

ブログ初心者でAFFINGER6を購入したが、ヘッダーとフッターのカスタマイズ方法を知りたい。
こんな悩みに答えます。
この記事を読めば、AFFINGER6(ACTION)のヘッダーとフッターのカスタマイズ方法がわかります。




実は私もブログ初心者です。記事が少しずつ増えてきて、カテゴリーも出来てきて、そろそろページ全体のカスタマイズをしたい。そんな方に、初心者ならではの視点で紹介していきます。
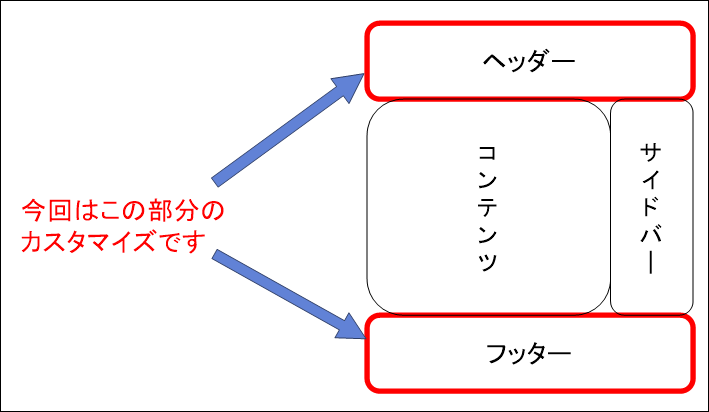
ページ全体の構造
本記事では、ヘッダー部分とフッター部分のカスタマイズ方法を紹介していきます。

サイドバーのカスタマイズ方法は、「【初心者でも簡単】アフィンガーのサイドバーをカスタマイズ」で紹介しておりますので、よろしければ参考にしてください。
ヘッダー部分のカスタマイズ

ヘッダー部分のカスタマイズから設定をしていきます。
サイトタイトルを中央に表示させる
下記のように、サイトのタイトルを中央表示にする設定を行っていきます。

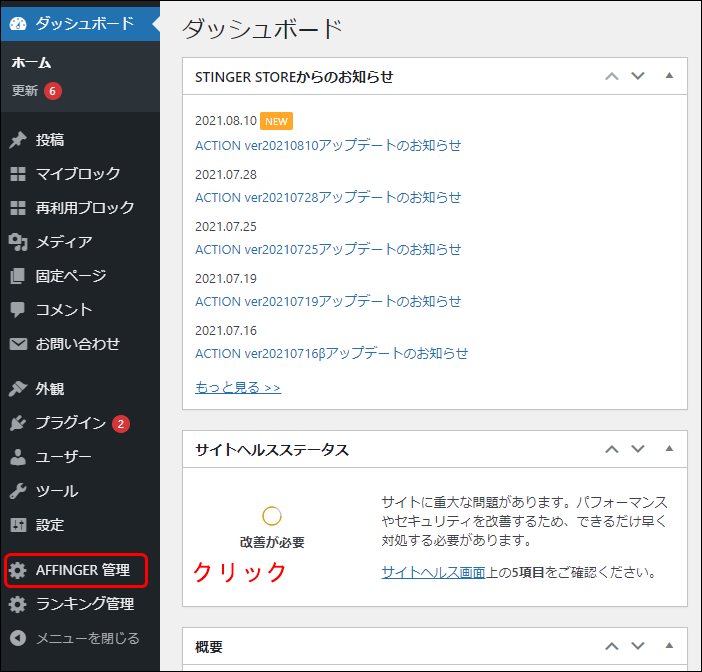
WordPress管理画面の「AFFINGER 管理」をクリックします。

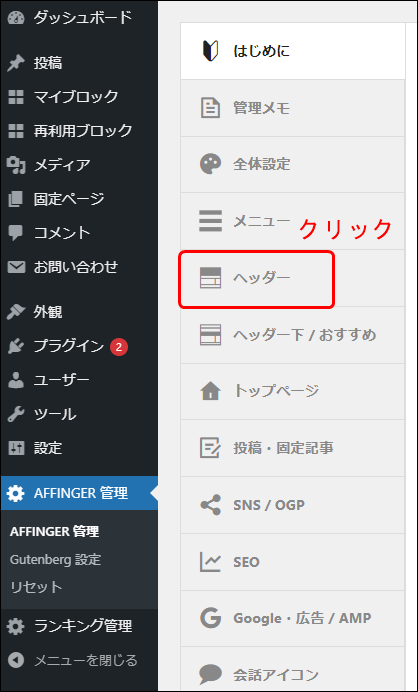
「ヘッダー」をクリックします。

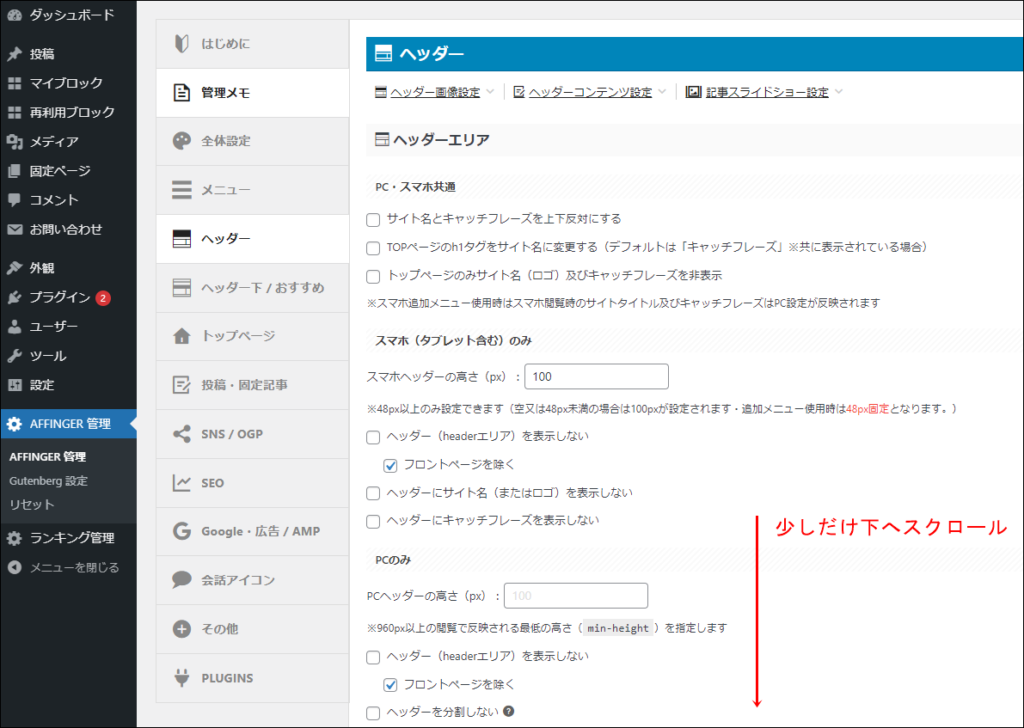
ほんの少しだけ、下にスクロールします。

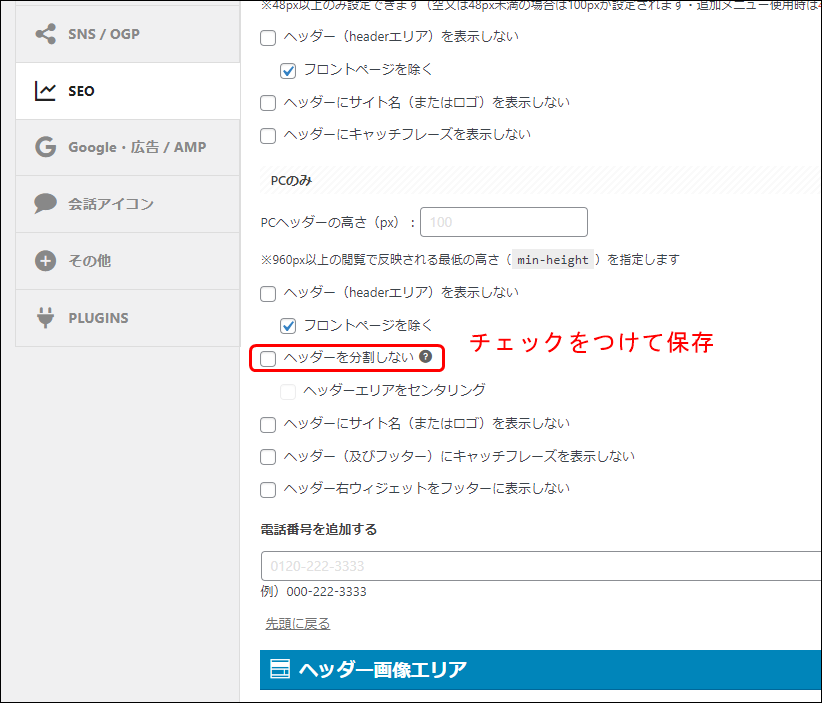
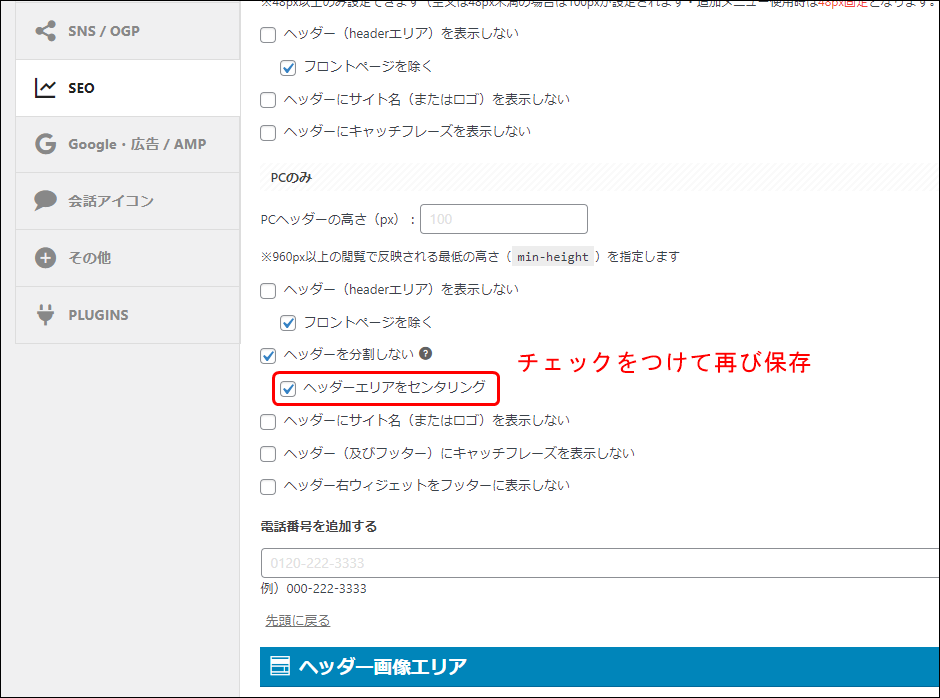
「ヘッダーを分割しない」にチェックをつけて、「Save」ボタンをクリックします。

