおすすめします。
楽天市場と提携するには、もしもアフィリエイトへの登録をするときに、「提携する」にチェックをいれるだけです。
詳しい手順は、 【簡単3ステップ】もしもアフィリエイトの無料登録と提携申請方法」の記事で紹介しておりますが、上記【ステップ2】の手順で「もしもアフィリエイト」へ登録されていれば、すでに楽天市場との提携は完了しております。
【ステップ4】「Yahooショッピング」と提携するための準備
Yahooショッピングの報酬は、もしもアフィリエイトと比べて、「バリューコマース」というASPの方が報酬率が高いです。
しかし、バリューコマースは審査が初心者には少し厳しいので、とりあえず、もしもアフィリエイト経由でリンカーを設定しましょう。
もしもアフィリエイトでYahooショッピングと提携でき、審査もノーチェックで承認となります。
投稿記事数が増えてきたら、バリューコマースに登録し、リンカーの設定を修正しましょう。
参考ですが、報酬率は、もしもアフィリエイト経由(0.77%)、バリューコマース経由(1%)です。
Yahooショッピングと提携するには、【ステップ2】のAmazonと同様の手順になります。
詳しい手順は、 【簡単3ステップ】もしもアフィリエイトの無料登録と提携申請方法」の記事で紹介しておりますので参考にしてください。
Rinker(リンカー)の登録方法
リンカーは、WordPress管理画面の中の、プラグインでの検索からは、インストールできません。
下記手順で、インストール用のファイルをダウンロードしてインストールします。
なお、ここから先は、もしもアフィリエイトに登録が済んでいて、「Amazon」「楽天市場」「Yahooショッピング」との提携承認が完了していることを前提に説明していきます。
Rinker(リンカー)のインストール方法
アカウントの登録
リンカーのプラグインファイルを入手するには、アカウントの登録が必要になります。
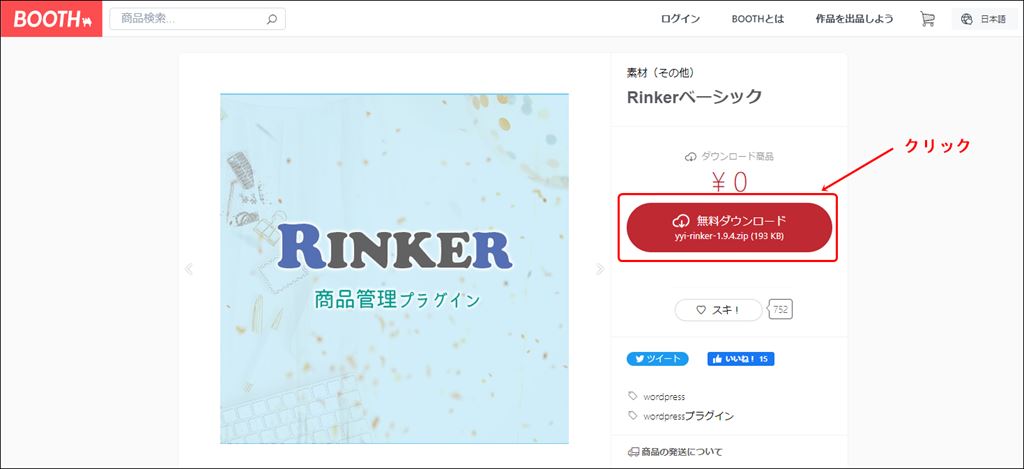
リンカーの無料ダウンロードサイトにアクセスします。
「無料ダウンロード」ボタンをクリックします。

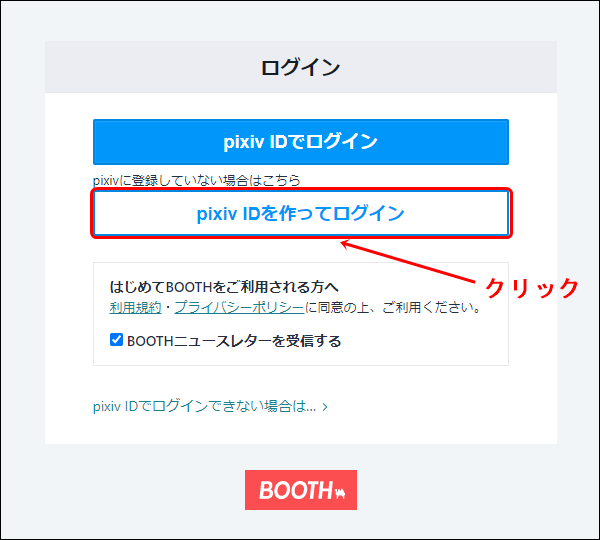
次に、「pixiv IDを作ってログイン」をクリックします。

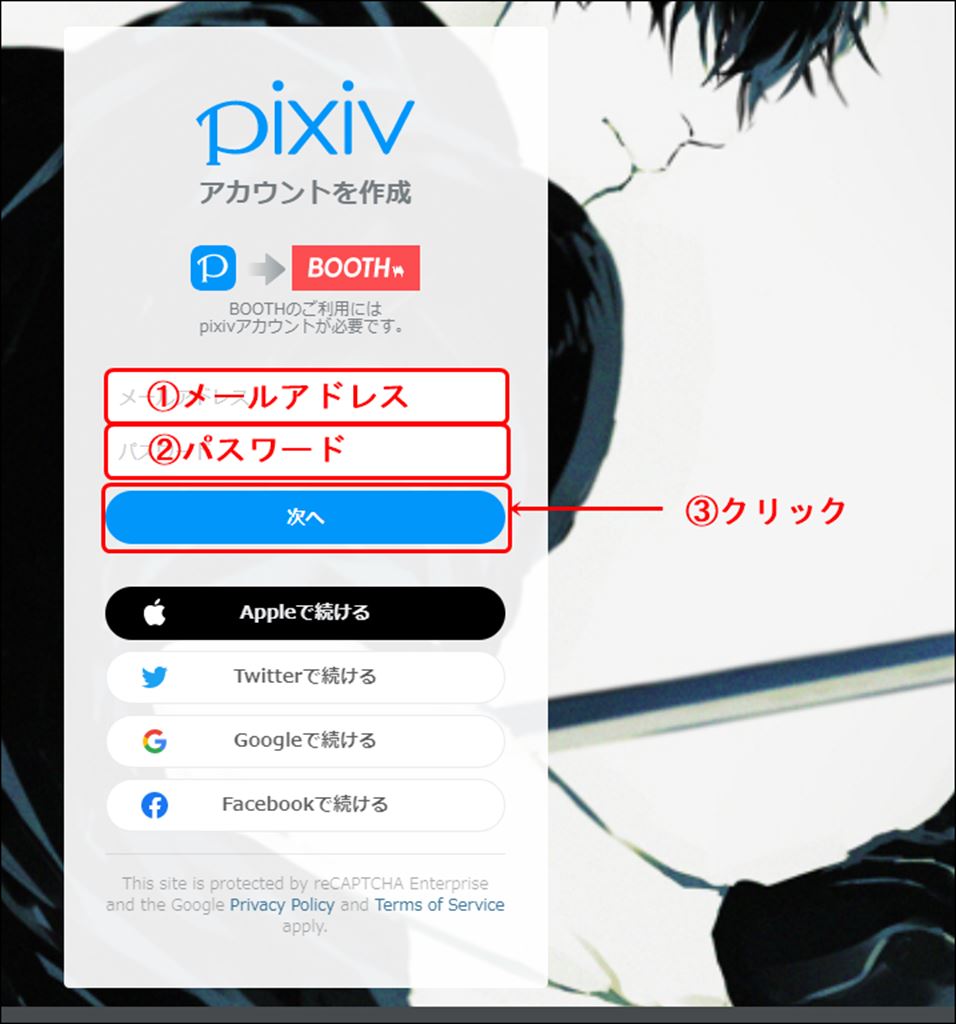
次に、
①「メールアドレス」を入力し、
②「パスワード」を入力し、
③「次へ」ボタンをクリックします。
グーグルのアカウントをお持ちの方は、「Googleで続ける」をクリックして、アカウントを登録できます。

アカウントの登録が正常に行われれば、自動的にZIP形式のファイルがダウンロードされます。

Rinker(リンカー)のインストール・有効化方法
次に、WordPressにリンカーをインストールしていきます。
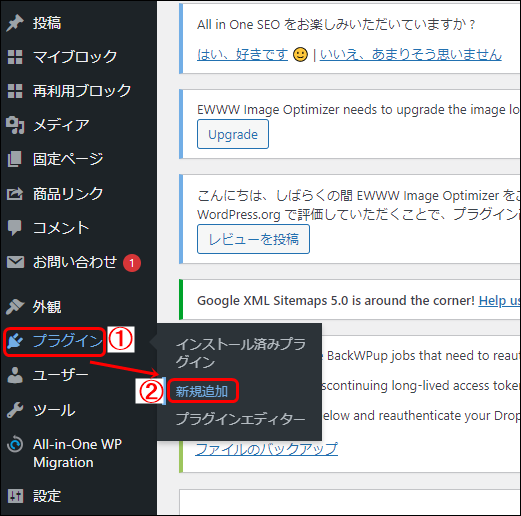
WordPressの管理画面から、
①「プラグイン」をクリックして、
②「新規追加」をクリックします。

