

パソコン画面の範囲を指定してスクリーンショットする手軽なソフトはないかな
こんな疑問に答えます。
「Print Screen」で全画面コピーして、トリミングする方法もあるけれど、ひと手間かかります。
できれば無料で、簡単な操作で、使い勝手の良いソフトはないものだろうか。
この記事を読めば、簡単に、指定した範囲だけのスクリーンショットを撮れ、しかも無料のソフト「Snipping Tool」と「切り取り&スケッチ」が使えるようになります。
ブログの記事を作るとき、ソフトの操作説明などで、画面のスクリーンショット(キャプチャ)が必要です。
本記事の画像も、ほとんどが「切り取り&スケッチ」を使って、画面の切り出しした画像です。
私がこのソフトをおすすめする理由は、画像のスクショ機能と遅延機能が非常に使いやすい点です。
Windows10を使っている方であれば既にインストールされており、無料でなおかつ簡単に使えます。
マウス操作だけで、スクリーンショットを保存できます。
保存ファイル形式は、「PNG」「GIF」「JPG」に対応しております。
なお、「Snipping Tool」は、スクショ以外にも、画像を加工できる操作も備わっていますので、主な使い方を紹介していきます。
また、「Snipping Tool」には、「切り取り&スケッチ」というソフトを起動できるので、「Spinning Tool」と比較しながら使い方の一部を紹介いたします。
「切り取り&スケッチ」は、「Snipping Tool」の後継ソフトのようです。
Snipping Toolの使い方

ここでは、Snipping Toolの使い方を紹介していきます。
「Snipping Tool」起動方法
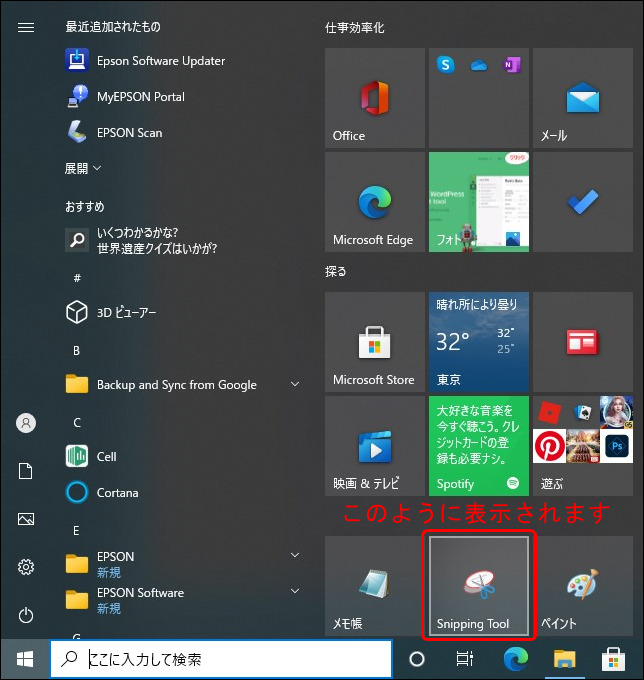
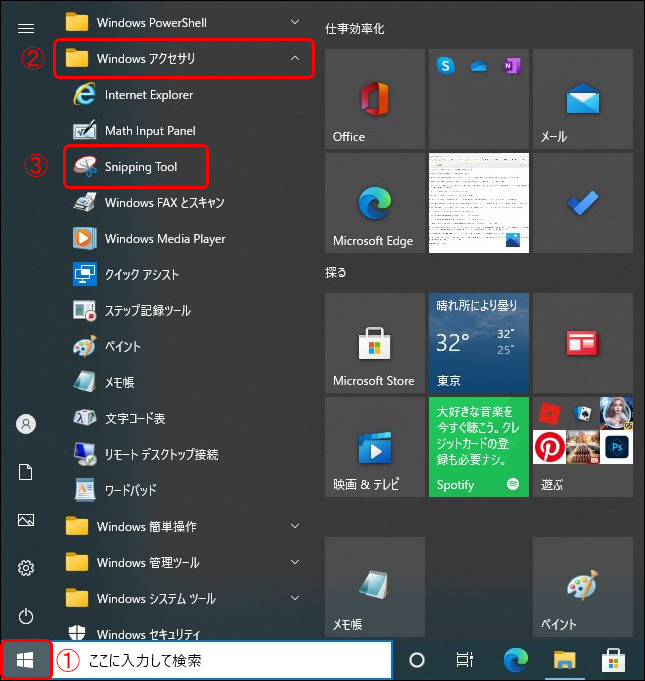
①Windowsスタート![]() アイコンをクリックし、下へスクロールして、
アイコンをクリックし、下へスクロールして、
②「Windows アクセサリ」をクリックし、
③「Snipping Tool」をクリックして起動できます。

なお、「Snipping Tool」で
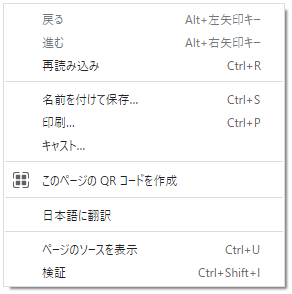
①右クリックし、
②「スタートにピン留めする」をクリックすると、
スタートメニューに登録されて、すぐに「Snipping Tool」が起動できるようになります。
(「 Snipping Tool 」を開くショートカットキーはありません。)
スクリーンショットする方法
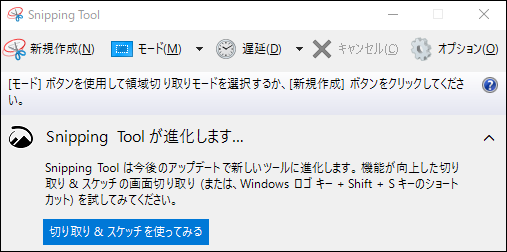
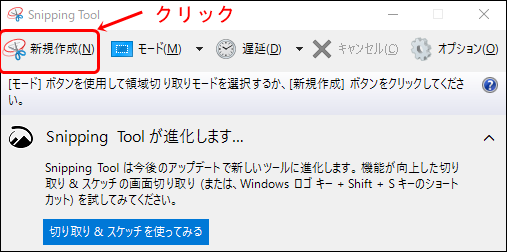
Snipping Toolの初期画面になります。