「ヘッダーエリアをセンタリング」にチェックをつけて、再度「Save」ボタンをクリックします。

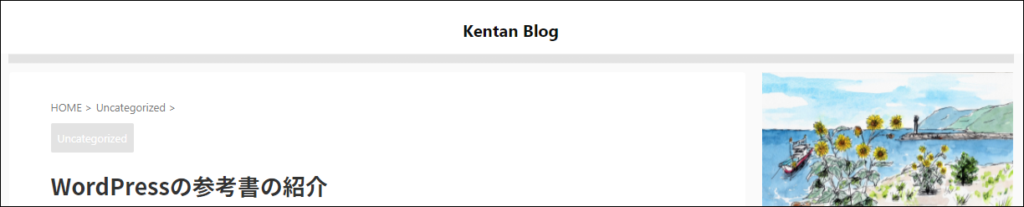
こんな感じに、サイトタイトルを中央に寄せることができました。

カテゴリーを作る
続きまして、カテゴリーを作っていきます。
カテゴリーとは、投稿記事を入れる棚みたいなものです。訪問者に読みたい記事を読んでもらいやすいように、投稿記事はカテゴリーの設定をしましょう。
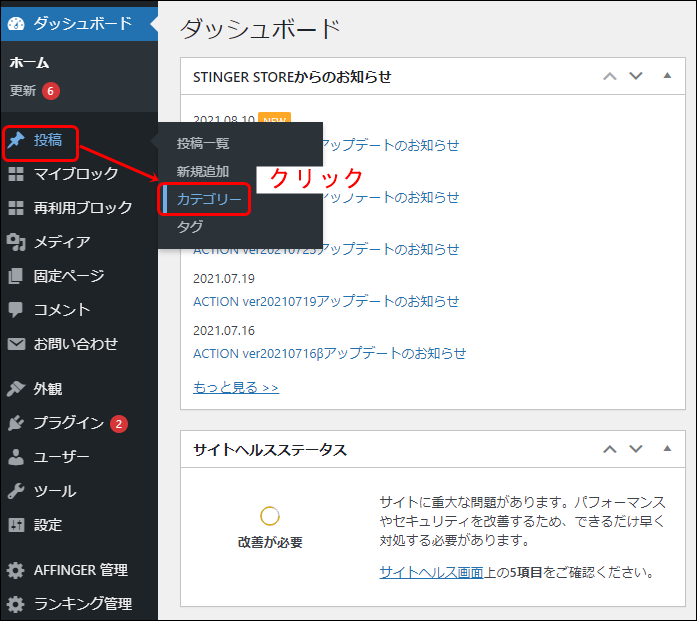
WordPress管理画面の「投稿」→「カテゴリー」をクリックします。

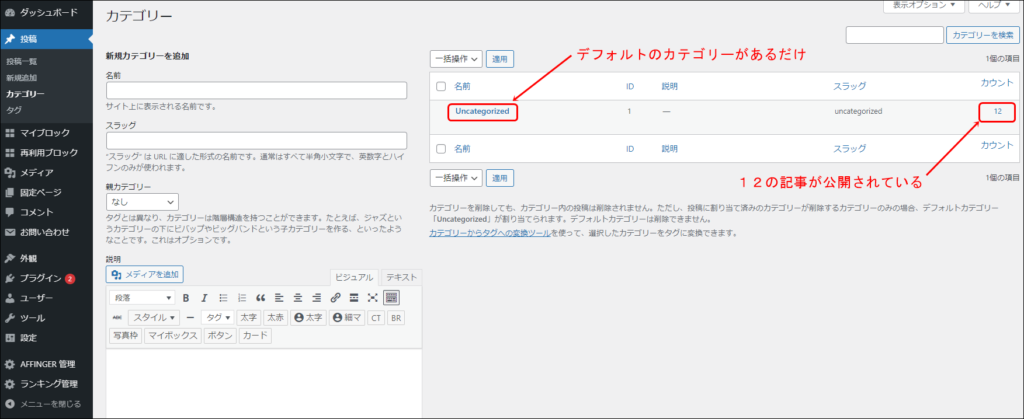
下記はカテゴリーの設定画面ですが、12の投稿記事がありますが、カテゴリーがすべて未設定の状態であることを示しております。

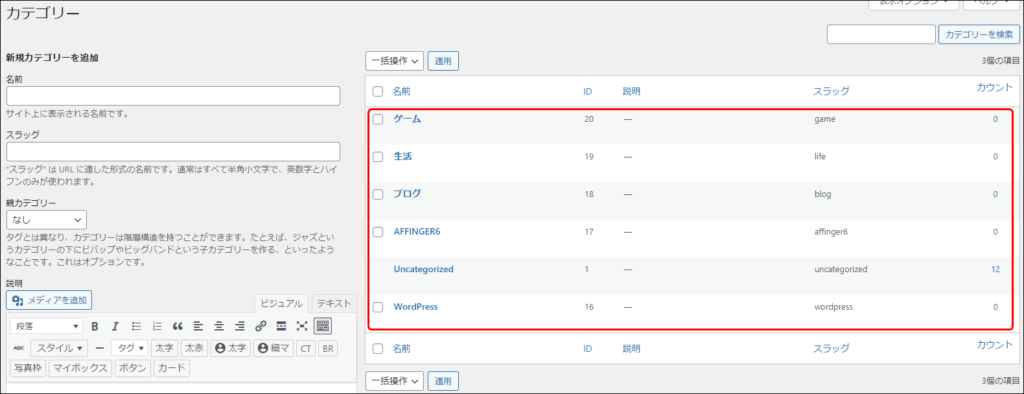
ここでは、「WordPress」「AFFINGER6」「ブログ」「生活」「ゲーム」の5つのカテゴリー設定をしていきます。
「スラッグ」とは、表示されるURLの一部で、http://www.サイト名/スラッグ名/ という感じになります。半角英数字で入力します。
カテゴリーの「名前」と「スラッグ」を入力します。

最後に「新規カテゴリーを追加」ボタンをクリックします。

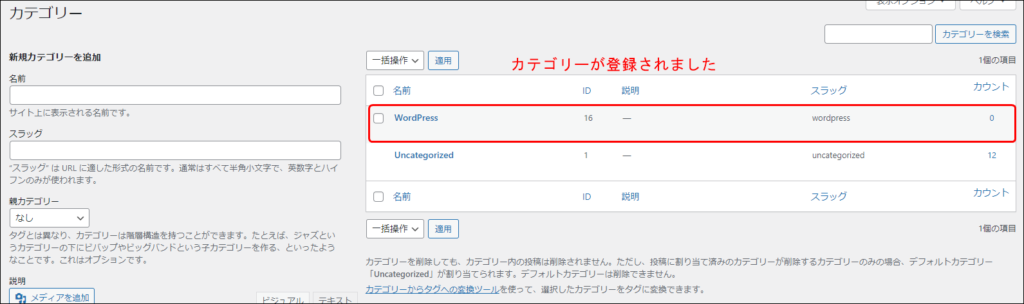
すると、WordPressのカテゴリーが登録されました。

これをご自身のブログニーズにあうように、カテゴリーを登録していきましょう。カテゴリーは後からでも追加できますので、現時点での投稿記事用のカテゴリーを登録してみましょう。

投稿記事のカテゴリーを変更する
カテゴリーの作成ができましたら、次は、カテゴリーが未登録となっている投稿記事のカテゴリーを変更していきます。
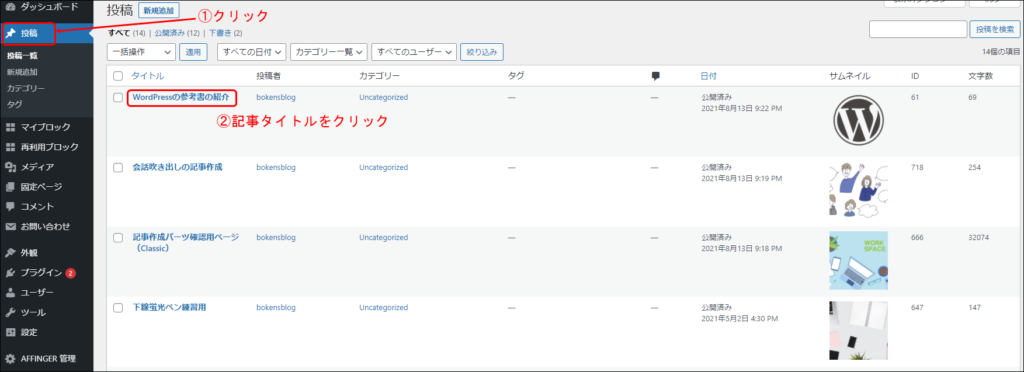
WordPress管理画面の「投稿」をクリックし、該当する(カテゴリーが未設定の)記事タイトルをクリックします。

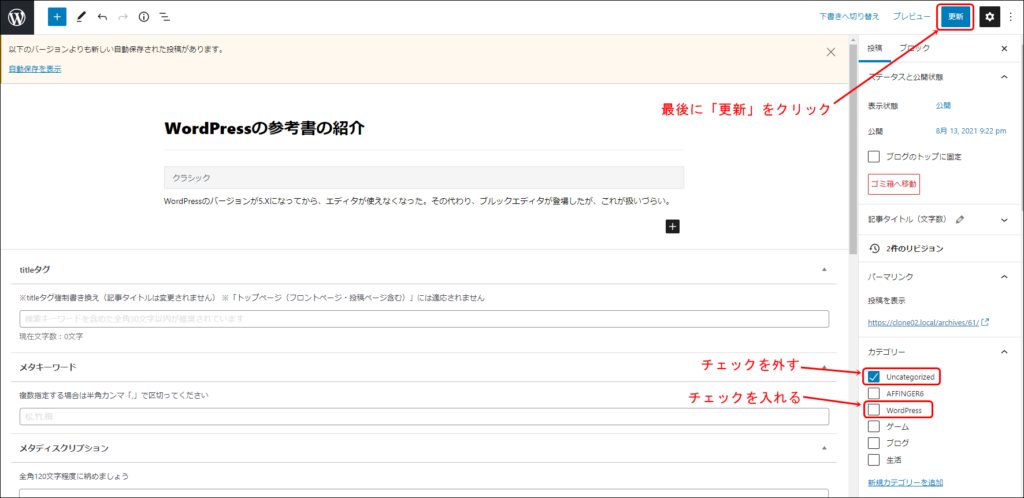
記事の編集画面になりますが、右側「投稿」メニューのカテゴリー編集項目で、「Uncategorized」のチェックを外し、「WordPress」にチェックを入れます。そして、「更新」をクリックします。この作業をすべての投稿記事に行ってください。

