AFFINGER6の設定がわからない。プロフィールの画像(イラスト)を設定・変更したいだけなのに、「プラグインを導入する」か、または「Gravatarの登録」の2択しかないわけ??
こんな悩みに答えます。
この記事のとおり操作すれば、簡単にプロフィール画像の変更ができて、プロフィールカードを使ったAFFINGER6での設定方法がわかります。

実は私もAFFINGER6初心者です。サイドバートップにプロフィールを貼り付けたいんだけど、どう設定したらよいのかわからなかったんです。
いろいろグーグル先生に教えていただいたり、いじっていたら、AFFINGER6の設定方法さえ分かれば、非常に簡単に、プロフィールを表示できるようになりました。
プロフィールの画像(イラスト)を設定・変更するために、「プラグインを導入」や「Gravatarの登録」は不要です。
そこで、プロフィール関係の設定方法もあわせて紹介していきたいと思います。
なお、サイドバーのカスタマイズは、「【初心者でも簡単】アフィンガーのサイドバーをカスタマイズ」で紹介しておりますので、よろしければ参考にしてください。
事前に準備するもの

事前に、考えておいた方がよいもの・用意しておいた方がよいものが4つあります。準備しておくと、スムーズに設定できます。
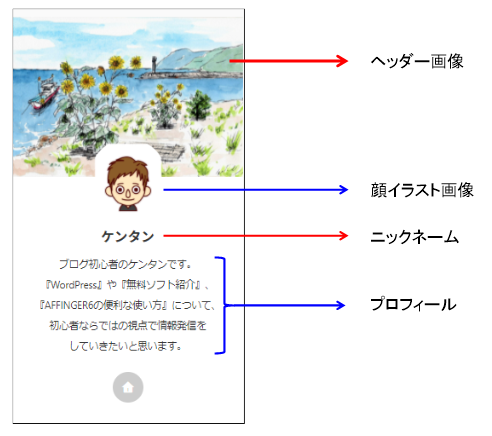
- ヘッダー画像
- 顔イラスト画像
- ニックネーム
- ご自身のプロフィール情報

プロフィール情報の設定
まず、プロフィール情報を入力していきます。
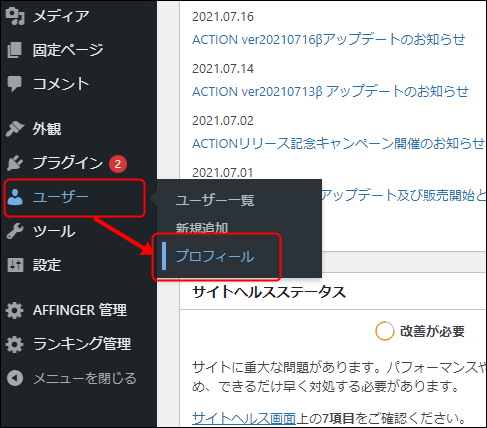
WordPress管理画面から、「ユーザー」→「プロフィール」とクリックしてください。

