トップページのカスタマイズやWordPress・プラグインのアップデートなど、本番サイトでのトラブルはさけたい。
アップデートする際は、事前に WordPress のテスト環境サイトで試して、トラブルがでないことを確認したい。
こんな疑問に答えます。
この記事では、コノハウィングのを利用している方へ、無料で、誰でも簡単にテスト用のサイト(WordPressのテスト環境)を作成する方法を紹介しております。
テスト環境とは、本番サイトのクローンを作るイメージになります。
コノハウィングを利用していれば、無料で簡単に、サブドメインを取得できます。
サブドメインを使って、WordPressサイトを自動構築できます。
そして、プラグインを利用して、本番サイトをそっくりテスト環境へコピーできます。
※ただし、無料でコピーできる容量が512MBまでという制限あり。
最後に、手動で本番サイトからテスト環境へ、メディアファイルをコピーします。
このテスト環境サイトは、パスワードで制限がかけられるため、一般ユーザーから閲覧されません。
つまり、いきなり本番サイトで、WordPressのアップデートやトップページのカスタマイズに失敗して、最悪WordPressの管理画面にアクセスできなくなってしまうリスクを、テスト環境で事前に試すことができるようになります。
テスト環境(テスト用サイト)は、本記事の手順どおりに実施することで、誰でも簡単にいくつでも作成可能です。
このテスト用サイトは、パスワードで制限されているので、こんな使い方もできます。
例えば、アフィンガー購入特典を購入者へ手渡すときの秘密の情報サイトとしても利用できます。
コノハウィング(ConoHa WING)の導入を検討している方は、「【ちょっと待って!】ブログを始める前にA8.netへ登録しよう」の記事を参考にしてください。
セルフバックを使うことでレンタルサーバー代が少しお得になります。
サブドメインとは
サブドメインは、独自ドメインの前に、下記例のような文字を追記することで、作成することができます。
test.kentanblog.org
コノハウィングを利用している方であれば、容量に制限がありますが、複数のサブドメインをとても簡単に作成できます。
本ブログのサイトを本番ブログ(kentanblog.org)とするならば、サブドメインサイト(test.kentanblog.org)はテスト用サイトとして利用することができます。
テスト環境(テスト用サイト)の用途
冒頭でも簡単にふれましたが、テスト用のサイトを作る目的は、主に以下のことが考えられます。
- WordPressやプラグインのバージョンアップ後のトラブルが発生しないようにしたい。
- サイトのトップページカスタマイズなどの大きな編集をしたら、うまく表示されなくなると困る。
- 会員制のような、特定の方たちだけが閲覧・訪問できる限定サイトが作りたい。
- 運営者だけがアクセスできる秘密の情報サイトがほしい。
- 無料のWordPressローカル環境構築ソフト「Local by Flywheel」では、忠実に再現できな部分がある。
「Local by Flywheel」 については、「【無料で簡単】「Local by Flywheel」のインストール方法-ローカル環境でWordPressを使う」で紹介しておりますので、参考にしてください。
テスト環境(テスト用サイト)の作り方
ここから、本題であるWordPressテスト環境(テスト用サイト)を作成する方法の解説に入ります。
WordPressのデータは必ずバックアップを取ってください。
後述しますが、実は、私が初めてテスト環境を作成したとき、誤ってWordPressのデータを削除してしまったことがあり、あらためてバックアップのありがたさを感じました。
ステップ1.サブドメインを取得する方法
コノハウイングを利用していれば、無料で簡単に、サブドメインを取得できます。
まずは、コノハウィングのコントロールパネルを起動しましょう。
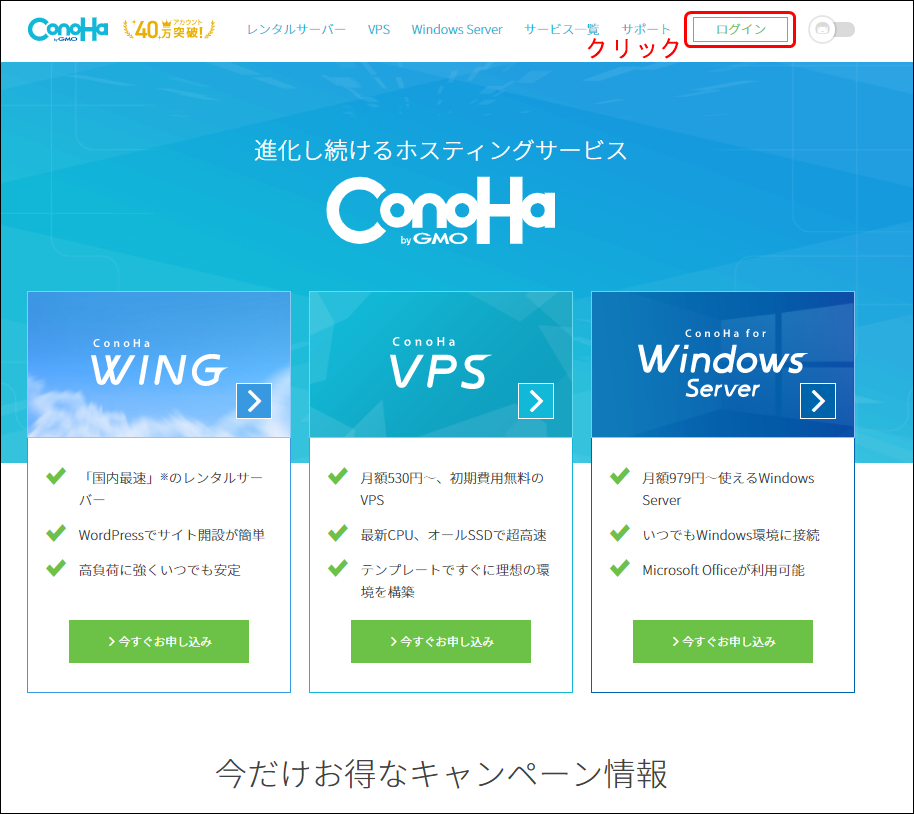
コノハウィングのトップページへアクセスします。
画面右上の「ログイン」をクリックします。

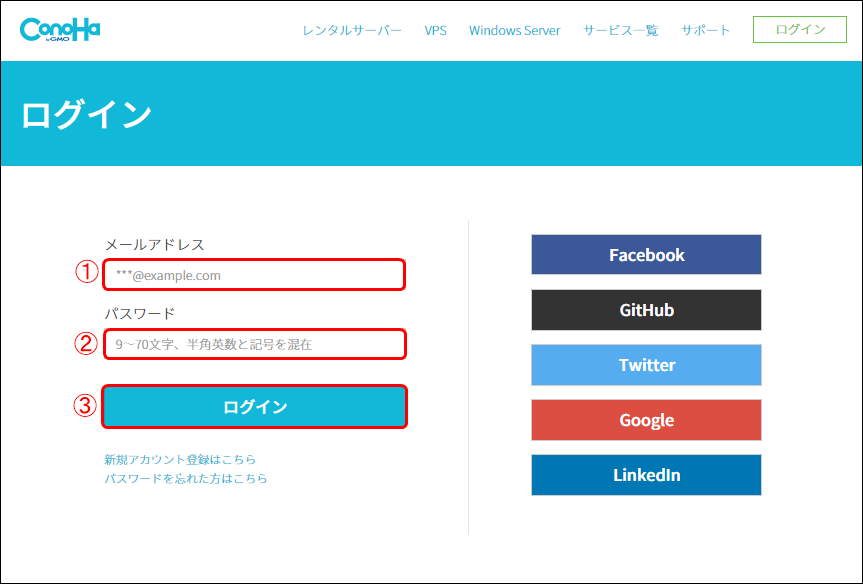
続いて、
①「メールアドレス」を入力し
②「パスワード」を入力し、
③「ログイン」ボタンをクリックします。