「新規作成」をクリックしてください。

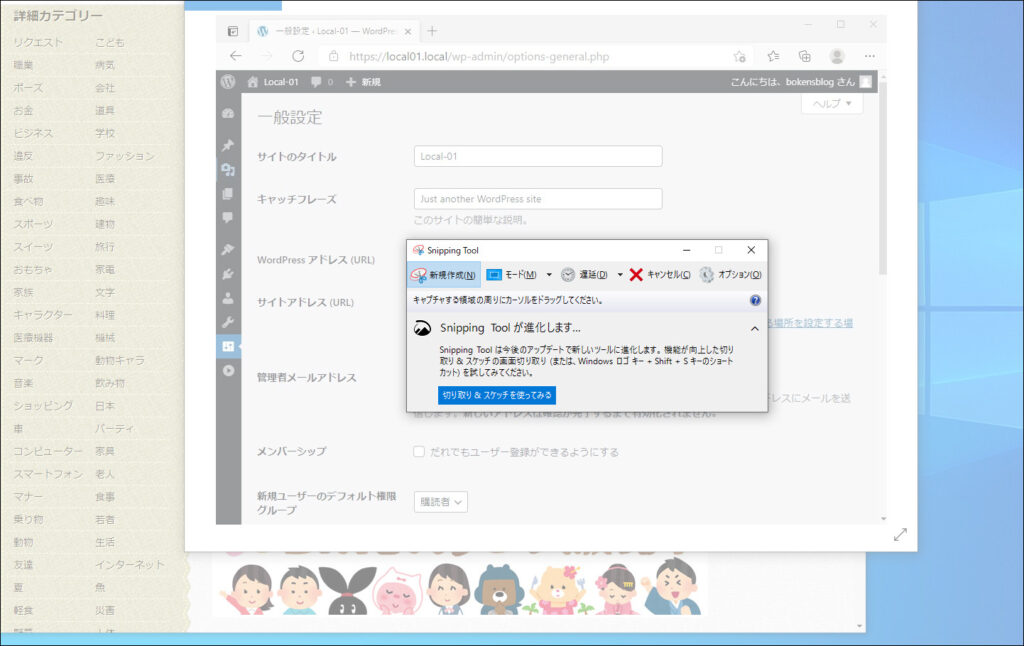
画面全体がうっすら白くなります。スクリーンショットの準備が整った合図です。

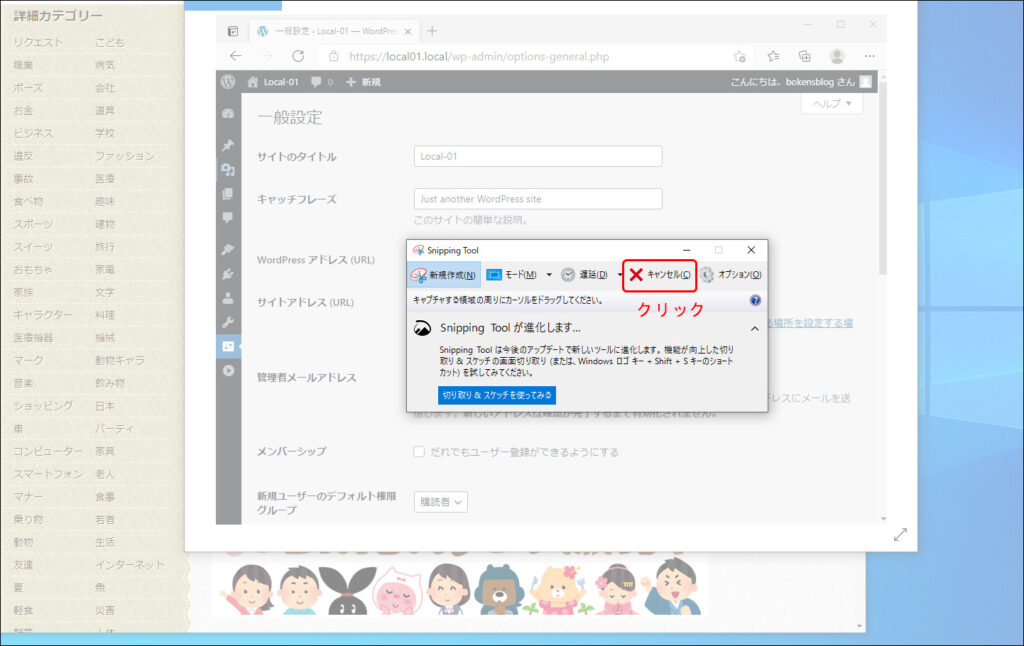
ここでスクリーンショット操作のキャンセルする場合には、✖キャンセルをクリックします。

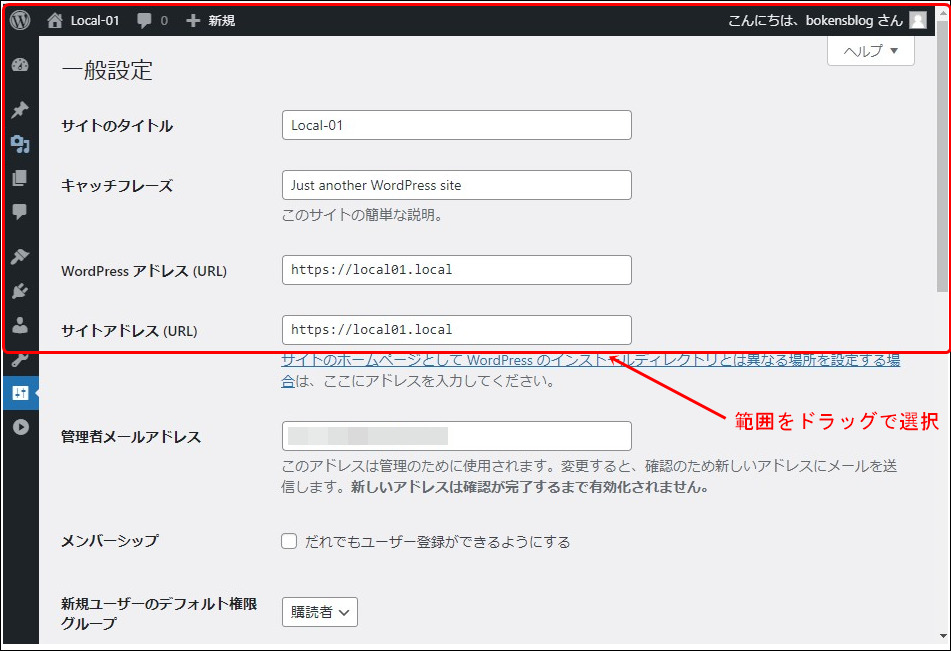
スクリーンショットがほしい範囲をマウスでドラッグします。

指定した範囲の画面が切り取られた画像が、「Snipping Tool」に取り込まれました。うまく範囲が切り取れていなかったら、「新規作成」をクリックしてやりなおしてください。