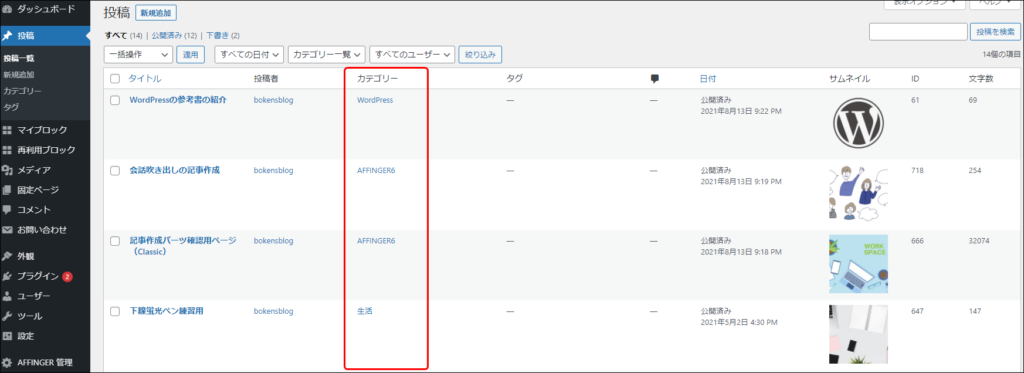
すべての投稿記事にカテゴリー設定ができました。これで、ヘッダーメニューを作る準備が整いました。

ヘッダー(グローバルナビゲーション)メニューを作る
それでは、ヘッダーメニューを作っていきます。
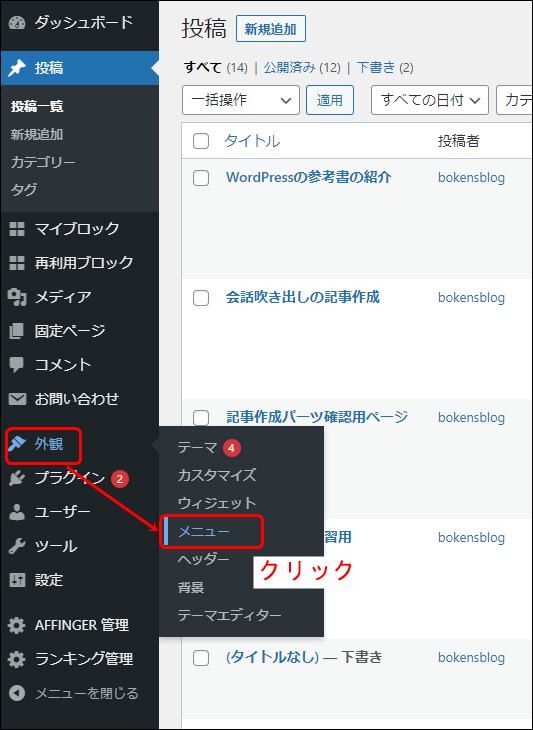
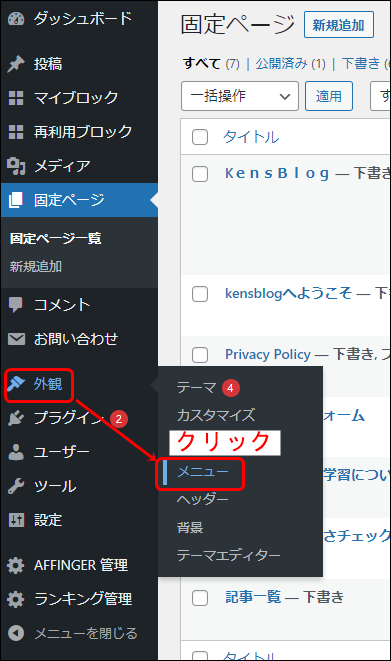
WordPress管理画面の「外観」→「メニュー」をクリックします。

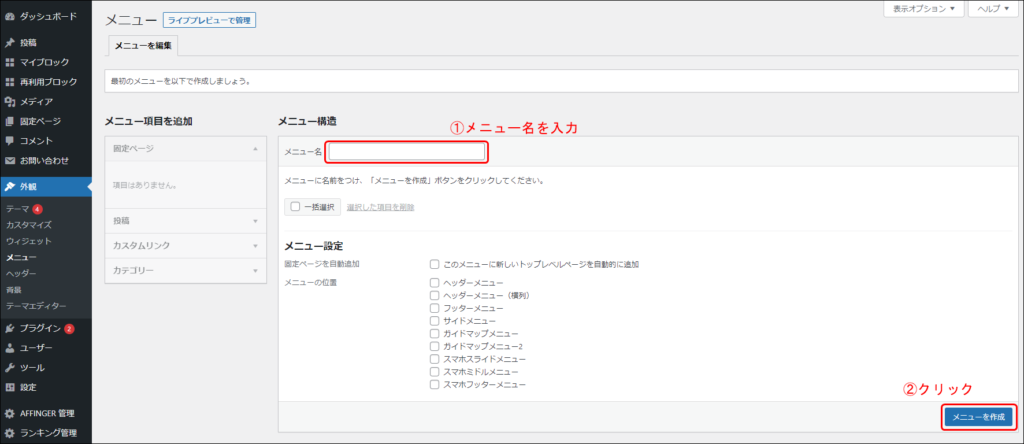
メニューを初めて設定するときは、下記画面になります。①「メニュー名」を入力し、②「メニューを作成」ボタンをクリックします。
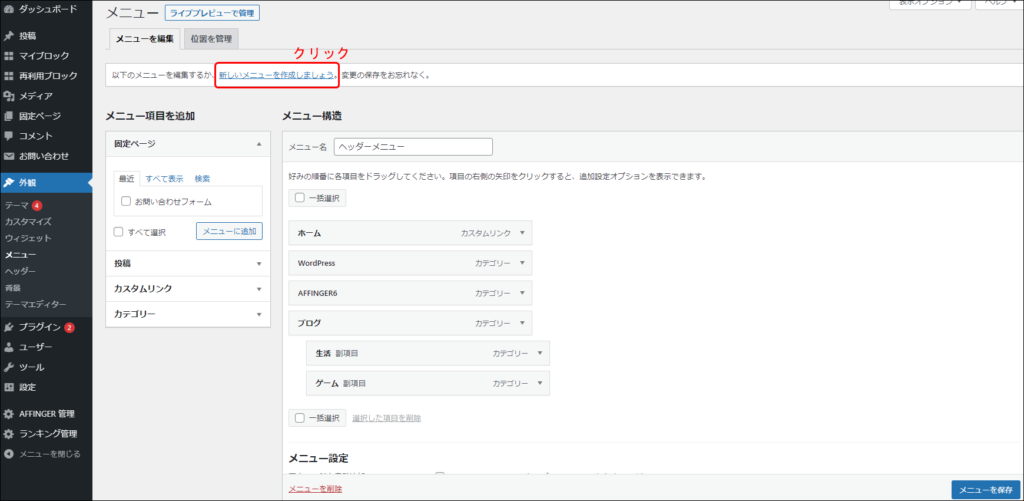
もし、過去にメニューを作成していた場合には、「新しいメニューを作成しましょう」をクリックしましょう。

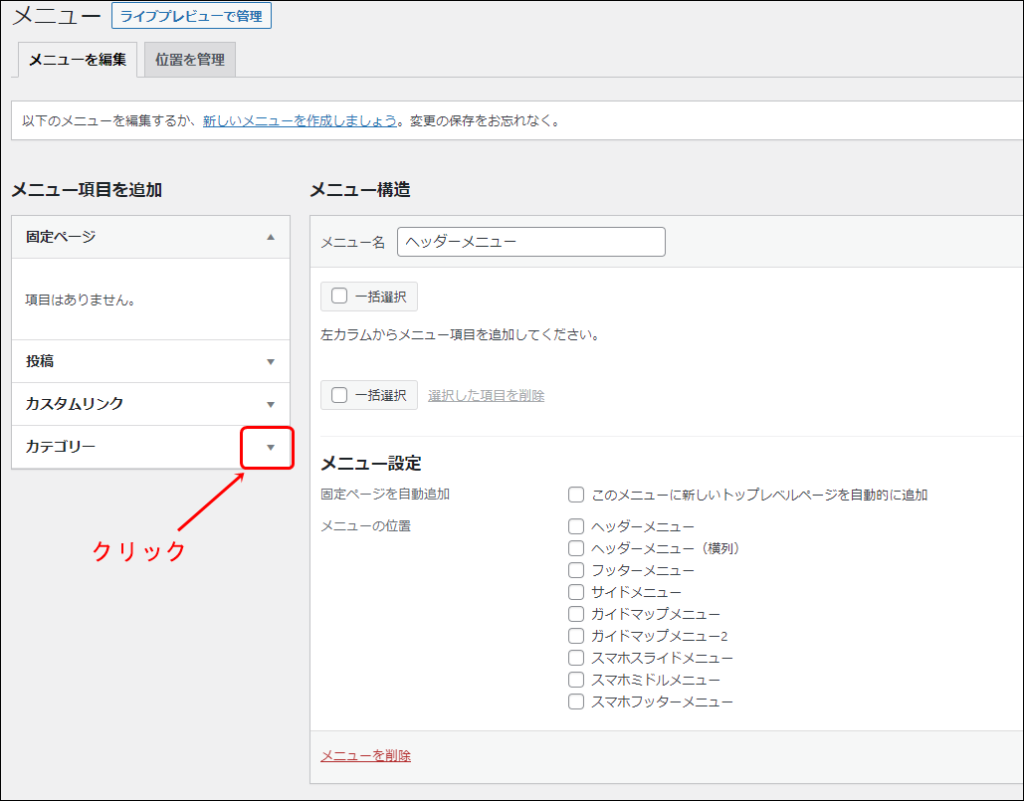
「メニュー項目を追加」の中から、カテゴリーの右側のプルダウンメニューをクリックします。

