

ブログ初心者でAFFINGER6を購入したが、サイドバーのカスタマイズ方法を知りたい。
こんな疑問に答えます。
この記事では、アフィンガーのサイドバーのカスタマイズ方法を紹介しております。
投稿記事を作成して公開したら、なんかかっこ悪い。
記事が少しずつ増えてきて、カテゴリーも出来てきて、そろそろサイドバーのカスタマイズをしたい。
そんな方に、サイドバーのカスタマイズ方法やウィジェットの基本的な使い方を紹介していきます。
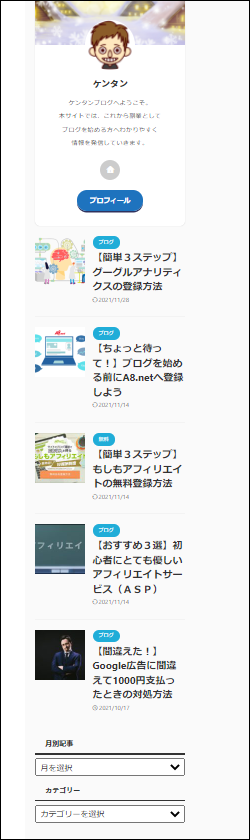
下の画像は、当ブログ(アフィンガー6)のカスタマイズ前のサイドバー表示です。
同じ新着記事のことが2重で表示されていたり、「アーカイブ」や「カテゴリー」が並んでいたり、「メタ情報」まで表示されてしまっておりました。(・・・とほほの状態です)


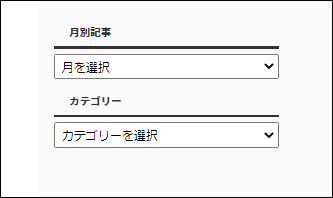
例えば、「アーカイブ」や「カテゴリー」を下記のように、スッキリ表示したい。

この記事を最後まで読むと、こんな感じに、サイドバーをカスタマイズできるようになります。

なお、サイドバーにプロフィールを設定する方法は、「【初心者でも超簡単】「AFFINGER6」でプロフィールをサイドバーに設定する方法」で紹介しておりますので、こちらの記事を参考にしてください。
サイドバーとは
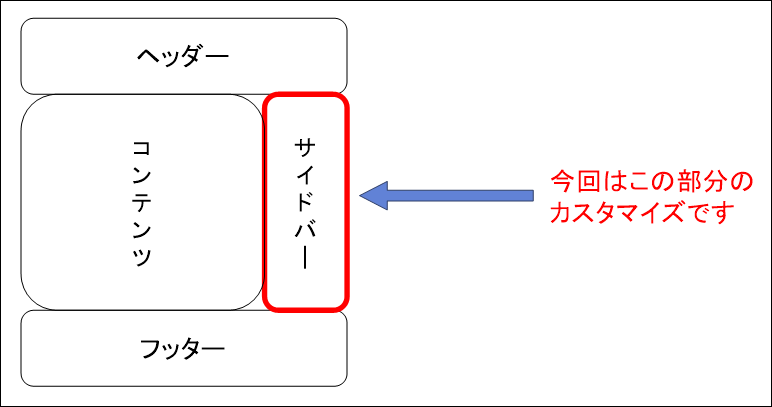
サイドバーは、ブログサイト全体でいうと、下図の部分です。
トップページや投稿ページ、固定ページにも表示されます。
今回は、この部分のカスタマイズ方法を解説します。

サイドバーのカスタマイズ前に行っておくべき初期設定
はじめに、デフォルトで表示されている項目を非表示にします。
HTMLやCSSの知識は不要ですが、元に戻す機能がないため、少し慎重に操作してください。
ただし、画像のとおりの手順で設定すれば、誰でも簡単にサイドバーをカスタマイズできます。
①デフォルト表示されている 「アーカイブ」「カテゴリー」「メタ情報」 を非表示にする
アフィンガーでは、デフォルトで、 サイドバーに、「アーカイブ」「カテゴリー」「メタ情報」 が下図のように表示されています。
いったん、この表示設定を非表示(無効化)します。

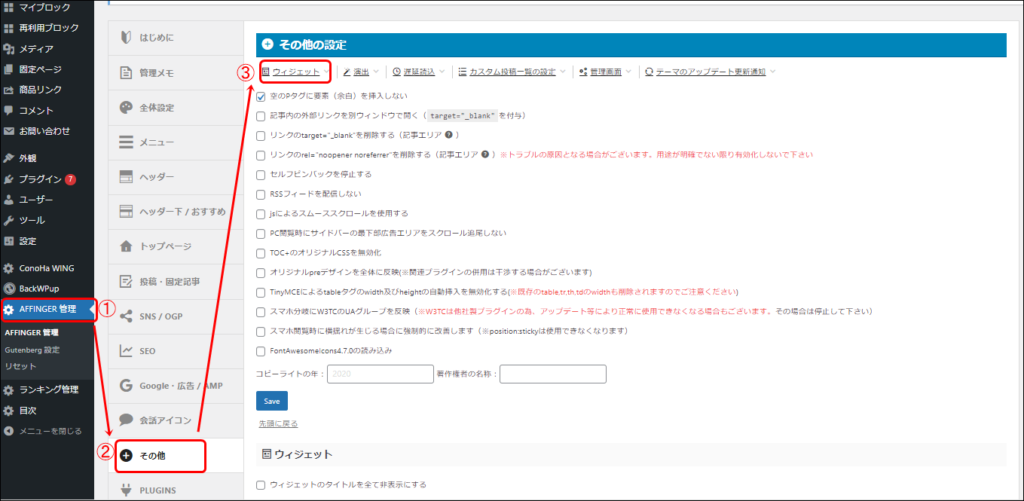
WordPress管理画面で、「AFFINGER管理」→「その他」→「ウィジェット」をクリックします。