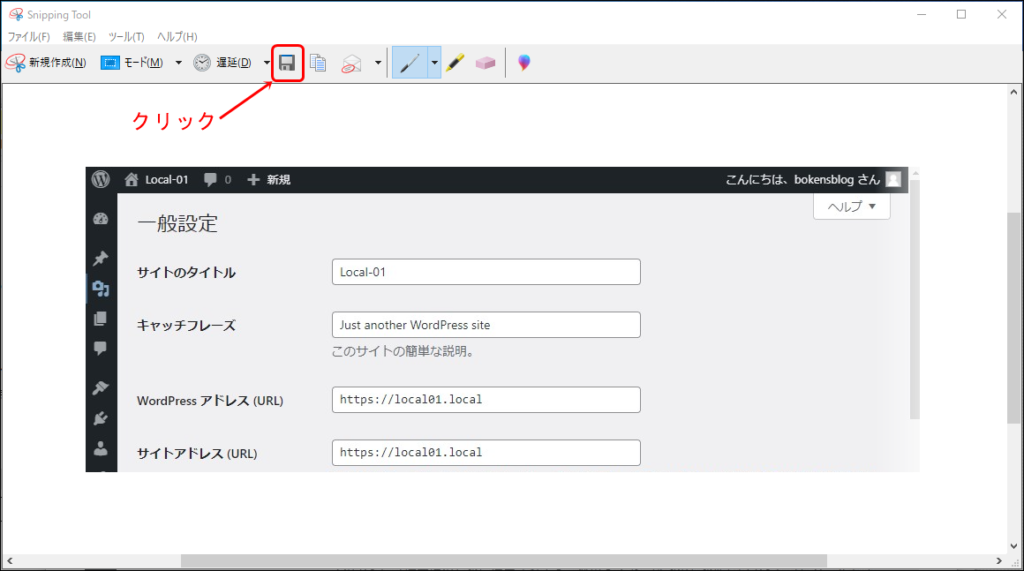
ここで画像を保存するには、下記をクリックします。保存ファイル形式は、「PNG」「GIF」「JPG」「MHT」に対応しています。

各ツールの使い方
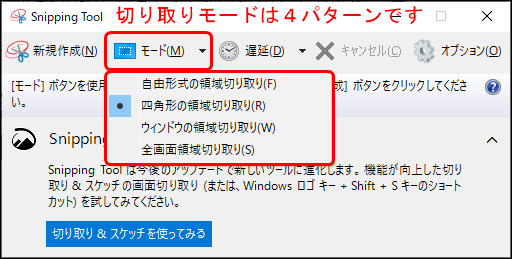
モード設定は4パターンあります。
モード設定とは、切り取りたい範囲の切り取り方の設定で、その範囲はマウスのドラックやクリックで指定します。
- 自由形式:フリーハンドで好きな形で切り取る。
- 四角形:長方形に切り取る
- ウィンドウ:クリックしたウィンドウを切り取る
- 全画面:モニター画面全体を切り取る(PrintScreenと同じ)

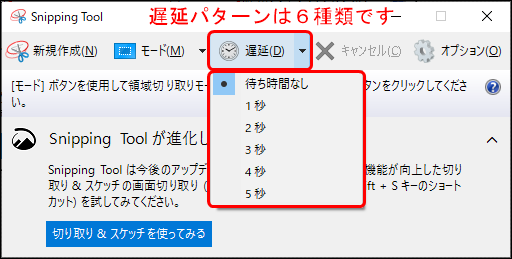
遅延設定は6種類です
遅延は、「待ち時間なし」と1~5秒の1秒刻みで設定できます。

遅延はどういうときに使うかというと、「右クリックしたとき」や「プルダウンメニューのとき」などのスクショするときに使います。実際に使ってみます。
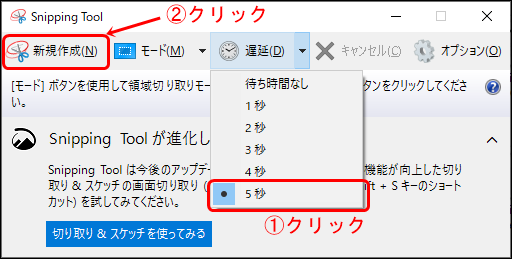
遅延時間を
①5秒に設定し、
②新規作成をクリックします。

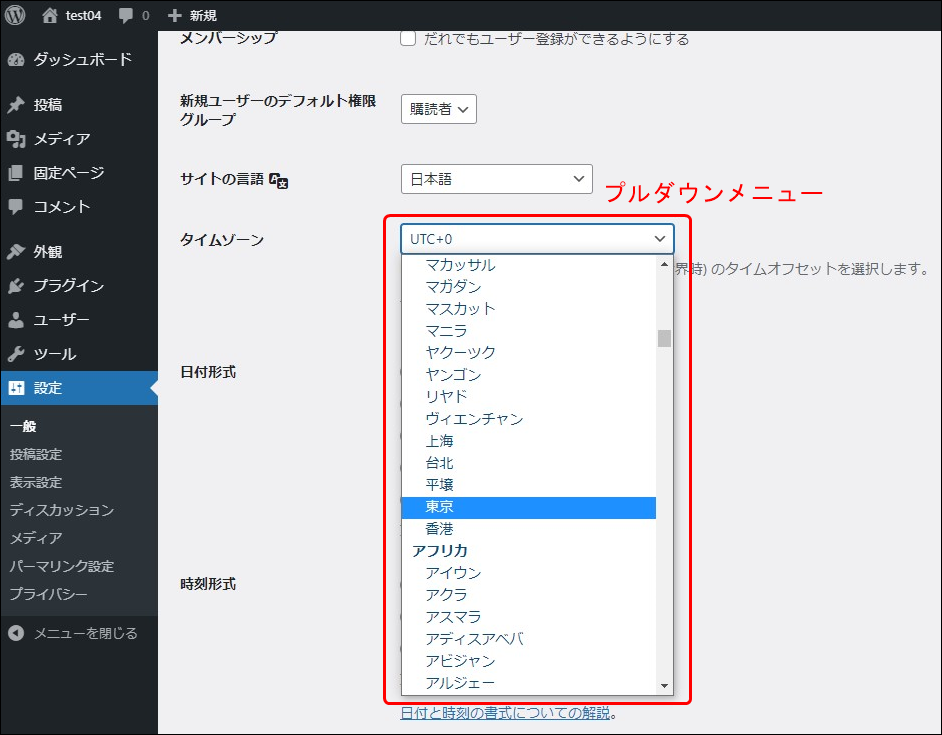
その5秒間という待機時間の中で、切り取りたい画面の右クリックやプルダウンメニューを表示させておいて、5秒経過したところ(画面全体が白っぽくなります)でその画像を切り取る作業をします。
例えば、右クリックやプルダウンメニューなどは、待機時間が全くないとスクショをとることができません。遅延時間とは、スクショする作業までの待機時間であると考えればわかりやすいと思います。


