
AFFINGER6で会話吹き出し設定方法がわからない。
ブロックエディター(Gutenberg)でどのように会話吹き出しを入れたらよいかわからない。
こんな悩みに答えます。
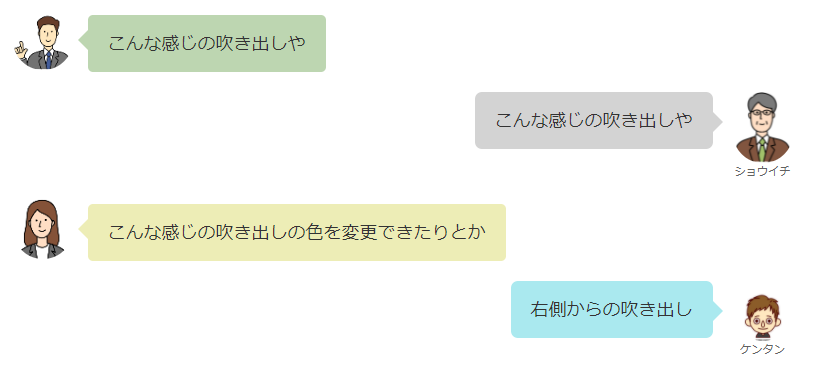
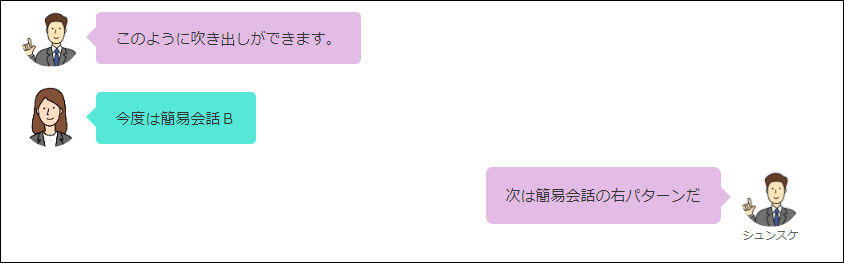
この記事を読めば、下記のような会話吹き出しの設定やカスタマイズ、ブロックエディターでの会話吹き出しの挿入方法がわかります。

AFFINGER6での会話吹き出しするには、どうしたらよいか、初心者ならではの視点で紹介していきます。
会話吹き出しの登録と設定
WordPressの管理画面から、会話吹き出しの登録を行っていきます。
顔イラストや名前の登録
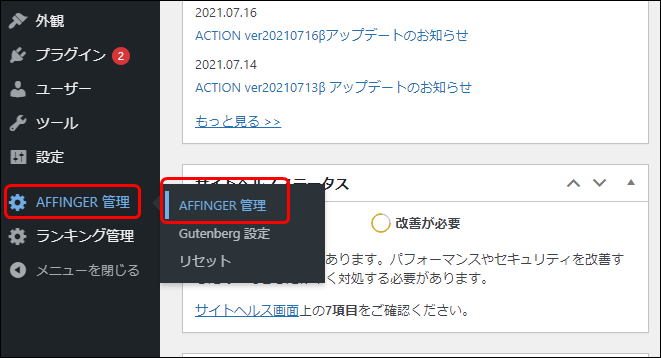
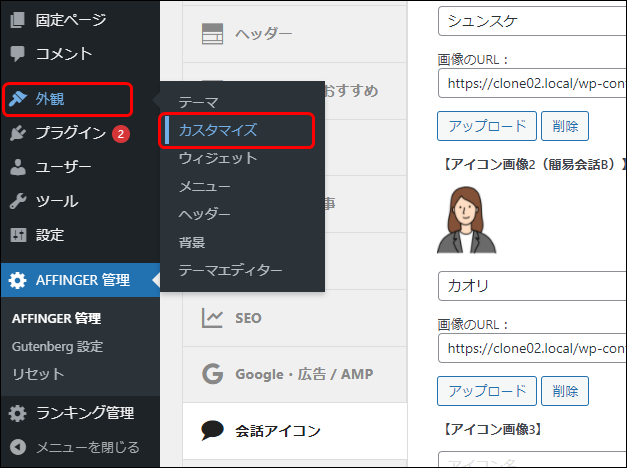
「AFFINGER管理」をクリックします。