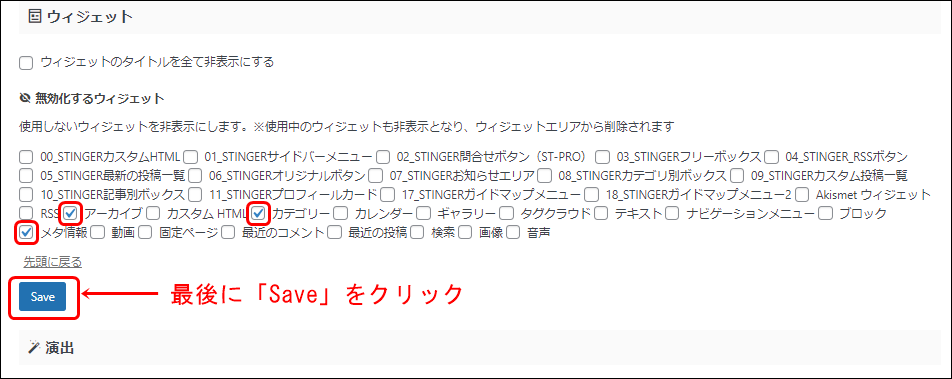
「アーカイブ」「カテゴリー」「メタ情報」をチェックし、「Save」ボタンをクリックします。

自サイトで、サイドバーの表示が消えているのを確認します。
余談ですが、「メタ情報」は、外部からログインできてしまう入口をさらしているので、セキュリティー上の問題から、必ず非表示にすることをおすすめします。
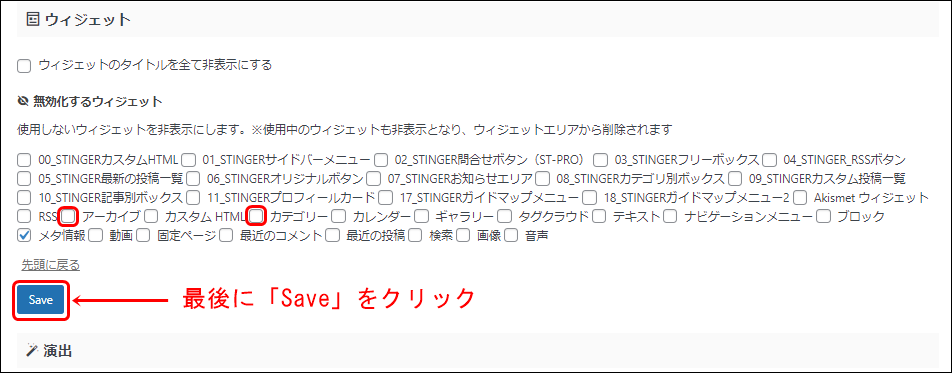
次に、先ほどと同様の設定画面で、「アーカイブ」と「カテゴリー」のチェックを外して、「Save」ボタンをクリックします。

この段階では、サイドバーには、「 新着記事一覧 」がまだ表示されています。
また、無効化を解除しただけでは、「アーカイブ」と「カテゴリー」は表示されません。
②デフォルト表示されている「 新着記事一覧 」を非表示にする
続いて、「 新着記事一覧 」を非表示にする設定をします。
「新着記事一覧」とは、 アフィンガーのデフォルト状態では、下図のように表示されています。
アイキャッチ画像とタイトルが表示されている、アフィンガー独自表示機能の一つで、投稿記事が新しい順番に並んでいる状態です。

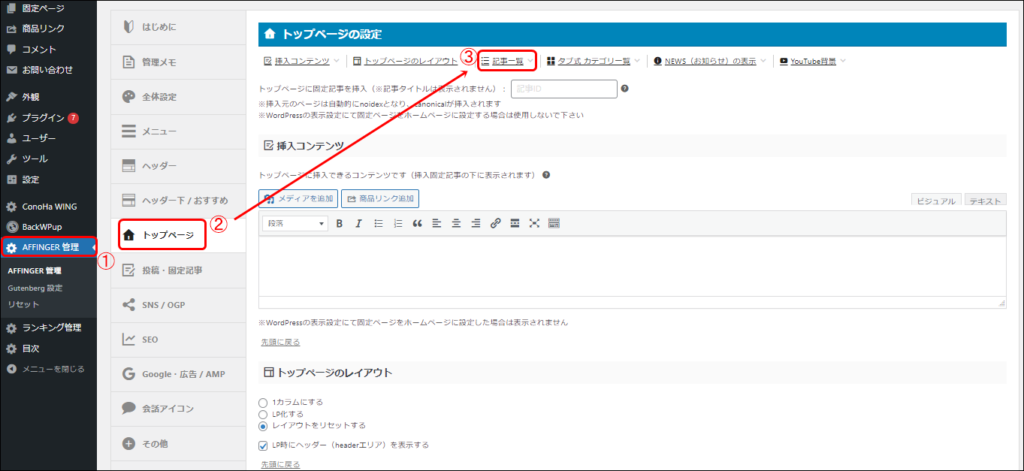
WordPress管理画面で、「AFFINGER管理」→「トップページ」→「記事一覧」をクリックします。