ペンで描く
次は、切り取った画像に、ペンで描きこみ加工します。
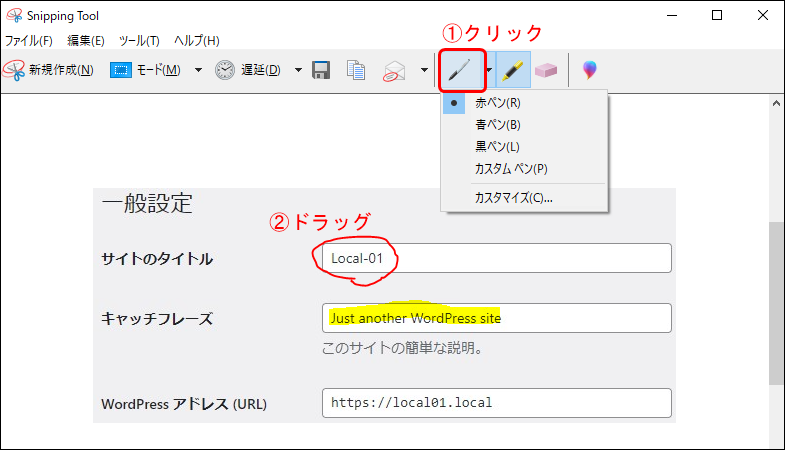
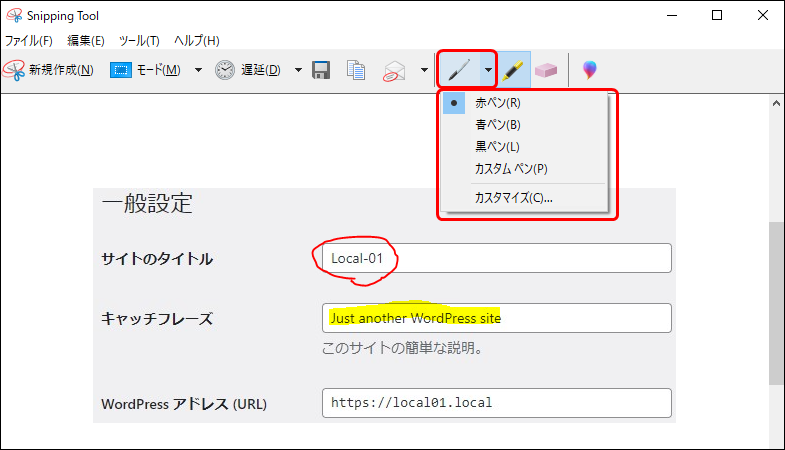
①「ペンアイコン」をクリックし、
②「マウスでドラック」すると、
フリーで描きこみができます。マウスを使って落書きをするイメージです。

ペンには3種類(赤・青・黒)のペンと、カスタムのペンがあります。

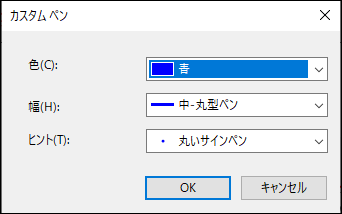
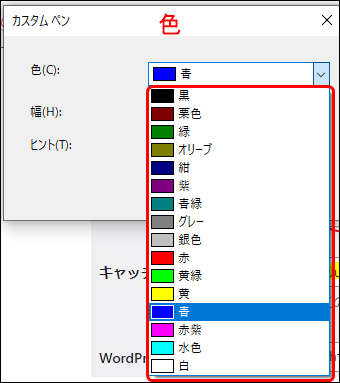
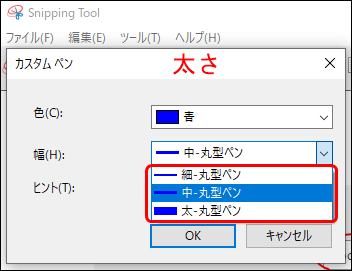
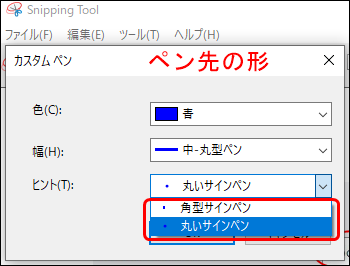
カスタムペンをクリックすると、色・幅(太さ)・ヒント(ペン先の形)を変更できます。

簡単に、色・幅(太さ)・ヒント(ペン先の形)を選べます。



蛍光ペンで描く
次は、蛍光ペンで描きます。
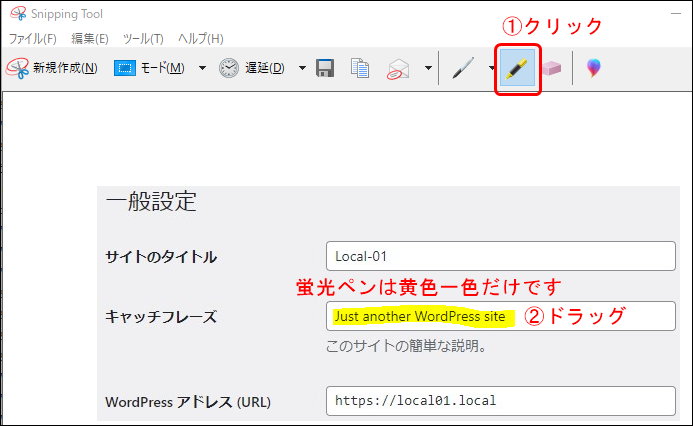
①「蛍光ペン」をクリックして、切り取った画像に
②「マウスでドラッグ」して、
フリーで描く感じで、ペンを同じ使い方です。
ただ残念なのは、蛍光ペンはこの1種類しか選べません。ペンのように色も太さも変更できません。

消しゴムで消す
次は、先ほどペンや蛍光ペンで描いた線やマークを、消しゴムという機能で消す方法です。
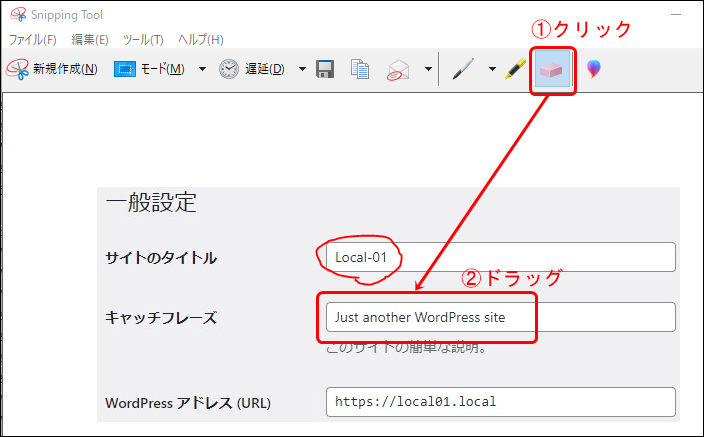
①「消しゴム」をクリックし、
②「マウスでドラッグ」して、消したい部分を選びます。
消しゴム機能は、マウスでなぞった部分だけが消えるのではなく、引いた線全体が消えます。