次に、
①「WING」をクリックし、
②「サーバー管理」をクリックし、
③「ドメイン」をクリックし、
④画面右側の「+ドメイン」ボタンをクリックします。

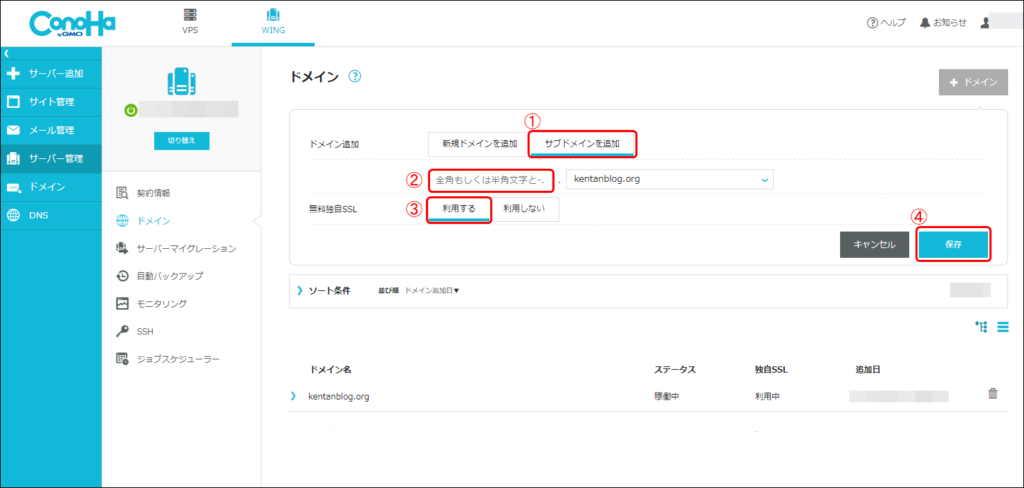
次に、
①「サブドメインを追加」をクリックし、
②作成するサブドメインの任意な文字列を入力し、
③無料独自SSLの「利用する」をクリックし、
④「保存」ボタンをクリックします。

サブドメインの作成に成功した表示が画面左下に出ます。

これで、1つのサブドメインの作成が完了しました。
ステップ2.サブドメインにWordPressサイトを自動構築する方法
コノハウィングでは、作成したサブドメインに、 WordPressサイトを自動構築できます。
サブドメインという箱に、WordPressをインストールする感じです。
話を進める前に1点注意したことがあります。
それは、本番サイトにWordPressを上書きインストールしないでください。
WordPressの設定がすべてデフォルト状態になってしまいます。
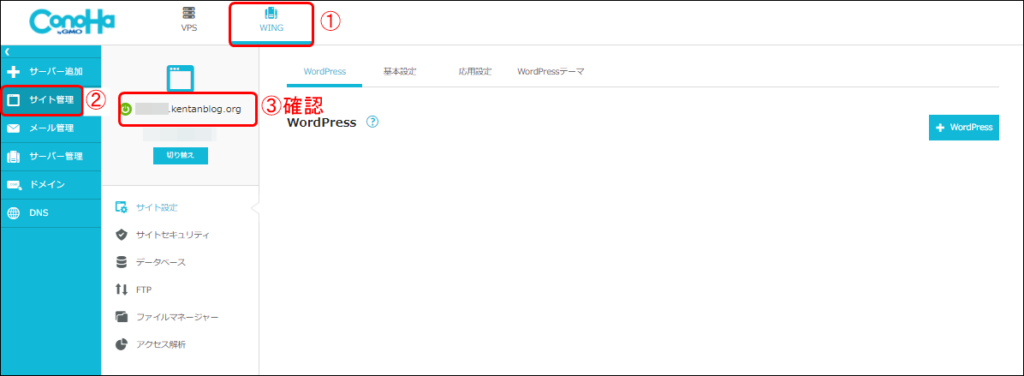
下記の画像の③でサブドメインであることを確認しましょう。
①「WING」をクリックし、
②「サイト管理」をクリックし、
③「サブドメイン」であることを確認する。
※もし、本番サイトならば、「切り替え」ボタンをクリックして、サブドメインに変更してください。

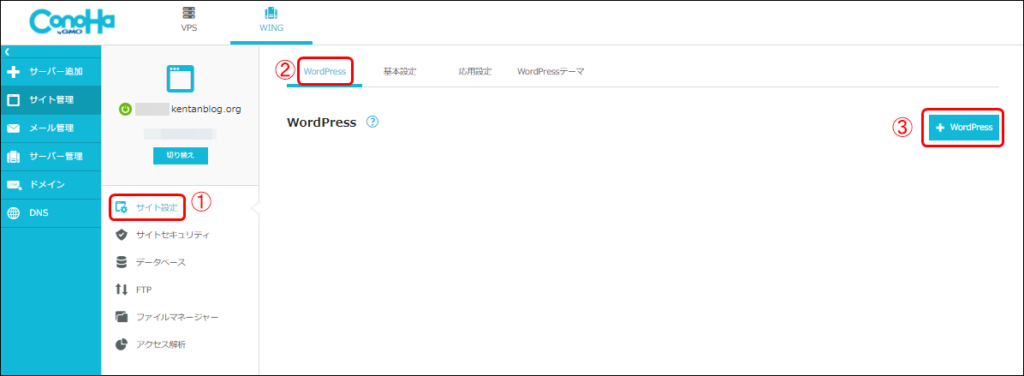
サブドメインであることを確認できたら、
①「サイト設定」をクリックし、
②「WordPress」をクリックし、
③「+WordPress」ボタンをクリックします。