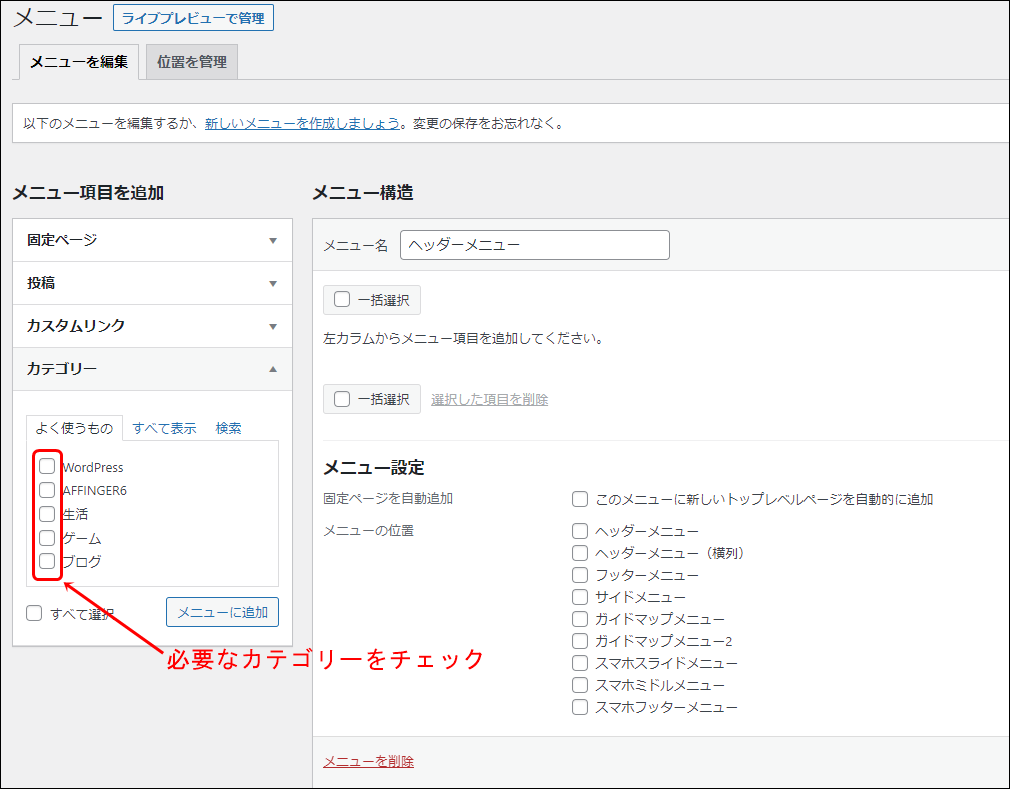
ここで、必要なカテゴリーだけにチェックを入れます。

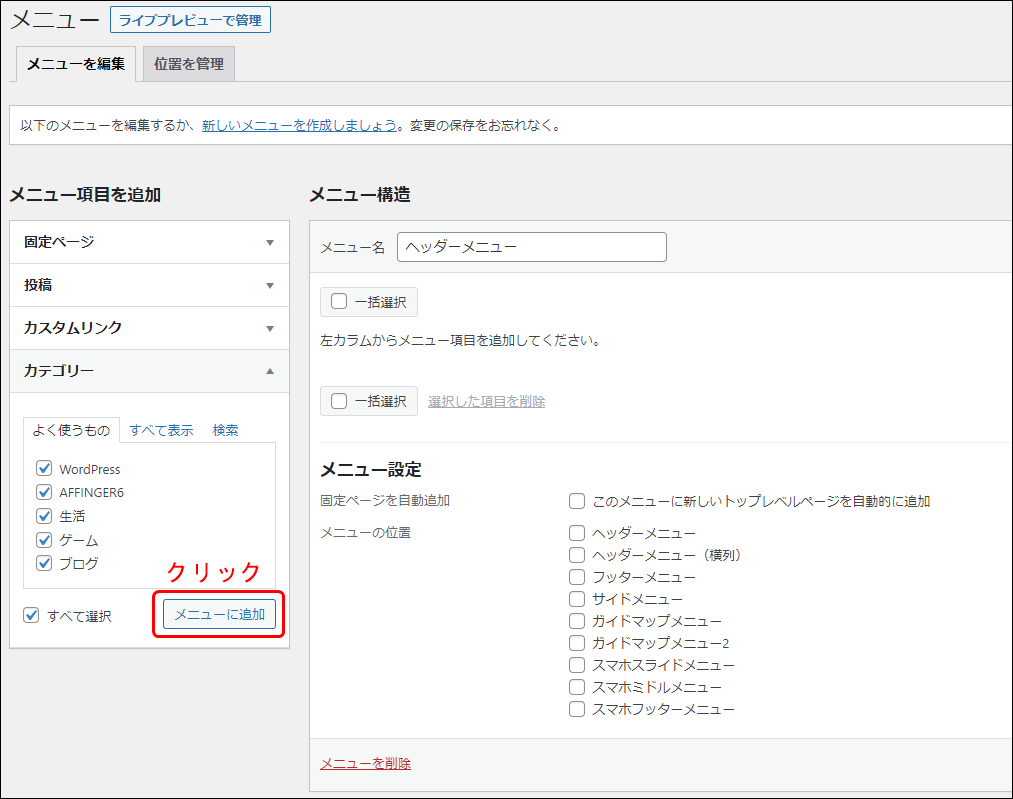
続いて「メニューに追加」をクリックします。

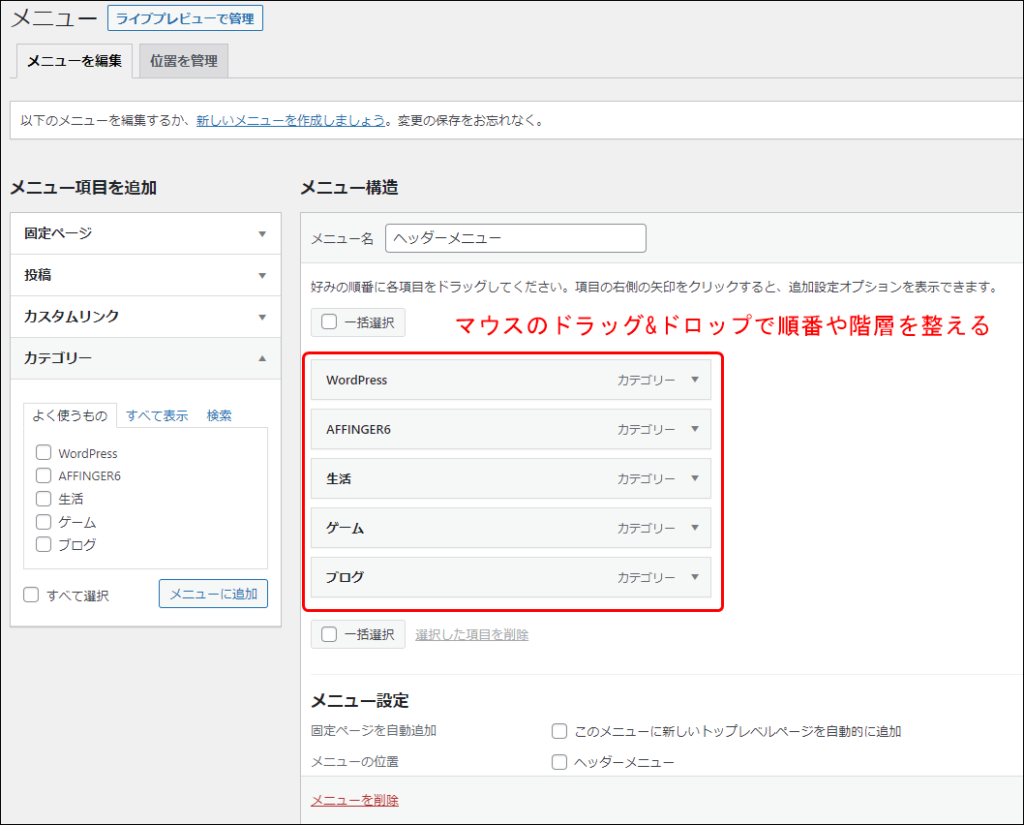
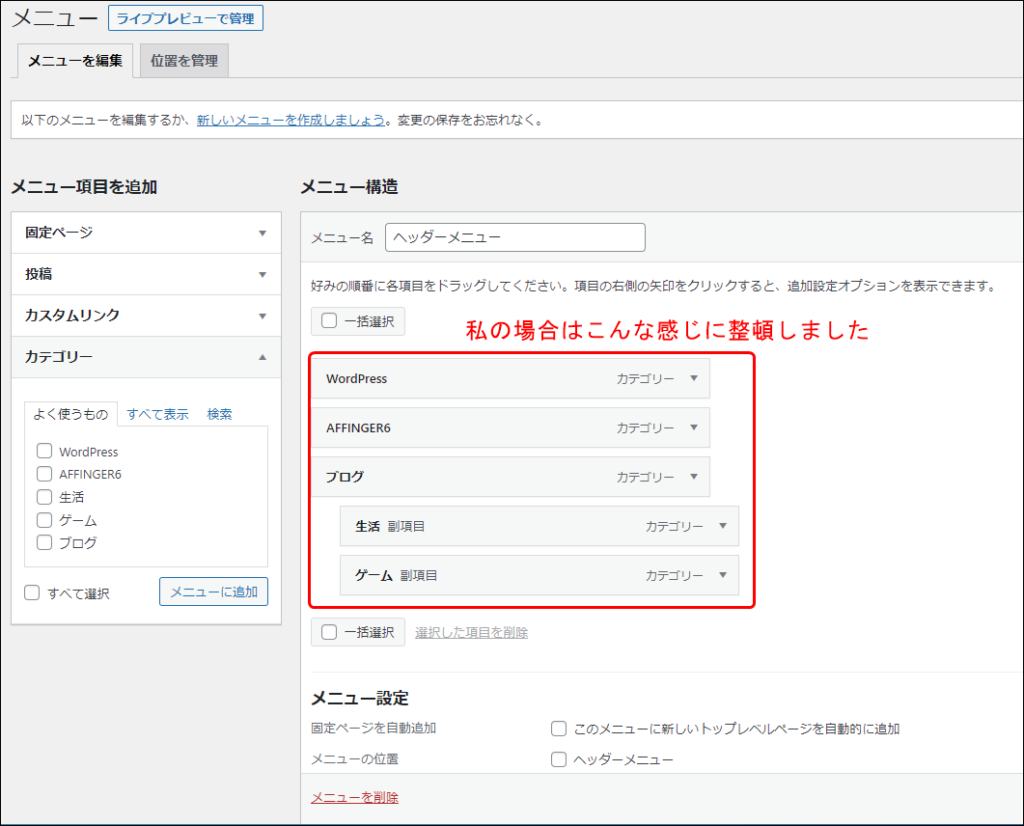
すると、「メニュー構造」の中に、先ほど選んだカテゴリーが追加されました。ここで、マウスのドラッグ&ドロップ機能を使って、各カテゴリーの順序や階層を整えてみてください。

