

「アナリティクス」を利用してみたいが、登録の仕方がわからない。
こんな疑問に答えます。
この記事では、これからWordPressでブログを始めようと思っている初心者の方へ、「Googleアナリティクス」の登録方法を紹介しております。
グーグルアナリティクスは、無料で利用できる、アクセス分析ツールです。
自分の書いた記事に、何人くらいの読者が見にきてくれているのか、気になりますよね。
グーグルアナリティクスは、そんなアクセス数を自動計測してくれるツールなんです。
無料ということで、初心者にはコスト面ではハードルが低いですが、登録方法や初期設定が少しわかりづらいです。
しかし、本記事で登録手順を画像で紹介しているので、誰でも簡単に、グーグルアナリティクスを利用できるようになります。
正直なところ、グーグルアナリティクスは、初心者が導入しても、アクセス数が少なすぎて、すぐに役立つものではありません。
でも、アナリティクスを導入すれば、アクセスデータを自動計測してくれるので、3ケ月後・半年後、徐々にアクセス数が伸び始めてきた頃に、「なぜアクセス数が伸びたのか」とか「どの記事にアクセスがどの程度あるのか」など、蓄積されたデータを活用して、アクセスアップにつなげるための改善にも役立ちます。
このため、ブログを始めたばかりの人でも、すぐに導入しておくことをおすすめします。
なお、グーグルアナリティクスは、2020年10月にバージョンアップしましたが、本記事では、バージョンアップ前の「UA」と、バージョンアップ後の「GA4」の両方を使える登録方法を紹介しております。
クリック数、表示回数、CTR(クリック率)、掲載順位などがわかるグーグルの無料ツールであるグーグルサーチコンソールの登録方法は、「【使わないと損】グーグルサーチコンソールの登録方法と初期設定」の記事を参考にしてください。
導入する順序は、グーグルアナリティクスを先に登録した方が、設定の手間が省けておすすめです。
この記事に書いてあること
- グーグルアナリティクスとは
- グーグルアナリティクスのUAとGA4の登録方法
- トラッキングコードの設置手順
- 自分のアクセスを除外する設定
グーグルアナリティクスとは
グーグルアナリティクスとは、グーグルが無料で提供しているアクセス分析ツールです。
グーグルアナリティクスを導入すると、一部ですが、こんなことがわかるようになります。
・サイトのPV数(読まれた記事ののべ回数)
・セッション数(サイトを訪問してから離脱するまでを1セッションという)
・セッションのユーザー層(訪問者の年齢・性別など)
・流入経路(どの記事から入ってきてどの記事を見て出ていったかなどの行動)
もう少し具体的にお話しすると、機能の一部分ですが、下記のことが確認できます。
・Webサイト(ブログ)全体のアクセス数を把握する
・ページ別のアクセス数を把握する
・任意の期間でのアクセス数を比較・確認する
・Webサイトへの流入元を確認する
・Webサイトを利用しているデバイスがPC・スマホなのかを確認する
・サイトの滞在時間など
現在、グーグルアナリティクスは、「UA」と「GA4」の2つのバージョンが広く使われています。
「UA(ユニバーサルアナリティクス)」は、従来から使われてきたバージョンです。
2020年10月に、「GA4(Googleアナリティクス4 プロパティ)」という新しいバージョンがリリースされました。
「UA」は2013年から利用されていて、約8年間の実績があるツールです。
それに比べて「GA4」はまだ1年しか利用実績がなく、実例や参考書はまだ少ないといった状況です。
新バージョンだけをアクセス分析ツールとして利用するには次期尚早です。
ただし、「UA」はクッキーを利用してアクセスデータを取得するツールなのですが、グーグルは今後クッキーの使用を制限すると宣言しております。
徐々にですが、「UA」で収集できるデータが減っていくものと推測でき、今後は「GA4」へと移行していくものと思われます。
このため、現時点では、両バージョンを導入するのがベストです。
当然のことながら本記事では、「UA」と「GA4」の両バージョンを導入する方法について紹介しております。
グーグルアナリティクスの導入・設定方法

それでは、3ステップで、アナリティクスの登録方法を紹介します。
STEP1:Googleアカウントの作成
初めに、Googlアカウントへの登録方法を紹介します。
すでにGooglアカウントをお持ちの方は読み飛ばしてください。
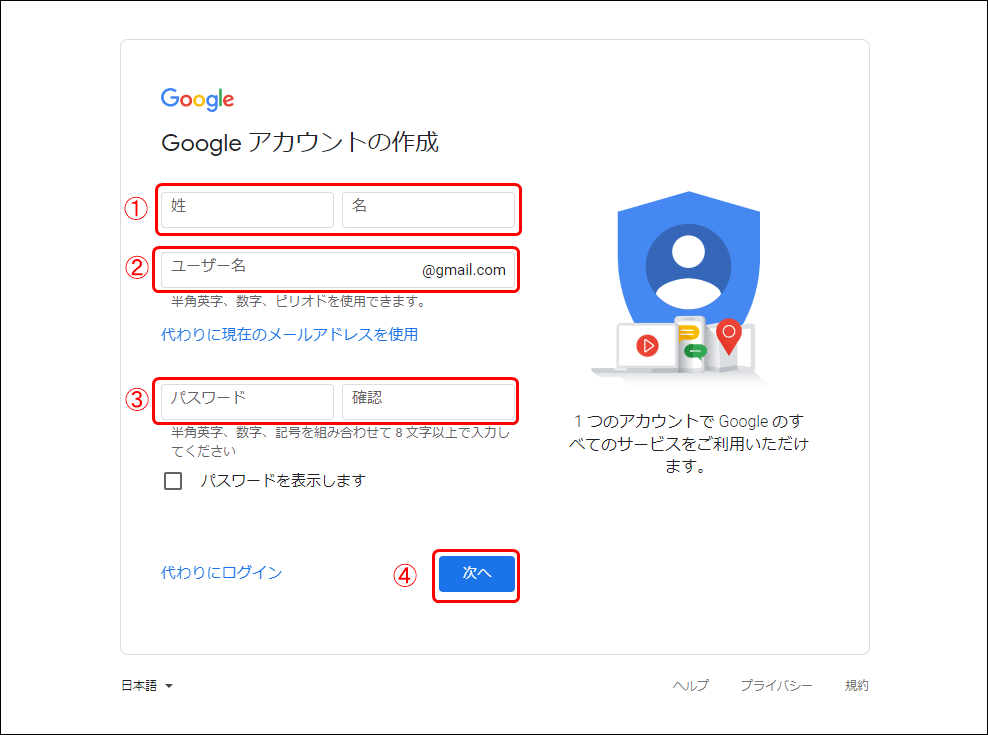
まず、Googlアカウントにアクセスします。
①「氏名」を入力し、
②「ユーザー名」(Gメールのアドレス)を入力し、
③パスワードを2回入力して、
④「次へ」をクリックします。
「ユーザー名」と「パスワード」はメモしておきましょう。

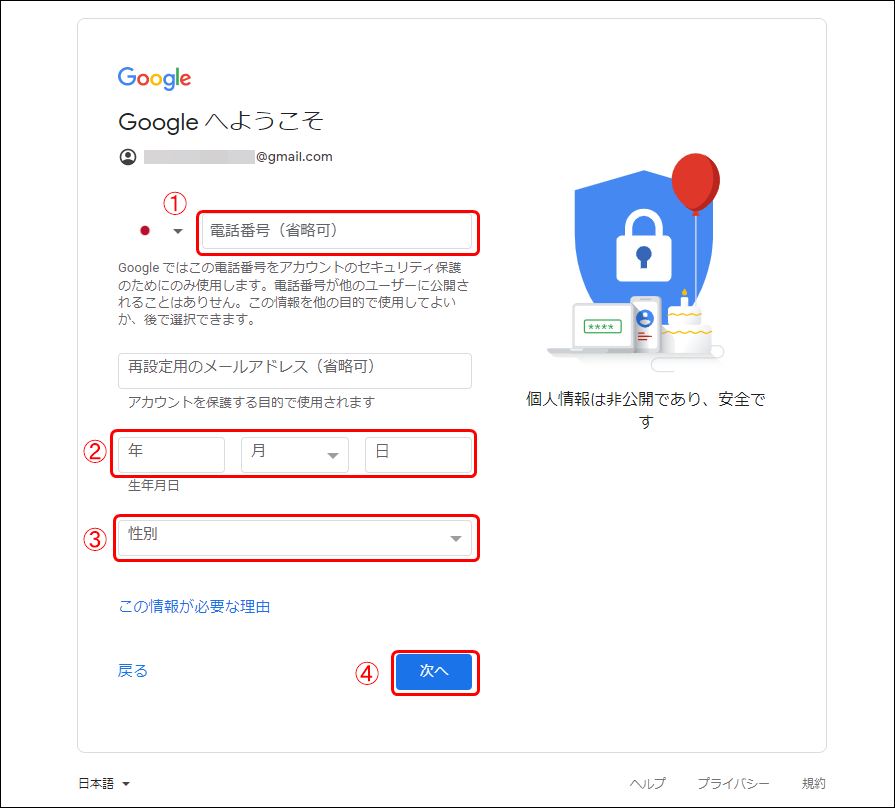
続いて、
①「電話番号」を入力し、
②「生年月日」を入力し、
③「性別」を入力して、
④「次へ」をクリックします。
時々、本人確認の認識番号がSNSに届いて、本人確認が行われますので、スマホの番号を入れておいた方がいいです。

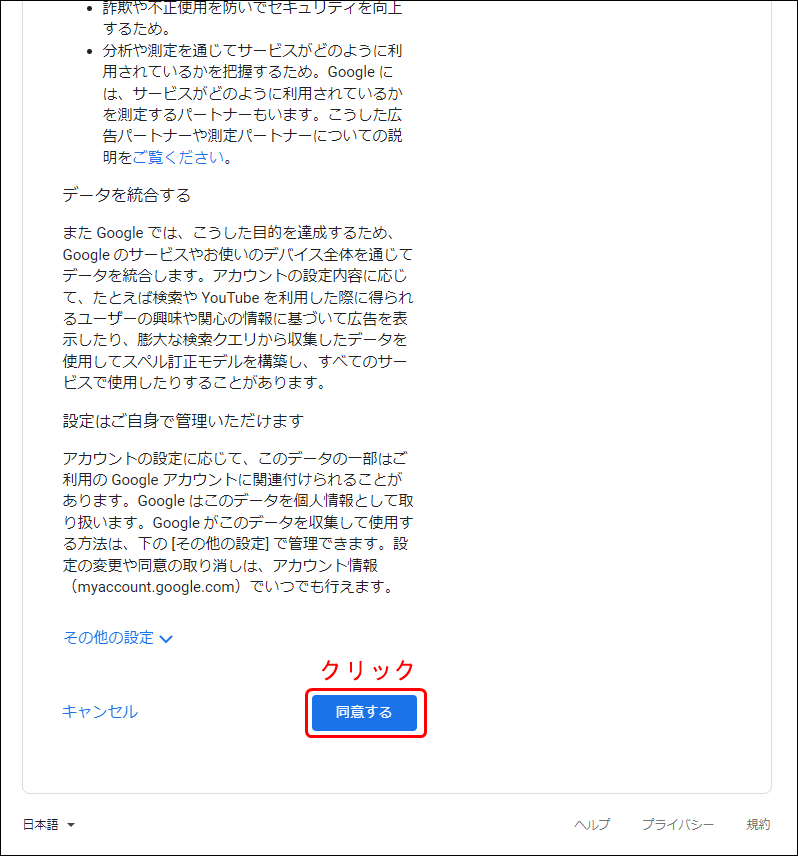
続いて、「プライバシーポリシーと利用規約」の確認ですが、「同意する」ボタンをクリックします。