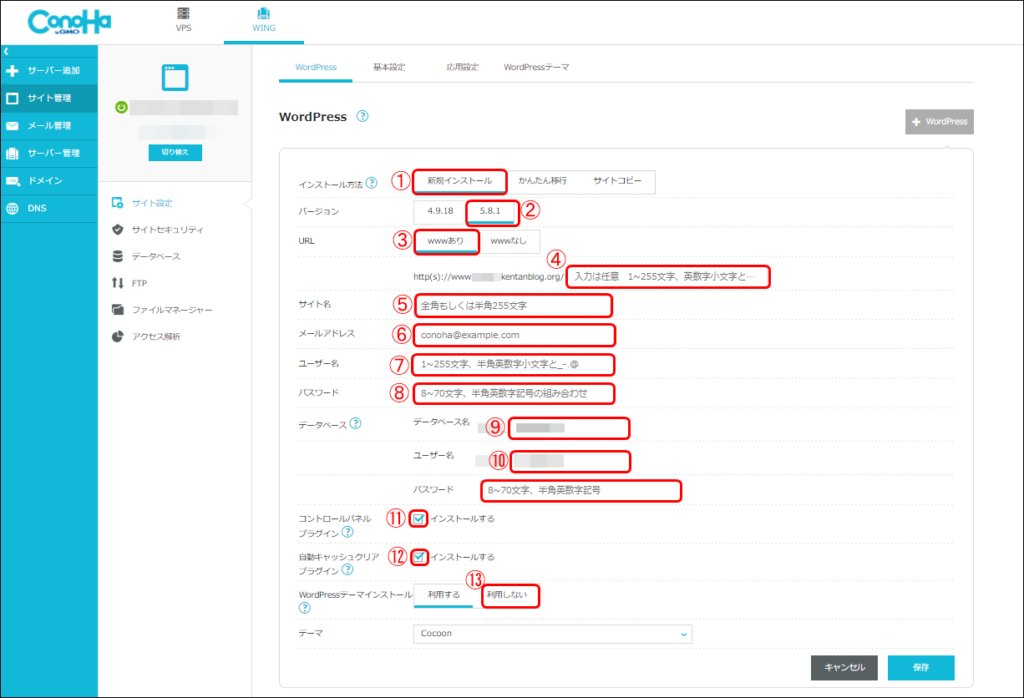
すると、WordPressインストール設定画面になります。
①「新規インストール」をクリックし、
②「5.8.1」(最新バージョン)をクリックし、
③「wwwあり」をクリックし、
④「空欄」でOKです(サブドメインのサイト全体にアクセス制限をかける場合は空欄)。
※サブドメイン以下のサブディレクトリに制限をかけるのであれば、
任意のディレクトリ名を入力します。
⑤「サイト名」を入力し、
⑥「メールアドレス」を入力し、
⑦「ユーザー名」を入力し、
⑧「パスワード」を入力し、
⑨「DB:データベース名」はデフォルトでOKです。
⑩「DB:ユーザー名」はデフォルトでOKです。
⑪「インストール」にチェックを入れて、
⑫ 「インストール」にチェックを入れて、
⑬「テーマ:利用しない」をクリックします(Cocoonを使う方だけ「利用する」をクリックします)。

画面左下に下記表示が出れば、WordPressのインストール完了です。

ステップ3.テスト環境サイトにアクセス制限を設定する

続きまして、サブドメインのサイト(テスト環境)にアクセス制限を設定していきます。
引き続き、コノハウィングのコントロールパネルから、
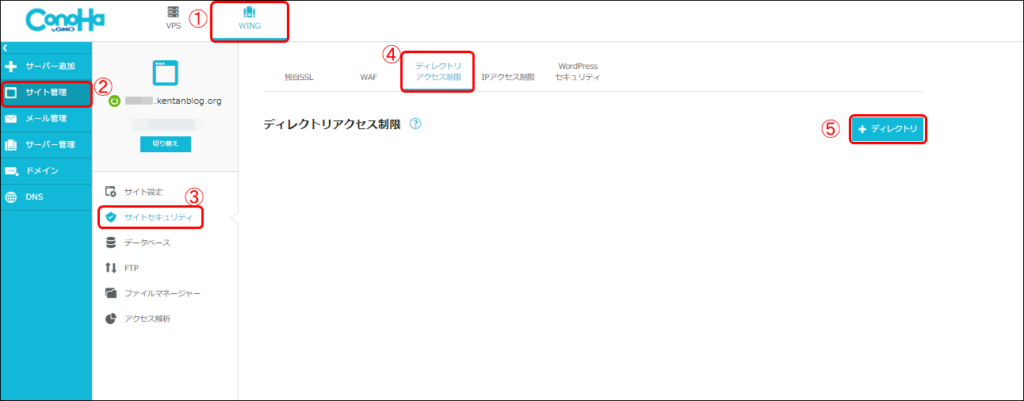
①「WING」をクリックし、
②「サイト管理」をクリックし、
③「サイトセキュリティ」をクリックし、
④「ディレクトリアクセス制限」をクリックし、
⑤「+ディレクトリ」をクリックします。

本記事では、作成したサブドメイン全体にアクセス制限をする設定方法で紹介しております。
サブディレクトリを入力した場合には、サブディレクトリだけにアクセス制限が設定されます。その場合、サブドメインサイトのトップページはアクセス制限なしになります。
サブドメインの削除や新規追加は、簡単にできますので、気楽にどうぞ。
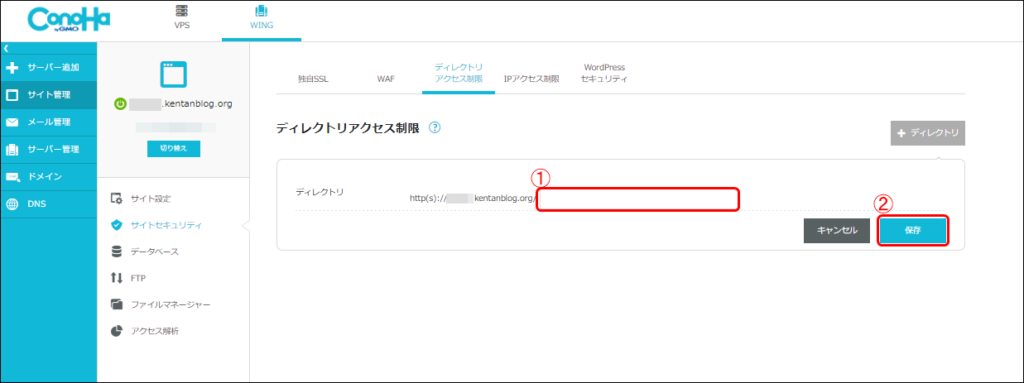
①「ディレクトリ名」は空欄で、
②「保存」ボタンをクリックします。

画面左下にこのような表示が出れば、OKです。

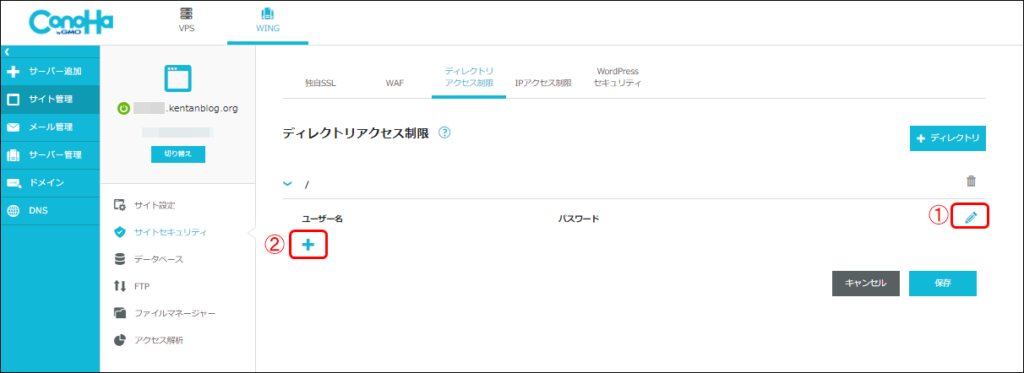
次に、
①「鉛筆マーク」クリックし、
②「+」をクリックします。

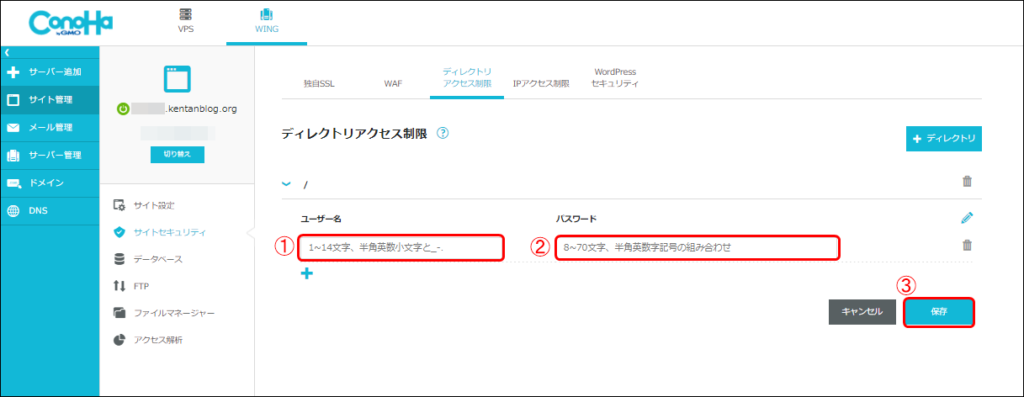
ここで、
①「任意なユーザー名」を入力し、
②「パスワード」を入力し、
③「保存」ボタンをクリックします。