私の場合は、このような配置に移動してみました。この例では、「ブログ」カテゴリーの中の副項目として、「生活」と「ゲーム」のカテゴリーが配置された構造になっております。右下の「メニューを保存」ボタンをクリックして、設定を保存します。

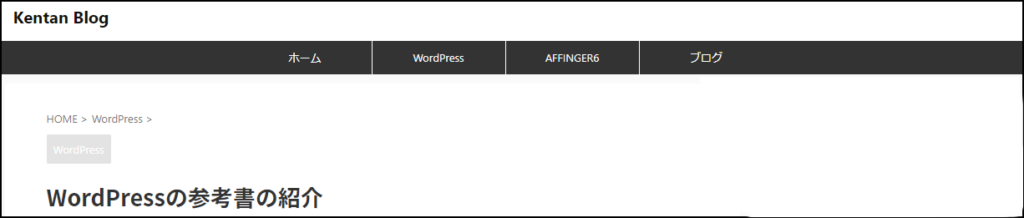
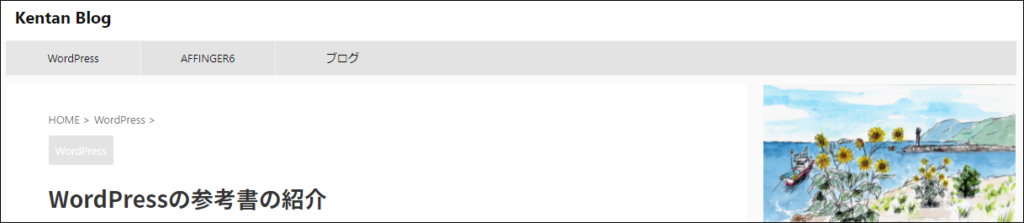
投稿記事を見ると、ヘッダーメニューがこんな感じになりました。メニューの一番左は、「ホーム」があった方がいいと思います。

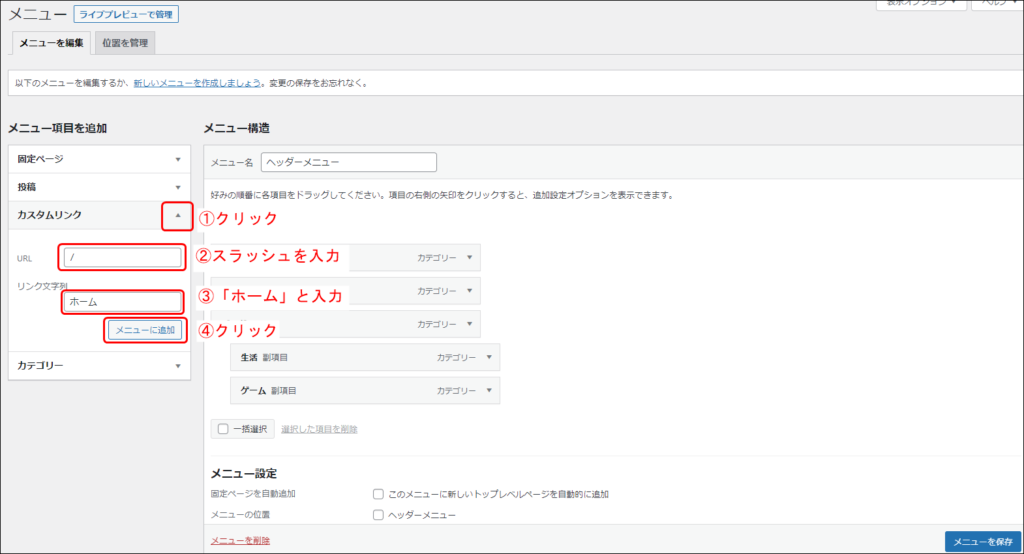
先ほどの画面に戻って、ホームを追加してみましょう。ここでいうホームとは、サイトトップページのことです。「メニュー項目を追加」の中から、
①「カスタムリンク」のプルダウンメニューをクリックし、
②URLに半角スラッシュを入力し、
③「リンク文字列」に「ホーム」と入力し、
最後に④「メニューに追加」ボタンをクリックします。

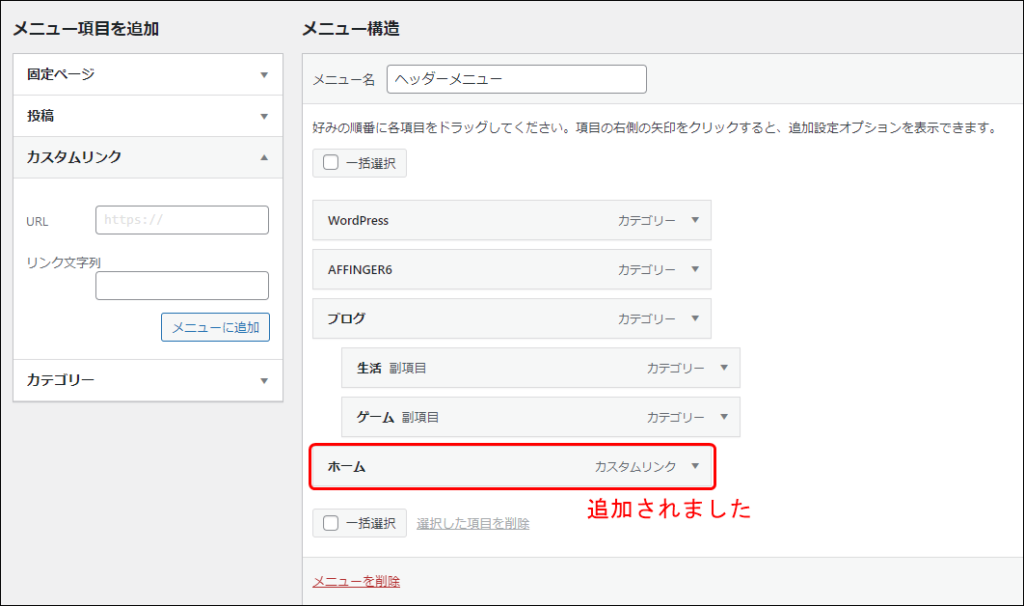
すると、「メニュー構造」に「ホーム」が追加されました。

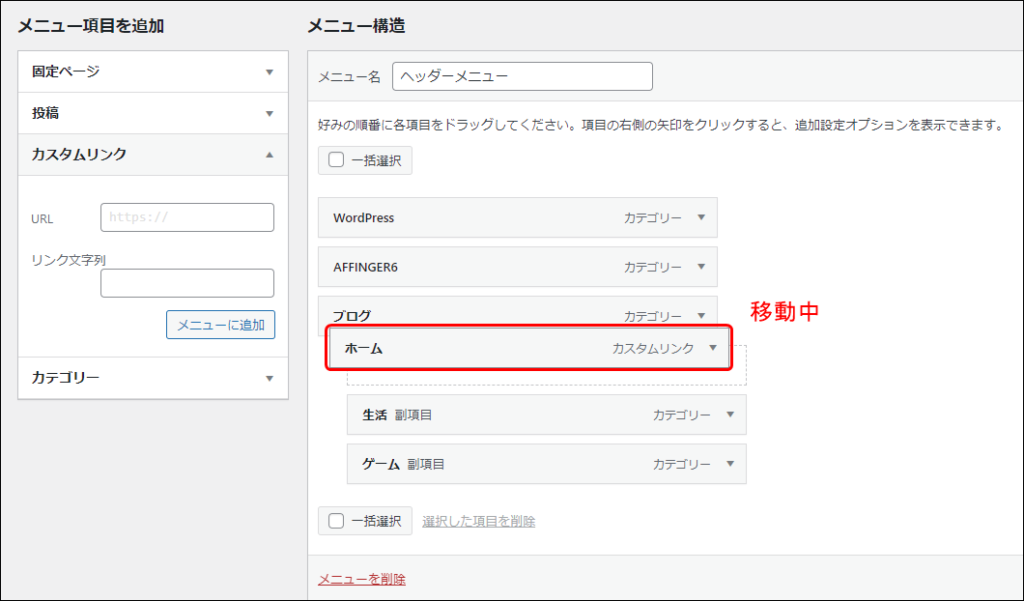
先ほどと同様に、マウスのドラッグ&ドロップ機能を使って、「ホーム」を一番上に移動します。