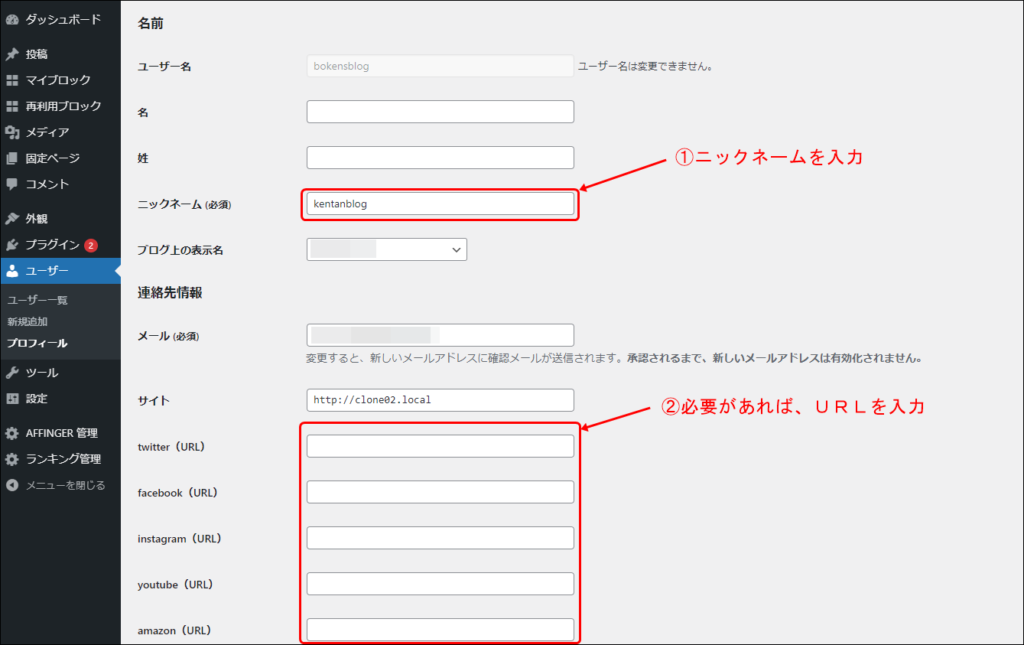
「プロフィール」画面が表示されましたら、下へスクロールしてください。

①「ニックネーム」を入力し、
②必要があれば「URL」を入力してください。

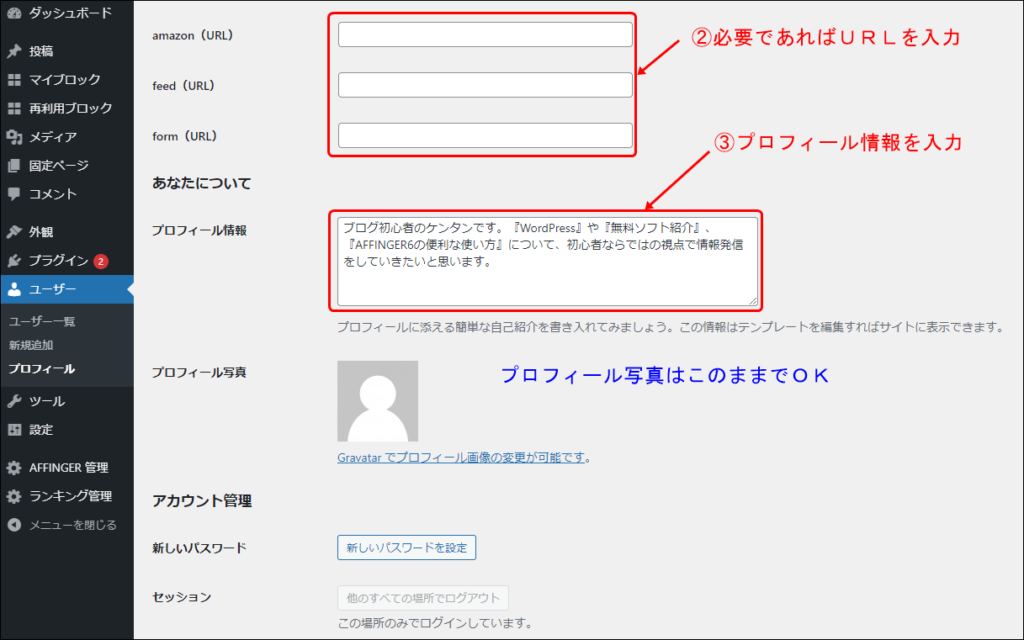
③「プロフィール情報」を入力します。
最後に「プロフィールの更新」をクリックして変更を保存で設定終了です。