これで、Googlアカウントの登録が完了しました。
STEP2:Googleアナリティクスの登録

ここからは、いよいよグーグルアナリティクスの登録説明に入ります。
まず、グーグルアナリティクスにアクセスします。
「測定を開始」ボタンをクリックします。

①「アカウント名」を入力し、
②4つの項目にチェックマークを入れます。

入力できましたら、「次へ」ボタンをクリックします。

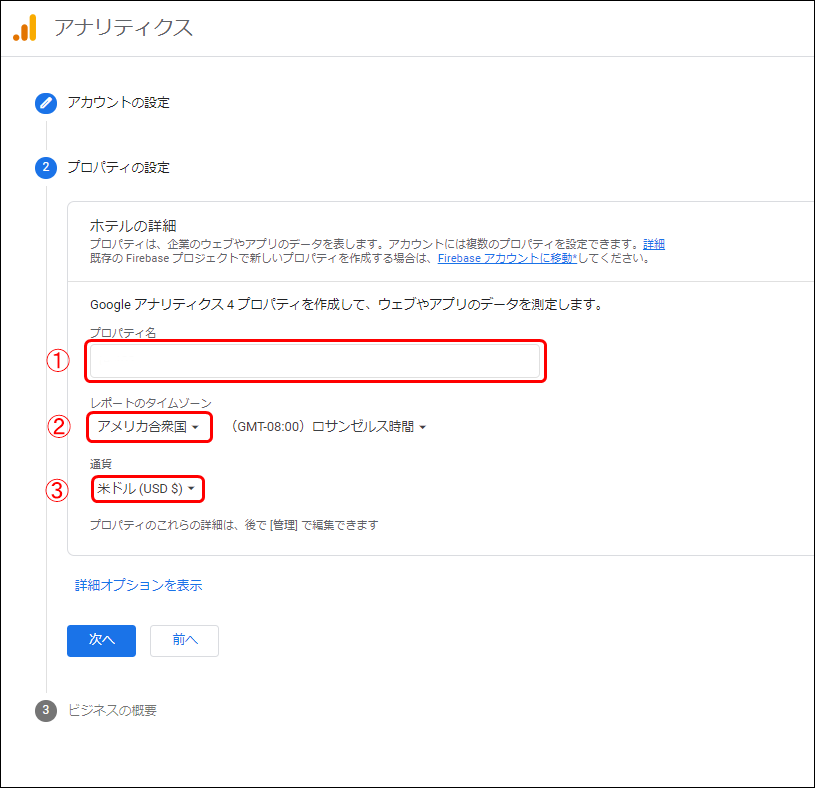
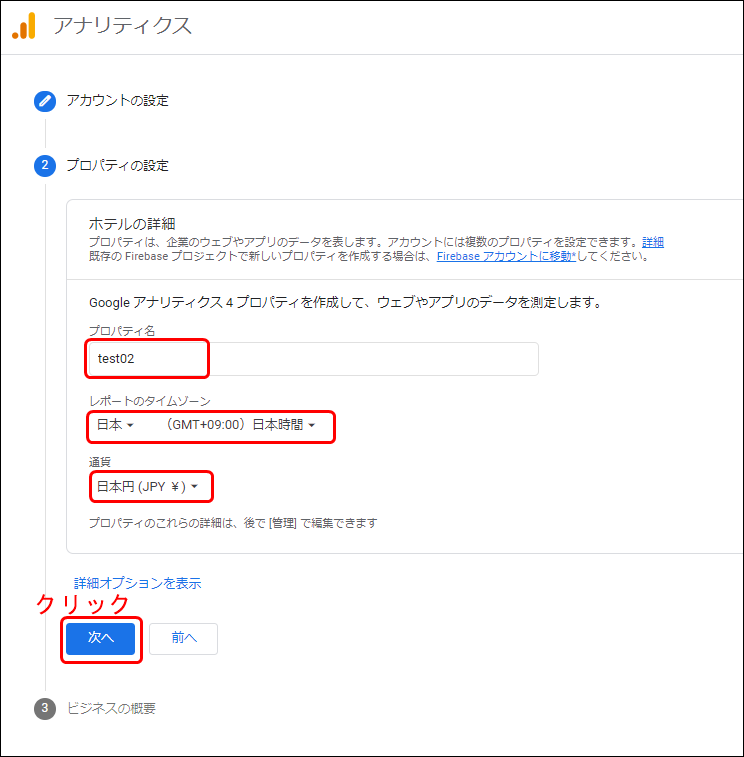
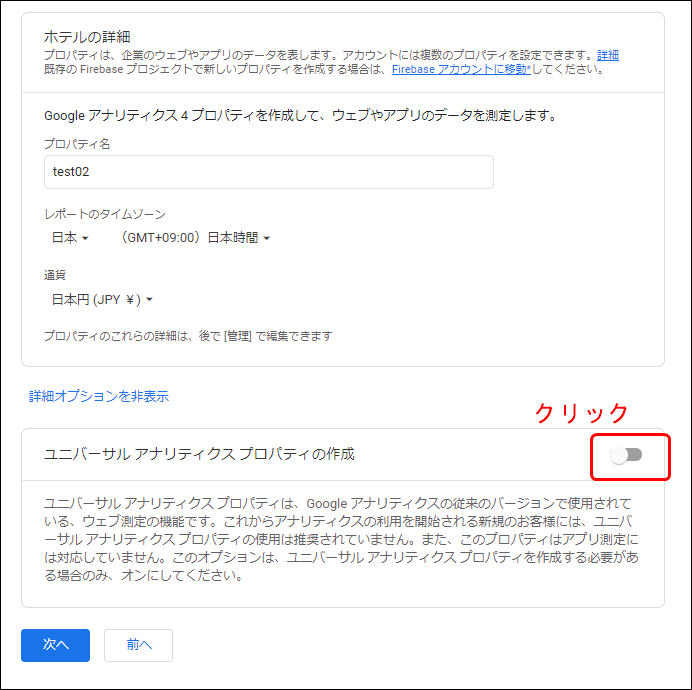
続いては「プロパティの設定」画面ですが
①「プロパティ名」を入力し、
②プルダウンメニューから「日本」を選択し、
③ プルダウンメニューから「日本円」を選択 します。

入力、選定ができましたら、「次へ」ボタンをクリックします。

「ユニバーサル アナリティクス プロパティの作成」のスイッチをクリックしてオンにします。

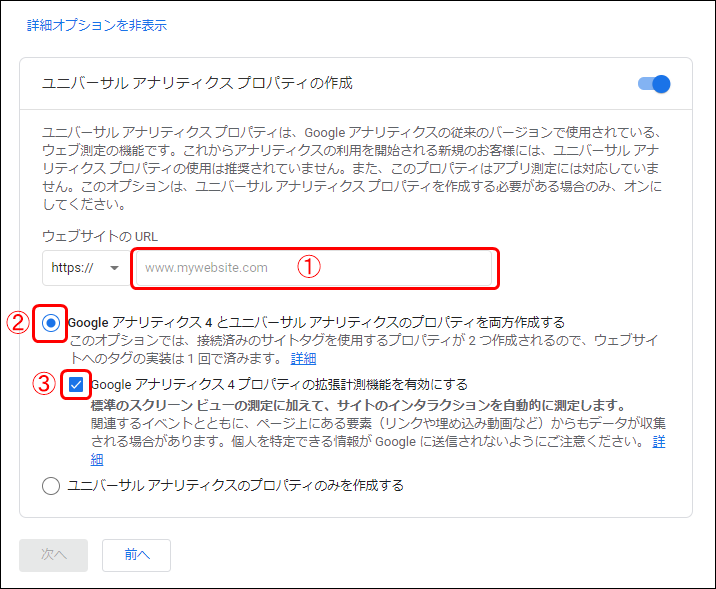
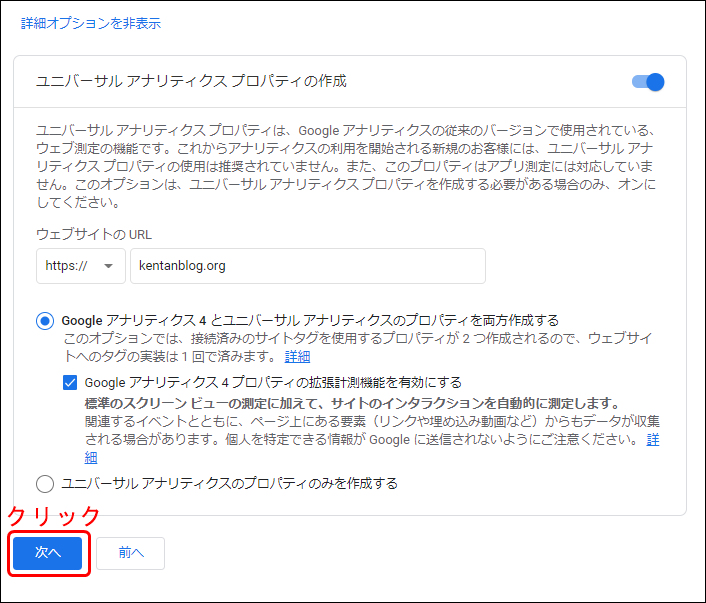
すると、下記画面の表示になりますので、
①アクセス分析するご自身の「URL」を入力し、
②「GA4とUAのプロパティを両方作成する」にクリックし、
③「GA4の拡張計測機能を有効にする」にチェックマークを入れます。