次に、「会話アイコン」をクリックします。

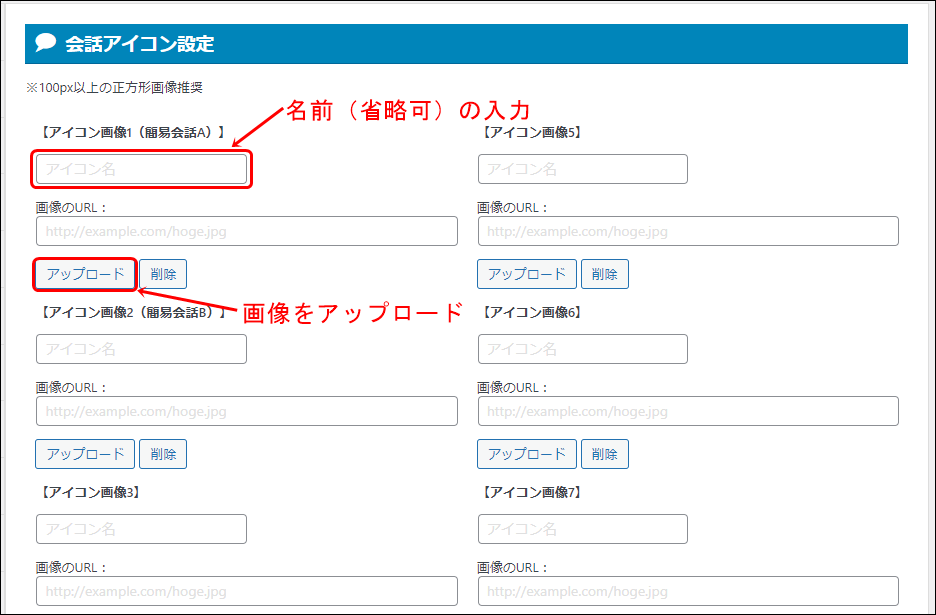
すると、下記画面になるので、「アイコン画像1(簡易会話A)」の「名前」の入力と、画像をアップロードします。
同じように、アイコン画像2~8まで登録できます。「名前」は省略可能です。

会話吹き出し表示の設定
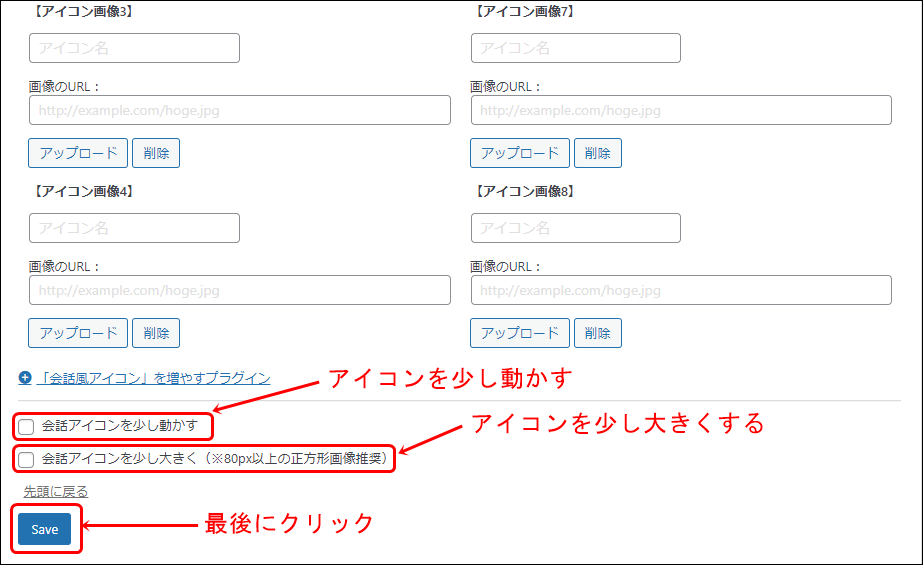
この画面では、下にスクロールすると、「会話アイコンを少し動かす」や「会話アイコンを少し大きく」の設定もできます。
最後に「Sava」ボタンをクリックして変更を保存しましょう。

吹き出しの装飾設定(カスタマイズ)
続きまして、吹き出しの装飾をカスタマイズしていきます。
WordPressの管理画面から「外観」→「カスタマイズ」をクリックします。