「プロフィールカード」をサイドバートップに設置

続きまして、ウィジェットの設定をしていきます。
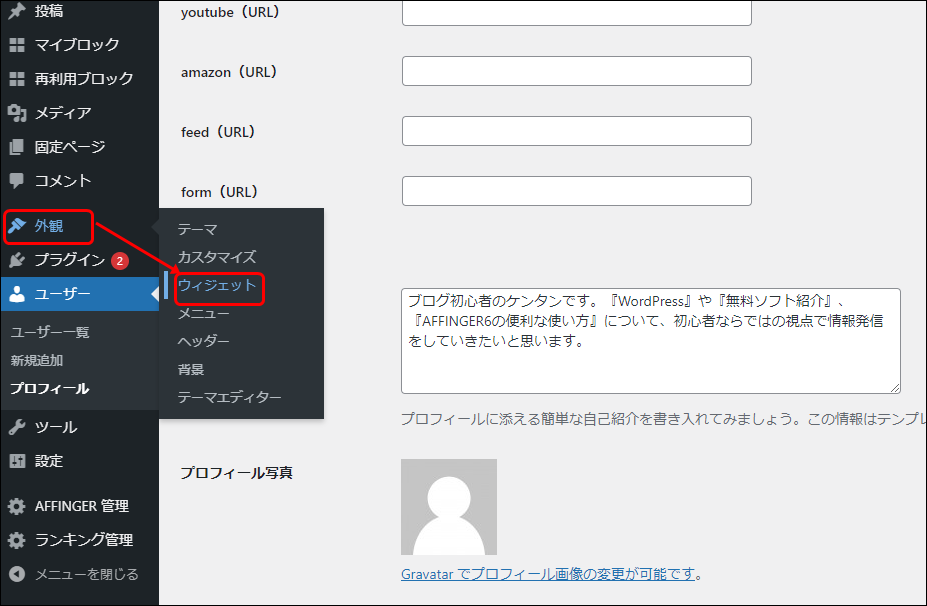
「外観」→「ウィジェット」をクリックしてください。

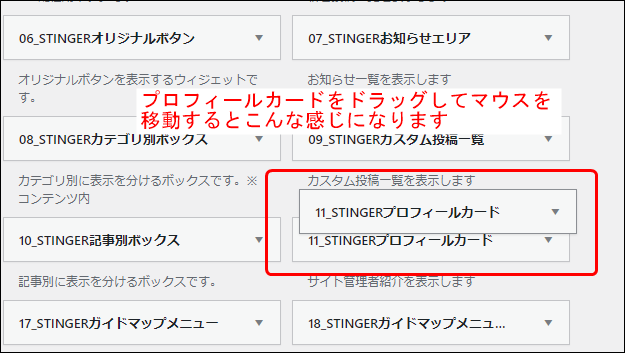
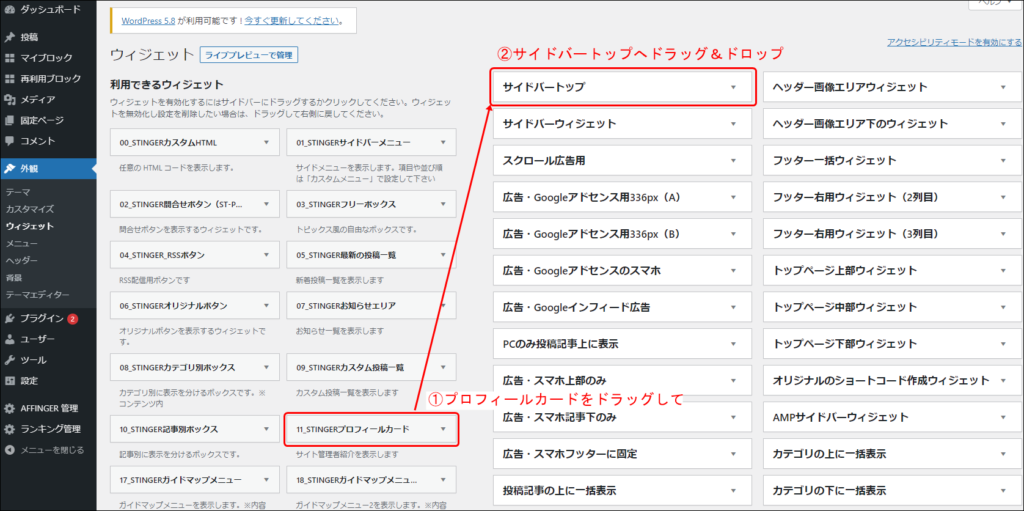
すると、ウィジェット設定のページが表示されるので、①「11.STINGERプロフィールカード」をマウスでドラッグして、右上の②「サイドバートップ」へドロップしてください。