入力できましたら、「次へ」ボタンをクリックします。

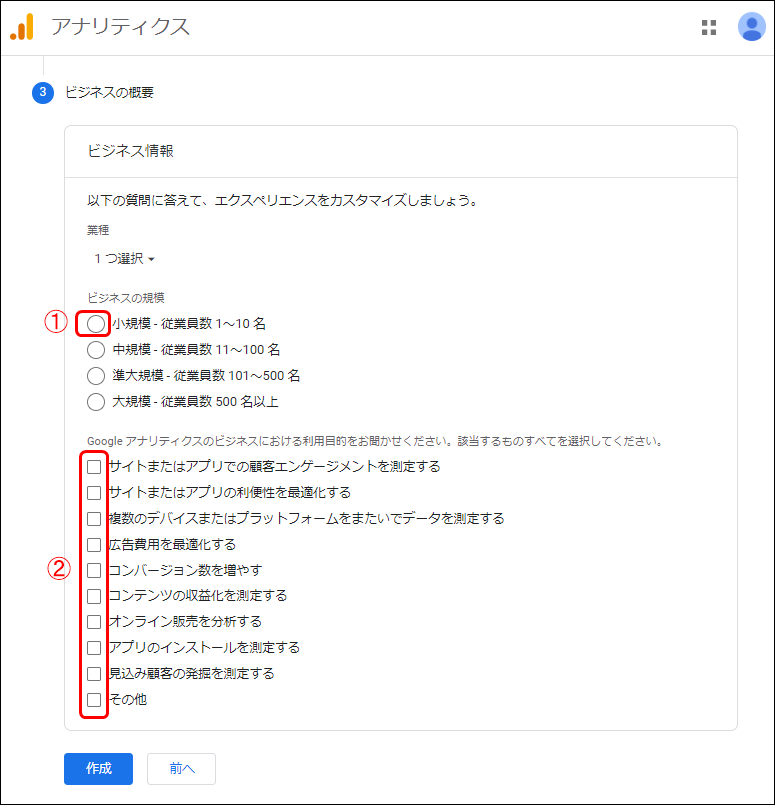
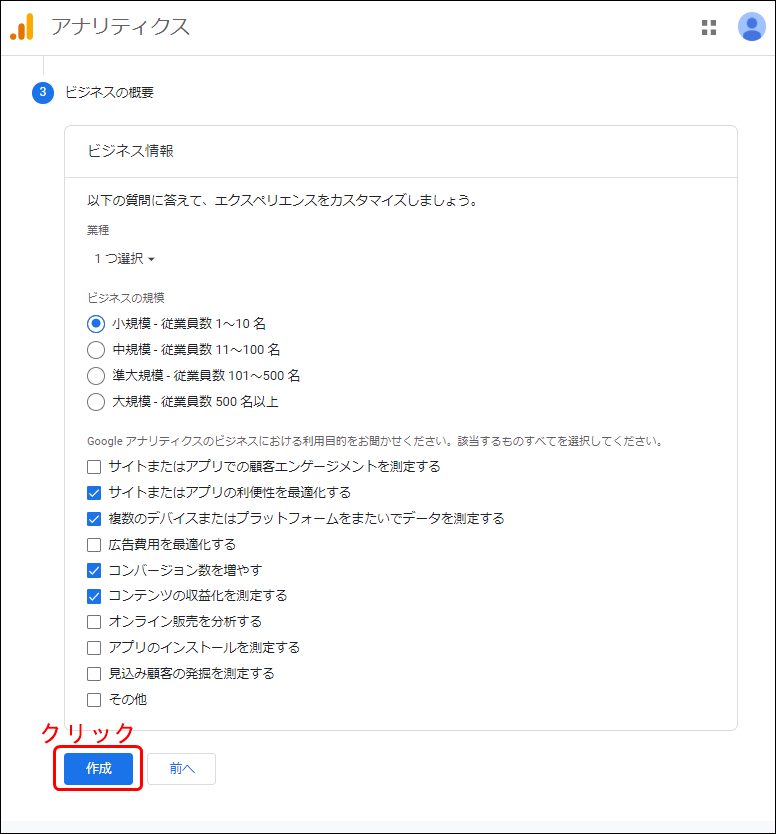
続いては、「ビジネスの概要」画面になります。
①「ビジネスの規模」を入力し、
②利用目的に当てはまる項目すべてにチェックマークを入れます。

下記のような感じで設定できましたら、「作成」ボタンをクリックします。

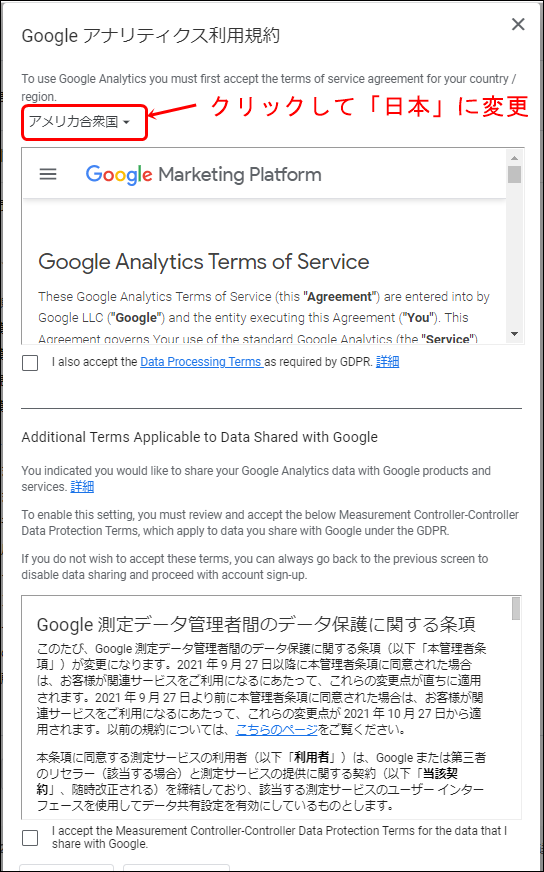
今度は、アナリティクスの利用規約の確認画面になります。
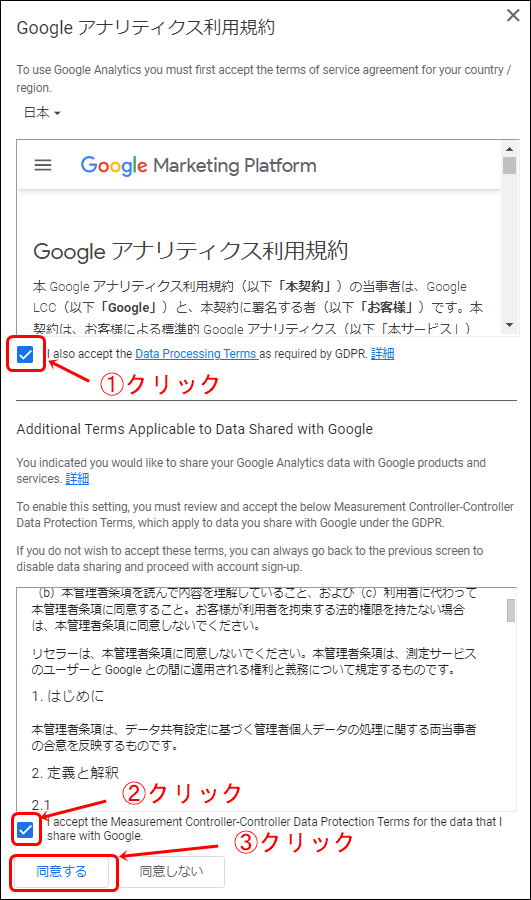
プルダウンメニューから、「日本」を選択して日本語にします。