画面左下に下記の表示が出れば、アクセス制限の設定完了です。

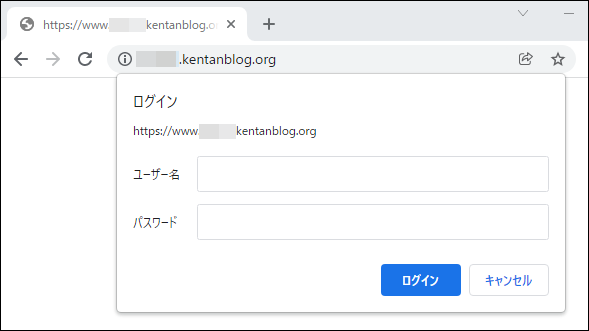
早速、サブドメインにアクセス制限が設定されているか、確認してみましょう。
下記のようなログイン画面が表示されれば、うまく設定できました。

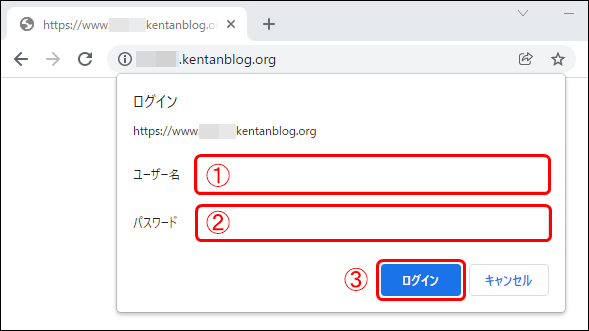
先ほど入力した、
①「ユーザー名」を入力し、
②「パスワード」を入力し、
③「ログイン」ボタンをクリックします。

無事に「ログイン」できましたでしょうか。
ステップ4.本番サイトのコピーサイトを作る

ここからは、無料のプラグイン「 All in One WP Migration 」を利用して、一部のファイル(メディアファイル)を除いて、本番サイトをそっくりテスト環境へコピーしていきます。
流れとしては、
・最初に、本番サイトにプラグインをインストールします。
・次に、本番サイトのデータを書き出します(エクスポート)。
・そして、テスト環境(サブドメインサイト)にプラグインをインストールします。
・さらに、テスト環境に拡張版プラグインをインストールします。
・そして、テスト環境にデータを取り込みます(インポート)。
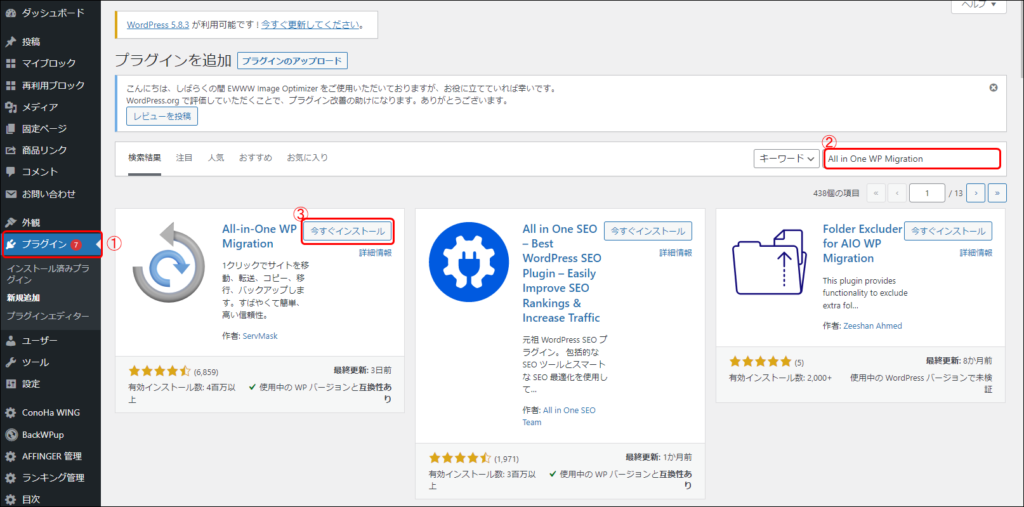
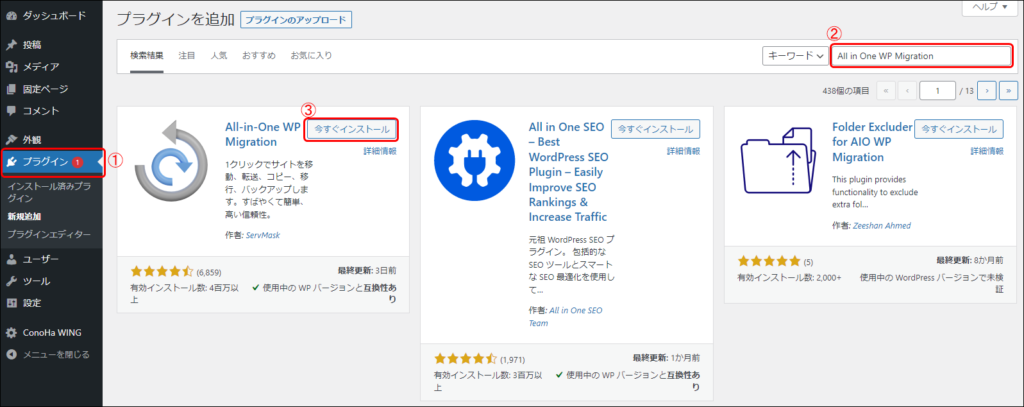
本番サイトのWordPress管理画面から
①「プラグイン」をクリックし、
②「All in One WP Migration」と入力し、
③「今すぐインストール」をクリックします。

プラグインがインストールされたら、「有効化」をクリックします。

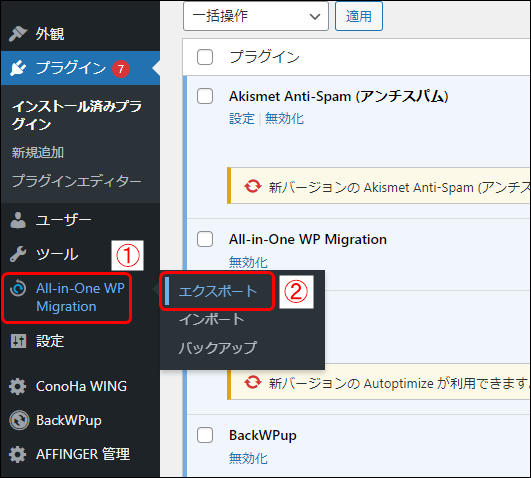
WordPress管理画面から
①「All-in-One WP Migration」をクリックし、
②「エクスポート」をクリックします。