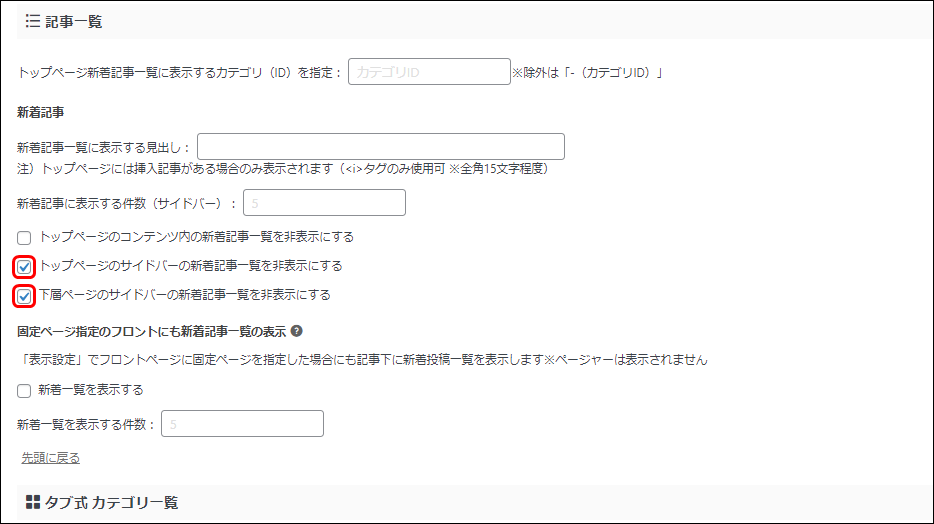
下図のとおり、「トップページのサイドバーの新着記事一覧を非表示にする」と「下層ページのサイドバーの新着記事一覧を非表示にする」にチェックを入れます。
ここでいう下層ページとは、投稿ページや固定ページの各記事のことを指します。

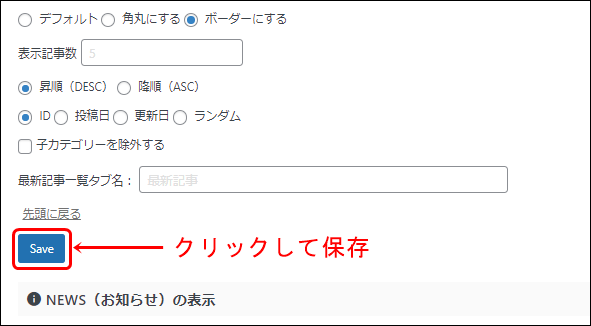
最後に、「Save」ボタンをクリックして変更を保存します。

余談ですが、 「トップページのサイドバーの新着記事一覧を非表示にする」と「下層ページのサイドバーの新着記事一覧を非表示にする」 のチェックを外して、保存しなおすと、再び「新着記事一覧」が表示できます。
サイドバーのカスタマイズ

これでカスタマイズ前の準備作業は終わりました。
ここからは、いよいよ、サイドバーをカスタマイズしていきます。
①サイドバーに「アーカイブ」を設定する方法
はじめに、サイドバーへ、「アーカイブ」を表示する設定をしていきます。
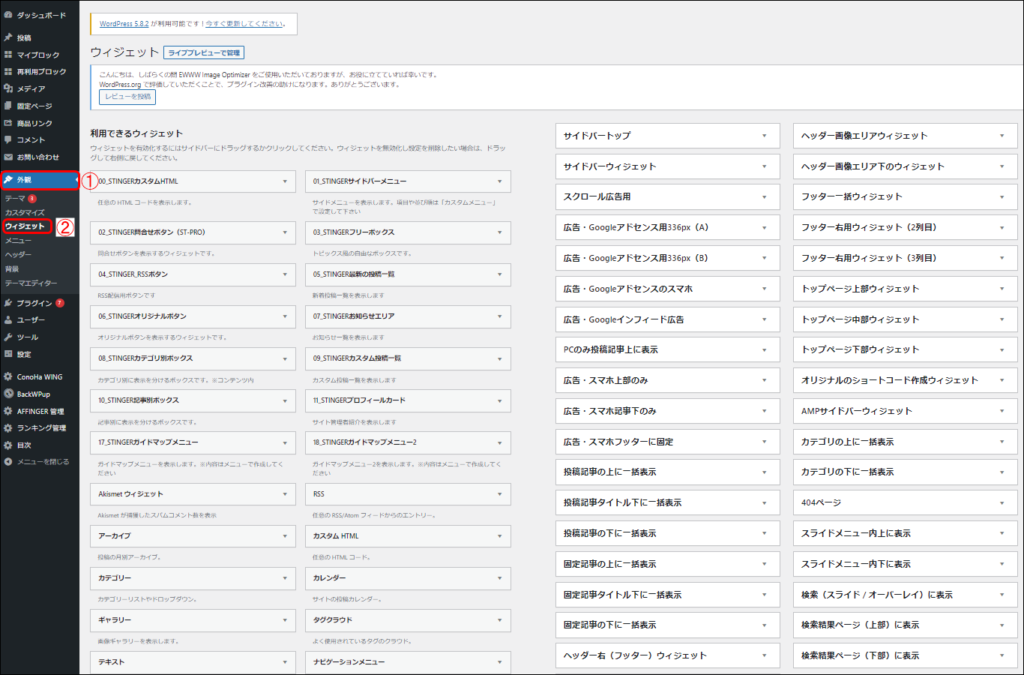
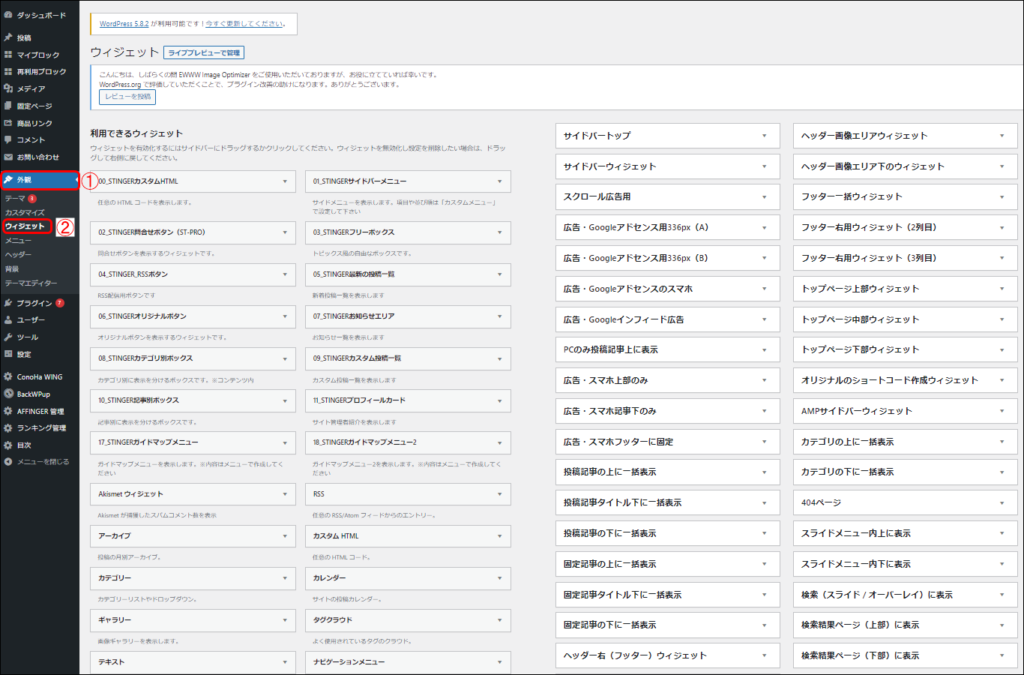
WordPress管理画面で、「外観」→「ウィジェット」とクリックします。