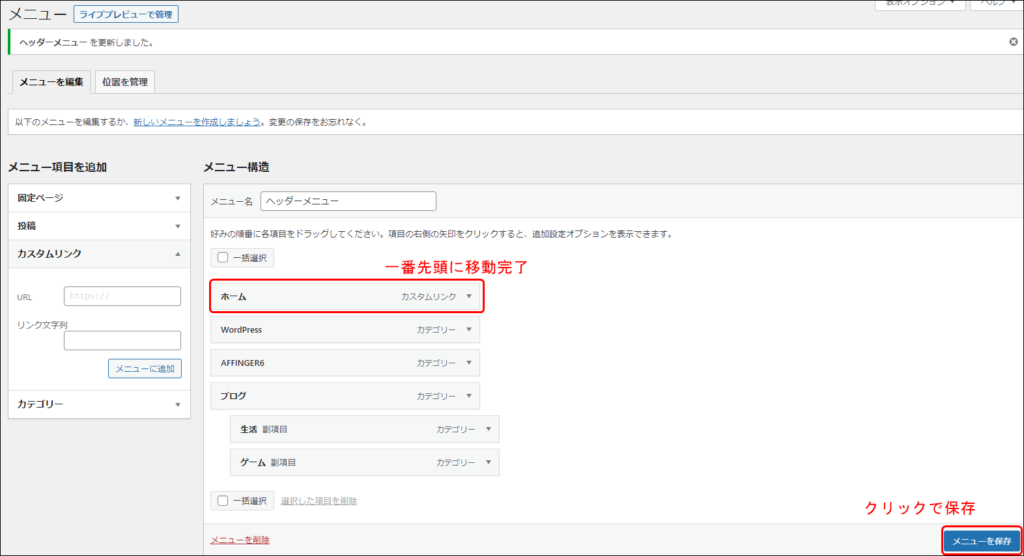
一番上に移動出来たら、「メニューを保存」ボタンをクリックします。

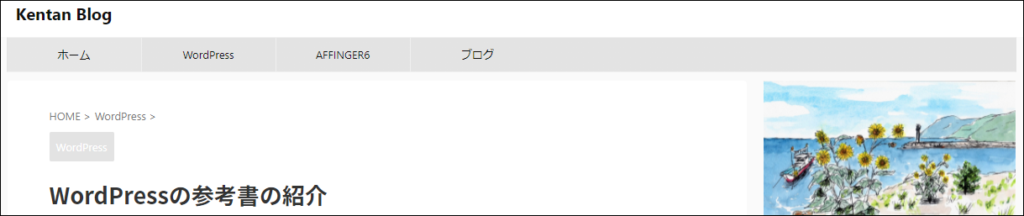
再び投稿画面を見てみると、こんな感じになりました。

サイトタイトル周りをカスタマイズ
ここからは、サイトタイトルの付近をカスタマイズしていきます。

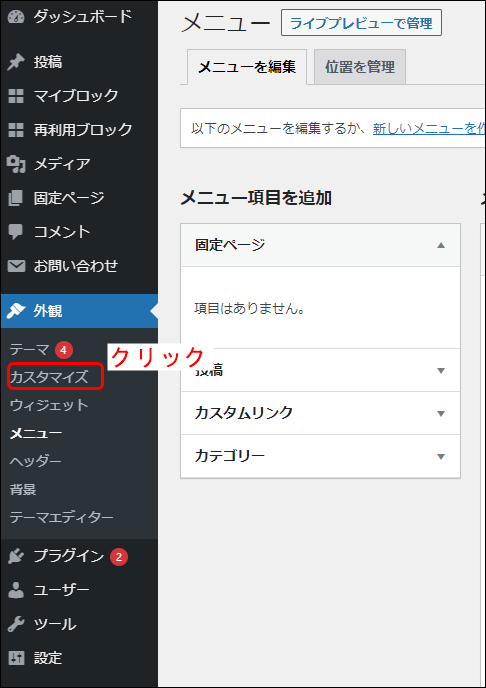
WordPress管理画面の「外観」→「カスタマイズ」をクリックします。

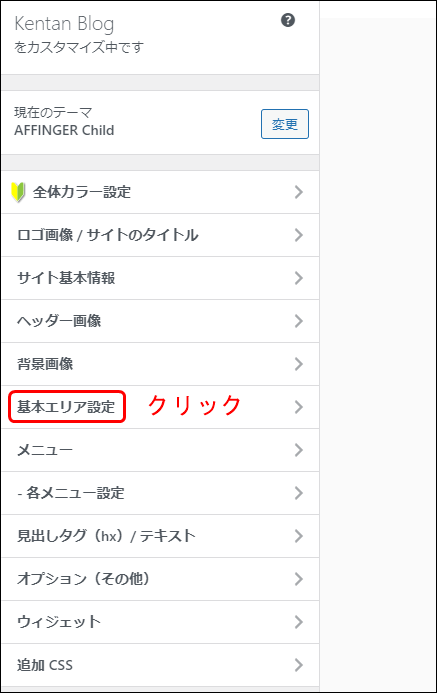
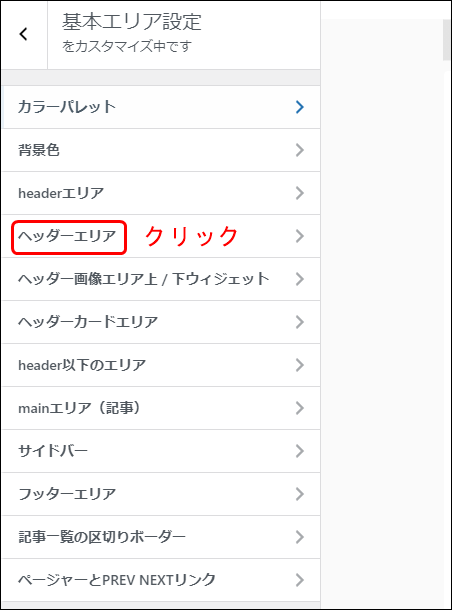
「基本エリア設定」→「ヘッダーエリア」をクリックします。


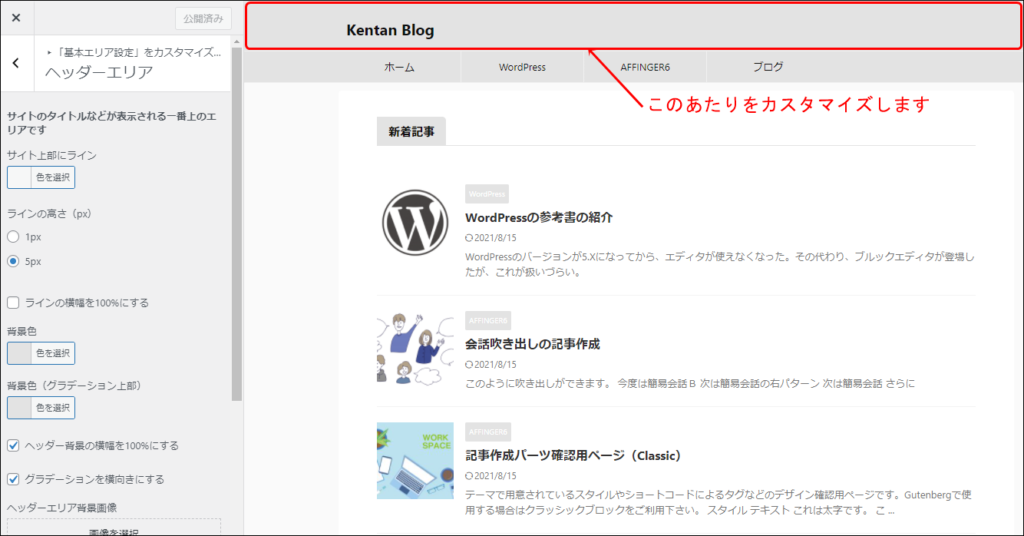
サイトタイトル周りとは、下記のあたりです。

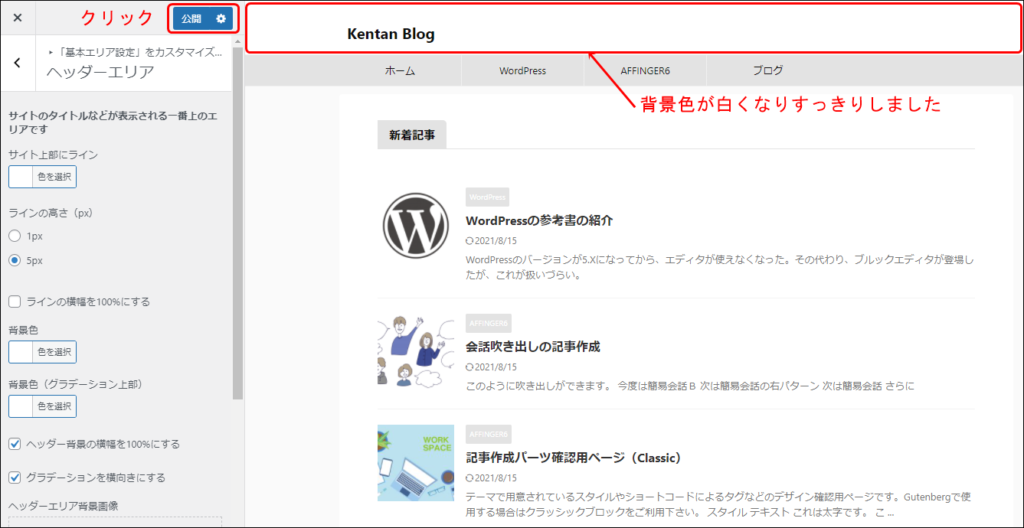
左設定メニューから、下記の通りに変更します。背景色など変更すると、保存する前に画面で確認できるところが、この設定の良い機能だと思います。
サイト上部にライン:#ffffff
背景色:#ffffff
背景色(グラデーション上部):#ffffff
設定ができましたら、「公開」ボタンをクリックします。

次は、ヘッダーメニューのカスタマイズになります。
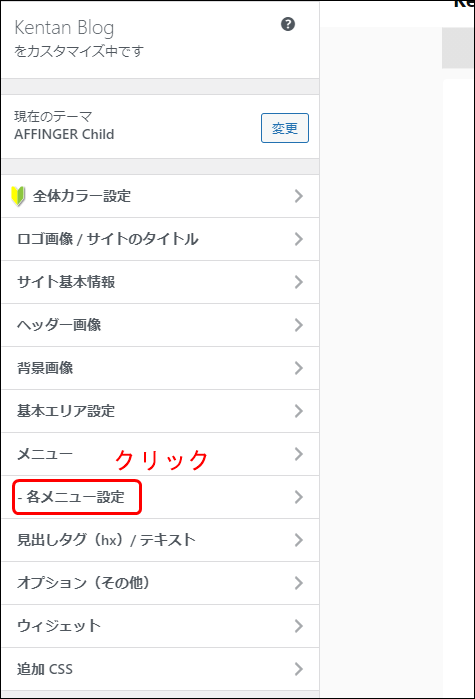
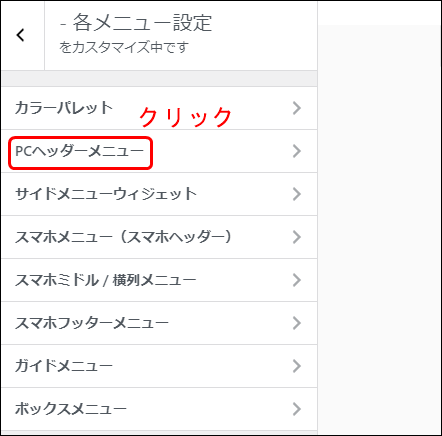
WordPress管理画面の「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」とクリックします。