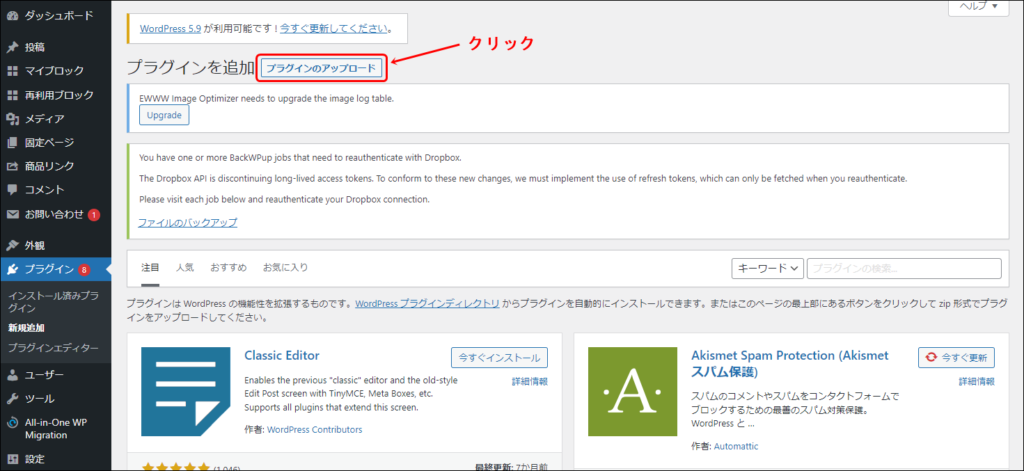
「プラグインのアップロード」をクリックします。

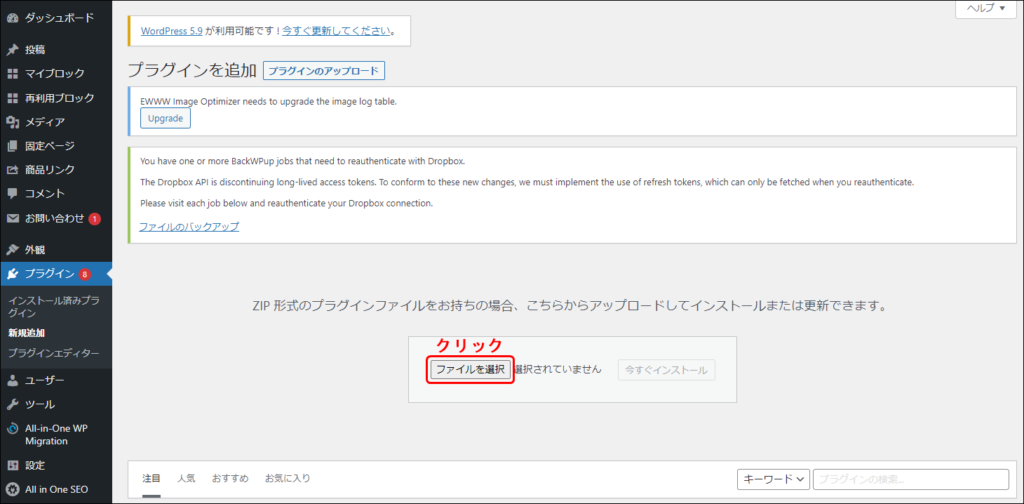
「ファイルを選択」をクリックします。

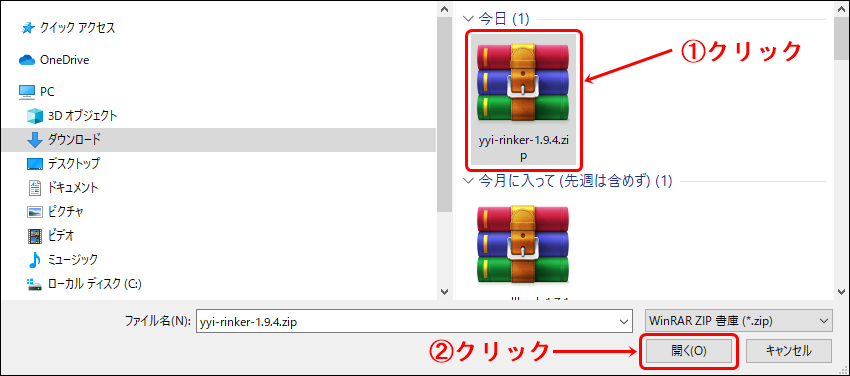
先ほどダウンロードした
①ファイルを選択し、
②「開く」をクリックします。

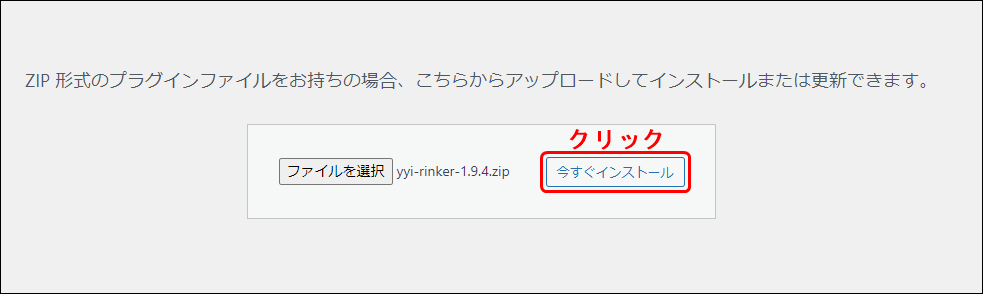
ここで、「今すぐインストール」をクリックします。

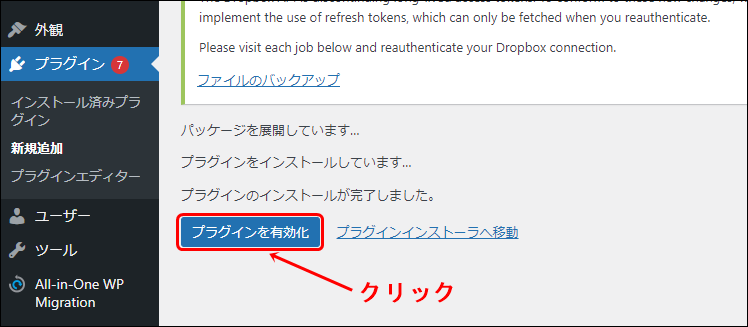
最後に、「プラグインを有効化」をクリックします。

これで、リンカーのインストールが完了しました。
Rinker(リンカー)の設定方法
続いて、リンカーの設定をしていきます。
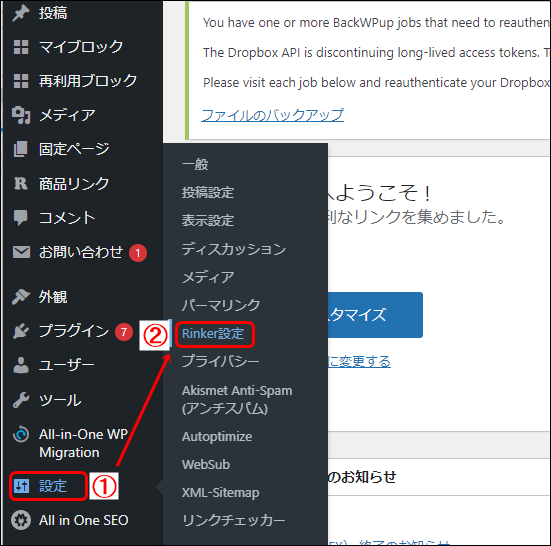
WordPressの管理画面から
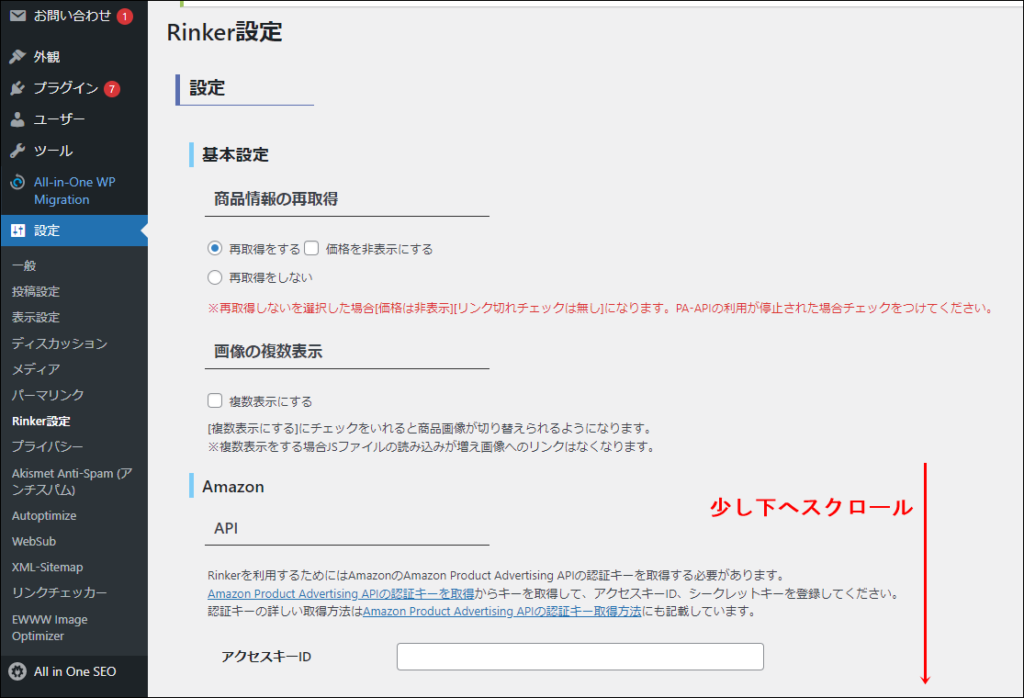
①「設定」をクリックし、
②「Rinker設定」をクリックします。