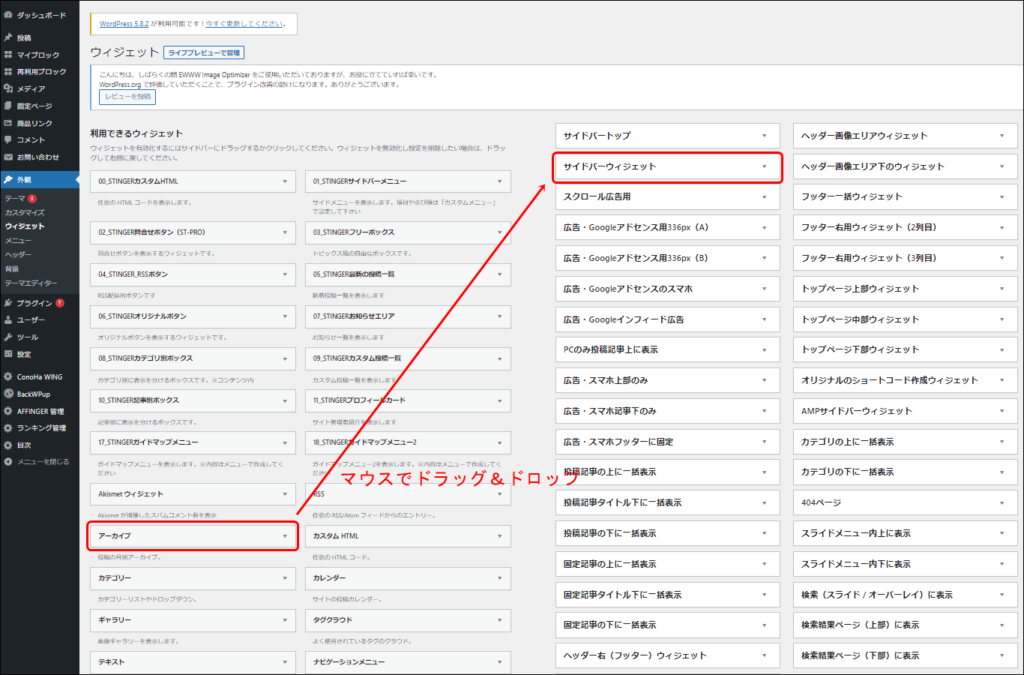
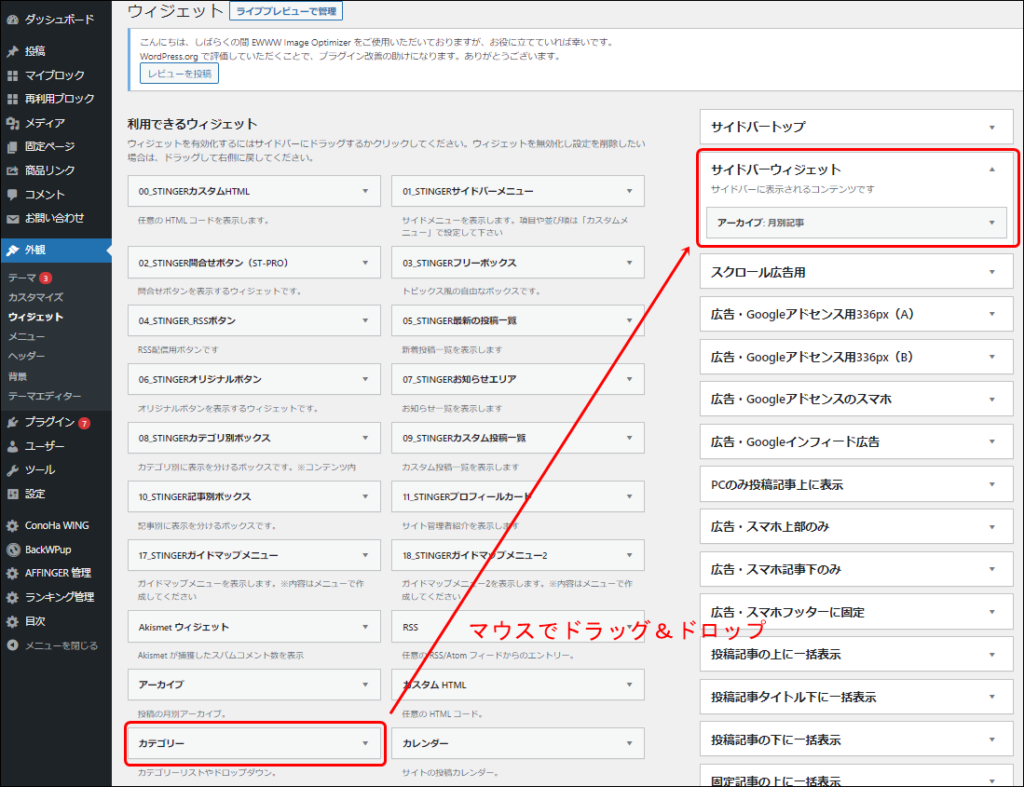
次に、「アーカイブ」をマウスでドラッグして、「サイドバーウィジェット」でドロップします。
(「アーカイブ」で左クリックを押したまま移動し、「サイドバーウィジェット」上でクリックを放します)