上記の操作方法を詳しく説明しますと、「11.STINGERプロフィールカード」をドラッグ(左クリック押したまま)すると、左下図のように「プロフィールカード」が浮き上がった状態になります。
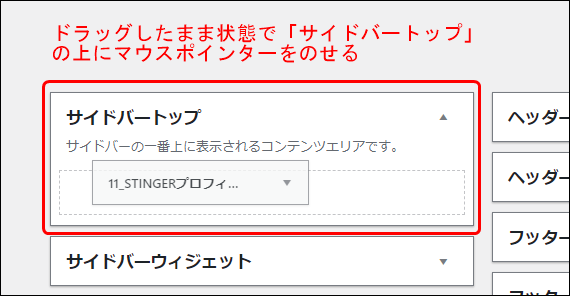
そのまま右上にある「サイドバートップ」の上までマウスを移動すると、右下図のように「サイドバートップ」の表示が自動で変化します。ここでドロップ(左クリックを放す)します。
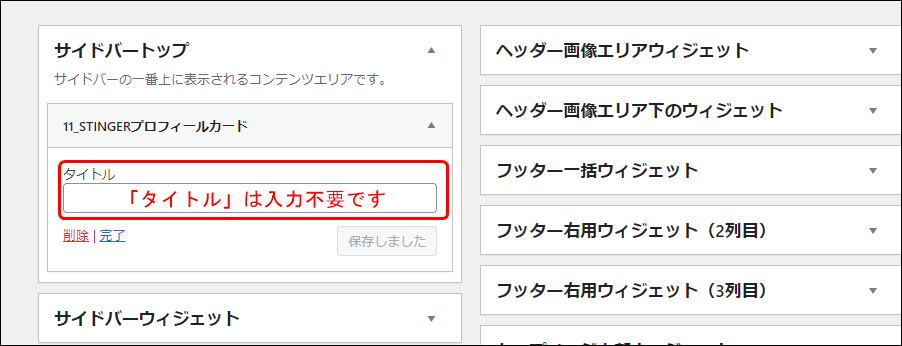
すると、「サイドバートップ」がこのような表示に変わります。ここでの「タイトル」入力は不要です。
ウィジェット設定は、変更を保存しなくても反映されますので、初めて操作されるときは少し慎重に操作した方がいいです。

これで、ブログトップ画面のサイドバートップに、プロフィールが表示されるようになりました。
アバター画像を設定
今度は、プロフィールに表示される、顔イラストを貼り付けていきます。
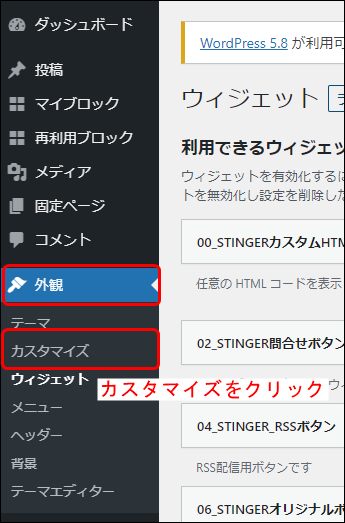
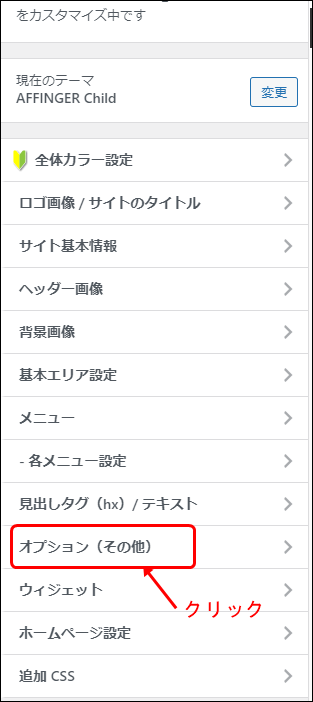
「外観」→「カスタマイズ」をクリックし、「オプション(その他)」をクリックします。