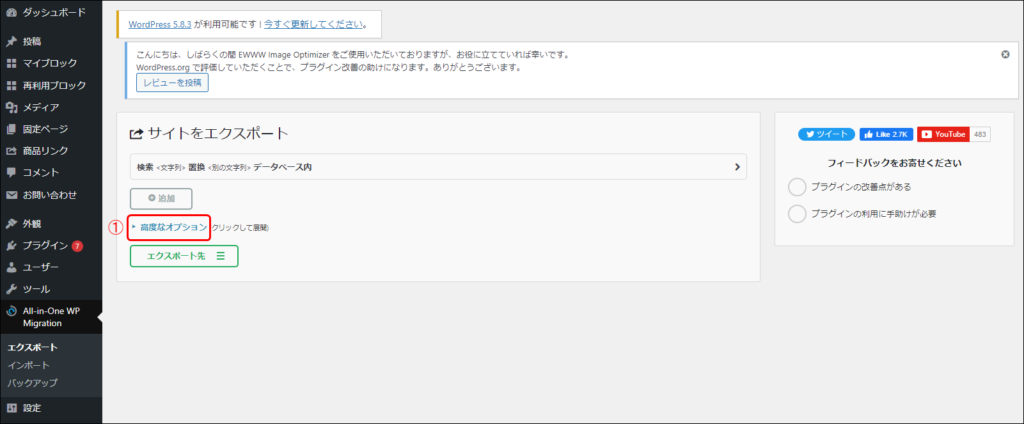
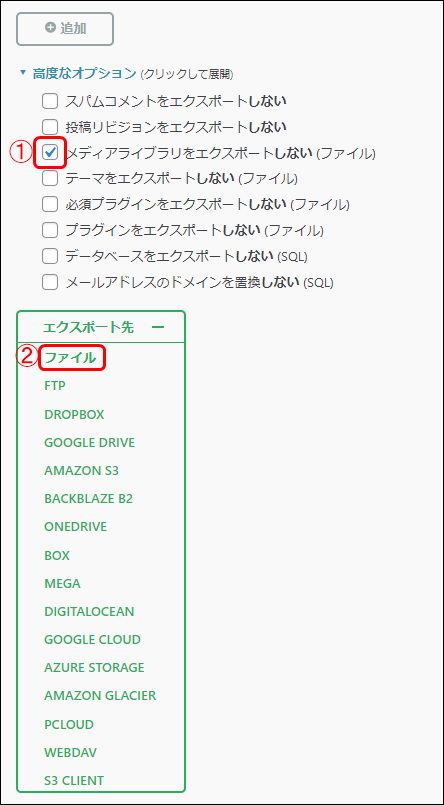
①「高度なオプション」をクリックします。

次に、
①にチェックを入れて、
②エクスポート先に「ファイル」を選択します。
メディアライブラリをエクスポートしない理由は、一般的にメディアファイルは容量が大きいため、コピーするファイルの容量を少しでも軽くすることが目的です。
実は無料版の「 All in One WP Migration 」は容量制限があるために、このような対策をします。

エクスポート準備中の画面が表示されます。

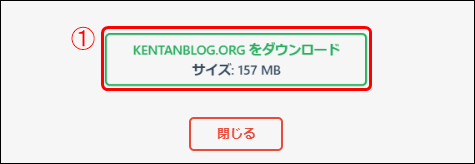
下記の画面が表示されたら
①をクリックして、データをダウンロード(エクスポート)します。
この時、拡張子がwpress形式のファイルがダウンロードされます。

次の手順として、テスト環境のWordPress管理画面にプラグインをインストールします。
テスト環境のWordPress管理画面から、
①「プラグイン」をクリックして、
②「All-in-One WP Migration」と入力し、
③「今すぐインストール」をクリックします。

プラグインがインストールされたら、「有効化」ボタンをクリックします。

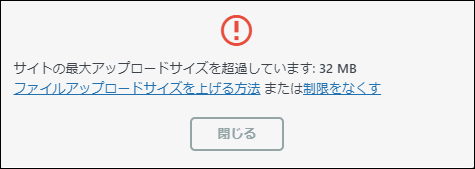
インストールしたプラグインで、先ほどダウンロード(エクスポート)したデータを、テスト環境へ取り込みたい(インポートしたい)ところですが、「All-in-One WP Migration」は、インポートできる容量が32MBまで制限があります。

そこで「All-in-One WP Migration」の拡張プラグインである「All-in-One WP Migration File Extension」をインストールしていきます。
まず、「All-in-One WP Migration File Extension」をダウンロードします。(もちろん無料です)
この拡張プラグインを導入すると、無料で、512MBまでのファイル容量のデータを扱えるようになります。
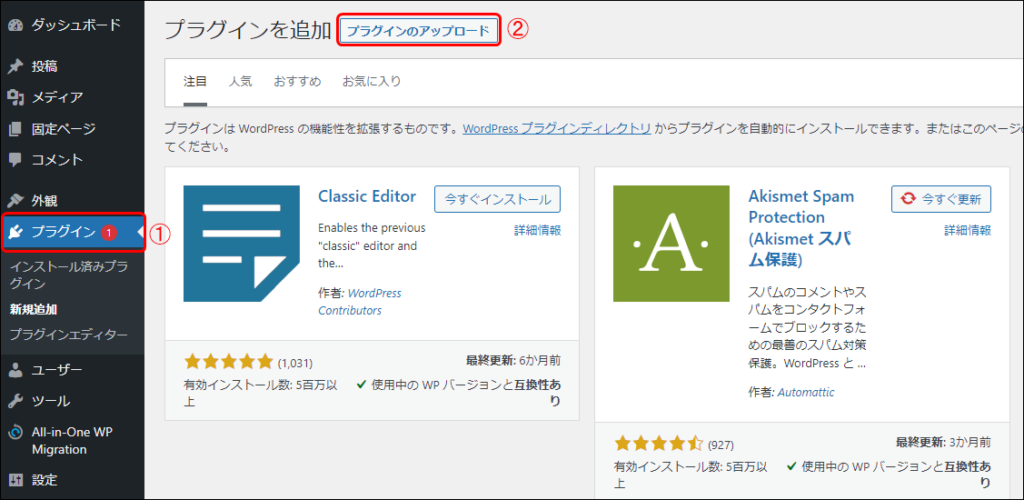
それでは、テスト環境のWordPress管理画面から、
①「プラグイン」をクリックし、
②「プラグインのアップロード」をクリックします。