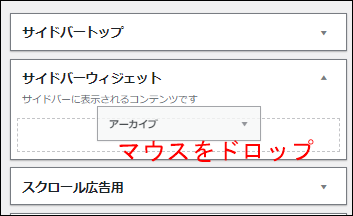
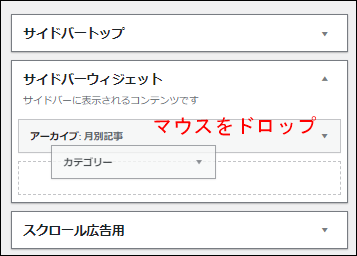
「サイドバーウィジェット」上にマウスを移動すると、下記のような表示になります。
ここで、マウスをドロップします。

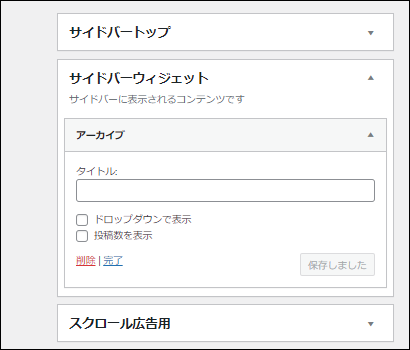
すると、「アーカイブ」がこんな表示になります。

この段階で、自サイトのサイドバーを確認すると、アーカイブが追加されています。

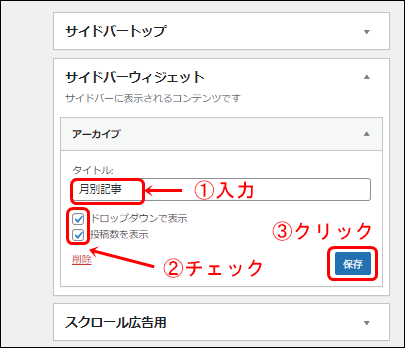
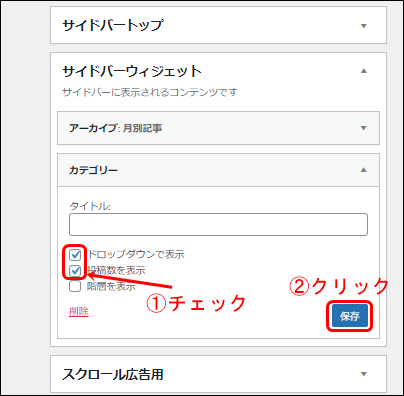
ウィジェット設定画面に戻り、アーカイブのタイトル枠内で
①「月別記事」と入力し、
②「ドロップダウンで表示」「投稿数を表示」にチェックし、
③「保存」ボタンをクリックします。

自サイトのサイドバーを確認すると、シンプルな表示になりました。

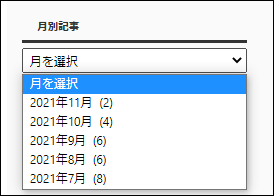
「月を選択」をクリックすると、ドロップダウンメニューが表示されます。

② サイドバーに「カテゴリー」を設定する方法
次に、サイドバーへ、「カテゴリー」を表示する設定をしていきます。
WordPress管理画面で、「外観」→「ウィジェット」とクリックします。