ペイント3Dを起動する
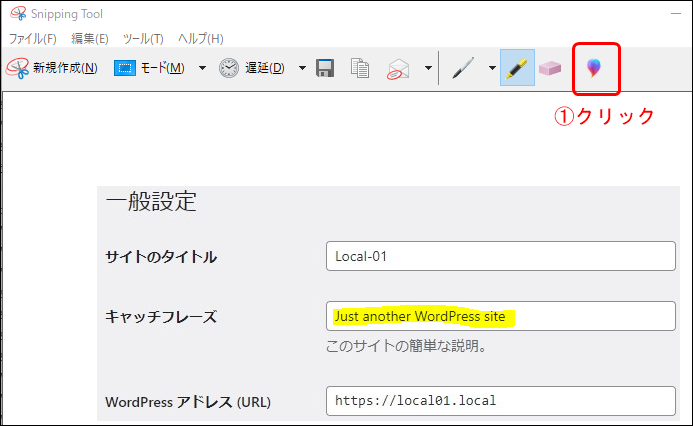
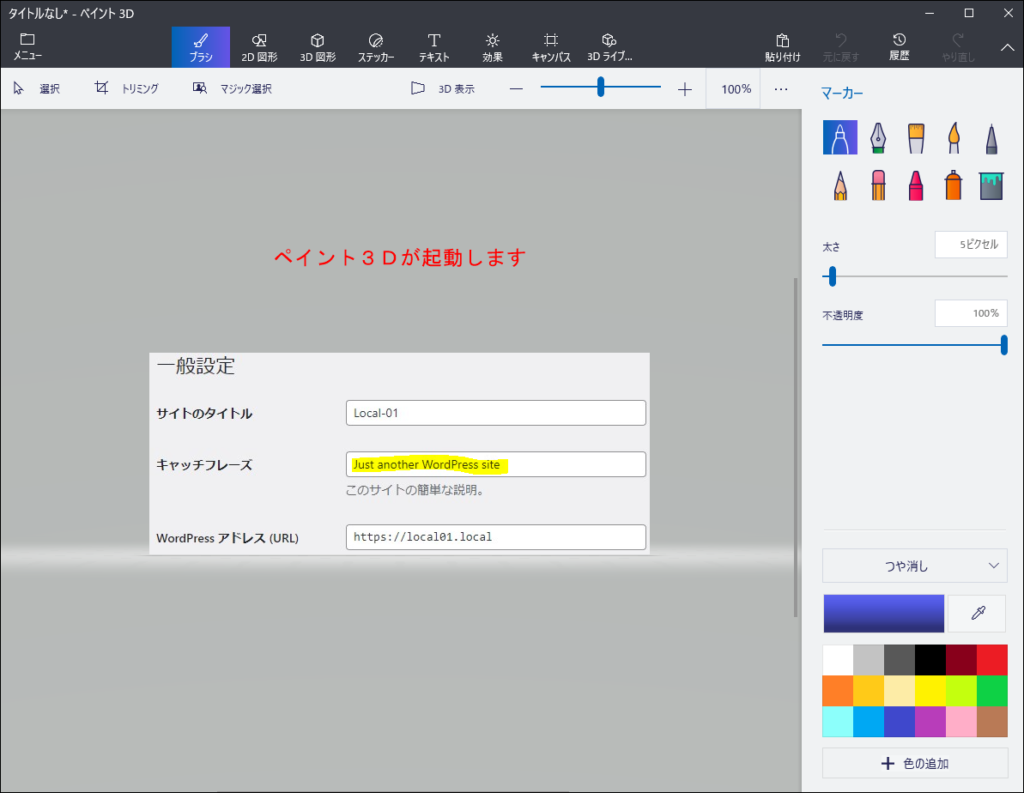
①「ペイント3D」をクリックします。

すると、切り取った画像を張り付けた状態で、ペイント3Dが起動します。

以上で、「Snipping Tool」の使い方の紹介を終わります。操作は簡単でしょ。
切り取り&スケッチの使い方

ここからは、「切り取り&スケッチ」の使い方を紹介していきますが、主に「Snipping Tool」から変わったところを中心に紹介します。
「切り取り&スケッチ」起動方法
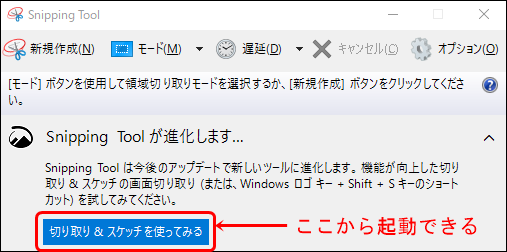
「Snipping Tool」の画面から起動できます。(もちろん、Windowsスタートからも起動できます)
「Windowsキー」+「Shiftキー」+「Sキー」を同時に押して、「切り取り&スケッチ」を起動することもできますが、この方法ですと、スクリーンショットをクリップボードにコピーするだけの限定した機能しか使えませんが、急いでいるときには有効です。

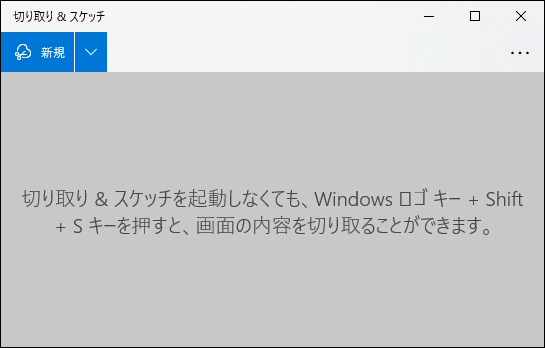
これが「切り取り&スケッチ」の初期画面です。「Snipping Tool」の画面と比べると、非常にシンプルです。

スクリーンショットする方法
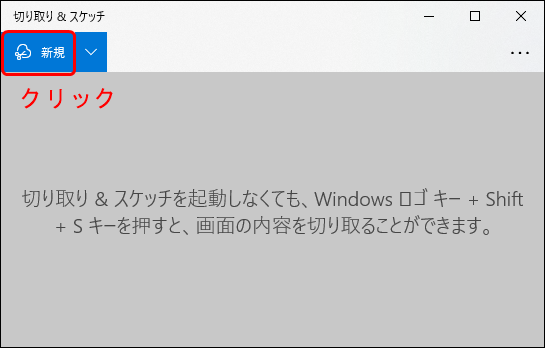
「新規」をクリックします。

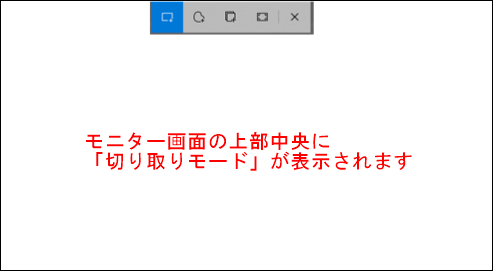
すると、モニター画面の上部中央に「切り取りモード」が表示されます。
左から、「四角形の領域切り取り」、「フリーフォーム領域切り取り」、「ウィンドウの領域切り取り」、「全画面表示の領域切り取り」、✖は「キャンセル」です。