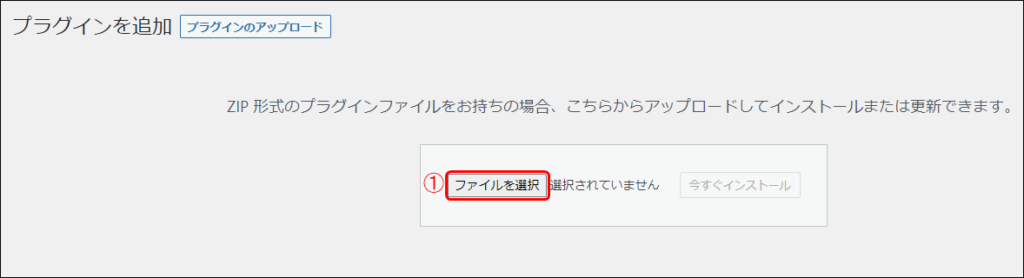
プラグインの追加画面で、
①「ファイルを選択」をクリックします。

先ほどダウンロードした「All-in-One WP Migration File Extension」を選択します。

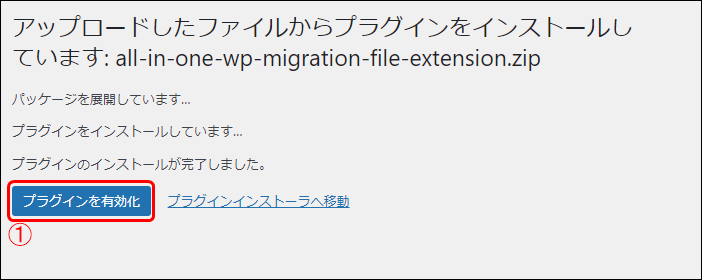
①「今すぐインストール」をクリックします。

プラグインがインストールされたら、
①「プラグインを有効化」をクリックします。

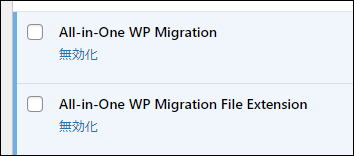
これでテスト環境サイトに2つのプラグインが有効になりました。

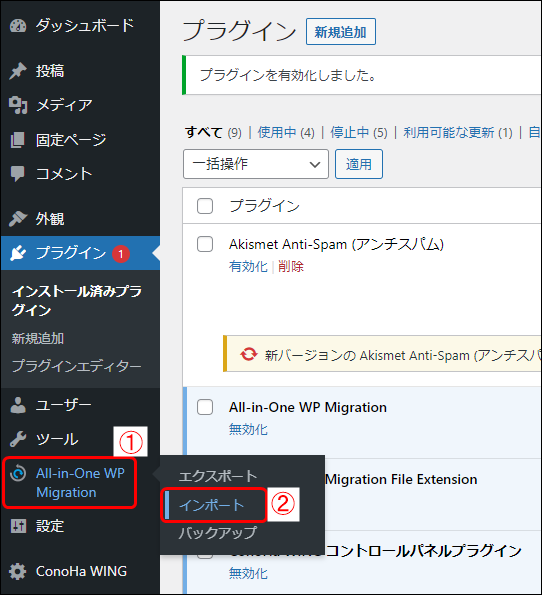
テスト環境のWordPress管理画面から、
①「All-in-One WP Migration」をクリックし、
②「インポート」をクリックします。

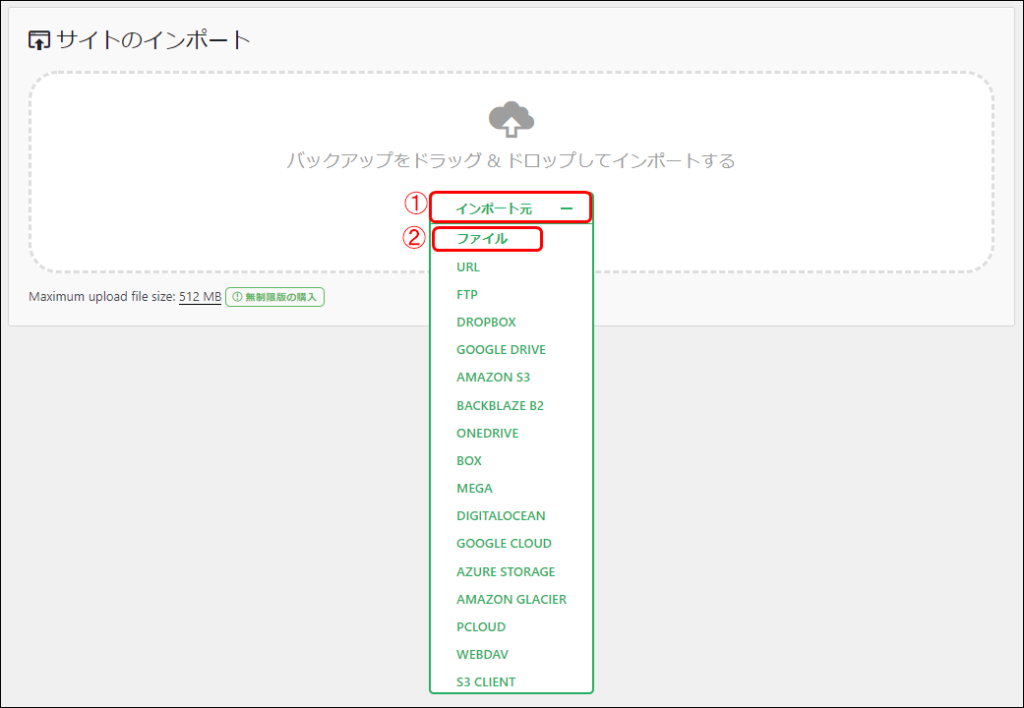
インポート画面が表示されるので、
①「インポート元」をクリックし、
②「ファイル」を選択します。

先ほどエクスポートした、拡張子が「wpress」というファイルを選択します。

すると、インポートが開始されます。


下記の画面が表示されたら、「開始」をクリックします。


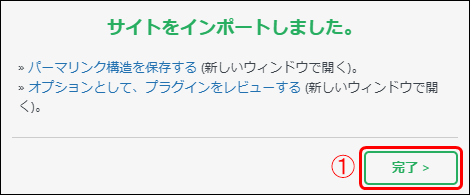
下記の画面が表示されたら、インポート成功です。

ステップ5.メディアファイルをテスト環境にコピーする
ここからは、コノハウィング管理画面から、ファイルマネージャーという機能を利用して、本番サイトのデータをテスト環境へ、必要なファイルをコピーする説明をしていきます。
手動でのファイル操作になりますので、少し慎重に操作しましょう。
コノハウィングのファイルマネージャーの使い方は、ウィンドウズのエクスプローラーにそっくりなので、各画面をみれば、操作方法をすぐに理解できるようになると思います。
削除の操作時は、誤って本番サイトのファイルを削除しないように注意
私は、間違えて本番サイトのファイルを削除してしまい、サイトが真っ白画面になってしまいましたので、気をつけて操作してくださいね。
Webサイト表示がおかしくなってしまったときは、「【私はこの方法で復元できた】コノハウィングでバックアップから復元する方法」の記事で紹介しておりますので、よろしければ参考にしてください。
コノハウィングのコントロールパネルへログインして、
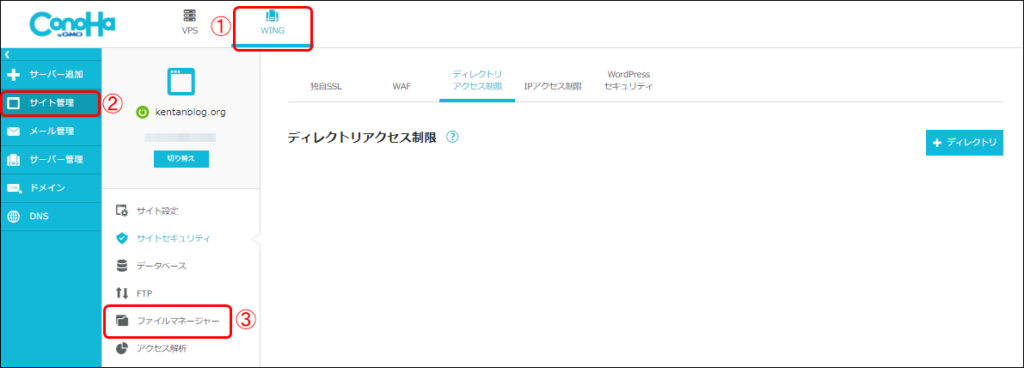
①「WING」をクリックし、
②「サイト管理」をクリックし、
③「ファイルマネージャー」をクリックします。