次に、「カテゴリー」をマウスでドラッグして、「サイドバーウィジェット」でドロップします。

「サイドバーウィジェット」上にマウスを移動すると、下記のような表示になります。
ここで、マウスをドロップします。

この段階で、自サイトのサイドバーを確認すると、カテゴリーが追加されています。

ウィジェット設定画面に戻り、アーカイブのタイトル
①「ドロップダウンで表示」「投稿数を表示」にチェックを入れて、
②「保存」ボタンをクリックします。

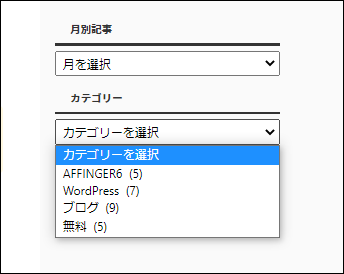
自サイトのサイドバーを確認すると、シンプルな表示になりました。

「カテゴリーを選択」をクリックすると、ドロップダウンメニューが表示されます。

③ウィジェットの「最新の投稿記事一覧」と「最近の投稿」の違い
「最新の投稿記事一覧」 は、アフィンガー独自表示機能の一つです。
「最新の投稿記事一覧」をサイドバーに追加してみましょう。
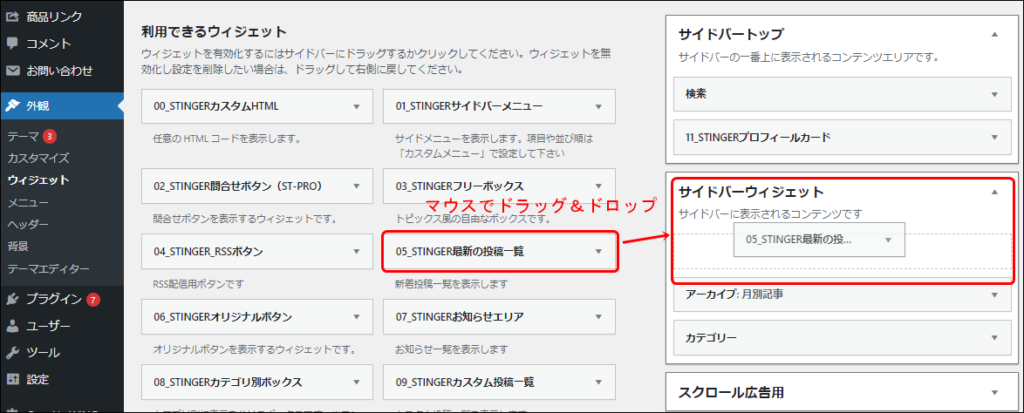
「アーカイブ」や「カテゴリー」と同じ手順で、「05_STINGER最新の投稿一覧」を「サイドバーウィジェット」へ、マウスでドラッグ&ドロップします。

ご覧のように、アイキャッチ付きのタイトルを表示できます。
インパクトがある表示になります。
実はこの表示、デフォルトで表示されていた新着記事一覧と同じものです。

一方、「最近の投稿」は、WordPress標準の機能です。
同じように、「最近の投稿」を 「サイドバーウィジェット」へ、マウスでドラッグ&ドロップします。

ご覧のように、タイトルのみのシンプルな表示になります。

アフィンガー独自の「 05_STINGER最新の投稿一覧 」やWordPress標準の「 最近の投稿 」を好みで設定しましょう。
④ウィジェット画面の操作方法
ここでは、ウィジェットの簡単な操作方法を紹介します。
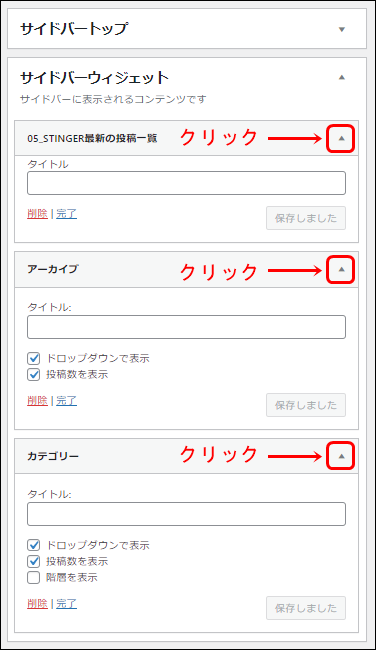
例えば、下記のように「▲」マークをクリックします。

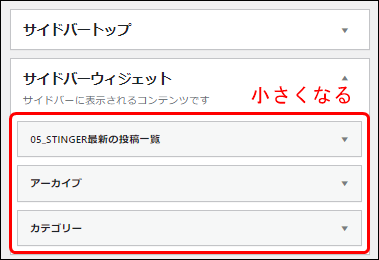
すると、こんな感じに、小さくたたむことができます。

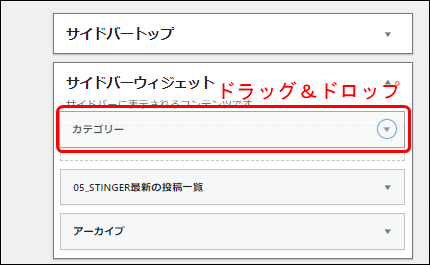
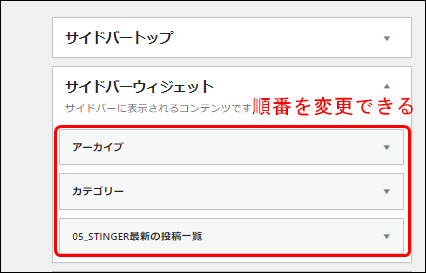
マウスのドラッグ&ドロップ機能を使って、項目の順番を簡単に変更できます。