①と②にチェックマークを入れて、
③「同意する」ボタンをクリックします。

これで、グーグルアナリティクスの登録が完了しました。
STEP3:トラッキングコードの設置手順
ここからは、アナリティクスでアクセス分析できるように、WordPressへ、トラッキングコードを設定していきます。
イメージとしては、アナリティクスのUAコードとGA4コードを、順番にWordPressへ書き込んでいく、といった作業になります。
UAとGA4の設定を、『一般的なテーマ』と 『 プラグイン「ALL in One SEO」』と 『 有料テーマ「アフィンガー」』の3つのケースで説明します。
段々と設定難易度が低くなり、『 有料テーマ「アフィンガー」』 の設定は非常に簡単です。
『一般的なテーマ』では、「header.php」というプログラムを変更しますので、必ずバックアップを取ってから作業しましょう。失敗すると、最悪、画面が真っ白になったりと、ブログが起動しなくなることが起きます。
なお、作業はコピぺするだけなので、設定自体は初心者でも簡単に行えます。
それでは、順番に解説していきます。
①一般的なテーマでの設定方法
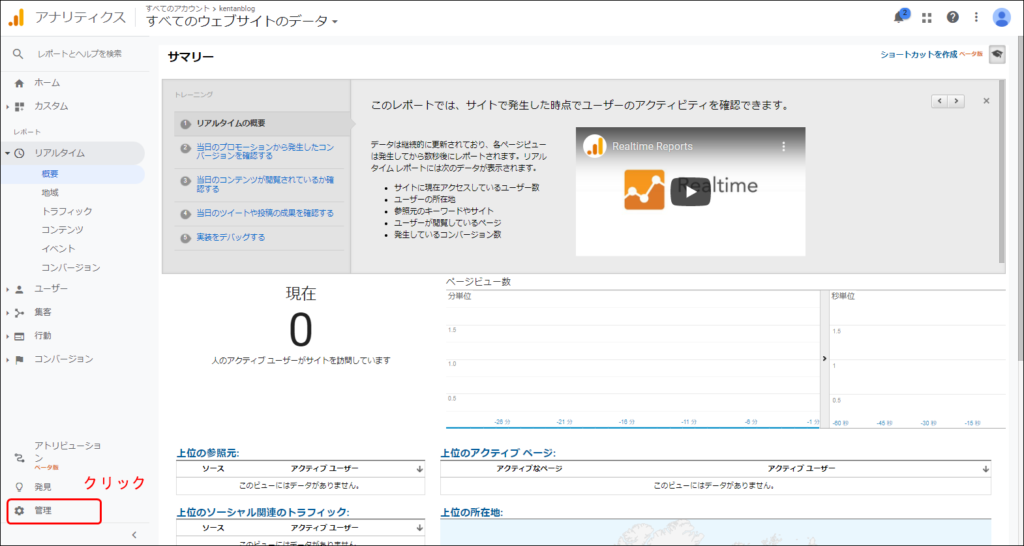
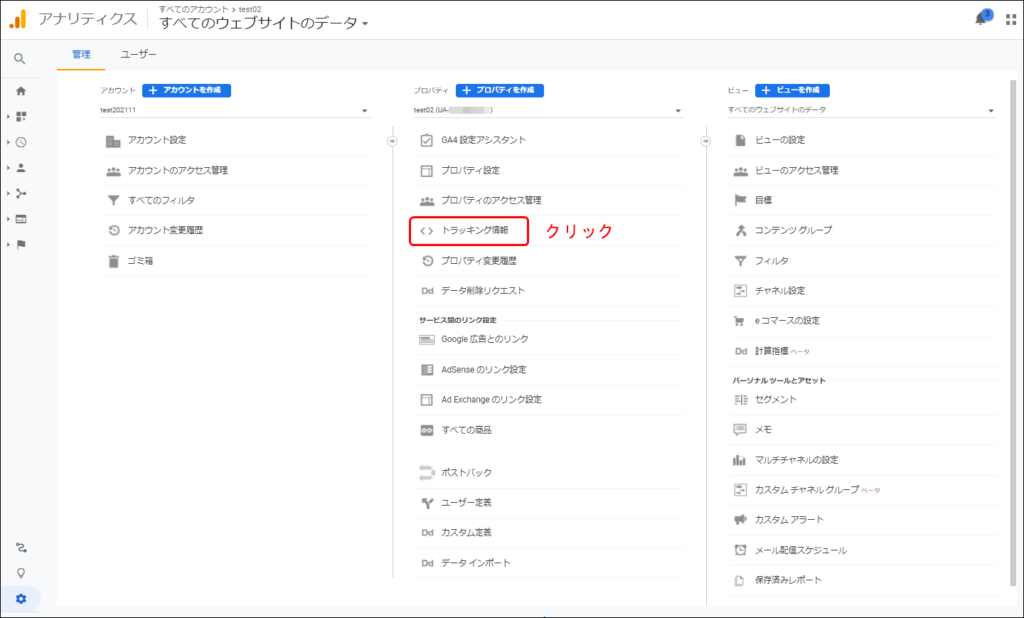
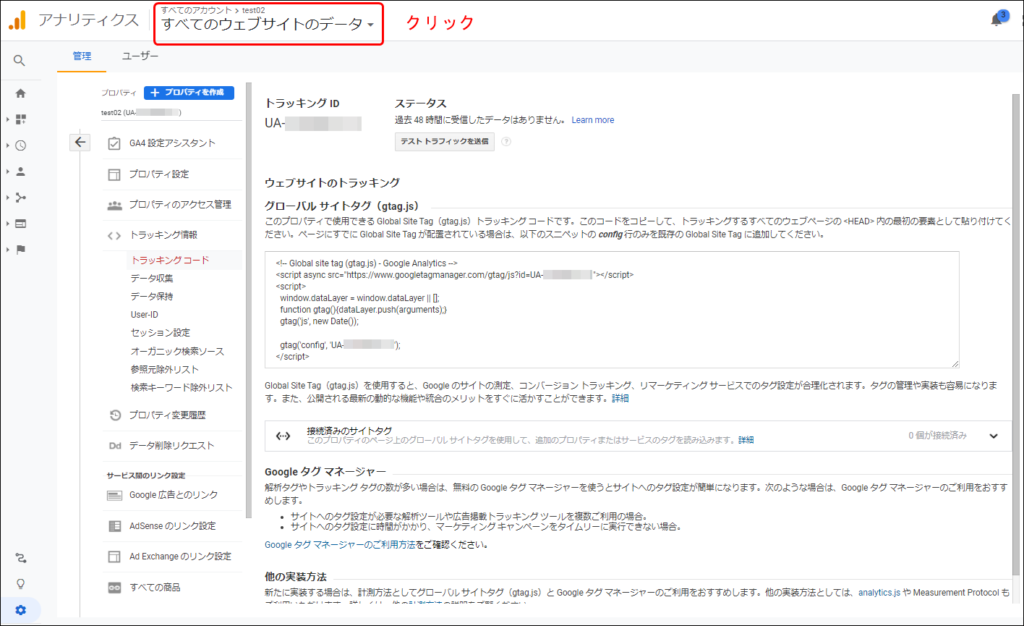
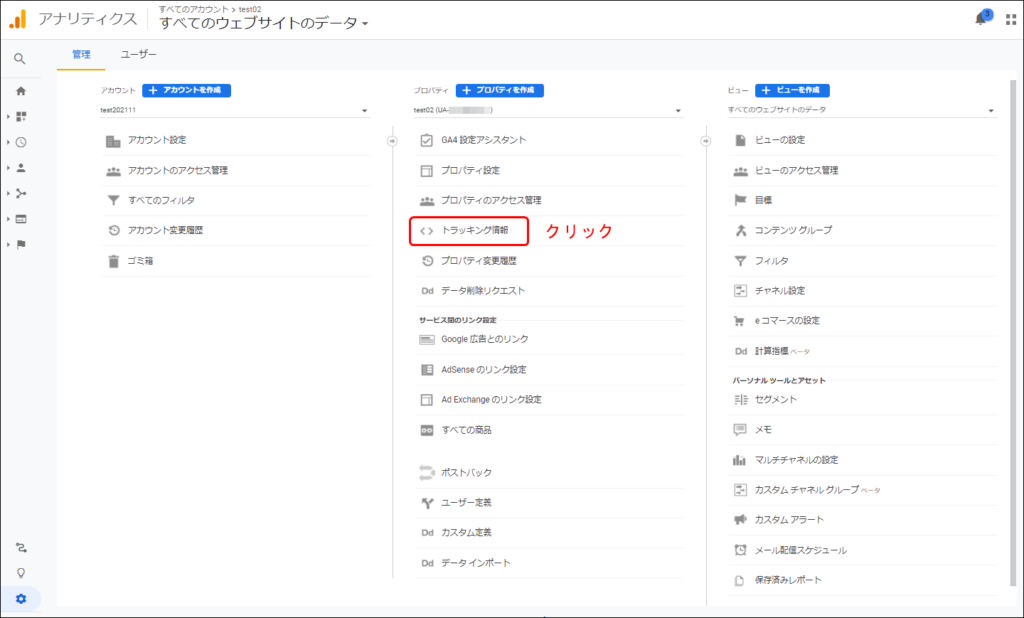
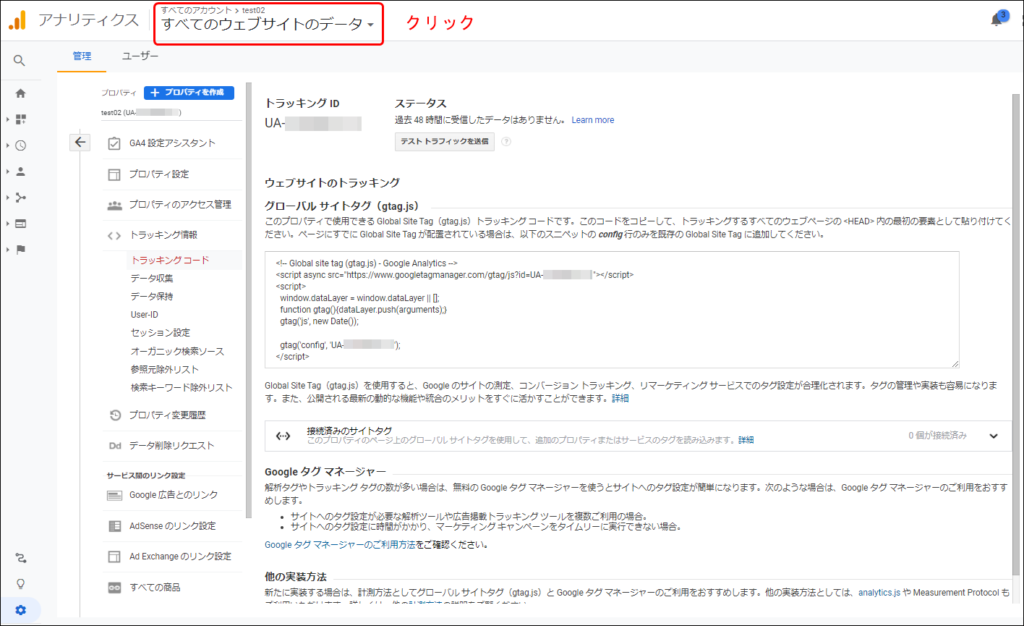
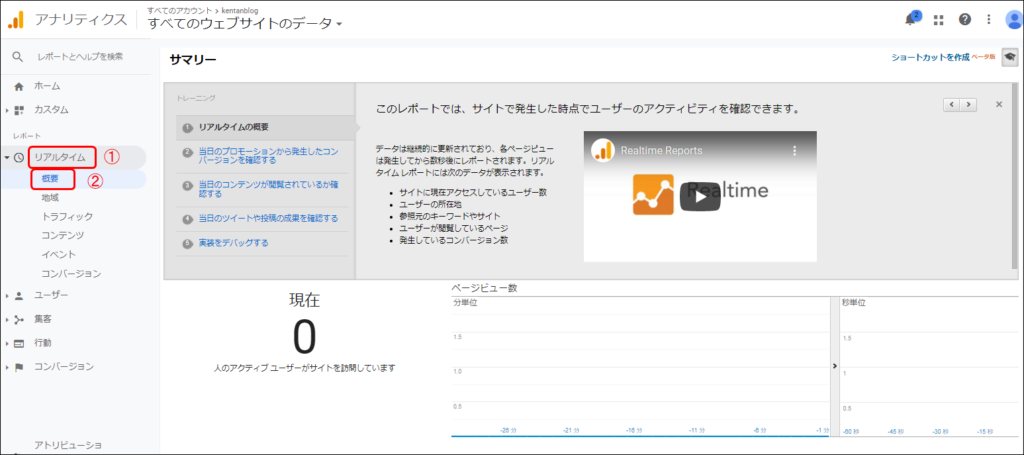
初めは、UAのコード登録から行います。アナリティクスの初期画面で、左下「管理」をクリックします。

続いて、画面の「<>トラッキング機能」をクリックします。

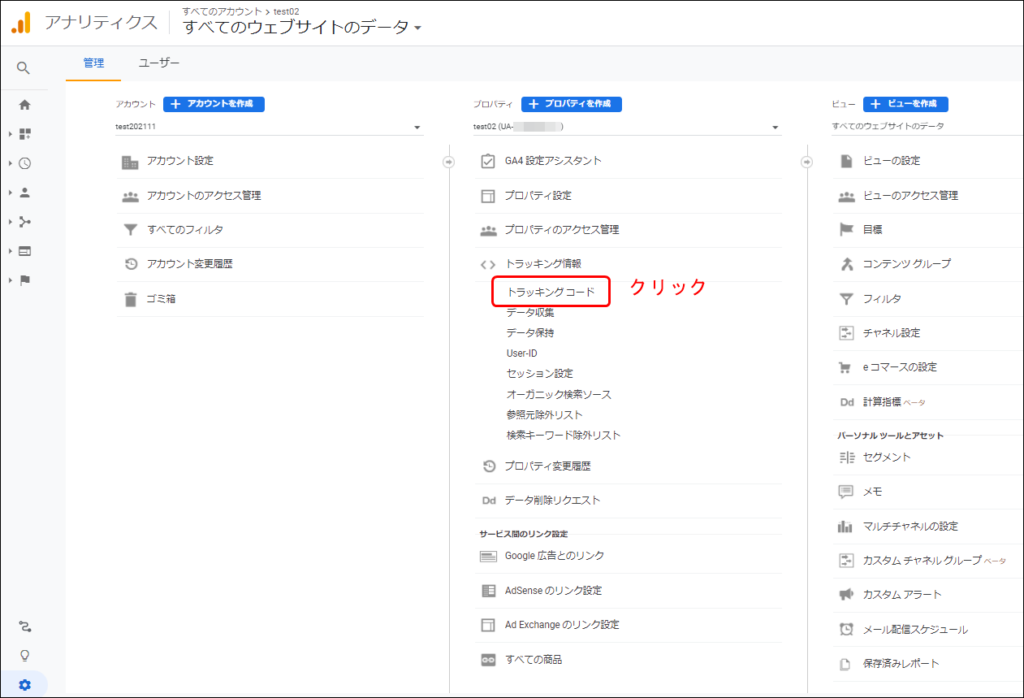
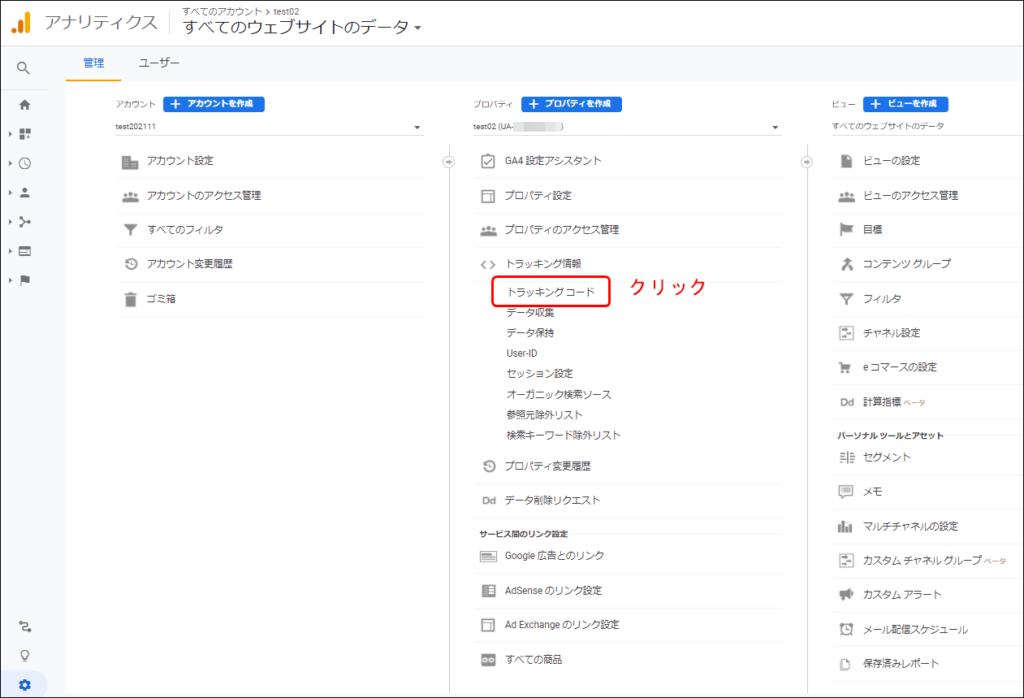
続けて、「トラッキングコード」をクリックします。