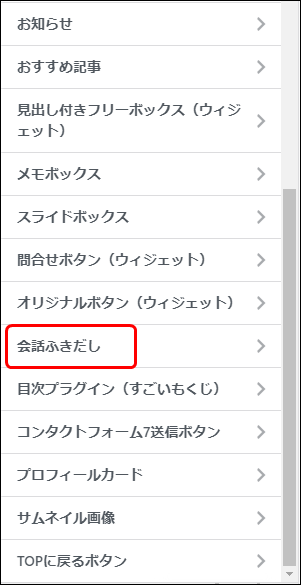
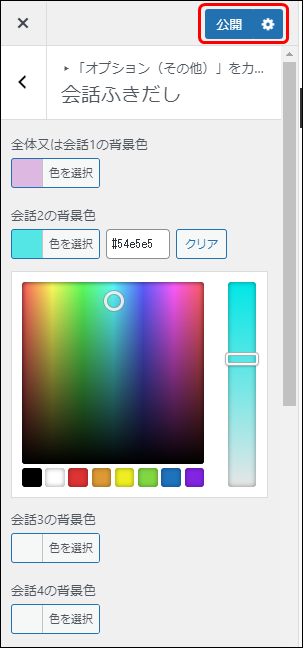
「オプション(その他)」をクリックします。表示された画面で、下にスクロールすると、右下図の「会話ふきだし」をクリックします。


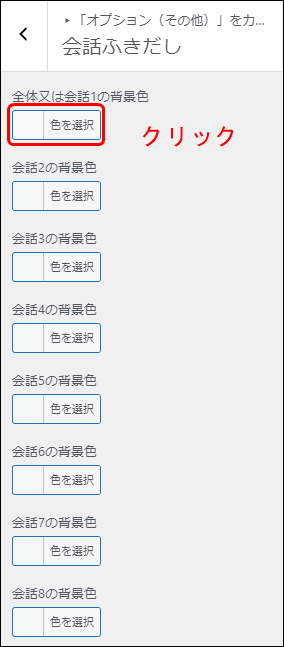
「全体又は会話1の背景色」をクリックします。すると、右下図のように、カラーパレットから好みの背景色が選べるようになります。


会話2~8まで設定できます。「公開」ボタンをクリックして変更を保存します。「公開」ボタンをクリックして、下書きの記事が公開されるようなことはありません。


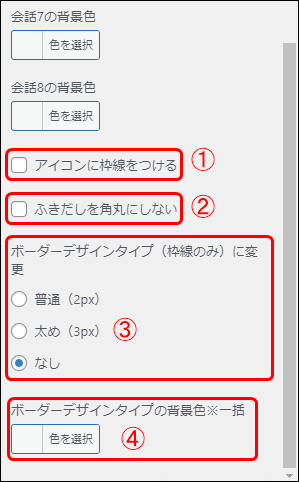
さらに、下にスクロールすると、
①アイコンに枠線をつける
②ふきだしを角丸にしない
③ボーダーデザインタイプ(枠線のみ)に変更
④ボーダーデザインタイプの背景色※一括
のカスタマイズができます。
③を「普通(2px)」、④を「白#ffffff」に指定すると、吹き出し部分が塗りつぶされず、枠線のみで表示できるようになります。

会話吹き出しのブロックエディターでの使い方
続きまして、ブロックエディターを使って、記事に会話吹き出しを挿入していきます。会話吹き出しを使うには、「段落ブロック」と「会話ふきだしブロック」を使う、2通りの方法があります。それぞれ紹介していきます。
「段落ブロック」で会話吹き出しを表示する方法
初めに、段落ブロックでの会話吹き出しの使い方について紹介します。