すると、リンカーの設定画面が表示されますので、少し下へスクロールします。

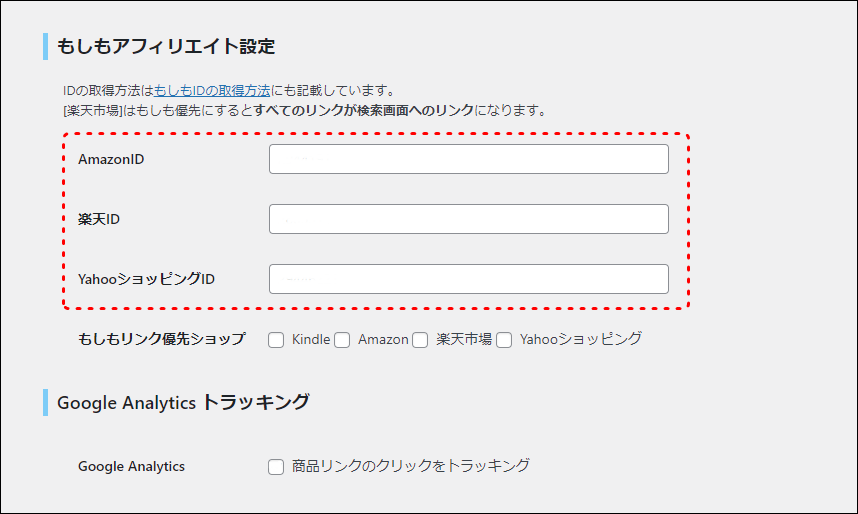
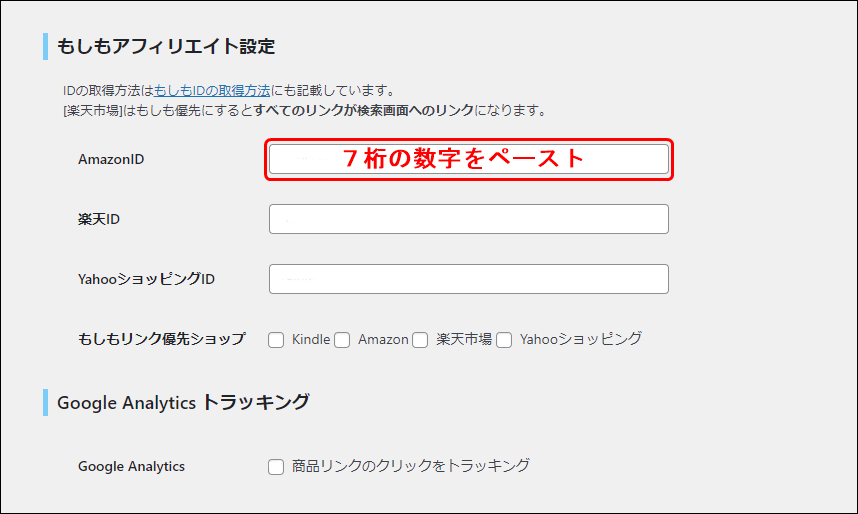
「もしもアフィリエイト設定」で、「Amazon」と「楽天市場」と「Yahooショッピング」のIDを入力していきます。
各ID番号の調べ方を順に説明していきます。

まず、「もしもアフィリエイト」にログインしてください。
①「プロモーション検索」をクリックし、
②「提携中プロモーション」をクリックします。

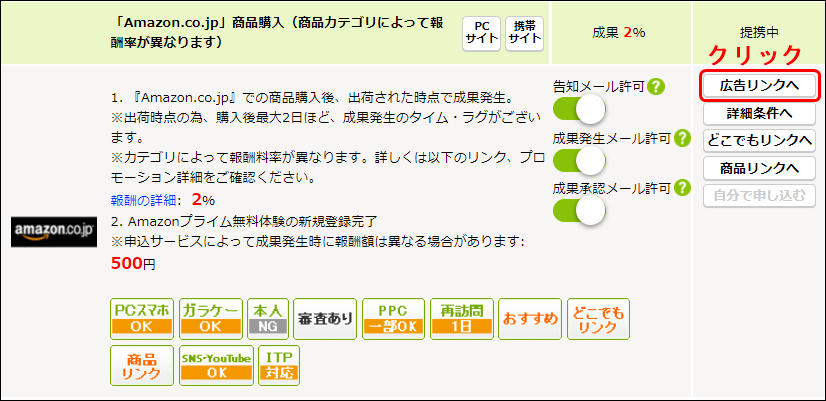
提携中のプロモーションがいくつか表示されますが、まずは、AmazonのID番号を調べます。
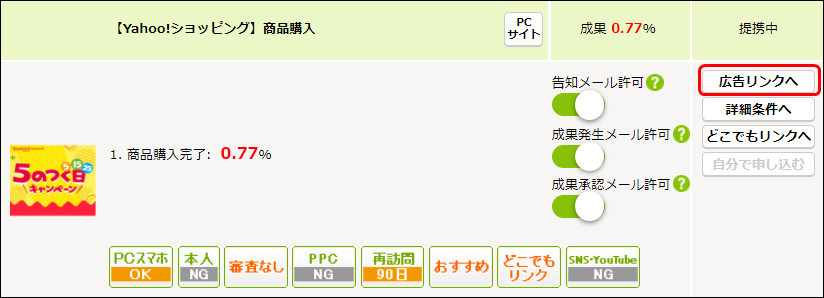
下記のAmazon商品購入画面を探し、「広告リンクへ」をクリックします。

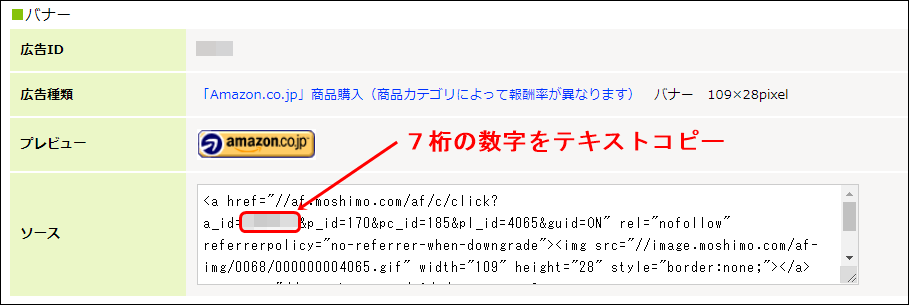
ここで、下記画面に表示された部分のID番号、7桁の数字をテキストコピーしましょう。

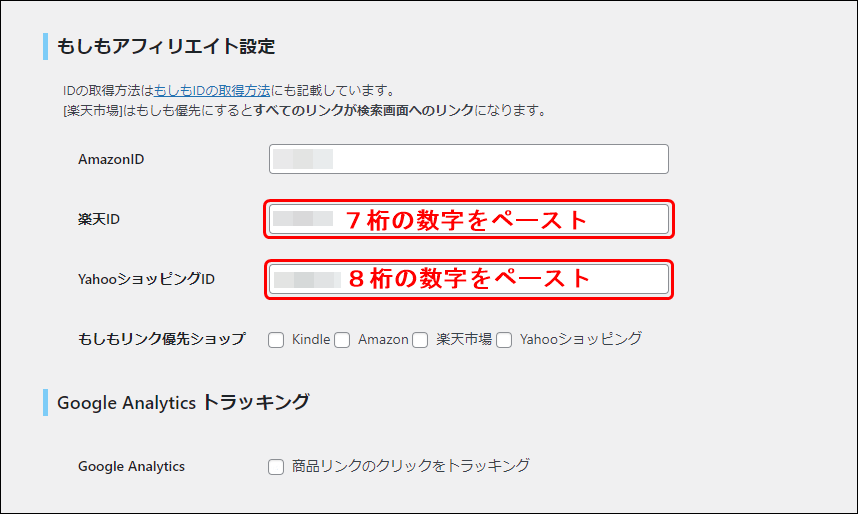
WordPressのリンカーの設定画面に戻って、AmazonIDに、7桁の数字をペーストします。

再び、もしもアフィリエイトの画面に戻って、Amazonと同様に、
楽天市場の画面で「広告リンクへ」をクリックし、7桁の数字をコピーして、WordPressのリンカー設定画面で、楽天IDにペーストします。