すると、新しいタブが開きます。これがコノハウィングのファイルマネージャーの画面です。
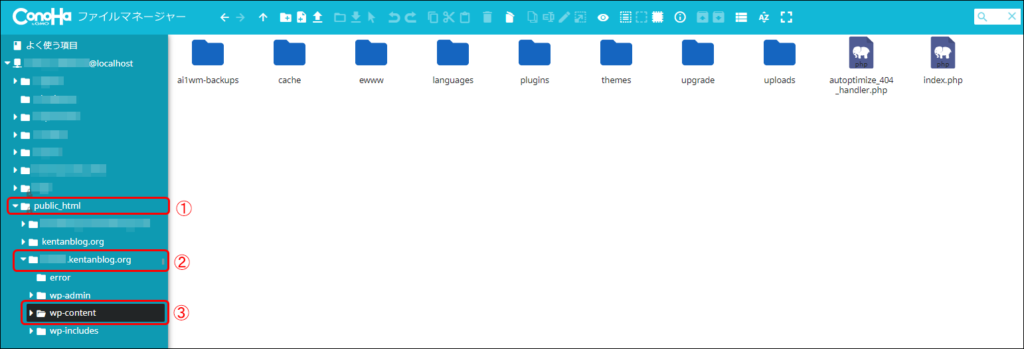
①「public_html」フォルダをクリックし、
②「サブドメイン」フォルダをクリックし、
③「wp-content」フォルダをクリックします。

ここで、確認しておきたいことがあります。
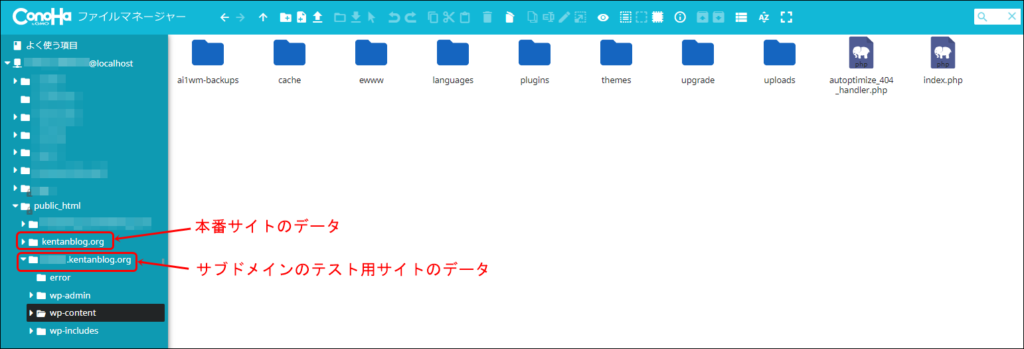
本番サイトと、今回作成したサブドメインサイトのデータ保管場所は下記画面のとおりです。
本番サイトのデータをコピーすることはあっても、削除することはあり得ませんので、ご注意ください。

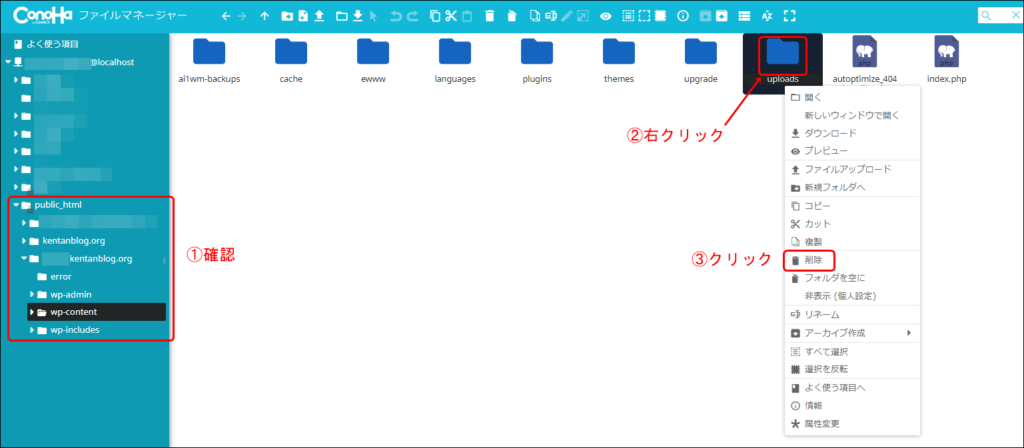
ファイルマネージャーの
①サブドメインのデータフォルダを再確認して、
②「uploads」フォルダで右クリックし、
③「削除」をクリックします。

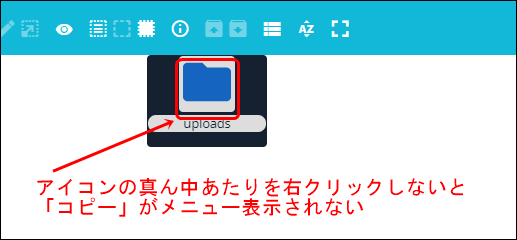
ファイルマネージャーの操作ですが、フォルダアイコンの真ん中あたりを右クリックしないと、「コピー」や「ペースト」が表示されないことがありますので、ご注意ください。

次に、本番サイトの必要なデータをコピーします。
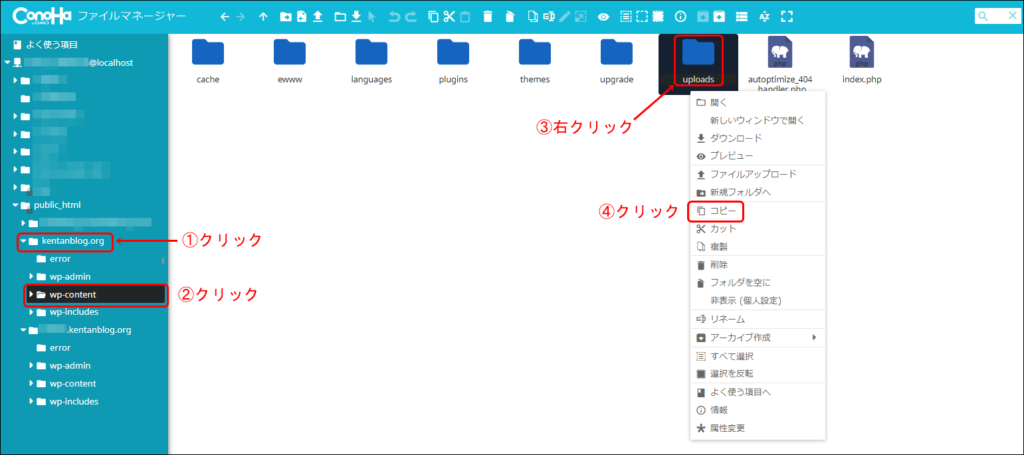
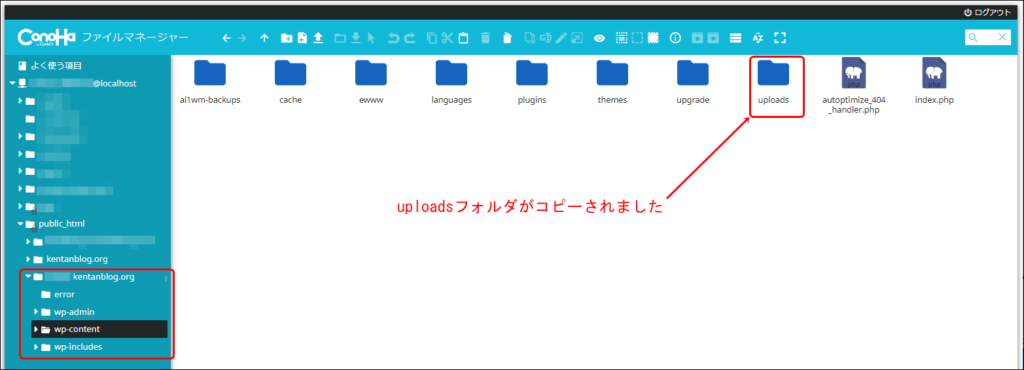
ファイルマネージャーの
①「本番サイト」フォルダをクリックし、
②「wp-content」フォルダをクリックし、
③「uploads」で右クリックし、
④「コピー」をクリックします。