ウィジェットの項目順番を変えることで、自サイトのサイドバーに表示される順番を変更できます。

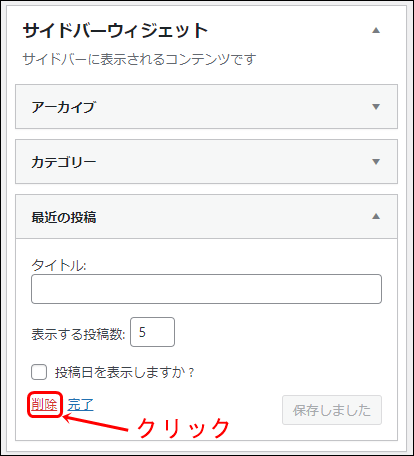
また、「最近の投稿」を非表示にしたいときは、下記「削除」をクリックします。

簡単ですが、以上で、ウィジェットの操作方法の説明を終わります。
④「おすすめ記事一覧」の設定
続いては、「おすすめの記事一覧」の設定方法を紹介します。
「おすすめ記事一覧」 は、アフィンガー独自表示機能で、自分で選んだ記事を簡単に掲載できます。
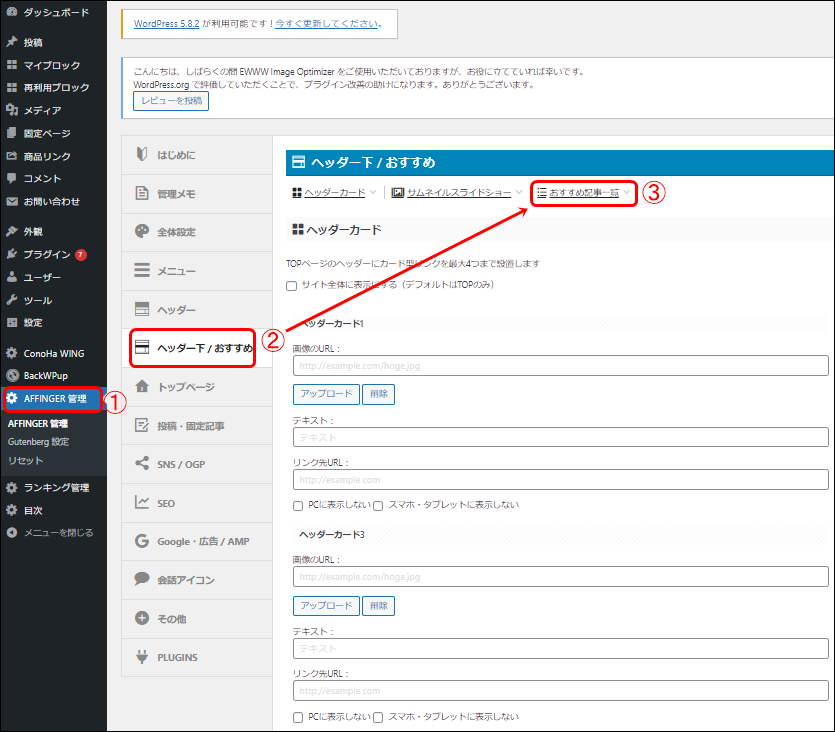
WordPress管理画面で、「AFFINGER管理」→「ヘッダー/おすすめ」→「おすすめ記事一覧」をクリックします。

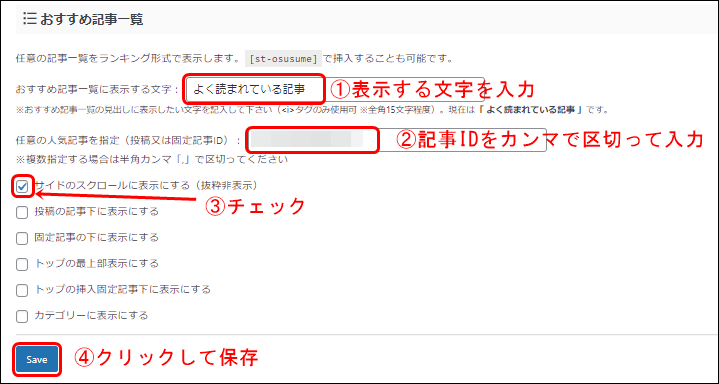
次に、
①表示する文字(見出し)を入力し、
②記事IDをカンマで区切って入力し(記事IDは、下記で説明します)、
③「サイドのスクロールに表示する」にチェックを入れ、
④「Save」ボタンをクリックします。