同様に、YahooショッピングのIDもコピーします。

YahooショッピングIDは、8桁の数字ですから、注意してください。

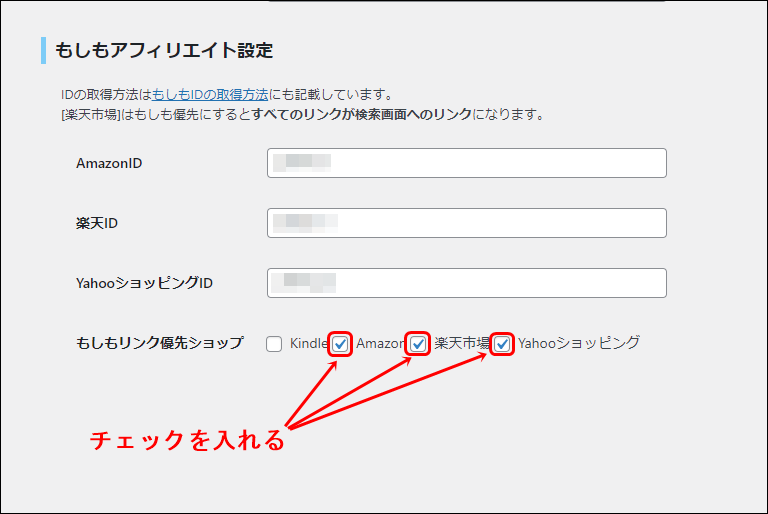
各IDの入力が終わりましたら、下記画面の「Amazon」「楽天市場」「Yahooショッピング」にチェックを入れます。

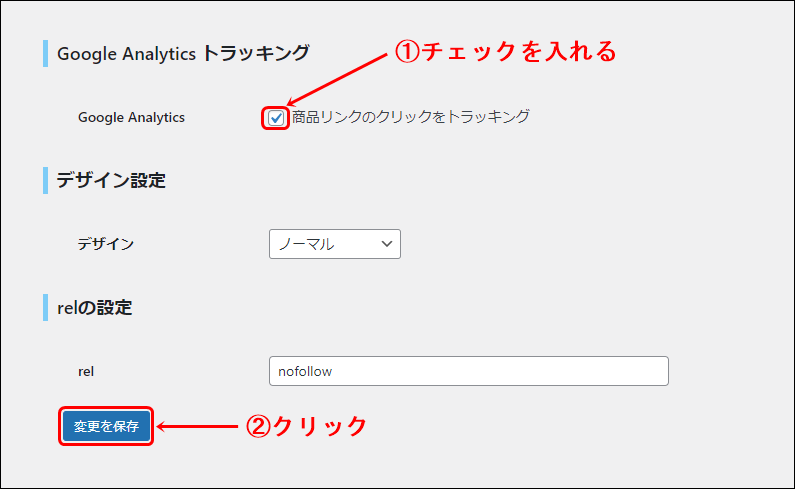
リンカー設定作業の最後になりますが、「Google Analytics トラッキング」項目の
①「商品リンクのクリックをトラッキング」にチェックをいれ、
②「変更を保存」をクリックします。
ここにチェックを入れておくことで、グーグルアナリティクス( Google Analytics )に、リンカーの広告がクリックされたデータが蓄積されます。

グーグルアナリティクスで、リンカー広告がクリックされたデータの見方を簡単に説明します。
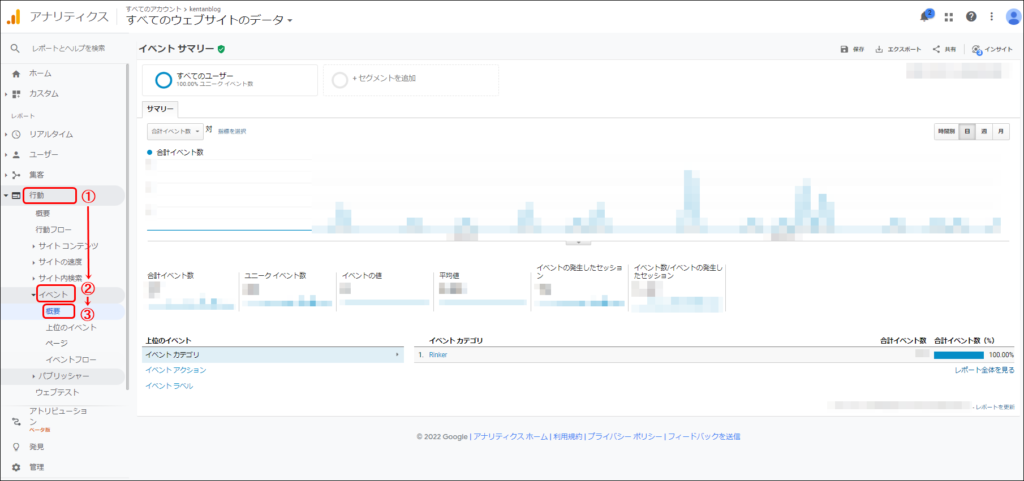
グーグルアナリティクスを起動し、
①「行動」をクリックして、
②「イベント」をクリックして、
③「概要」をクリックします。

グーグルアナリティクスで、このように、リンカーというイベントが発生したデータを確認できます。
具体的に、何月何日に、何クリックされたのかが、把握できます。
なお、グーグルアナリティクスの登録は、アフィリエイトサイトには必須のツールですので、必ず登録しましょう。
グーグルアナリティクスの登録方法は、「【使わないと損】グーグルアナリティクスの登録方法」の記事で紹介しておりますので、ぜひご覧ください。
これで、リンカーの設定作業は完了しました。
Rinker(リンカー)の基本的な使い方
続きまして、紹介したい商品を登録して、ブログに広告を貼りつける作業の説明をしていきます。
冒頭でも記載しましたが、商品の登録は手動設定する方法で解説します。
リンカーには、商品のタイトルで検索すると、商品ページのURLを自動で取得してくれる機能が備わっているのですが、私がこの機能を使ったところ、『リクエスト回数が多すぎます』というエラーが表示されて、うまく設定できませんでした。
そこで、本記事では、ちょっと時間がかかるけれども、確実に設定できる方法で解説しています。
ちょっと時間がかかるといっても、2~3分の話です。
しかも、行うことは、「グーグル検索」と「URLのコピペ」だけです。
「エラーが出て全然登録できない」とイライラするよりも、よっぽどいいと思います。
商品を登録設定する方法
それでは、紹介したい商品を登録する設定手順の説明をします。
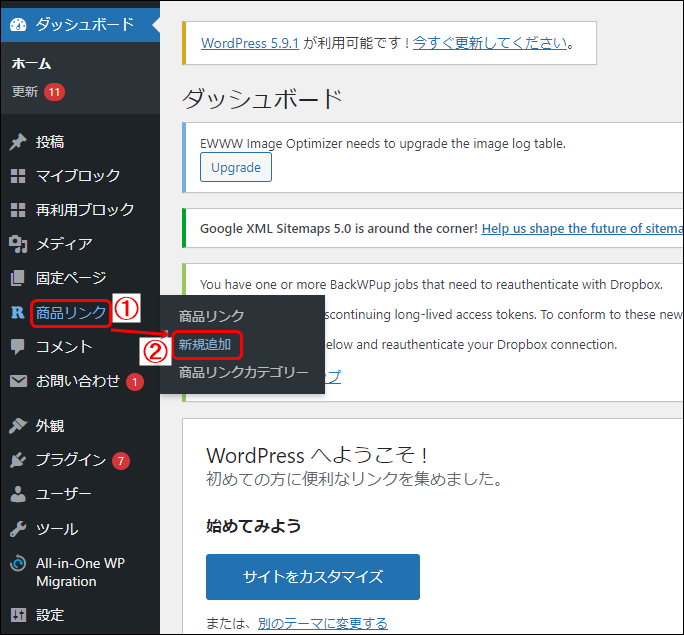
WordPressの管理画面から、
①「商品リンク」をクリックし、
②「新規追加」をクリックします。

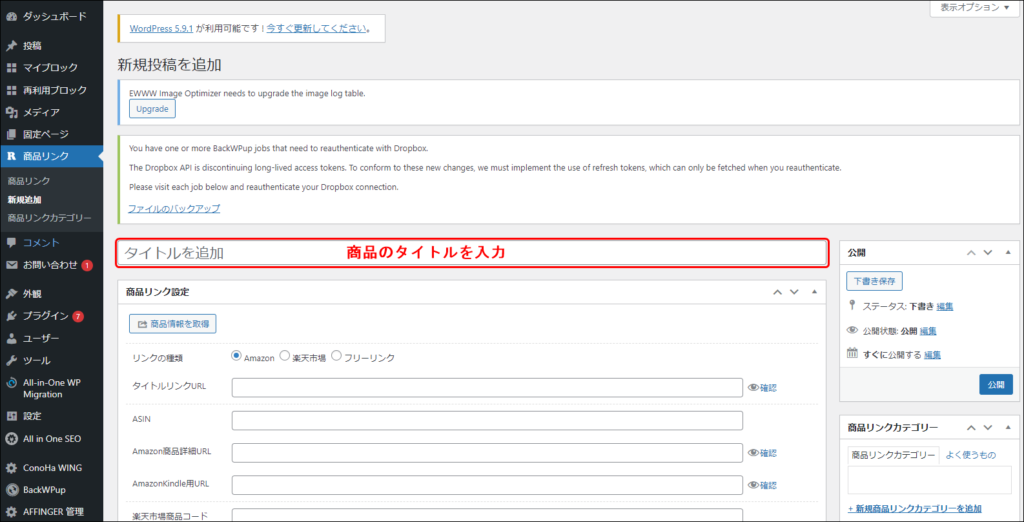
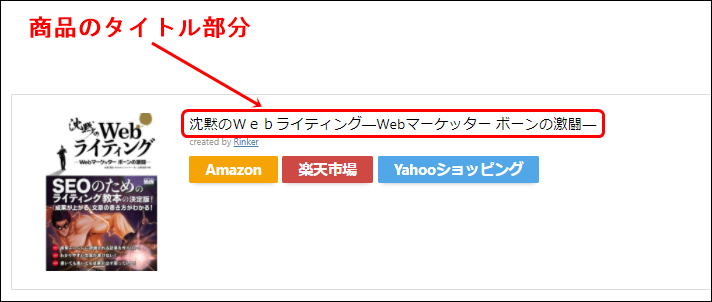
下記画像の商品登録設定画面になりますので、「商品のタイトル」の入力をします。
その次の画像説明も参考にして、入力するタイトル名を決めてください。