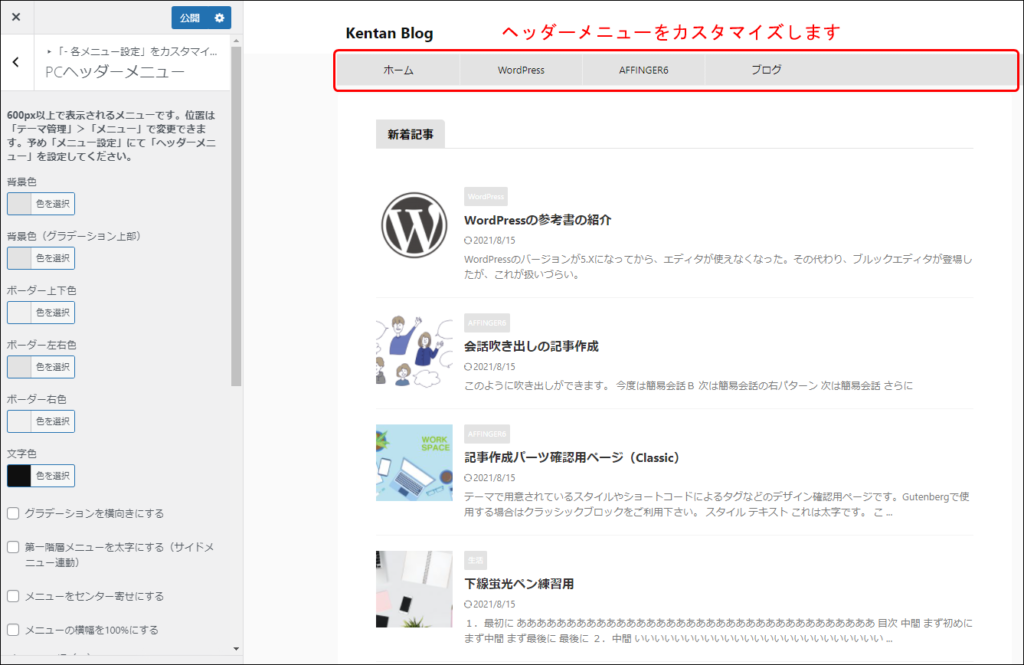
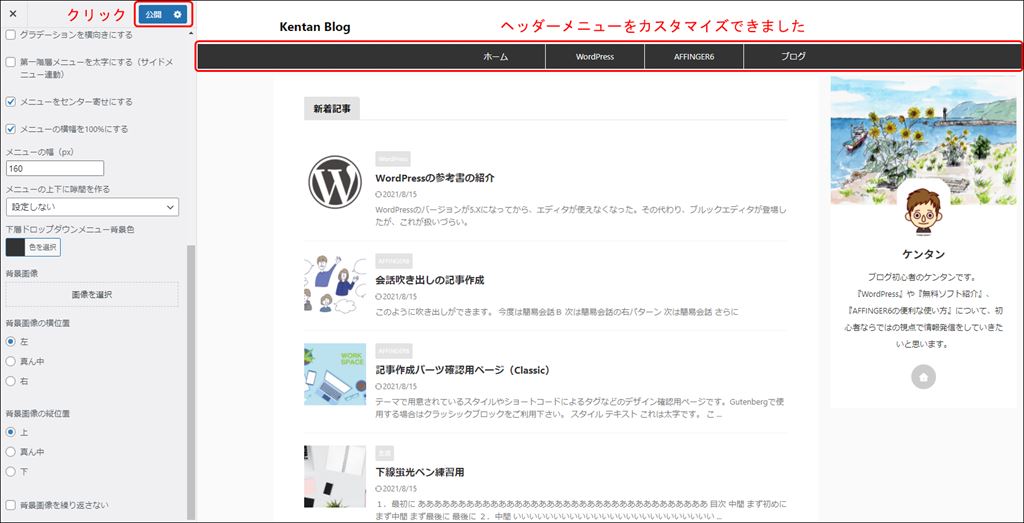
ヘッダーメニューをカスタマイズ
下記の部分をカスタマイズします。

左設定メニューから、下記の通りに変更します。
背景色:#333333
背景色(グラデーション上部):#333333
ボーダー上下色:#ffffff
ボーダー左右色:#ffffff
ボーダー右色 :#ffffff
文字色:#ffffff
メニューをセンター寄せにする:チェックを入れる
メニューの横幅を100%にする:チェックを入れる
下層ドロップダウンメニュー背景色:#333333
設定ができましたら、「公開」ボタンをクリックします。

ヘッダーのカスタマイズ設定は以上になります。
フッター部分のカスタマイズ

ここからは、フッター部分のカスタマイズについて紹介していきます。
AFFINGER6では、デフォルトのままだと、下記のようなフッター表示です。

本記事では、固定ページで作成した「お問い合わせフォーム」をフッターメニューへ配置する説明をしております。恐れ入りますが、WordPressのプラグイン「Contact Form 7」導入方法は、下記の記事を参考にしてください。
フッターメニューを作る
WordPress管理画面の「外観」→「メニュー」をクリックします。

先ほど、ヘッダーのカスタマイズ前に行った設定ページですが、今度はフッターメニューの設定をしていきます。
「新しいメニューを作成しましょう」をクリックします。

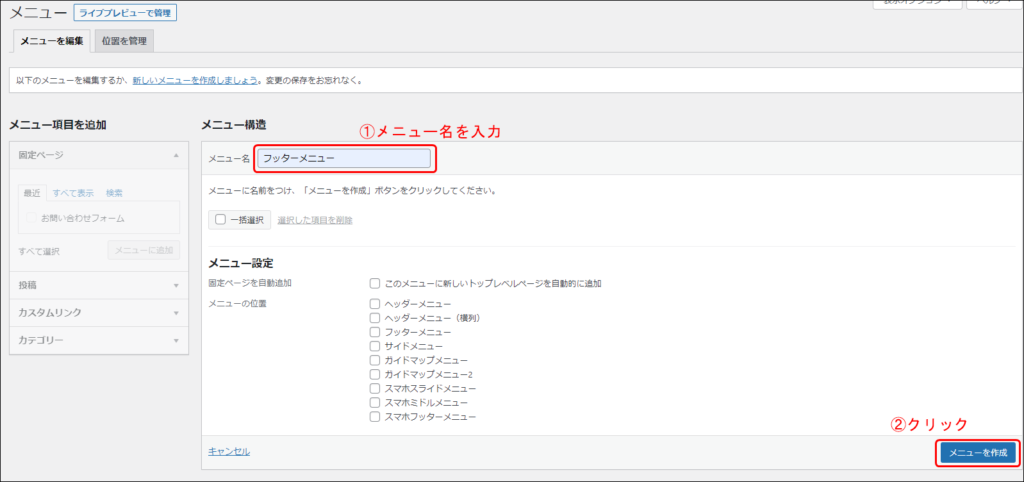
①メニュー名に「フッターメニュー」と入力し、②「メニューを作成」ボタンをクリックします。

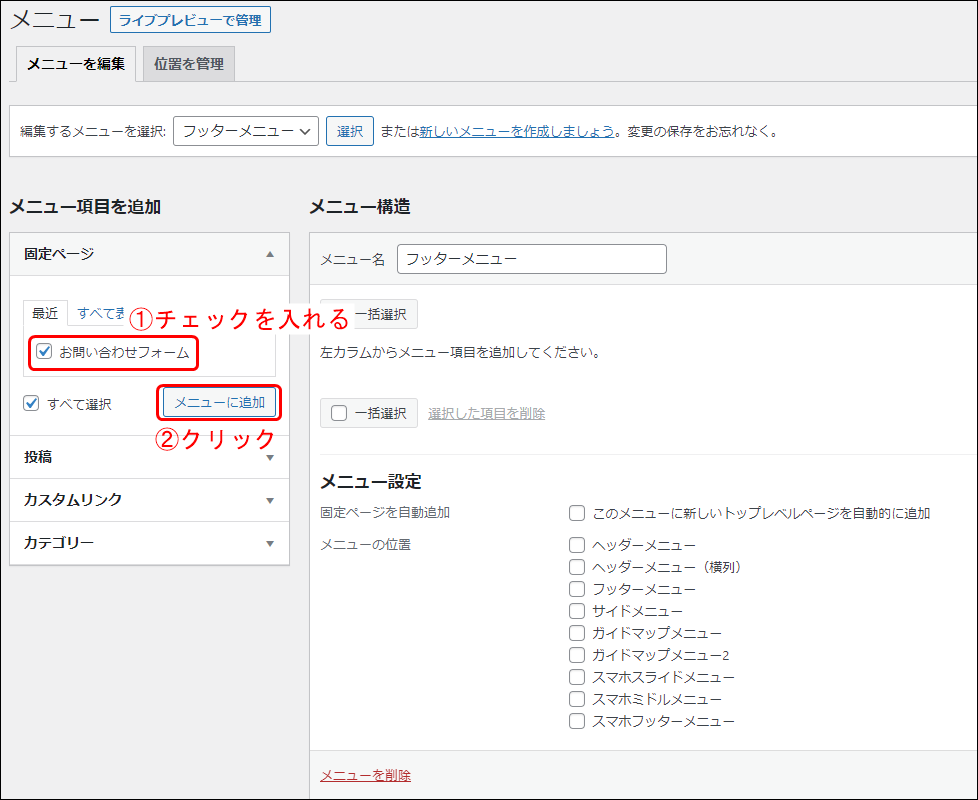
「メニュー項目を追加」の中から、
①「お問い合わせフォーム」にチェックを入れ、
②「メニューに追加」ボタンをクリックします。

