

記事のブロックとブロックの間隔が狭いと感じ、間隔を広げたくてもどう設定変更したらよいかわからない。
ブロックーエディター(Gutenberg)の操作で、ブロックとブロックの間隔を調節できる「スペーサブロック」の設定方法と、効率的にスペーサーを配置していく方法もあわせてを紹介します。
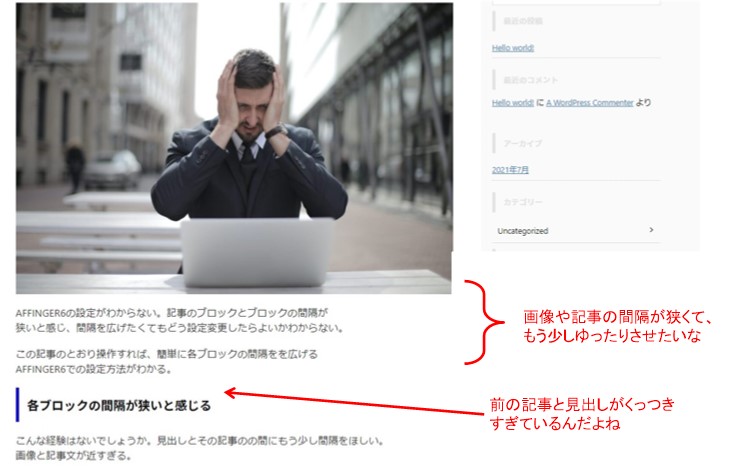
記事を作成しているときは気にならなかったんだけれど、記事を公開してPCから見たとき、「段落ブロック」と「画像ブロック」の間隔が狭すぎて、なんだか窮屈で読みづらそうに感じていたんです。
この記事を読めば、ブロックとブロックの間隔を自在に調節でき、効率よく間隔(スペーサ)を配置できるようになります。
各ブロックの間隔が狭いと感じる
こんな経験はないでしょうか。見出しとその記事の間にもう少し間隔がほしい。
画像と記事文が近すぎる。

「スペーサ」ブロックの設定方法
「スペーサー」とは、ブロック要素とブロック要素の間に余白を入れるブロック要素です。
見出しブロックや画像ブロック、段落ブロック等を使って記事を書いているとき、各ブロックの間に、余白(行間)がほしいなと思ったら、「スペーサー」ブロックを使うのがおすすめです。
それでは「スペーサー」というブロックエディターの機能を紹介していきます。記事の中にある
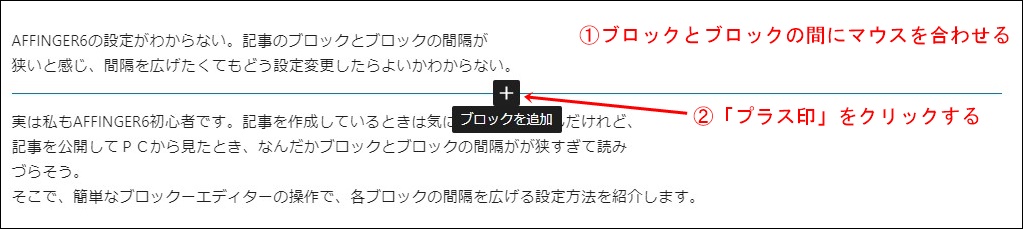
①ブロックとブロックの間にマウスを合わせてみてください。すると、「プラス印」に水平線が表示されます。
②マウスを「プラス印」に合わせてクリックしてください。

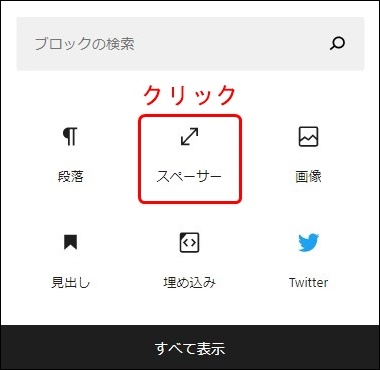
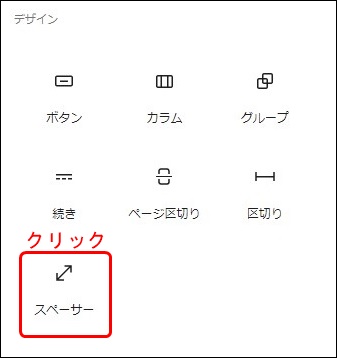
ここで、ブロックの要素を選択する画面が表示されるので、「スペーサー」をクリックします。初めて「スペーサー」ブロックを利用される方は、ブロック選択画面の「すべて表示」をクリックして、デザイン要素内にある「スペーサー」を探してクリックしてください。