下記リンカー表示例では、「沈黙のWebライティング —Webマーケッター ボーンの激闘—」が、タイトル部分になります。
自分好みの商品タイトル表示ができます。

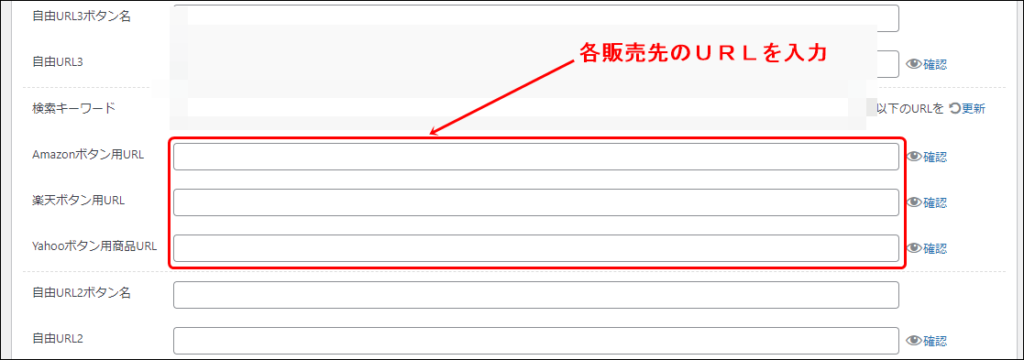
少し下へスクロールすると、紹介したい「Amazon」「楽天市場」「Yahooショッピング」商品が販売されているURLを入力する項目があります。
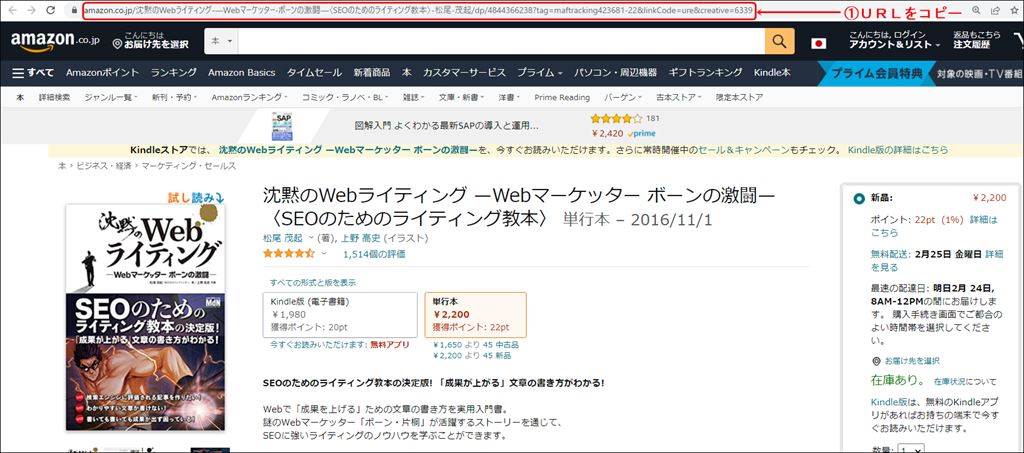
このURLを探すために、グーグル検索(Yahoo!などの他の検索エンジンでもOK)を行って、 「Amazon」「楽天市場」「Yahooショッピング」 の販売ページを探します。

ここで表示している例は、「沈黙のWebライティング」という書籍をAmazonで販売しているページですが、この販売しているページを、グーグルなどの検索エンジンを使って検索します。
説明は不要と思いますが、「 沈黙のWebライティング Amazon」というワードで検索すれば、簡単に販売しているページにたどり着けますよね。
紹介したい商品の販売ページが表示できたら、
①URLをコピーしてください。

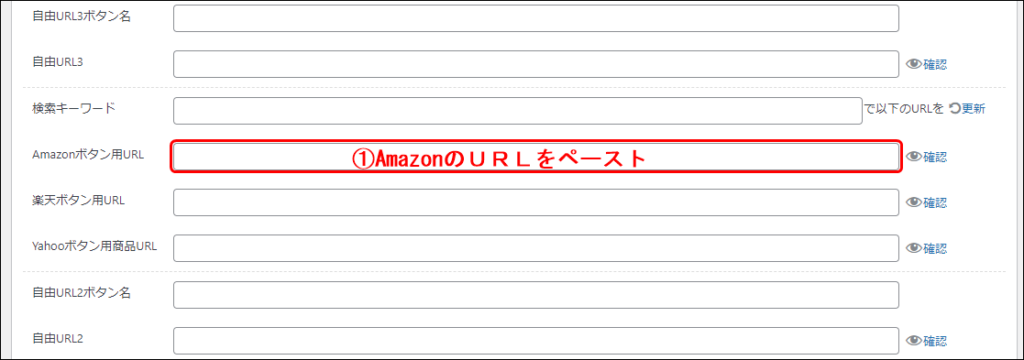
そして、いまコピーしたURLを
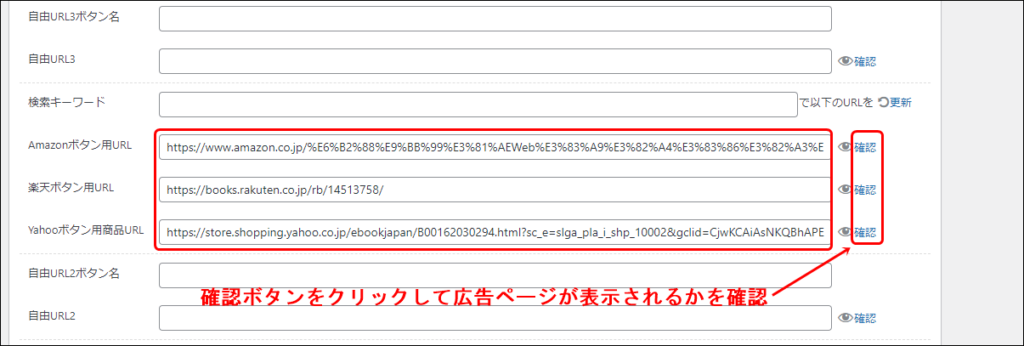
①「Amazonボタン用URL」へ、ペーストしてください。

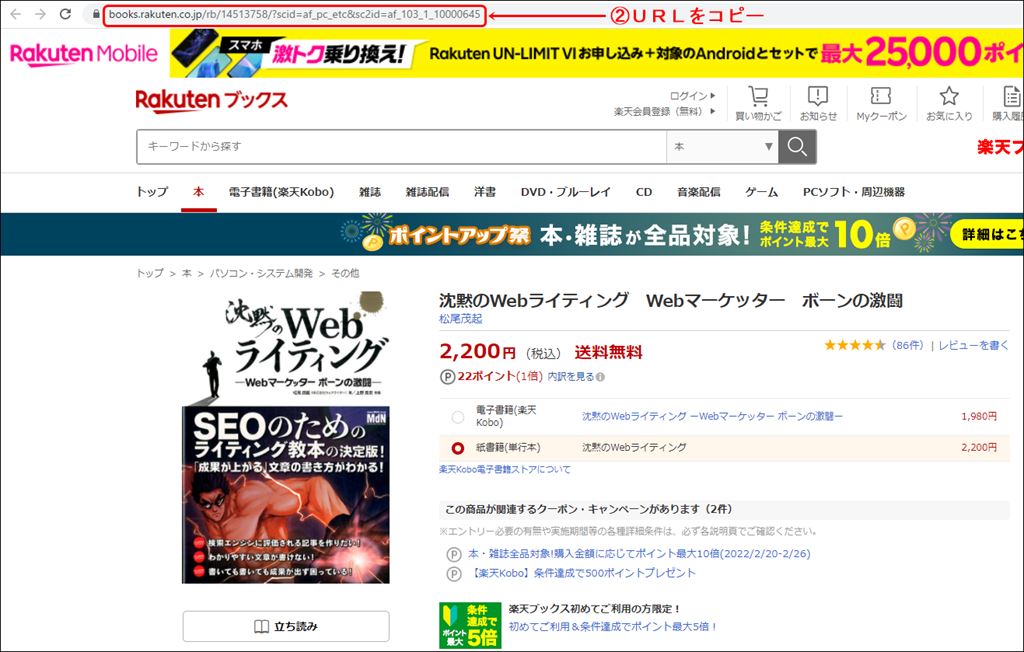
次に、楽天市場で同書籍を販売しているページを、グーグルなどで見つけて、
②URLをコピーします。