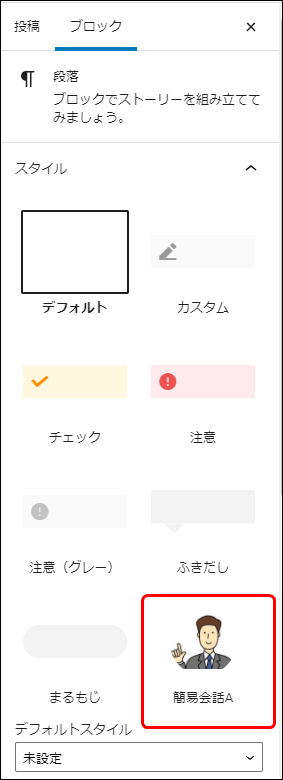
投稿記事作成時に「段落ブロック」を選んだ時のブロック設定スタイルの表示です。デフォルトの状態だと、左図のように、簡易会話Aしか表示されません。そこで、簡易会話Bを増やす設定をしていきます。
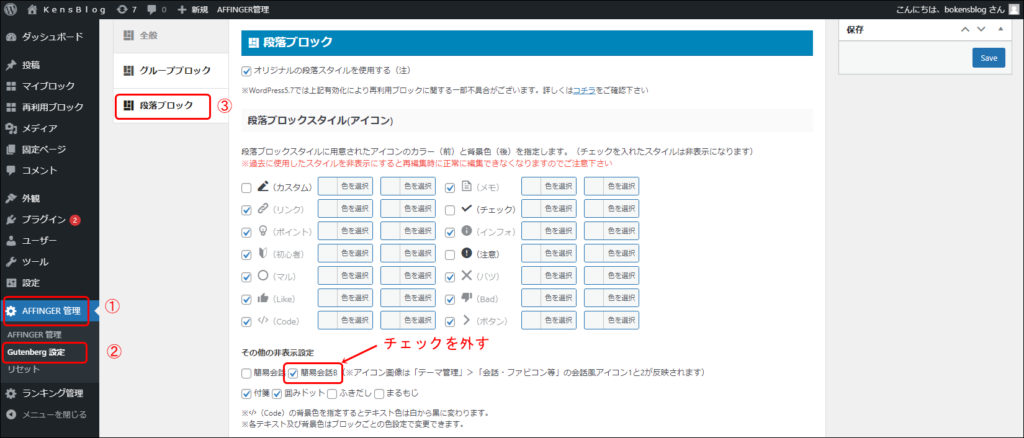
WordPressの管理画面から、「AFFINGER 管理」→「Gutenberg 設定」→「段落ブロック」をクリックします。「その他簡易会話B」のチェックを外して、「Save」をクリックします。


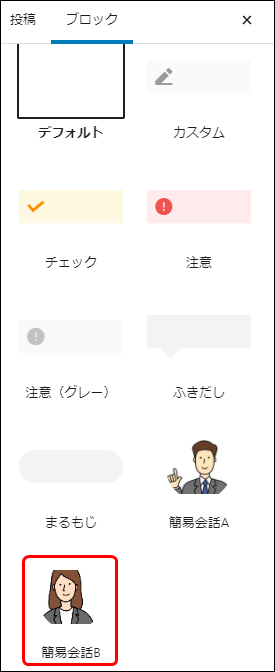
再び、投稿記事で段落ブロックを選択すると、今度は「簡易会話B」まで登録できるようになりました。段落ブロックでできることは、この2つの「簡易会話A」と「簡易会話B」を切り替えて使う感じになります。

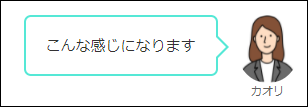
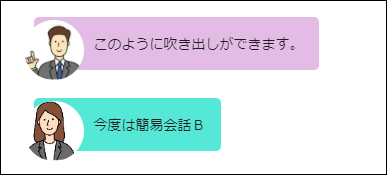
このように、段落ブロックで会話吹き出しを使うと、左側からの吹き出し限定になります。
また、先ほど登録した名前も表示されません。
「会話ふきだしブロック」で会話吹き出しを表示する方法
ここからは、「右側吹き出し」や「会話1~8」表示ができる、「会話ふきだしブロック」の使い方について紹介します。
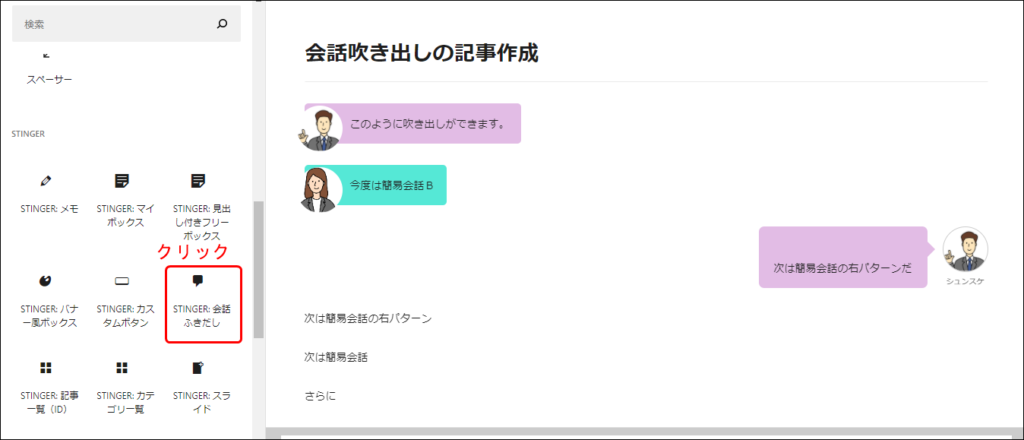
ブロックを選択する画面で、『STINGER 会話ふきだし』をクリックします。