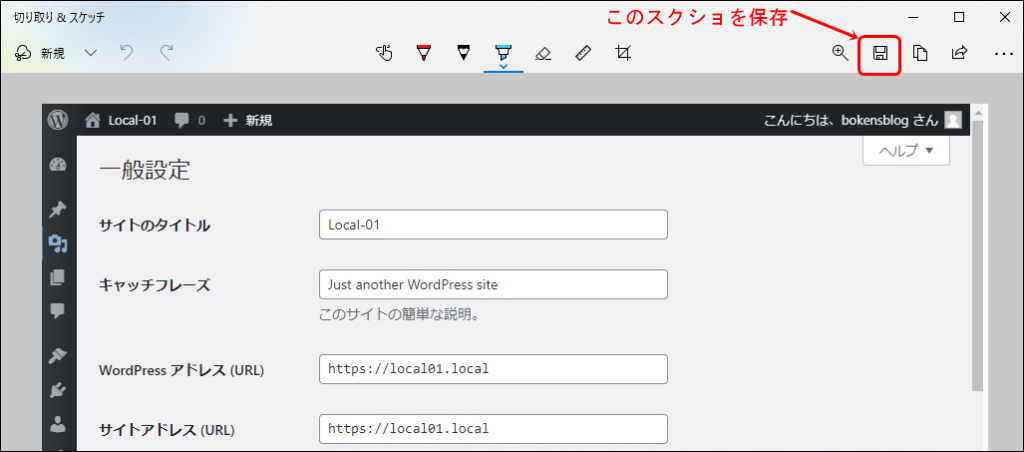
試しに四角形で切り取ったら、メニューバーにいろいろなアイコンが表示されました。保存ボタンをクリックしてスクリーンショットを保存します。ファイル形式は、「PNG」「GIF」「JPG」に対応しています。

各ツールの使い方
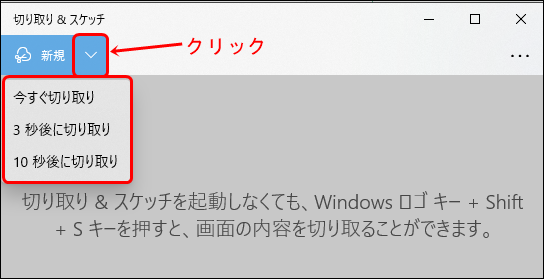
遅延設定
 をクリックすると、遅延設定ができます。
をクリックすると、遅延設定ができます。
「Snipping Tool」と比較すると、遅延は2パターンだけです。5秒では忙しかった準備を考えると、10秒の遅延はありがたいです。
また、「Snipping Tool」とは少し異なる操作点は、例えば遅延「3秒後に切り取り」をクリックしてスクショを撮った後に「新規」をクリックしても、遅延機能は働かず「今すぐ切り取り」の動作になってしまいます。
遅延操作は、常に「3秒後に切り取り」「10秒後に切り取り」をクリックしましょう。

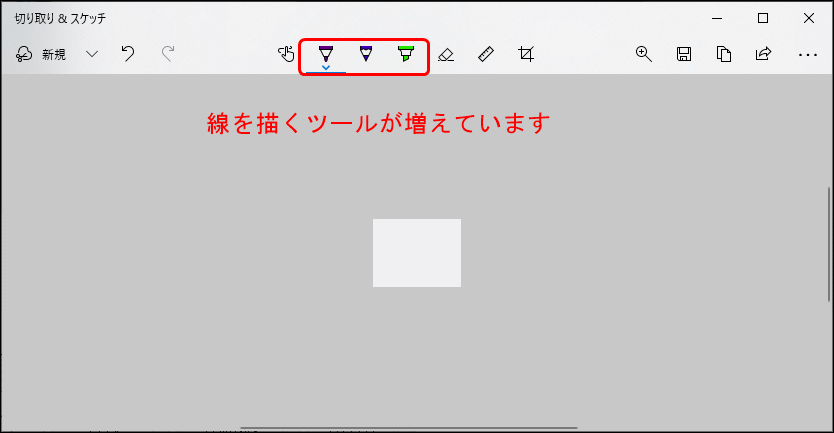
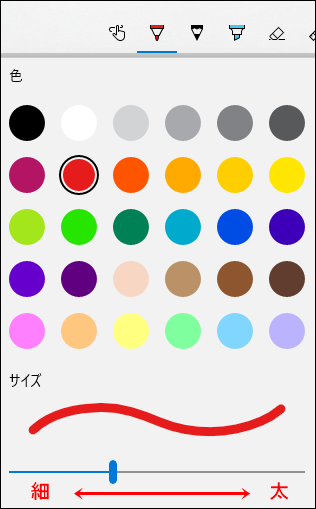
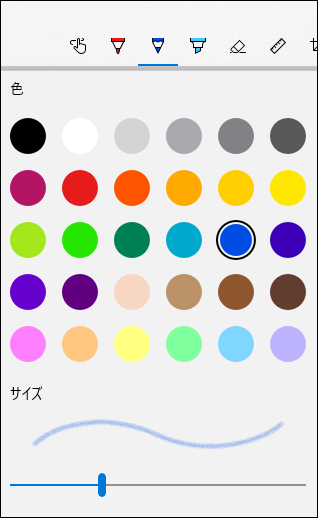
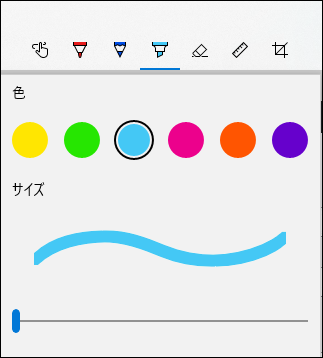
「ボールペン」「鉛筆」「蛍光ペン」の設定
左から、「ボールペン」「鉛筆」「蛍光ペン」です。鉛筆ツールが追加されました。

各ツールで色や太さが変更できるように機能がアップしております。かなりカラフルになりました。



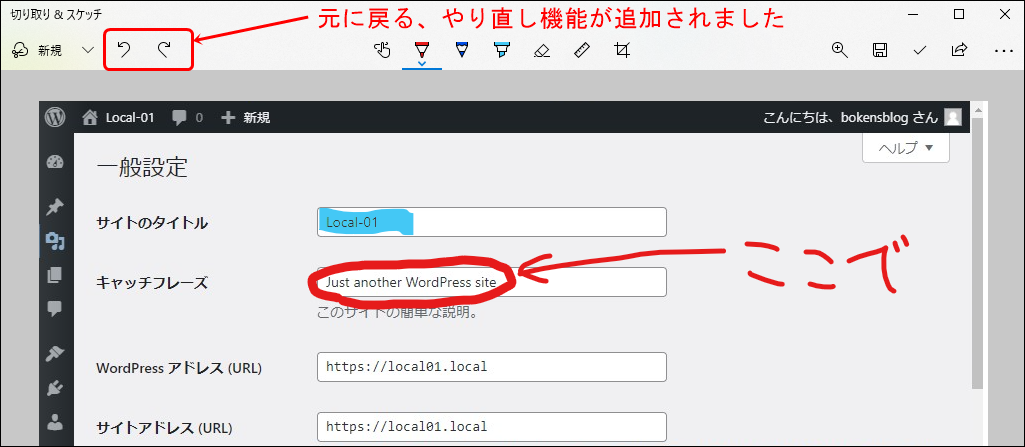
元に戻す・やり直し機能の追加
元に戻す(ctrl + Z)、やり直し(ctrl + Y)の機能が新規追加されました。これは便利そうです。