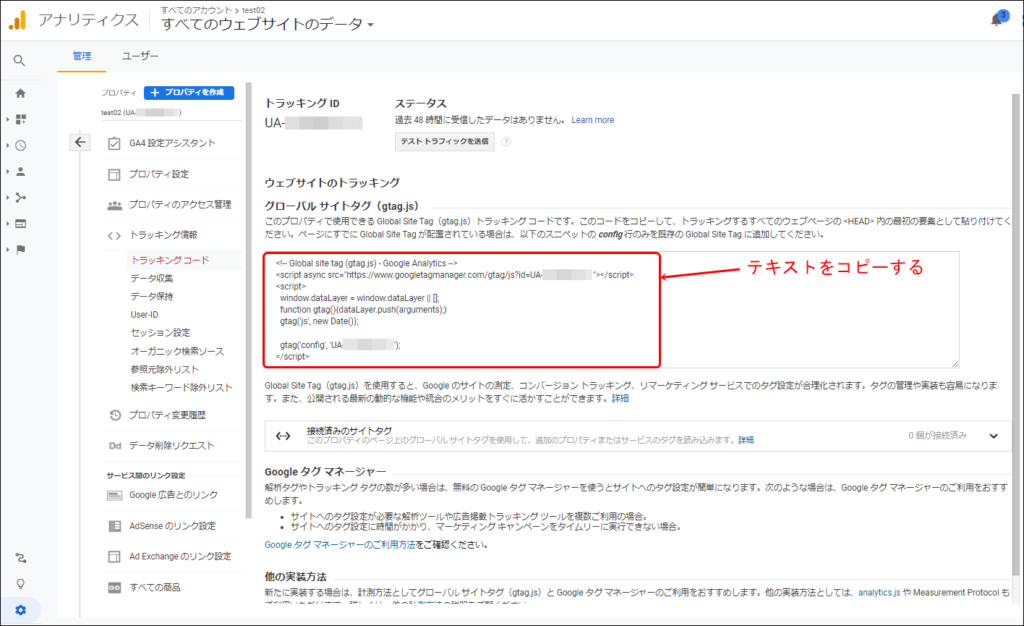
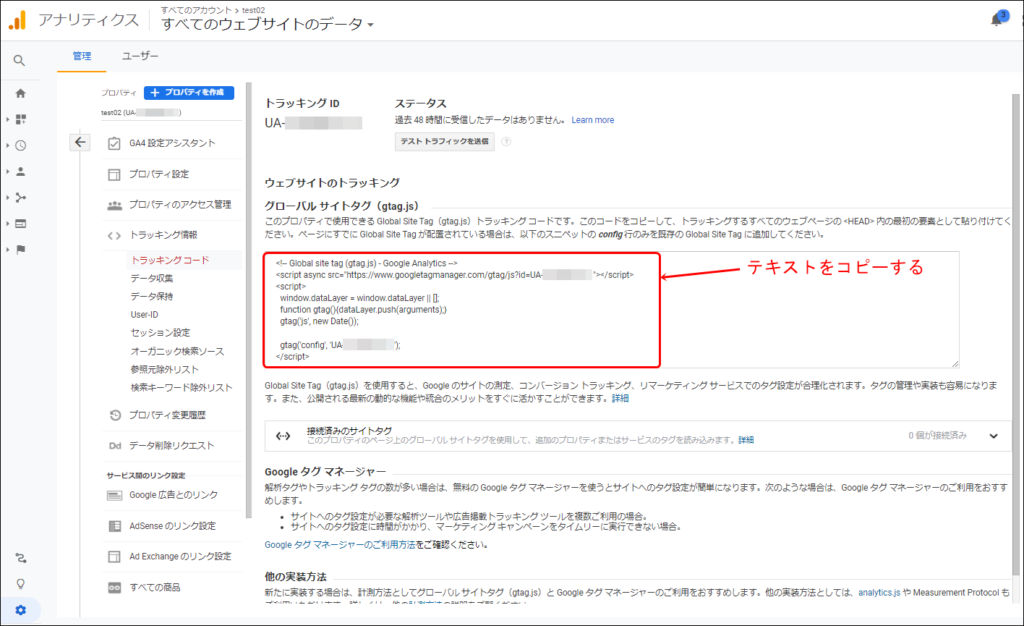
次は、下記の部分のテキストをコピーします。

アクセス分析したいWordPressのサイトを起動してください。
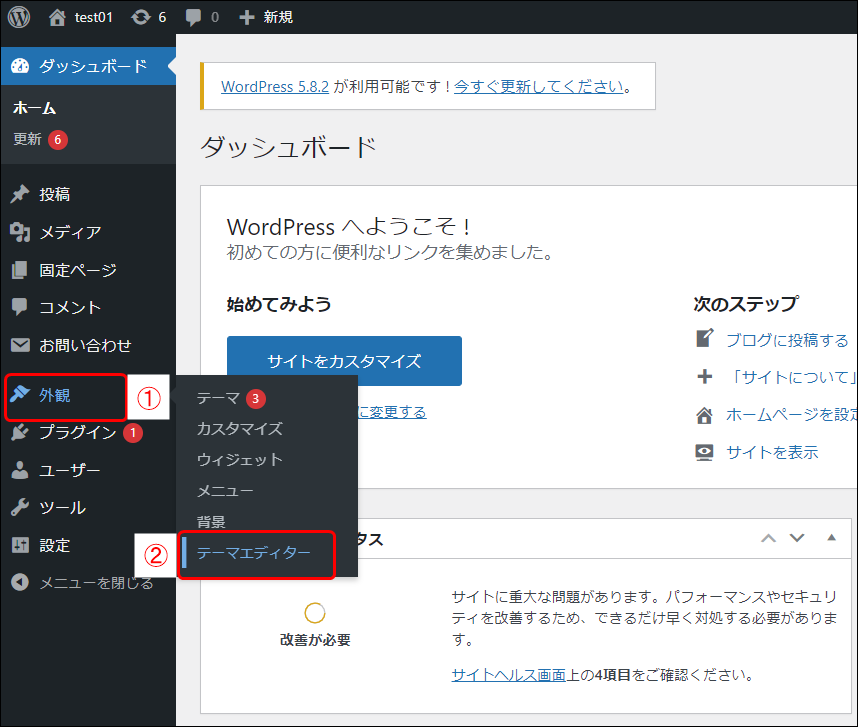
WordPressの管理画面から
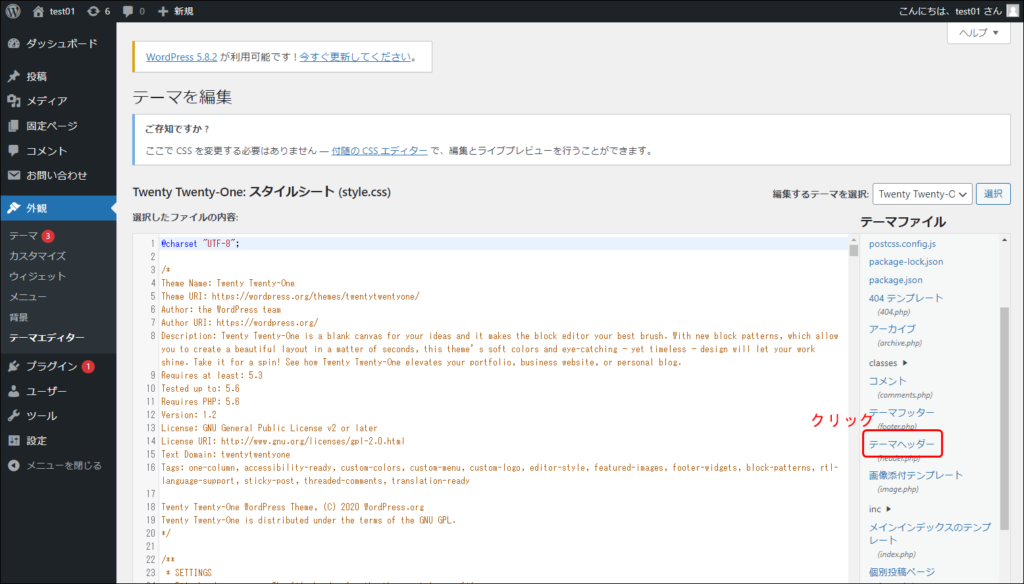
①「外観」→②「テーマエディター」をクリックします。