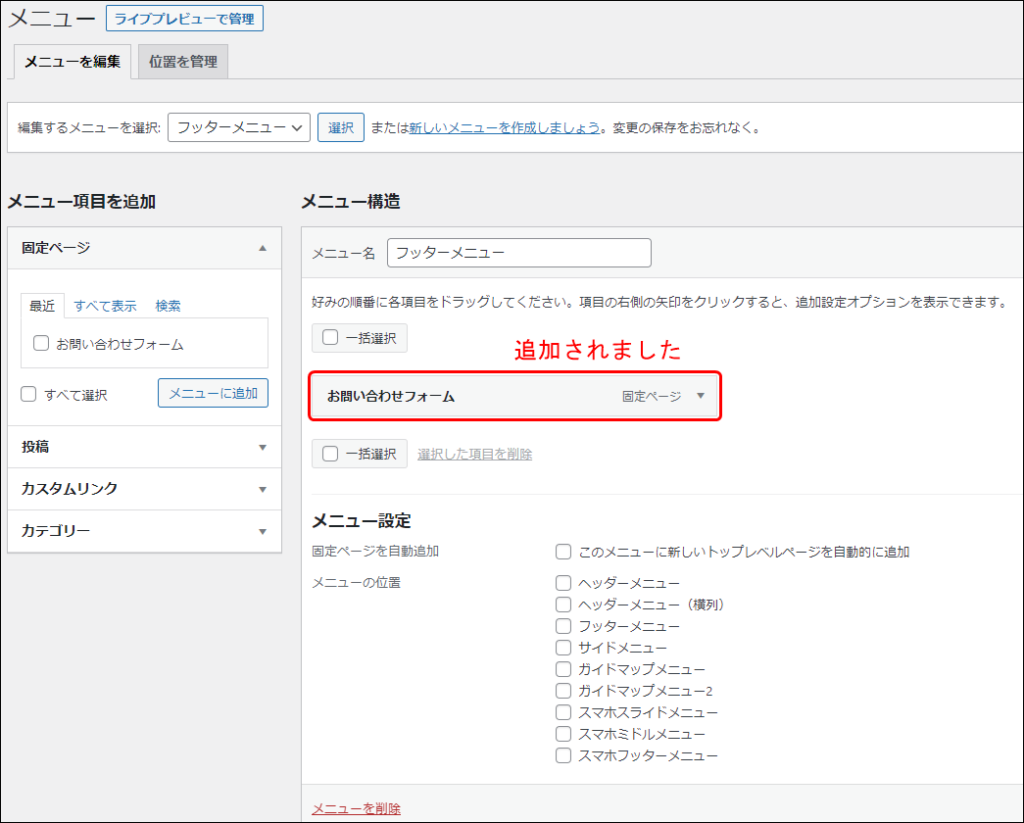
すると、「メニュー構造」に「お問い合わせフォーム」が追加されました。

ヘッダーメニュー同様に、ホームも追加します。
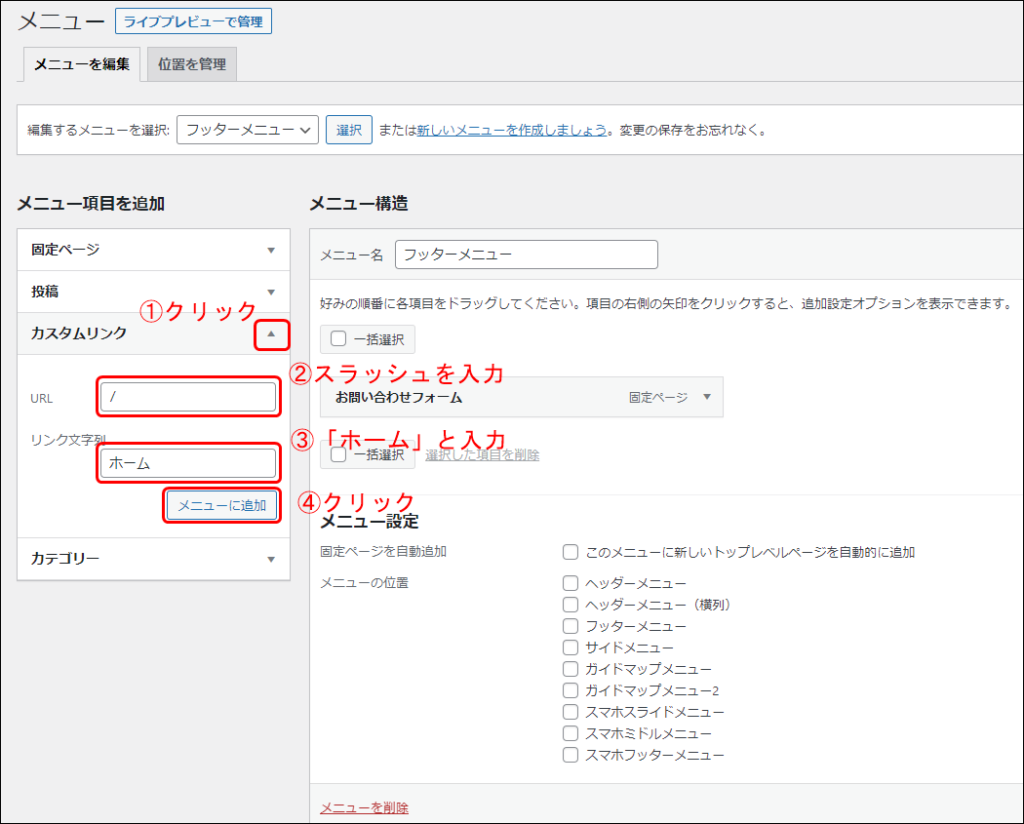
①「カスタムリンク」のプルダウンメニューをクリックし、
②URLに半角スラッシュを入力し、
③ 「リンク文字列」に 「ホーム」と入力し、
最後に④「メニューに追加」ボタンをクリックします。

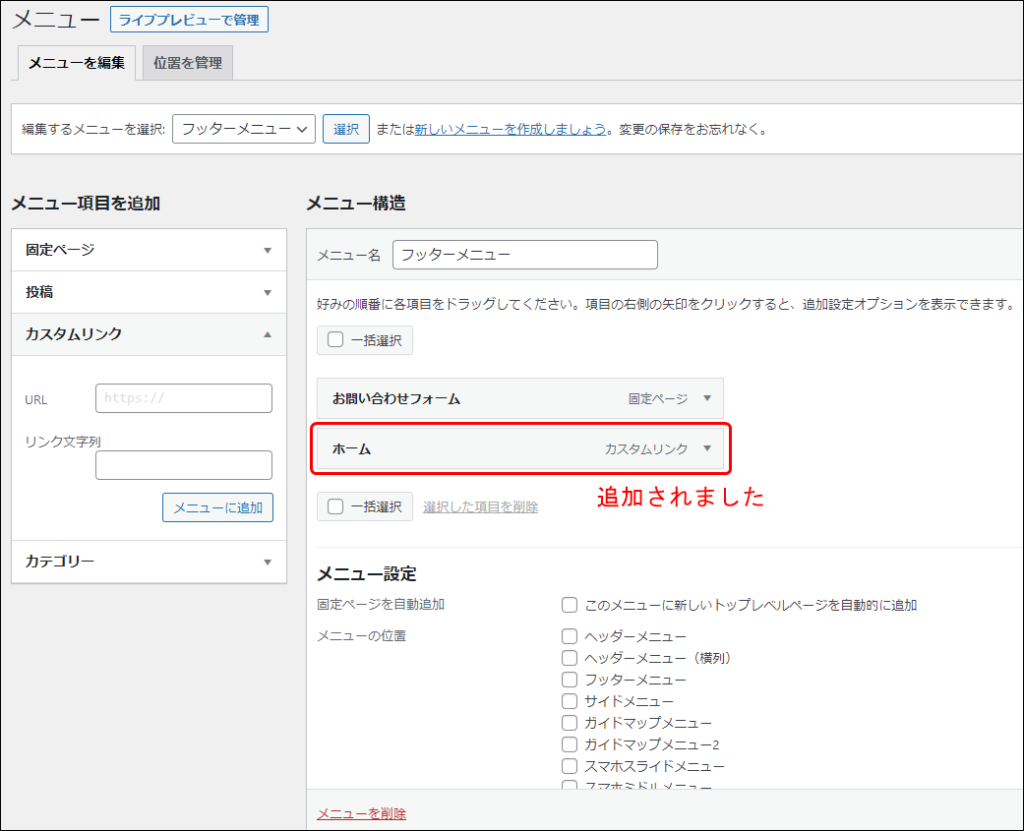
「メニュー構造」の中に、「ホーム」が追加されました。

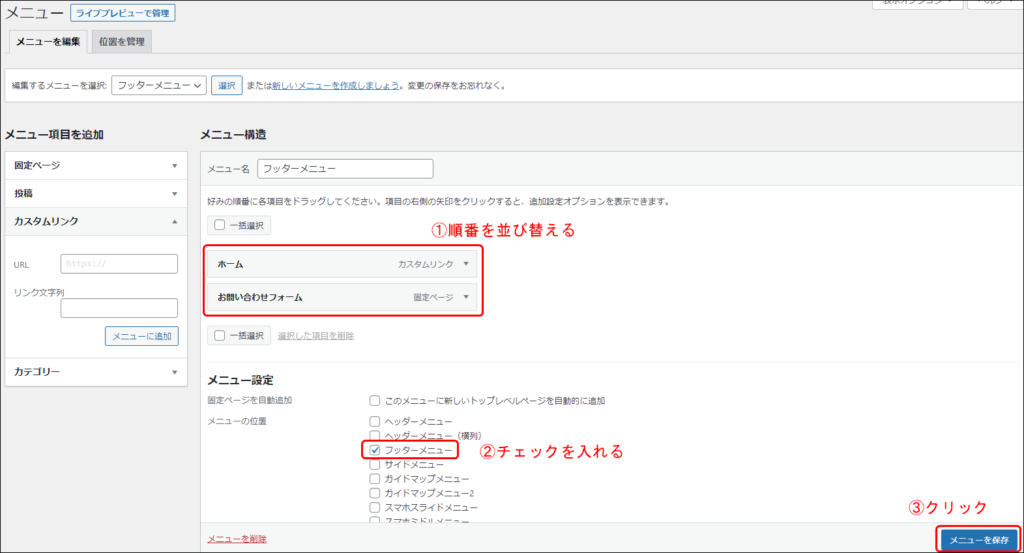
①「ホーム」を一番上に移動し、
②「フッターメニュー」にチェックを入れ、
③「メニューを保存」ボタンをクリックします。

フッターをこんな感じにカスタマイズできました。

最後に
ページ全体の構造
ヘッダー部分のカスタマイズ
・サイトタイトルを中央に表示させる
・カテゴリーを作る
・投稿記事のカテゴリーを変更する
・ヘッダー(グローバルナビゲーション)メニューを作る
サイトタイトル周りをカスタマイズ
・ヘッダーメニューをカスタマイズ
フッター部分のカスタマイズ
・フッターメニューを作る
について紹介しました。なお、当ブログでは、有料テーマAFFINGER6の設定に関する記事を初心者向けに発信しております。
よろしければ、ご覧になってください。