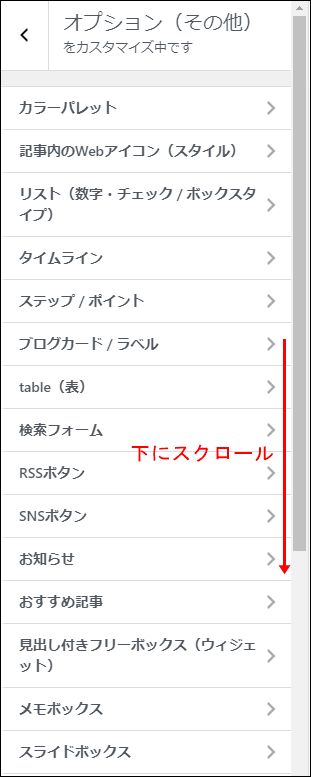
「オプション(その他)」メニューが表示されましたら、下にスクロールして、
「プロフィールカード」をクリックします。


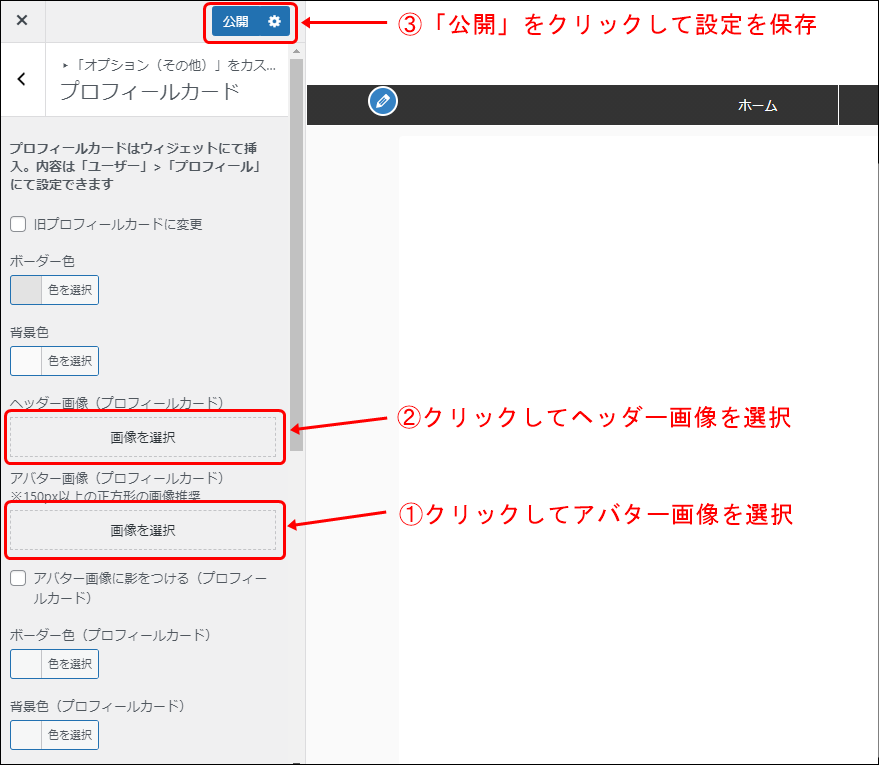
ここで、事前に準備しておいた「顔イラスト画像」と「ヘッダー画像」を設定していきます
①「アバター画像を選択」をクリックして「顔イラスト」選択し、
②「ヘッダー画像を選択」をクリックして「ヘッダー画像」選択し、
最後に③「公開」をクリックして保存します。