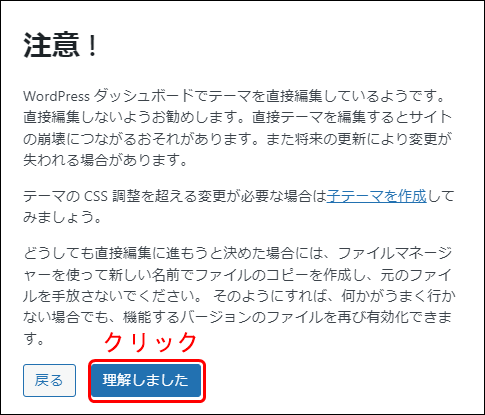
「理解しました」をクリックします。

続いて、「テーマヘッダー」をクリックします。

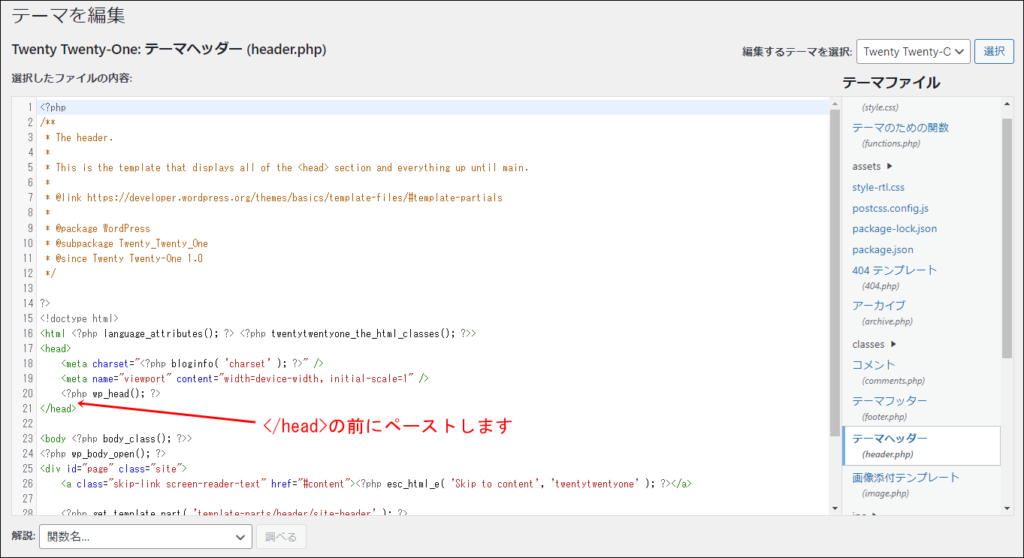
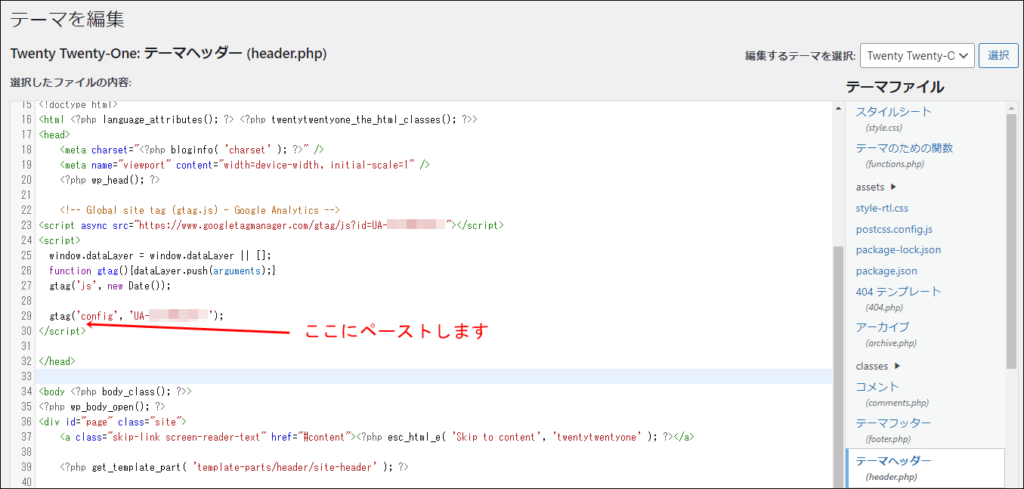
次は、header.phpの編集画面になります。
</head>の前に、改行して、先ほどコピーしたテキストを貼りつけます。

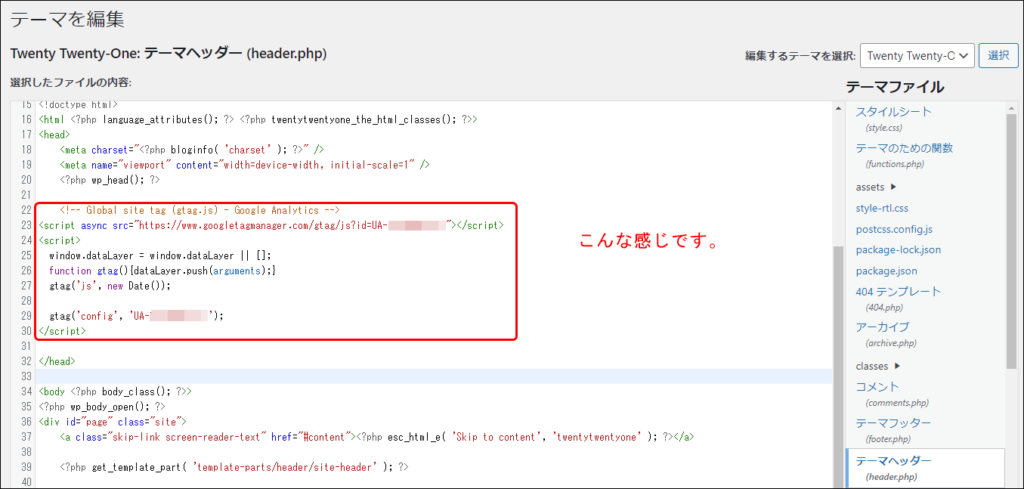
下記画面のようになればOKです。
これで、UAコードがWordPressに登録できました。続けて、GA4コードを登録していきます。

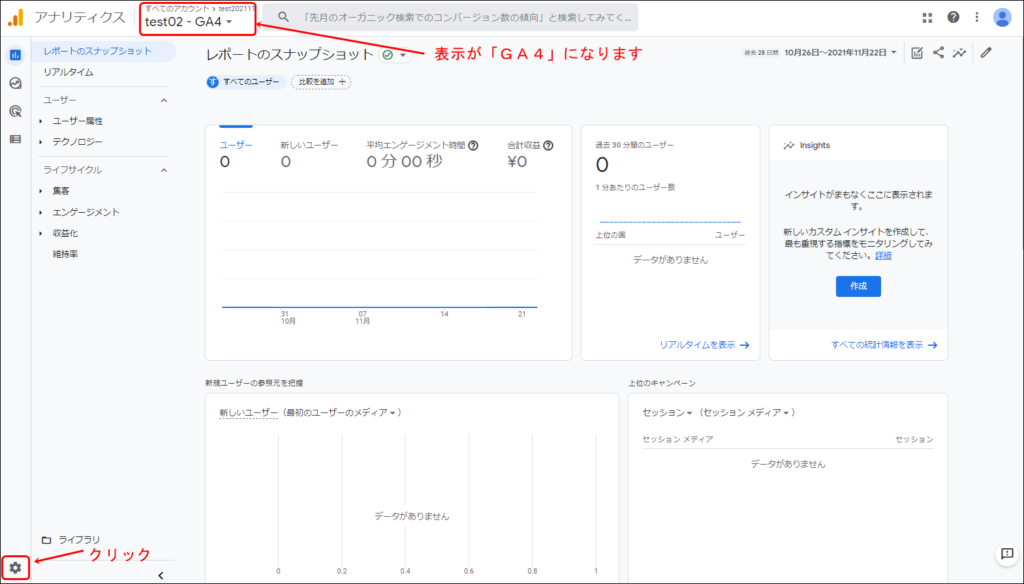
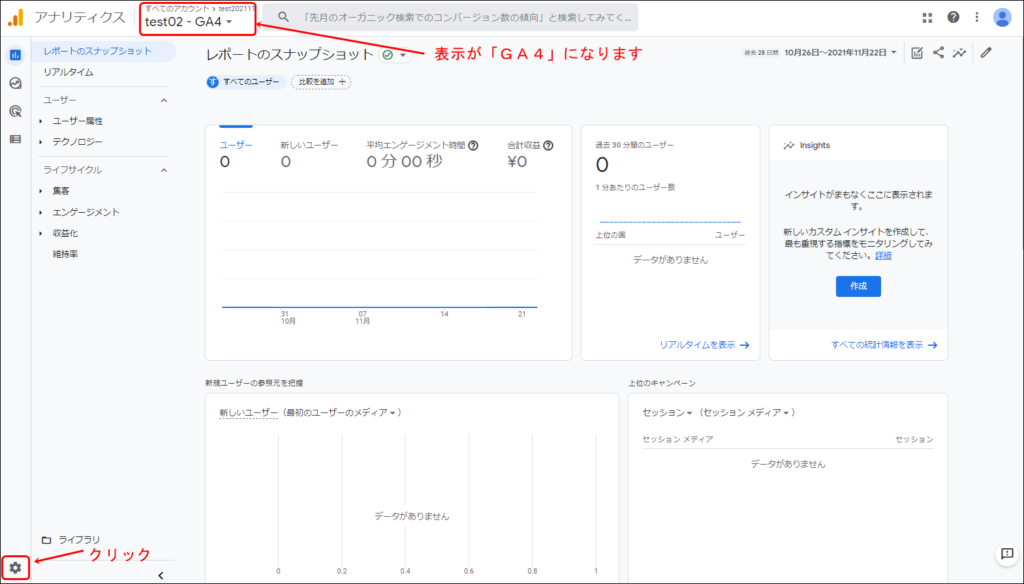
アナリティクス画面に戻って、下記部分をクリックして、UA画面から、GA4画面へ切り替えていきます。