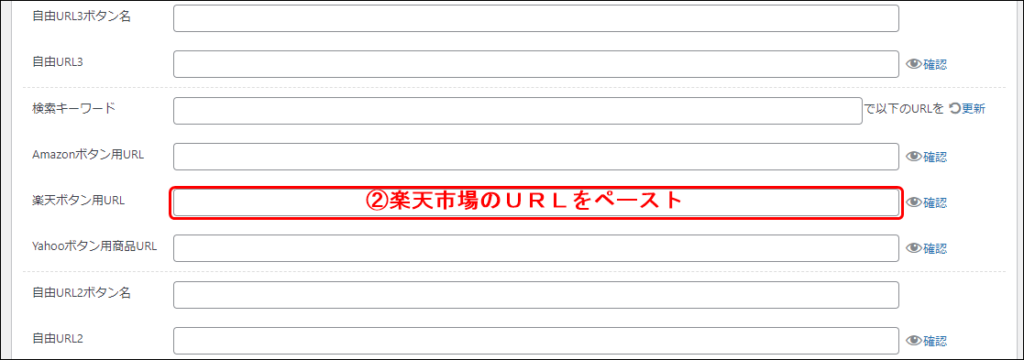
そして、いまコピーしたURLを
②「楽天ボタン用URL」へ、ペーストしてください。

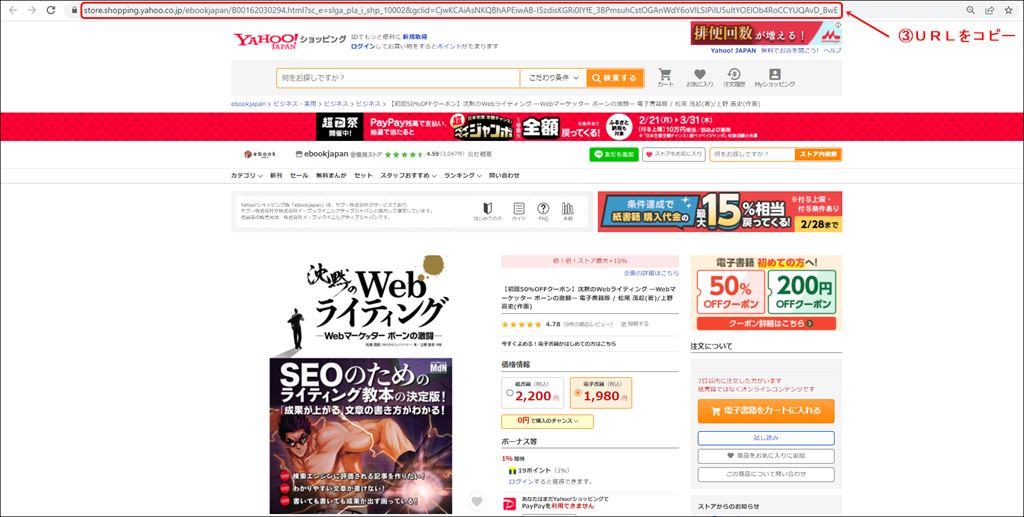
最後に、Yahooショッピングで同書籍を販売しているページを、グーグルなどで見つけて、
③URLをコピーします。

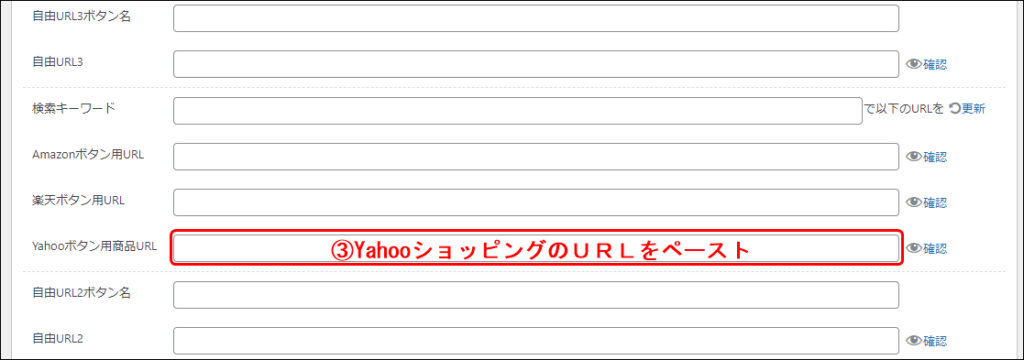
そして、いまコピーしたURLを
③「Yahooボタン用商品URL」へ、ペーストしてください。

「Amazon」「楽天市場」「Yahooショッピング」それぞれの販売先ページのURLが入力できましたら、念のため、各URLの右端にある「確認」ボタンをクリックして、本当に販売しているページにジャンプするか、確認しましょう。
入力されたURLが正しければ、販売しているページが開きます。

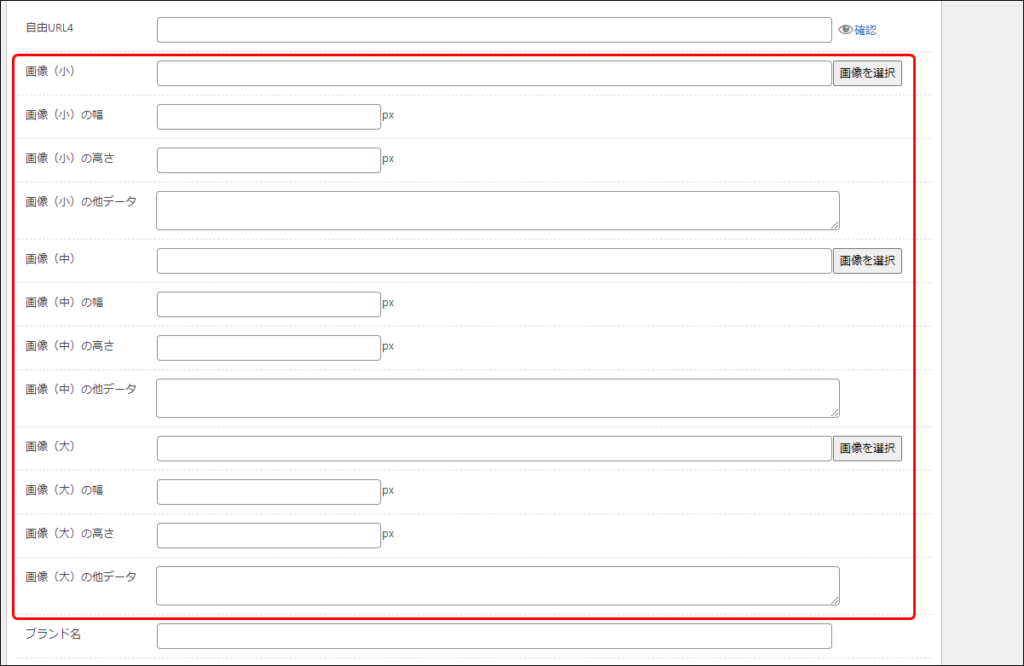
次は、画像表示の設定です。
画像表示とは、下記の部分になります。

下記の部分が、表示画像の設定部分にあたります。

具体的に、どう設定していくのかを説明します。
下記画像は、Amazonの商品販売をしているページです。
これは商品の紹介に使えると思う画像上で、右クリックをして、「画像アドレスをコピー」をクリックします。
これで、画像のアドレスがテキストコピーされました。

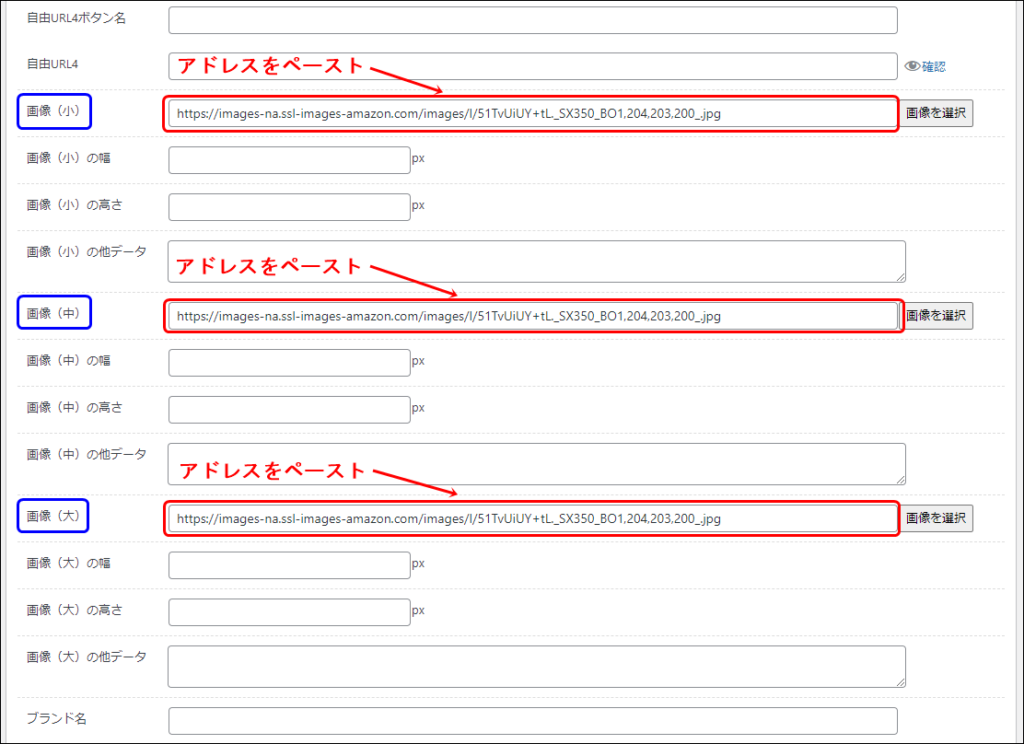
続いて、リンカーの設定に戻り、下記「画像(小)」「画像(中)」「画像(大)」の3箇所に、URLをペーストします。
登録する画像は、楽天市場でもYahooショッピングの画像でもかまいません。