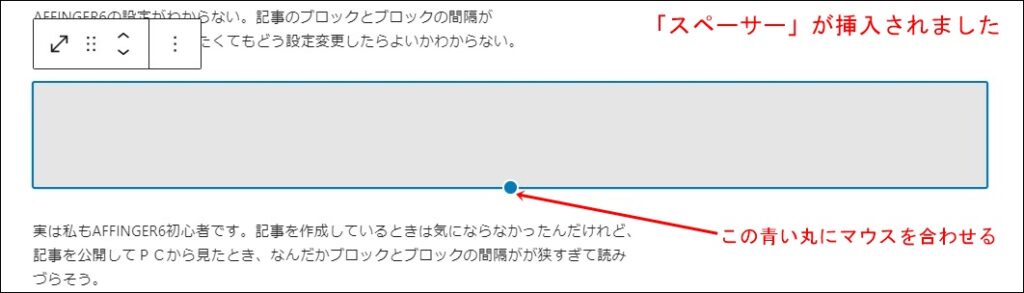
すると、ブロックとブロックの間に、「スペーサー」が挿入されました。デフォルトの高さは100pxに設定されています。ここで「スペーサー」の青い丸にマウスを合わせます。

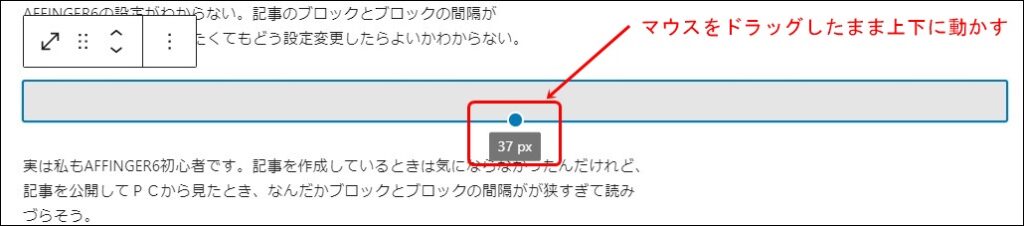
マウスをドラッグ(左クリックで押した状態)したまま、マウスを上下に動かすと、「スペーサー」の高さを調節でき、また「○○px」とピクセルの単位で高さが表示されます。
本記事は、スペーサーを40pxに設定しております。

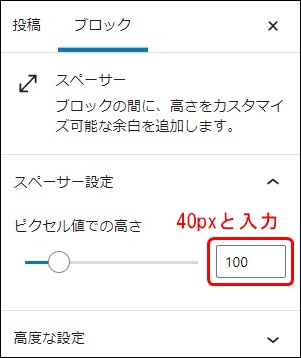
スペーサーの高さについて、マウスで調整した例を紹介しましたが、例えば40pxにしたいと決まっているのであれば、右図の通り数値を入力して高さを調整する方法もあります。
この表示は、スペーサーを追加したとき(あるいはスペーサーをクリックして選択しているとき)、画面右側に表示される設定画面です。

スペーサーを効率よく配置する方法

スペーサーを挿入するために、ブロック要素を表示させ、スペーサーブロックを挿入し、スペーサーの高さを調節する。これってけっこう時間がかかります。2~3箇所ならまだしも、長文になると、50~60箇所は普通に必要です。
そこで今回紹介したい方法が、スペーサーをコピペして、移動する方法です。必要なスペーサーが同じ高さのものだと仮定すると、高さ調整が不要です。
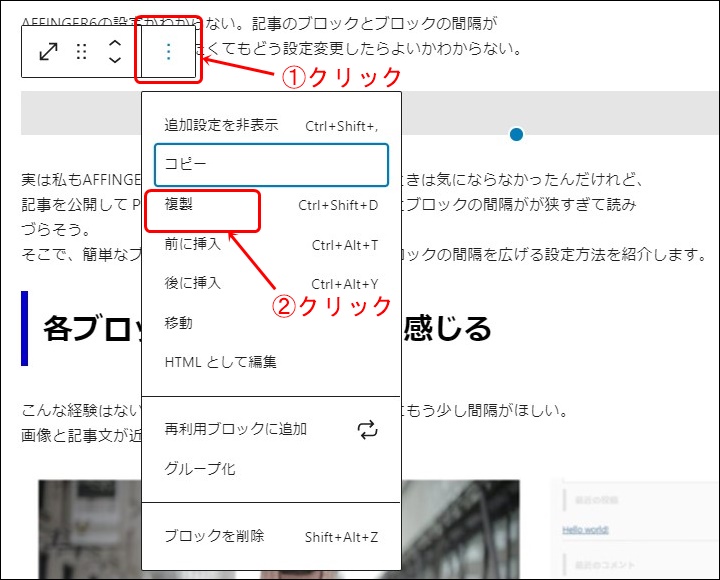
具体的な操作方法ですが、①「︙」をクリックして、②「複製」をクリックします。