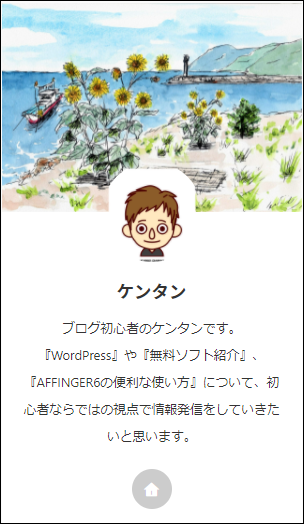
これで、いい感じにカスタマイズできました。ただ、プロフィール情報がちょっと読みづらいところで改行しているのが気になります。そこで、次のコーナーでは、プロフィール情報を意図的に改行して、きれいに見せる設定をしていきます。

プロフィール情報を改行して整える

ここでは、プロフィール情報をきれいに見えるように設定していきます。
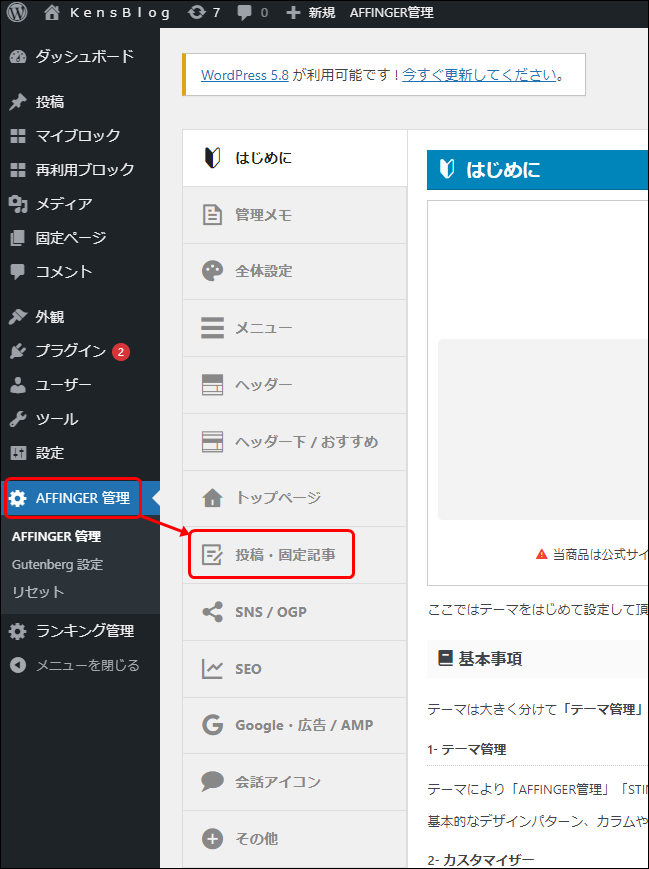
「AFFINGER管理」→「投稿・固定記事」とクリックします。