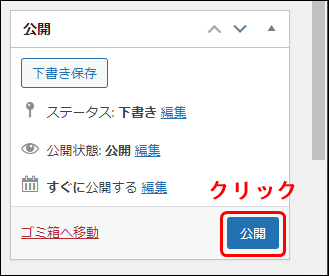
最後に、リンカー設定画面の右上の「公開」をすれば、商品1点の広告登録が完成しました。
あとは、記事に広告を貼るだけです。

記事に広告を貼りつける方法
記事に広告を貼りつける方法を紹介していきます。
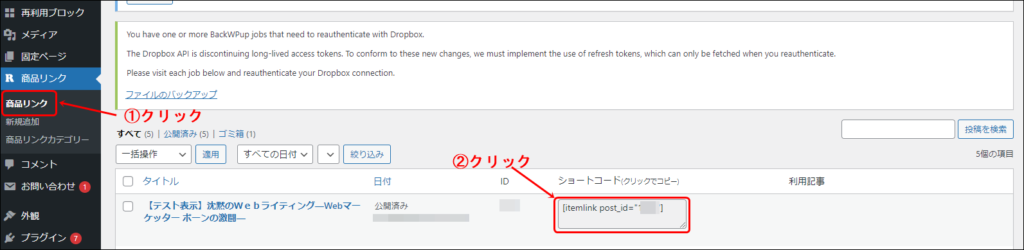
WordPressの管理画面から、
①「商品リンク」をクリックし、
②掲載したい商品の「ショートコード」をクリックします(コードがコピーされます)。
商品を登録すると、「商品リンク」に一覧表示される仕組みになっております。

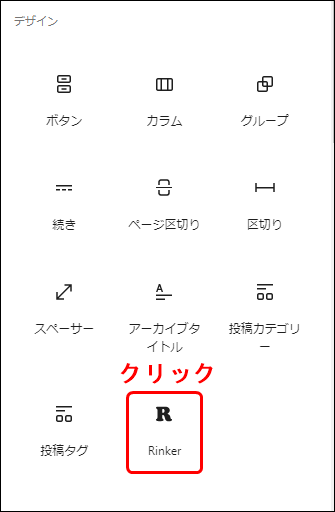
記事のブロック要素の選択で、「Rinker」を選択します。
プラグインのバージョンにより、デザインが少し違うことがあります。

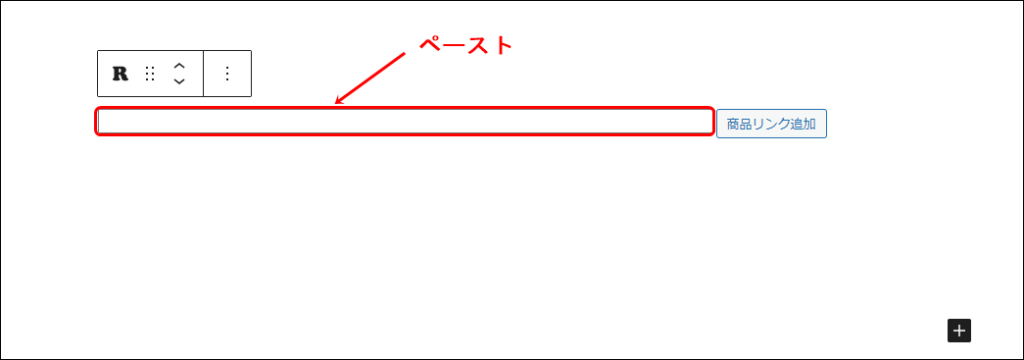
すると、記事に下記画面のような表示となりますので、テキストをペーストします。

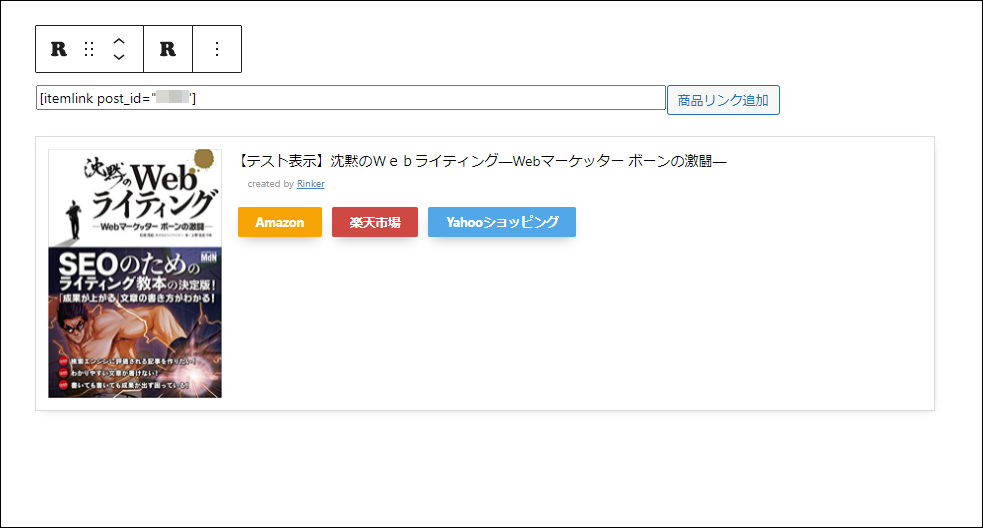
うまくいっていれば、こんな表示になります。

以上が、リンカーに商品を登録して、記事に貼り付ける方法の紹介でした。
Rinker表示に関するカスタマイズ
ここからは、「 画像サイズの変更 」と「 ボタンの文字を修正 」の2通りのカスタマイズ方法を紹介いたします。
画像サイズを変更する方法
まずは、リンカーに表示される画像のサイズ変更方法について紹介します。
『有料テーマ「アフィンガー」』と『その他のテーマ』での設定手順を解説いたします。
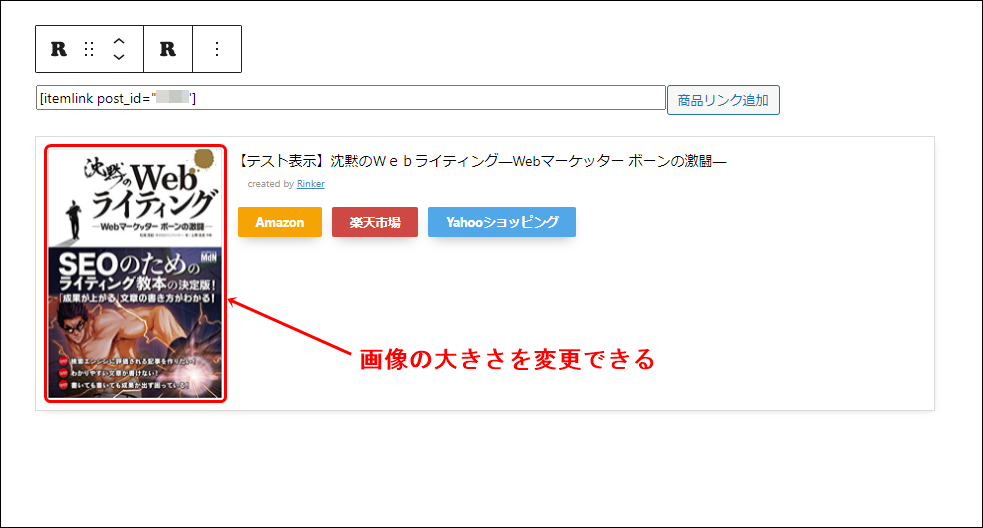
下記リンカー画面の画像の大きさを3段階に変更できます。
順番に説明していきます。