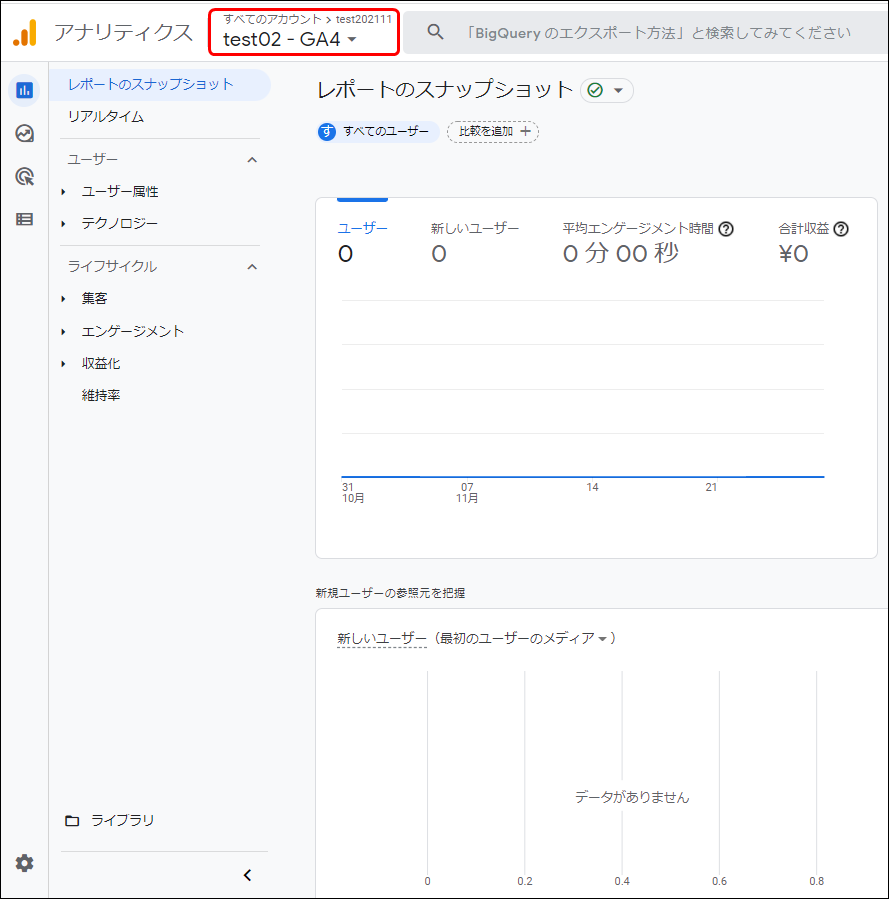
下記の「○○○○ -GA4」をクリックします。

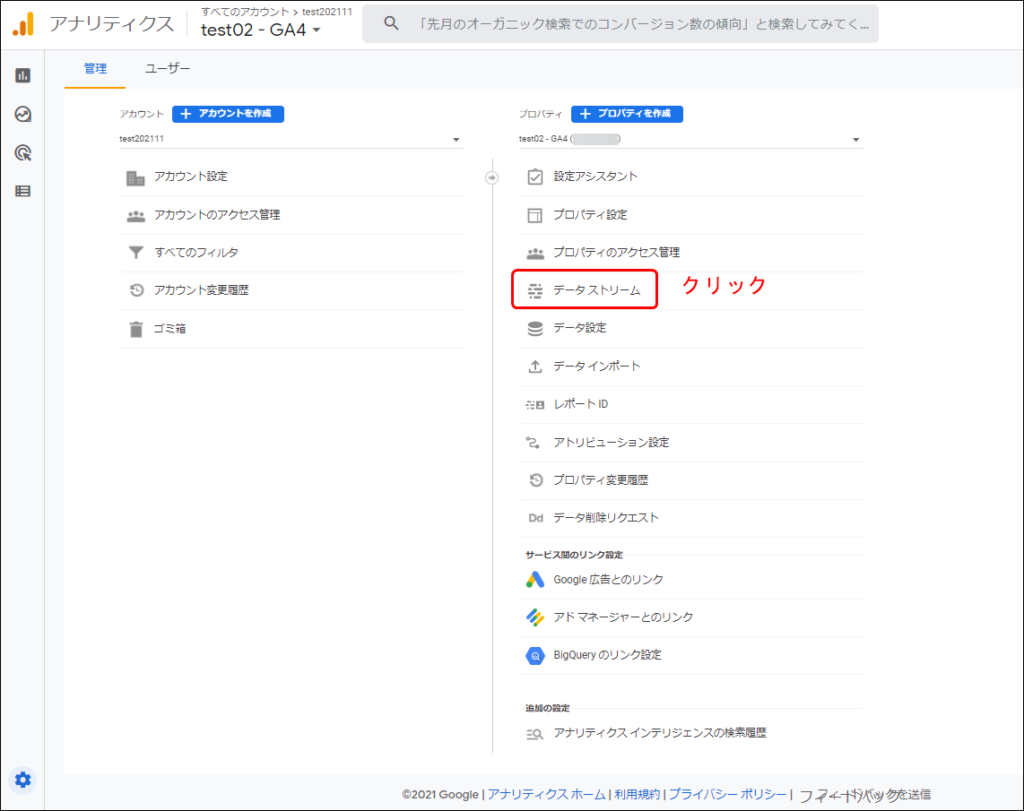
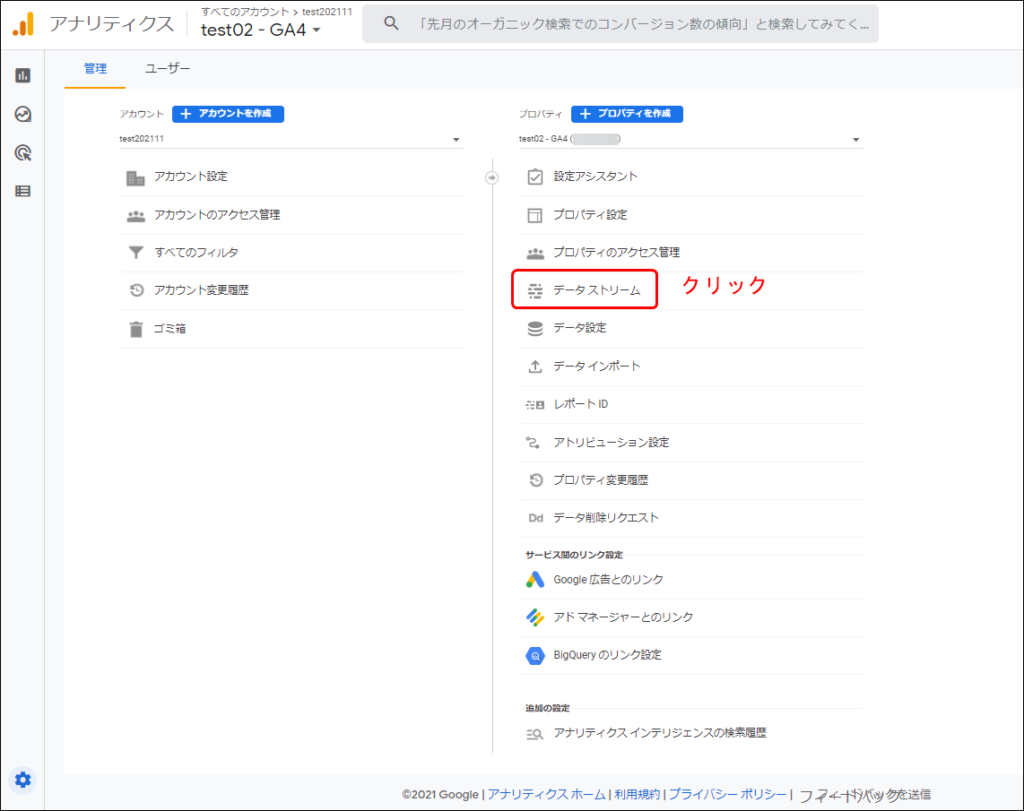
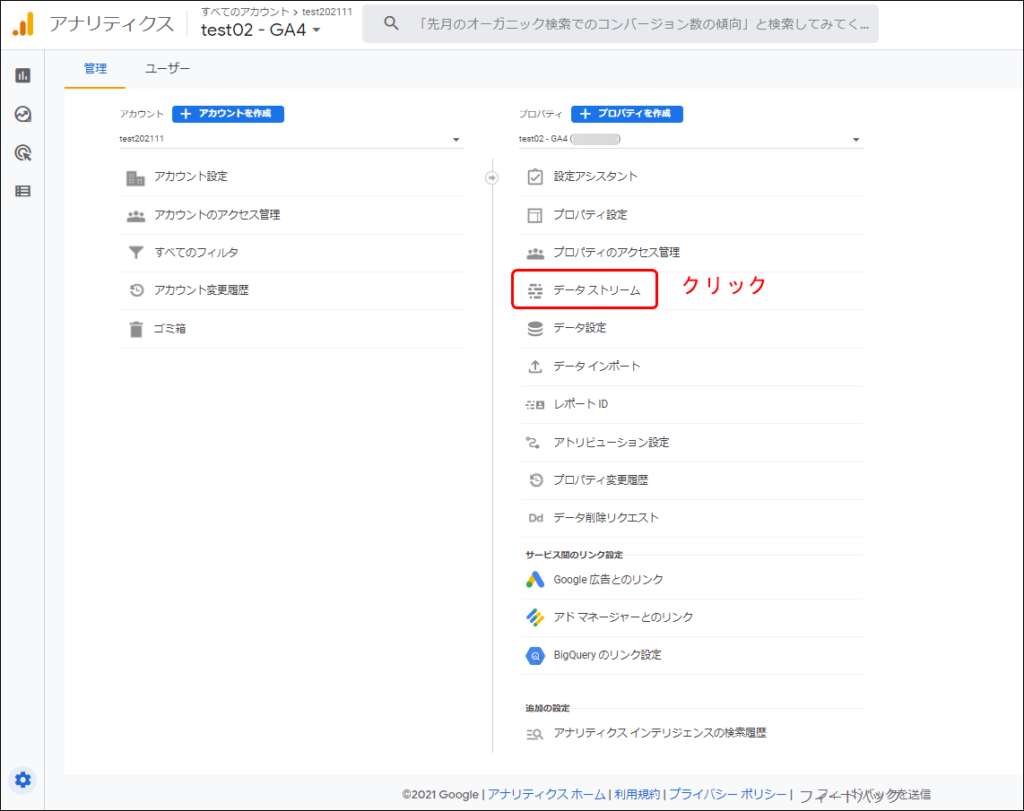
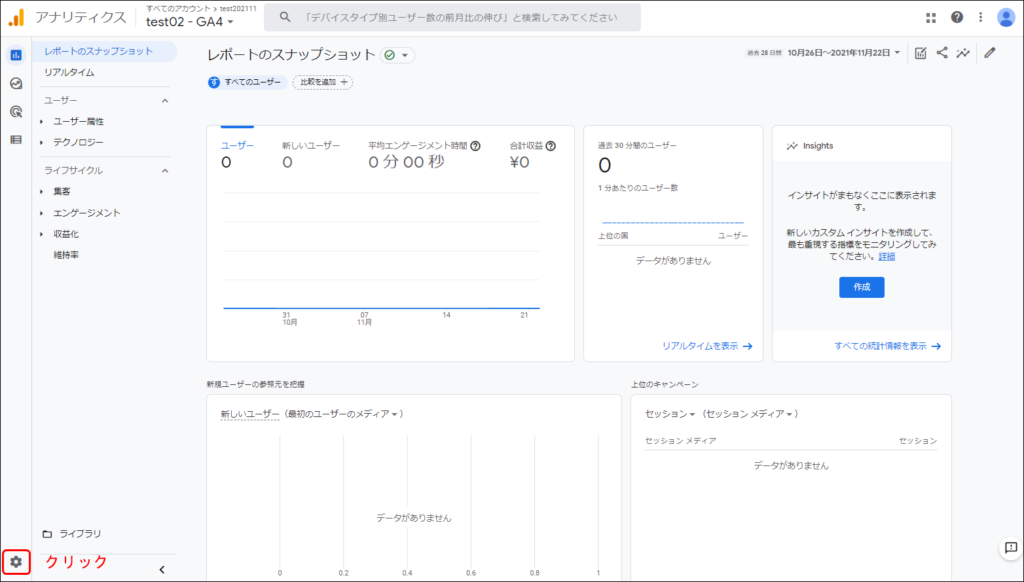
画面がGA4に切り替わったところで、左下の「管理」をクリックします。

続いて、「データストリーム」をクリックします。

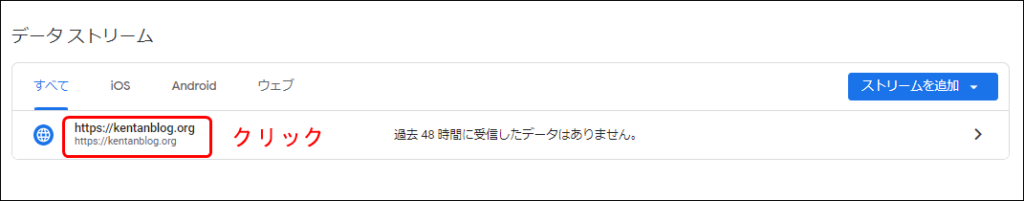
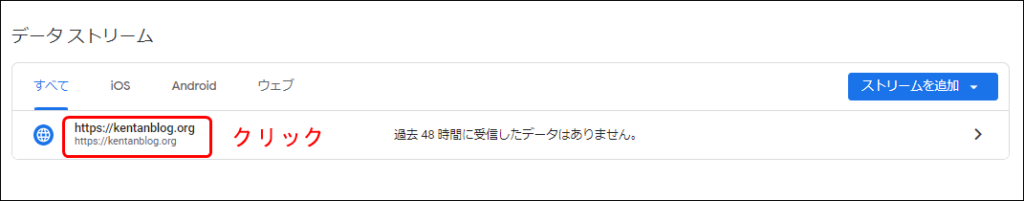
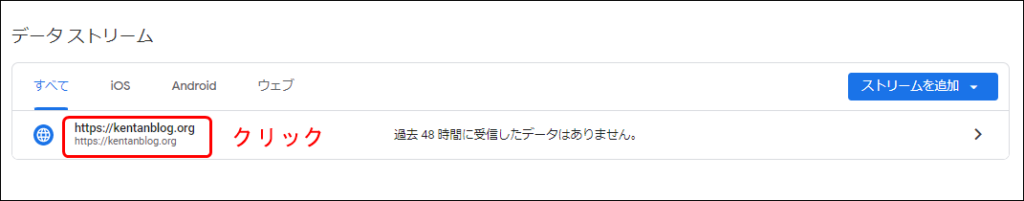
ブログのURLをクリックします。