今度は、今コピーした本番サイトのデータを、テスト環境フォルダにペーストします。
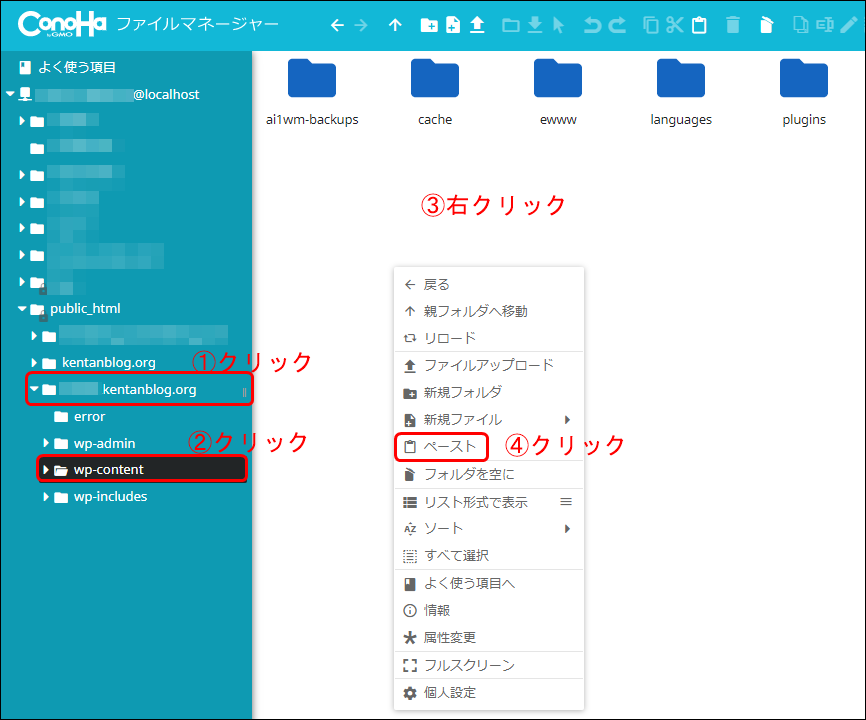
ファイルマネージャーの
①「サブドメイン」フォルダをクリックし、
②「wp-content」フォルダをクリックし、
③下記画像の③付近で右クリックし、
④「ペースト」をクリックします。

これで、サブドメイン(テスト環境)に、「uploads」フォルダがコピーされました。

最後に、サブドメインからトップページが正常に表示されることを確認してみてください。

ステップ6.検索エンジンから見えないように設定する
最後の操作になりますが、ここではテスト環境サイトが、検索エンジンから見えないようにする設定を行います。
一般ユーザーからもアクセスできないサイトなので、検索エンジンからも見えないようにした方が、よりアクセスが困難なサイトにできます。
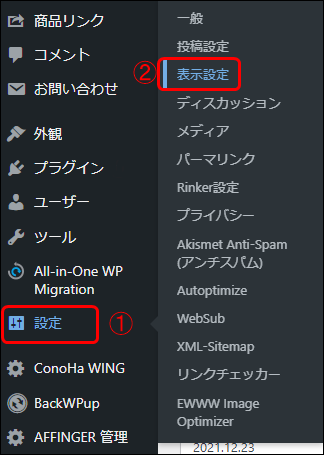
テスト環境(サブドメインのサイト)のWordPress管理画面から、
①「設定」をクリックし、
②「表示設定」をクリックします。

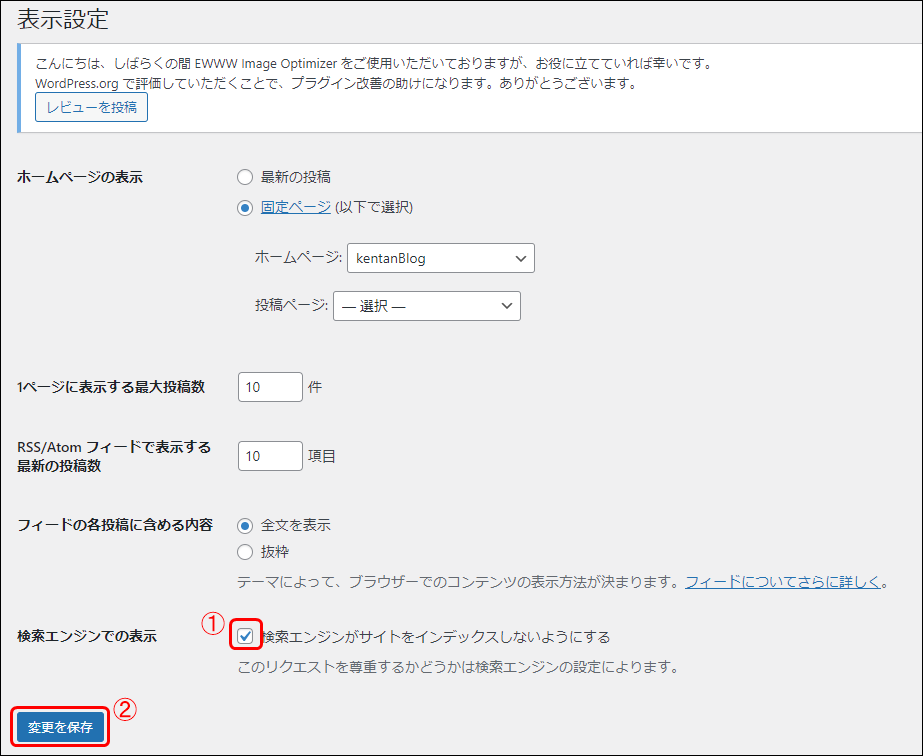
表示設定画面で、
①チェックを入れて、
②「変更を保存」ボタンをクリックします。

これで、検索エンジンがテスト環境サイトをインデックスしないように設定できました。
最後に
今回の記事では、WordPressでテスト環境を作る方法として
・サブドメインとは
・テスト環境(テスト用サイト)の用途
・テスト環境(テスト用サイト)の作り方
について紹介しました。
最後まで読んでいただきましてありがとうございます。