アフィンガーでの画像サイズ変更方法
下記画像は、アフィンガーを使って、投稿記事を作成している画面になります。
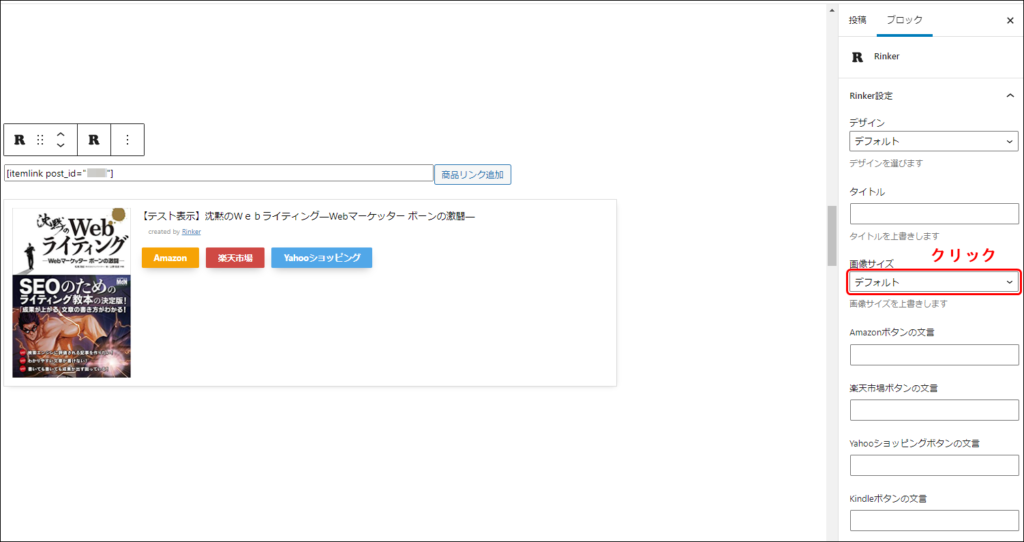
記事作成画面の右側の、「画面サイズ」をクリックします。

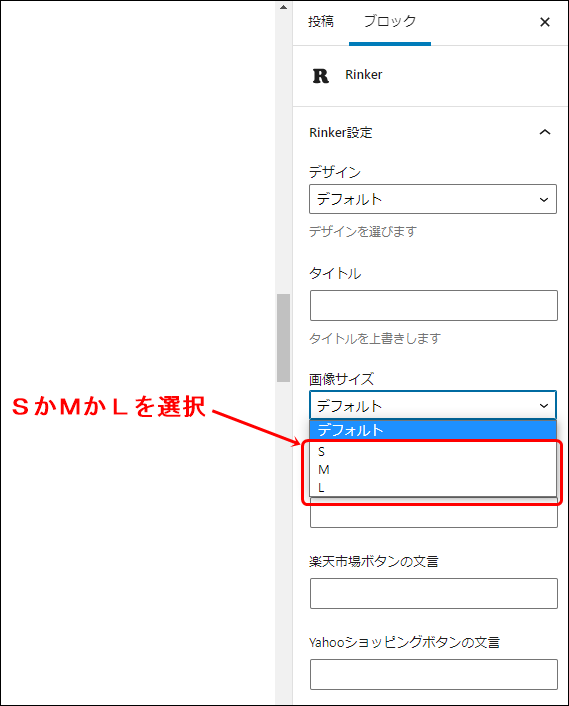
すると、S・M・Lを選択できるメニューが表示されます。
S(Small)、M(Medium)、L(Large)の3段階の表示画面をお見せします。

Sで設定したとき
Mで設定したとき
Lで設定したとき
アフィンガーだと、簡単に紹介画像の大きさを変更できるので、大変便利です。
『その他のテーマ』 での画像サイズ変更方法
次に、一般的なテーマでの画像サイズの変更方法を紹介します。
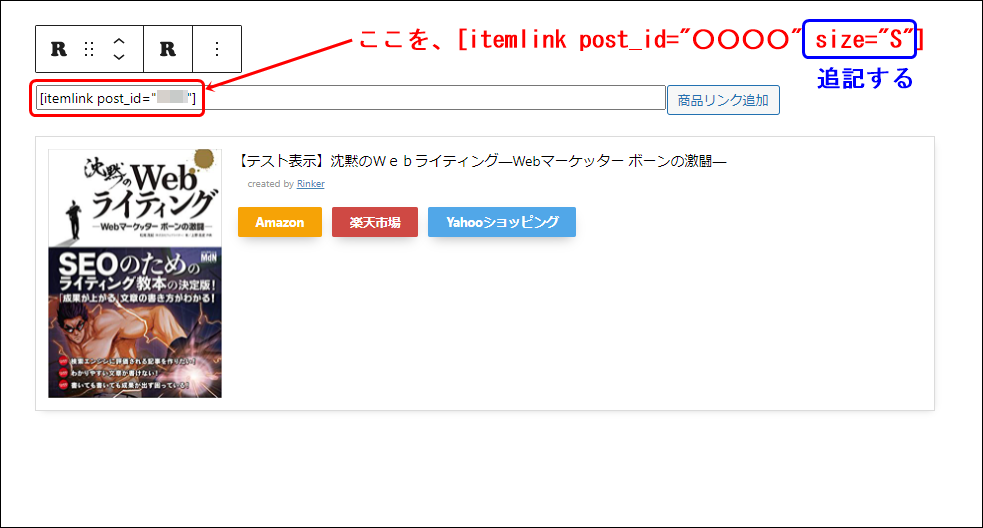
下記画像のとおり、ショートコードの最後に「size="S"」を追記するというものです。
Sを、MやL(半角)に変えると、画像サイズが変更できます。

本ブログはアフィンガーを利用しているのですが、この設定方法では、画像の大きさが思ったように変更できませんでした。
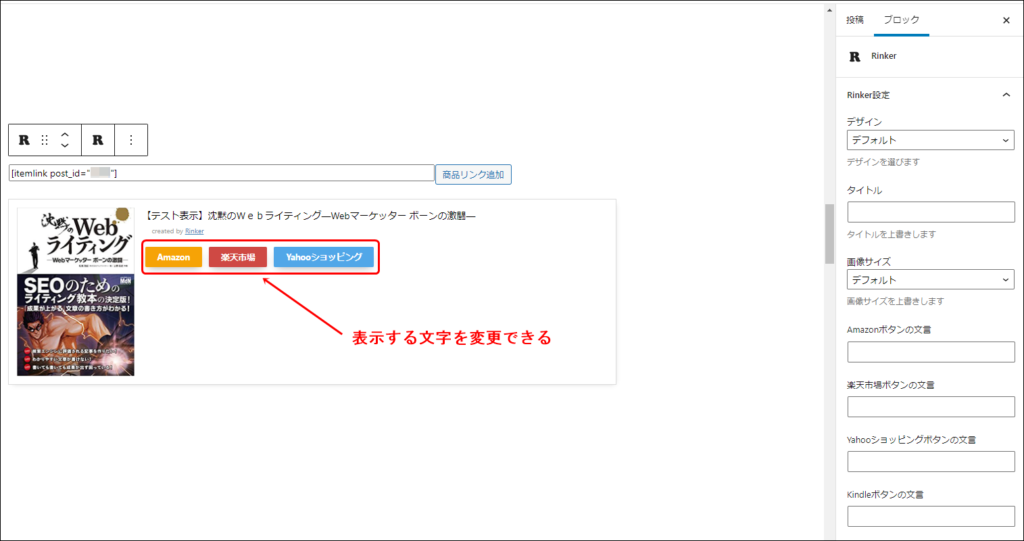
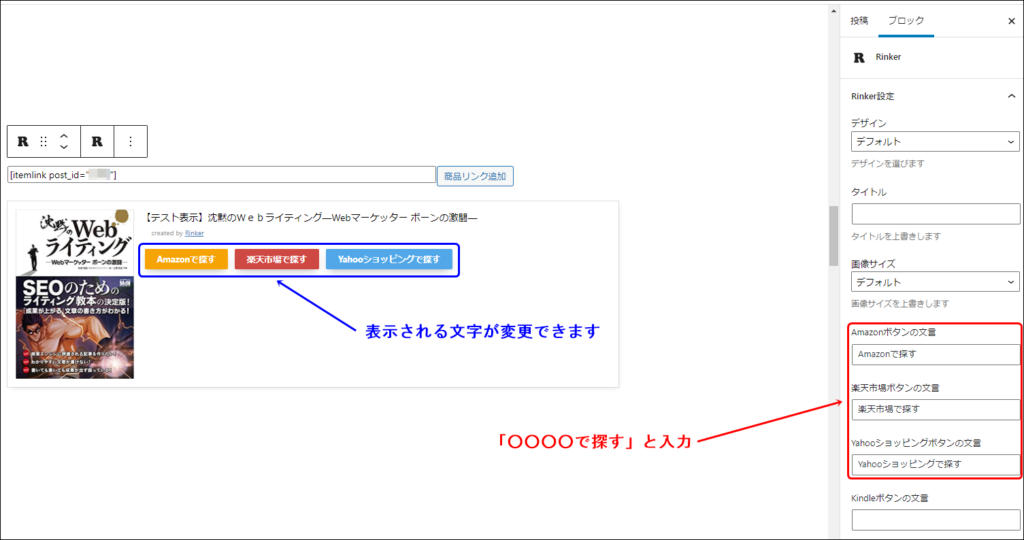
ボタンの文字を修正する方法
リンカーのデフォルト設定だと、「Amazon」「楽天市場」「Yahooショッピング」という表示のボタンですが、この文字を修正することができます。
ここでは、アフィンガーでの修正方法を紹介します。

記事作成画面の右側に、「Amazonボタンの文章」「楽天市場ボタンの文章 」「Yahooショッピングボタンの文章 」に、例えば、「○○○○で探す」を入力します。
すると、ボタンの文字を変更することができます。

簡単ですが、リンカーのカスタマイズ方法の紹介でした。
最後に
今回は、
- Rinker(リンカー)の登録方法
- Rinker(リンカー)の設定方法
- Rinker(リンカー)の基本的な使い方
- Rinker表示に関するカスタマイズ
について紹介しました。
最後まで読んでいただきましてありがとうございます。