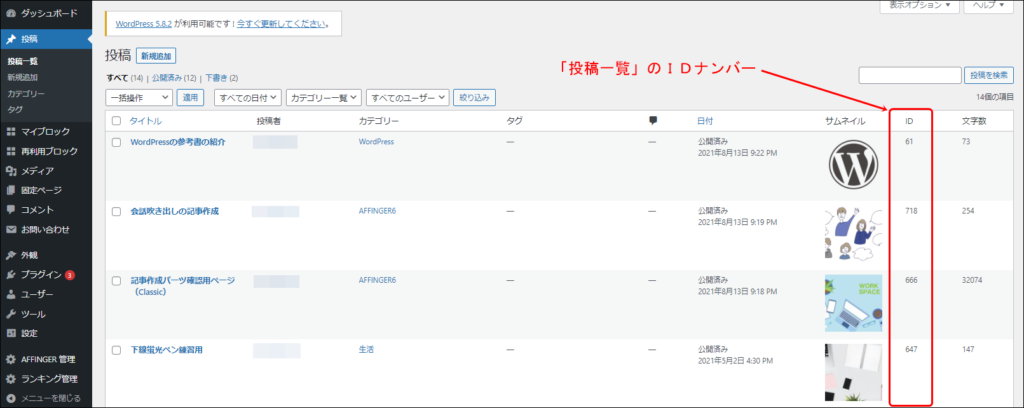
記事IDは、下記の投稿ページや固定ページの一覧画面から入手できます。
自分のおすすめしたい記事IDナンバーをメモしましょう。
当ブログでは、よく読まれている記事を設定しております。

見出しに「よく読まれている記事」として、下記のように、サイドバー表示できました。

⑤【番外編】「関連記事」を非表示にする設定
サイドバーの設定ではないのですが、「関連記事」を非表示にする方法を解説します。
アフィンガーでは、デフォルトで、投稿・固定記事の最後に、「関連記事」を表示する設定となっています。
当サイトでは「関連記事」を表示しておりますが、記事の終わりがダラダラしていて気に入らないという方は、「関連記事」を非表示にできます。

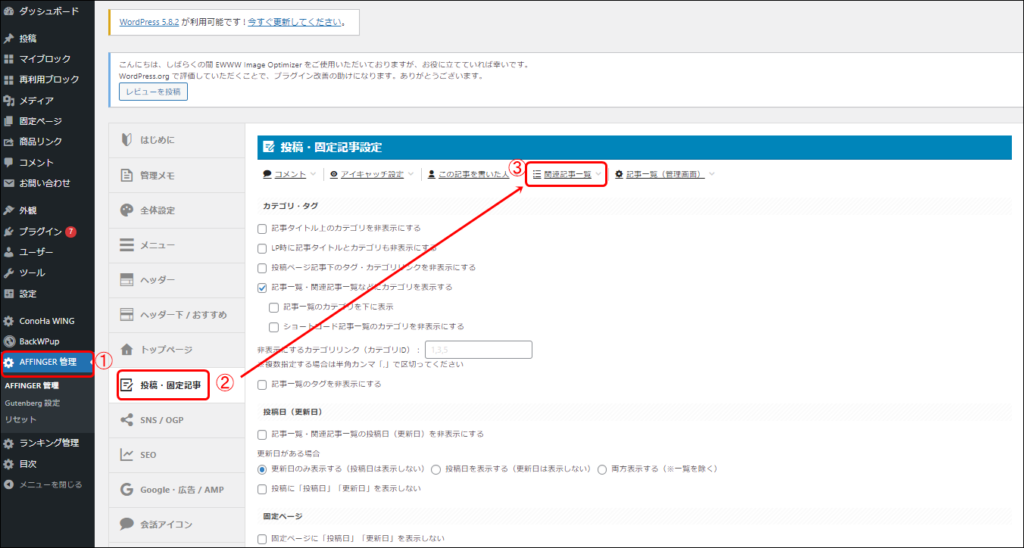
WordPress管理画面で、「AFFINGER管理」→「投稿・固定記事」→「関連記事一覧」をクリックします。

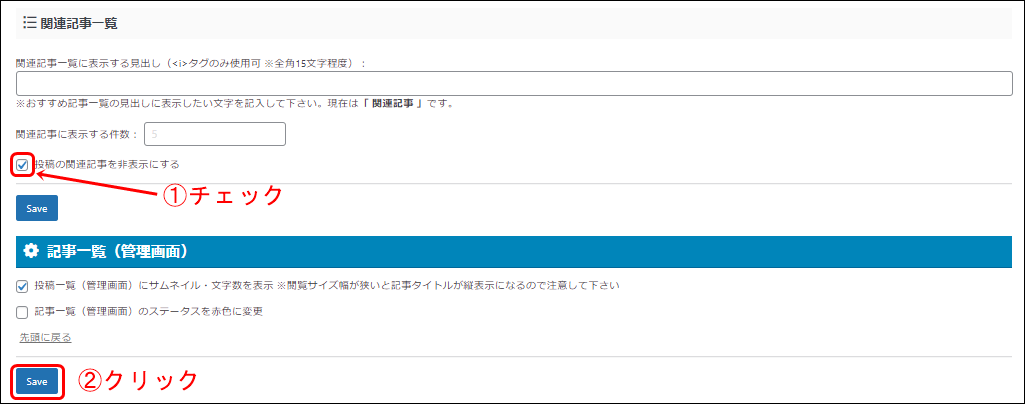
①「投稿の関連記事を非表示にする」にチェックを入れ、
②「Save」ボタンをクリックします。
余談ですが、この画面で、関連記事の「見出し」や「記事数」を変更することができます。

これで、自サイトの「関連記事一覧」が表示されなくなりました。
「関連記事一覧」を表示したくなったときは、チェックを外して保存すれば、再び表示されるようになります。
最後に
今回は、アフィンガーのサイドバーのカスタマイズ方法について紹介しました。
アフィンガーのヘッダーとフッターのカスタマイズは、「【初心者でも簡単】アフィンガー6のヘッダーとフッターをカスタマイズ」で紹介しておりますので、参考にしてみてください。
最後まで読んでいただきありがとうございます。