消しゴムの設定
消しゴムの機能が少しだけ追加されました。
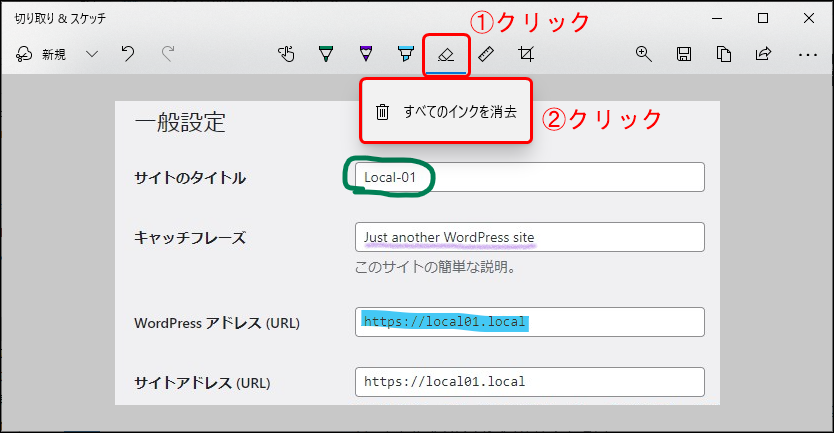
①「消しゴム」をクリックし、
②「すべてのインクを消去」をクリックすると、描いた線を一度に全部消すことができます。

「定規」と「分度器」の使い方
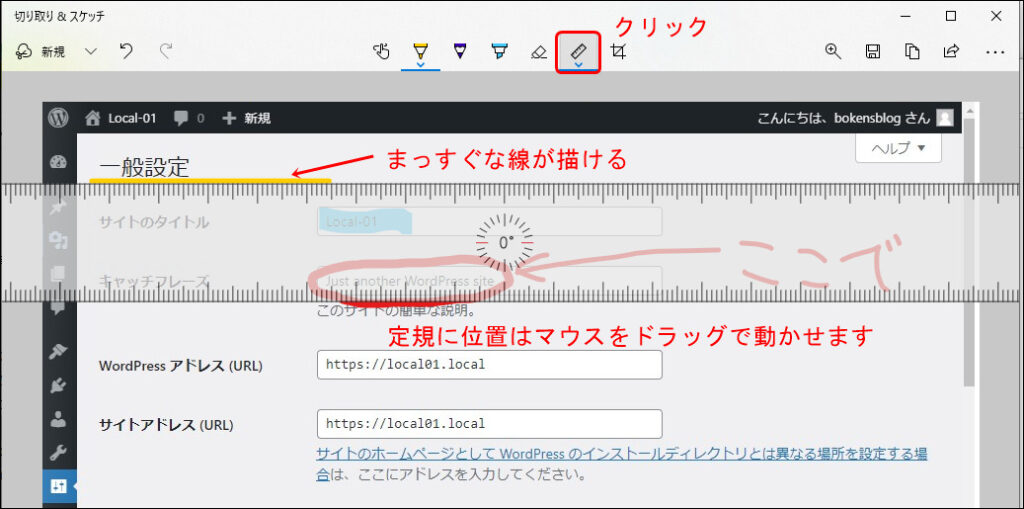
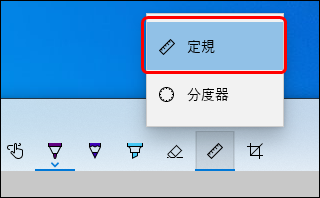
定規と分度器というツールが新規追加されました。
操作方法ですが、クリックすると定規が表示され、まっすぐな線が描けます。定規の位置は、マウスでドラッグして動かせます。
私は使い勝手が悪いと感じました。定規も分度器も見た目ごっつくて扱いづらいと思いました。

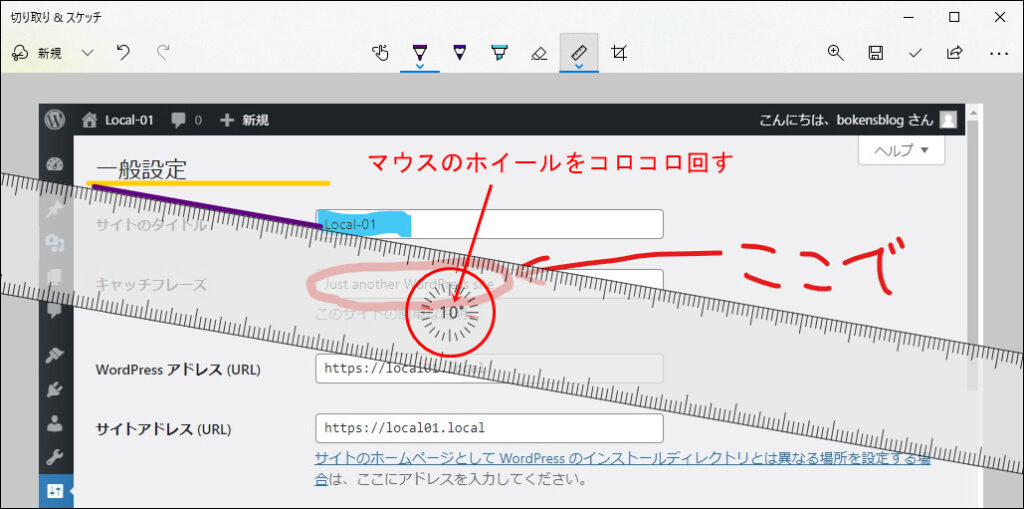
また、定規は定規の上にマウスポインタを置いた状態で、ホイールをコロコロすると、角度が変更でき、斜めの線が描けます。

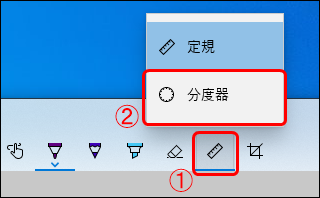
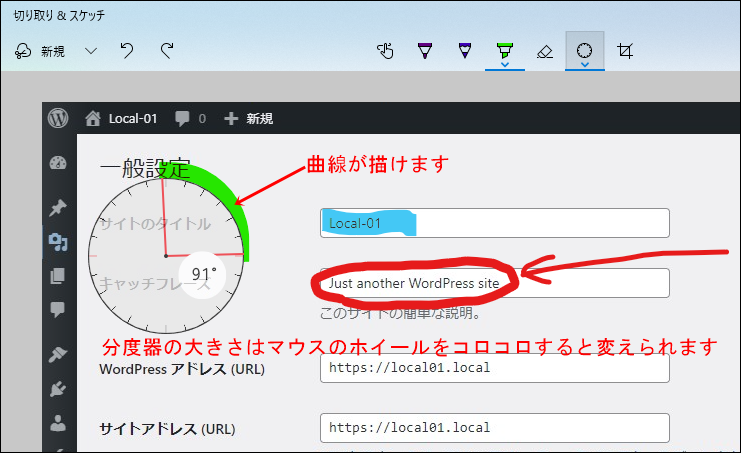
続きまして、①クリックして、②分度器をクリックします。