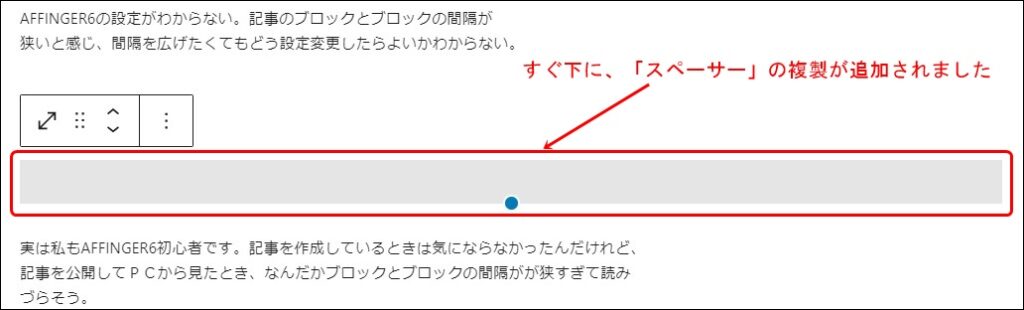
すると、すでに作成したスペーサーのすぐ下に、複製されたスペーサーが挿入されます。

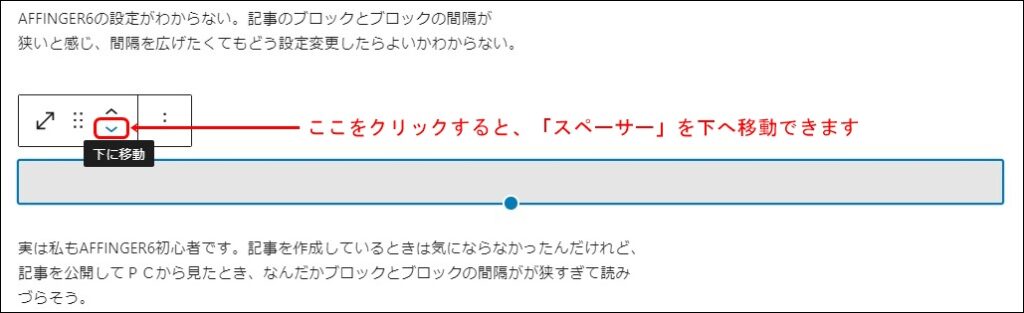
ここで、下記画面の をクリックすると、複製されたスペーサーを下へ移動できます。
をクリックすると、複製されたスペーサーを下へ移動できます。

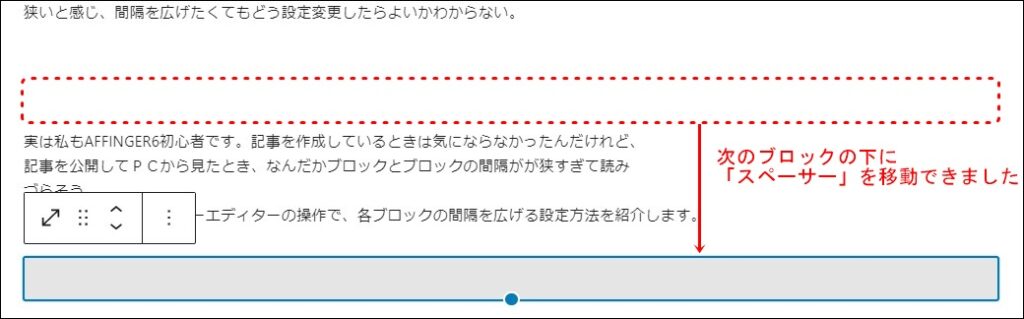
次のブロックの下のスペーサーを移動できました。

このようにすることで、同じ高さのスペーサーを効率的に意図した場所へ挿入・移動でき、スピーディーに記事が書けると思います。
最後に
今回は、スペーサーブロックの設定方法と、スペーサーを効率的に配置する操作方法について紹介しました。
「スペーサー」機能は簡単に設定できますので、覚えておくと便利です。
なお、当ブログでは、AFFINGER6の簡単な設定方法を初心者向けに発信しております。よろしければご覧になってください。