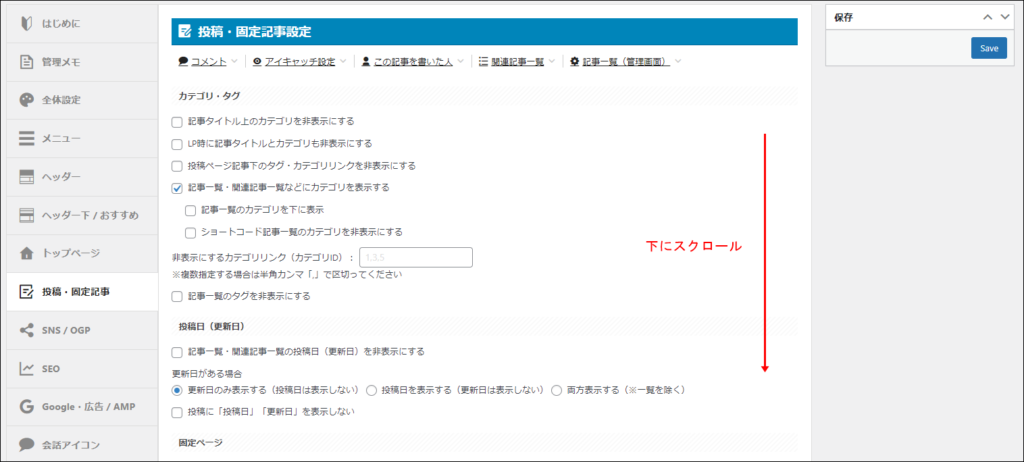
「投稿・固定記事設定」の画面が表示されましたら、下にスクロールします。

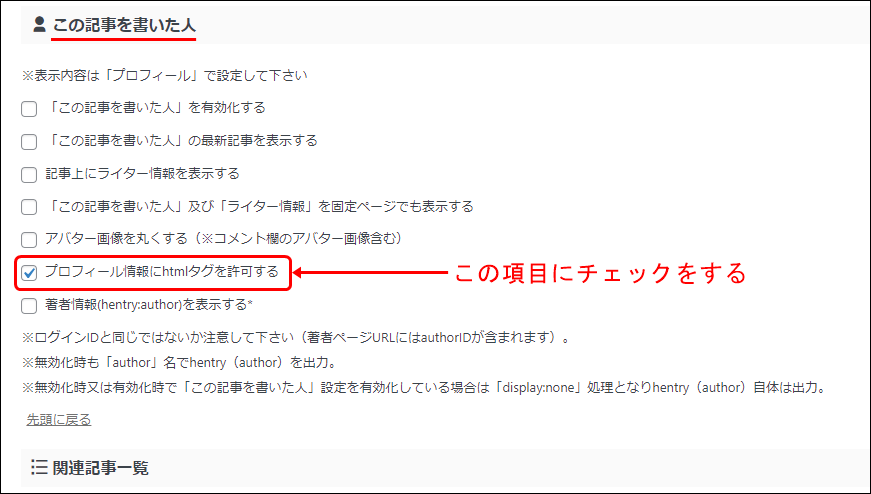
「この記事を書いた人」の設定で、「プロフィール情報にhtmlタグを許可する」にチェックマークを入れます。最後は忘れずに、![]() を押して、変更を保存してください。
を押して、変更を保存してください。

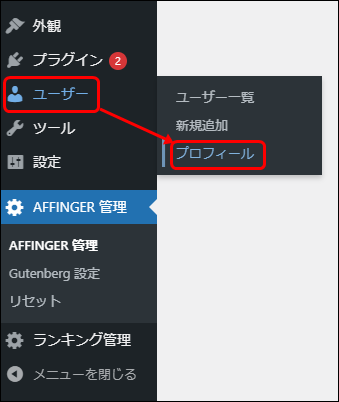
先ほど設定した、プロフィール情報を修正するため、「ユーザー」→「プロフィール」をクリックします。

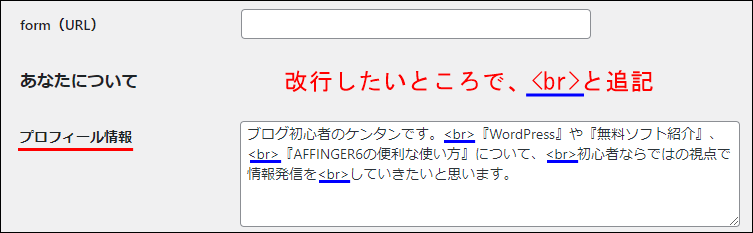
「プロフィール情報」の内容で、改行したい位置に「<br>」と追記してください。これで読みやすくなりましたね。

最後に
本記事では
- プロフィール情報の設定
- 「プロフィールカード」をサイドバーに設置
- アバター画像を設定
- プロフィール情報を改行して整える
を紹介してきました。設定さえ分かれば、プロフィール表示は非常に簡単だったでしょ。
なお、当ブログでは、AFFINGER6の簡単な設定方法を初心者向けに発信しております。よろしければ、ご覧になってください。