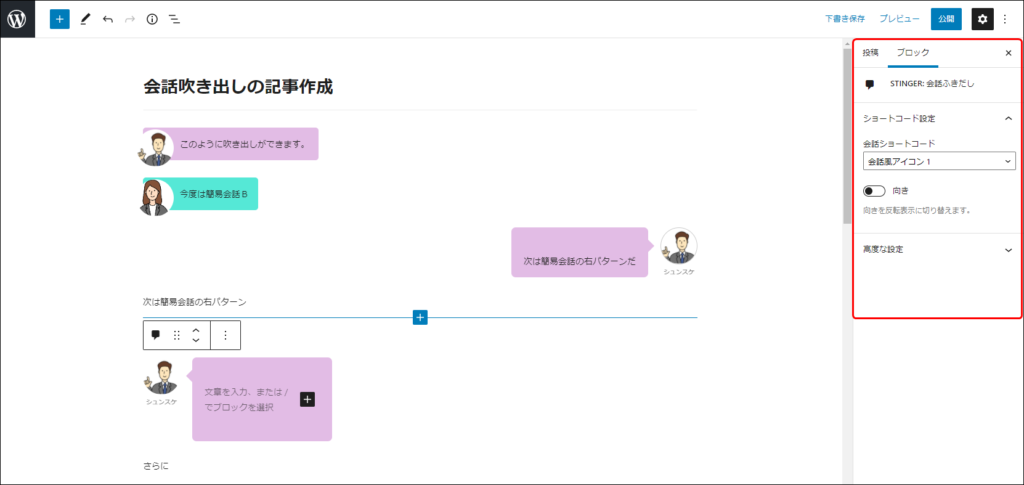
すると、画面右側に、「STINGER:会話ふきだし」のブロック設定画面が表示されます。


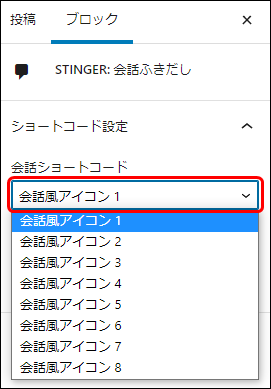
「STINGER:会話ふきだし」のブロック設定で、「会話ショートコード」のプルダウンメニューをクリックすると、会話1~8が選択できます。

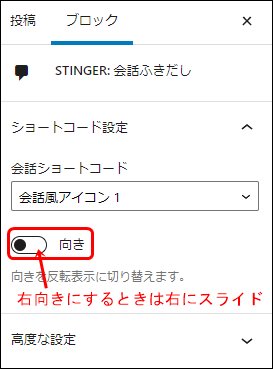
「STINGER:会話ふきだし」のブロック設定で、「向き」のスライドバーをスライドさせると、吹き出しの向きを左右に変更できます。
簡単に吹き出し設定ができましたよね。

最後に
会話吹き出しの登録と設定
・顔イラストや名前の登録
・会話吹き出し表示の設定
・吹き出しの装飾設定
ブロックエディターでの使い方
・「段落ブロック」で会話吹き出しを表示する方法
・「会話ふきだしブロック」で会話吹き出しを表示する方法
について紹介しました。なお、当ブログでは、有料テーマAFFINGER6の設定に関する記事を初心者向けに発信しております。
よろしければ、ご覧になってください。