するとまん丸い、分度器が表示され、曲線が描けます。マウスポインタを分度器の上に置いた状態でホイールをコロコロすると分度器の大きさが変わり、いろいろな曲線が描けます。

定規や分度器を画面から消したいときは、下記図のように現在表示されている「定規」や「分度器」をクリックしてください。

トリミングの使い方
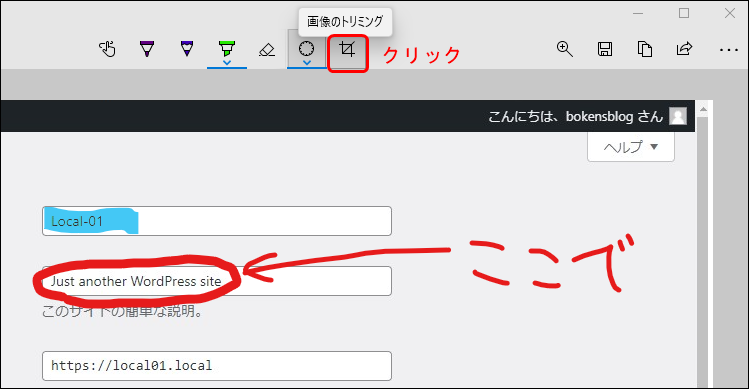
トリミング機能が新規追加されました。
ボタンをクリックします。

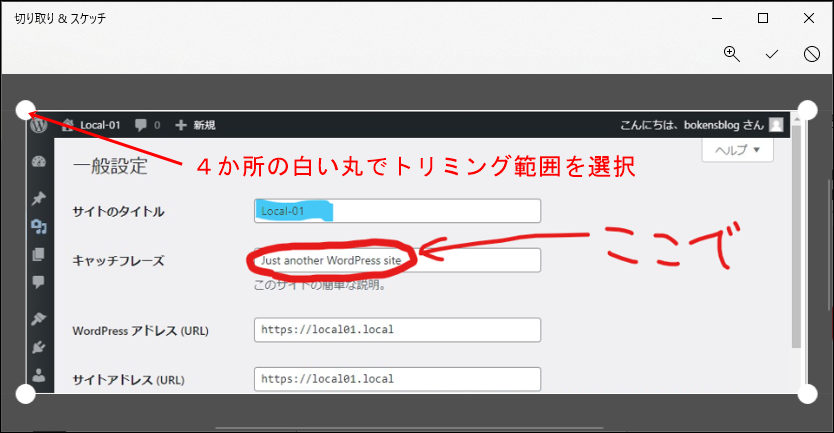
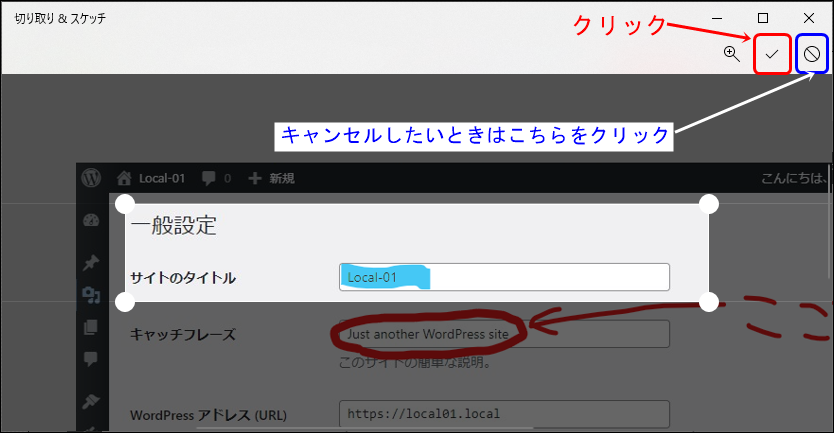
すると、下記画面なり、四隅の白い円をマウスでドラッグして、トリミングしたい範囲を設定します。

この時点でトリミングを中止したいときは、キャンセルボタンをクリックします。トリミングを続けるときは、チェックマークをクリックします。

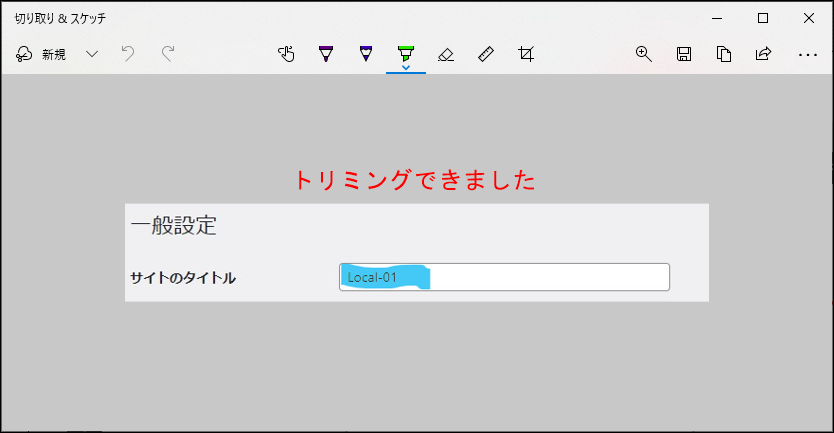
トリミングできました。

ペイント3Dの連携機能はなくなりました。
最後に
【Snipping Toolの使い方】
・「Snipping Tool」起動方法
・切り取りスクリーンショットの方法
・各ツールの使い方
・モード設定は4パターンあります。
・遅延設定は6種類です
・ペンで描く
・蛍光ペンで描く
・消しゴムで消す
・ペイント3Dを起動する
【切り取り&スケッチの使い方】
・「切り取り&スケッチ」起動方法
・切り取りスクリーンショットの方法
・各ツールの使い方
・遅延設定
・「ボールペン」「鉛筆」「蛍光ペン」の設定
・元に戻す・やり直し機能の追加
・消しゴムの設定
・「定規」と「分度器」の使い方
・トリミングの使い方
について紹介しました。
当ブログの記事でも「切り取り&スケッチ」を使って必要な部分だけをスクショし、画像に何か書き加えたい場合には、別の画像加工ソフトを使っています。
私が使っている、簡単な操作画像編集ができる、無料の画像ソフトを紹介しておりますので、よろしければ、ご覧ください。