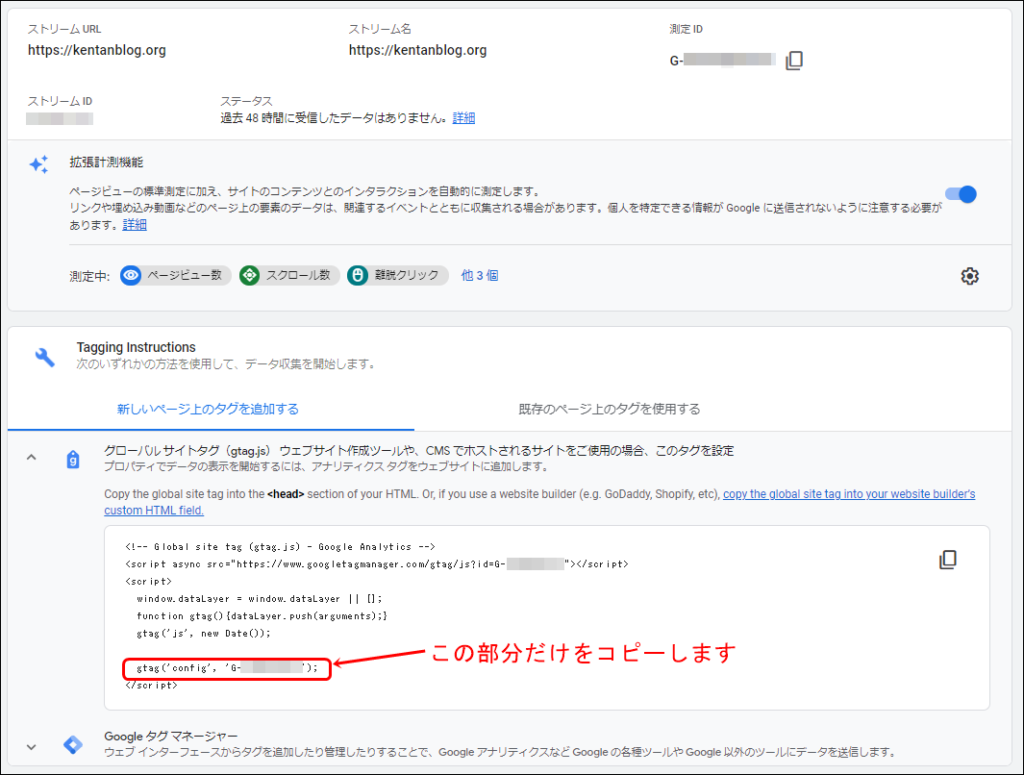
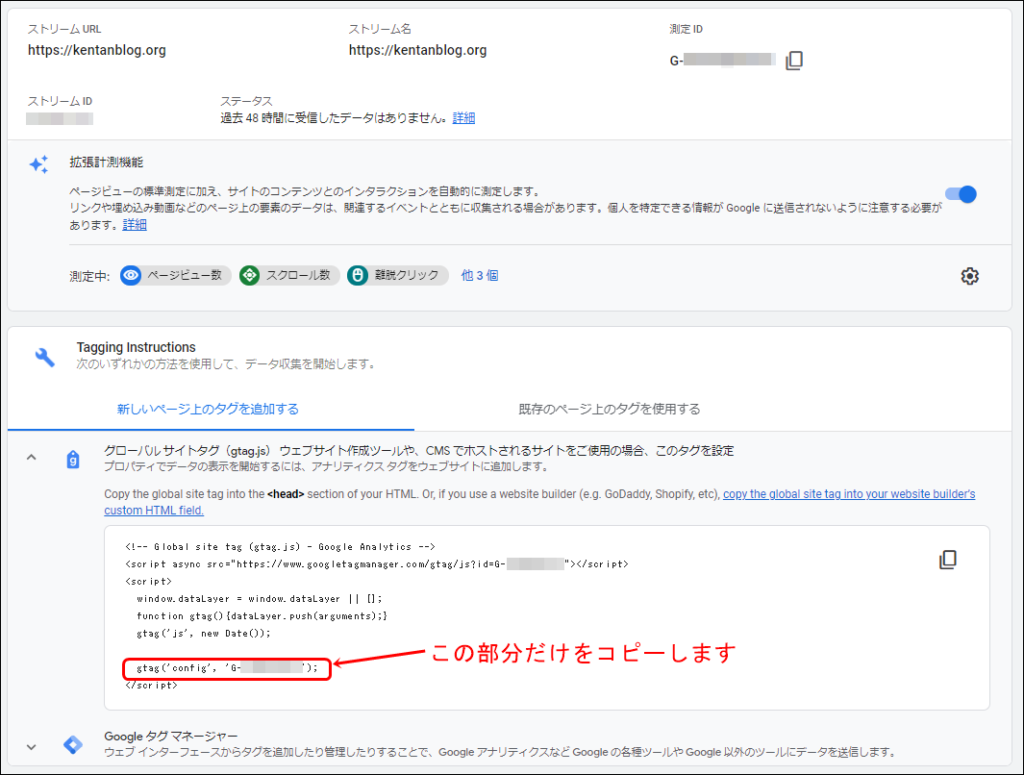
下記の「グローバルサイトタグ・・・」をクリックします。

下記の部分だけのテキストをコピーします。

WordPress画面に戻って、</head>前に、改行して、テキストを貼りつけます。

下記のように追記できましたでしょうか。

最後に、画面左下付近の「ファイルを更新」をクリックします。
これで、UAとGA4の両方のコードがブログサイトに登録できました。

②プラグイン「All in One SEO」での設定方法
続きまして、WordPressのプラグインで有名な「All in One SEO」に、トラッキングコードを設定していきます。
まず、WordPressを起動します。

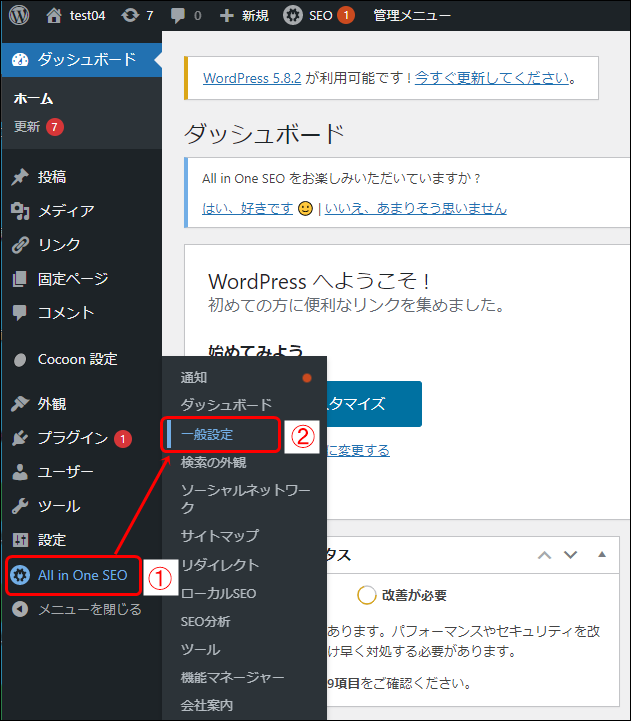
①「 All in One SEO 」→ ②「一般設定」をクリックします。

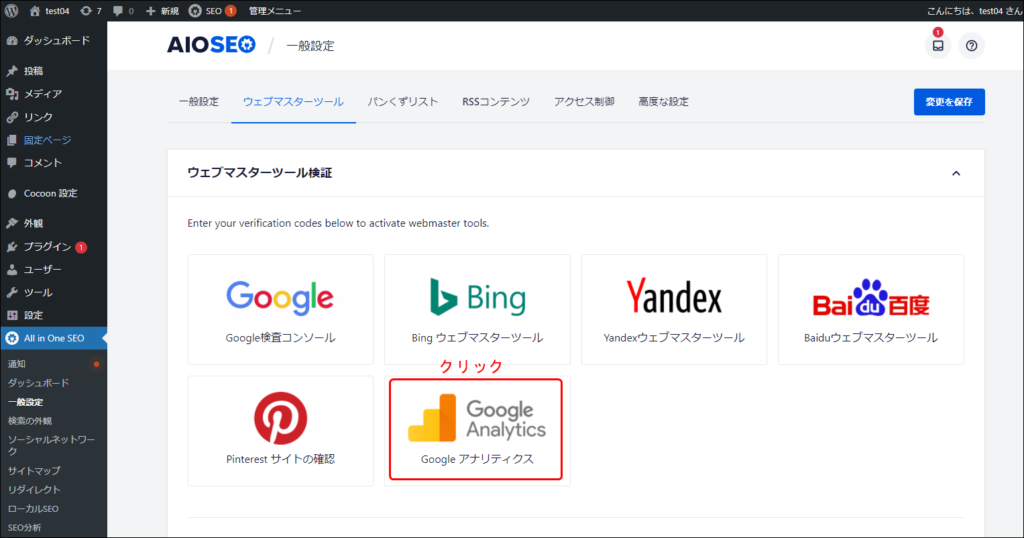
次に、「ウェブマスターツール」をクリックします。

Googleアナリティクスのアイコンをクリックします。

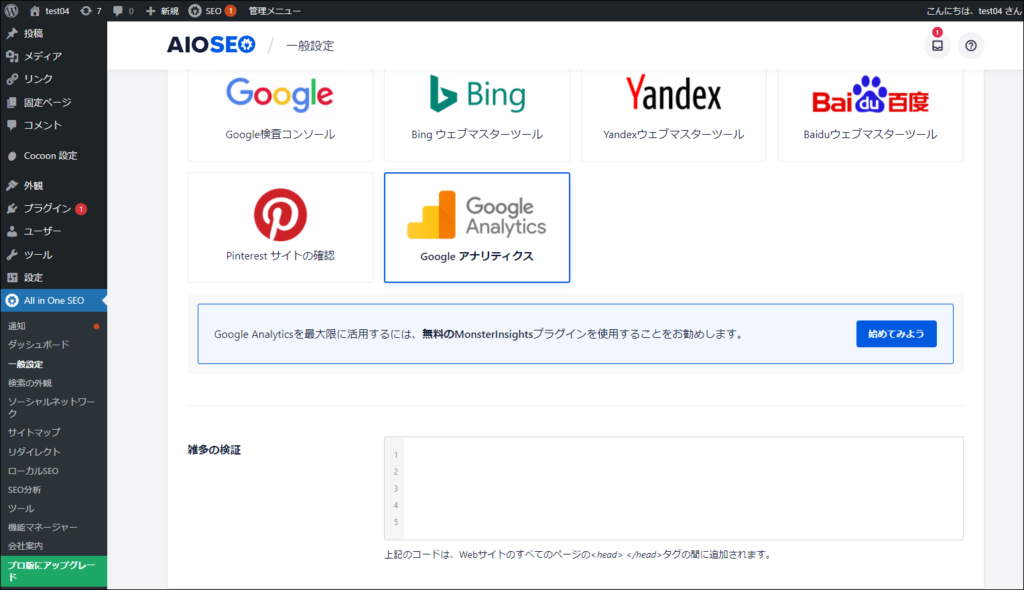
すると下記画面となります。

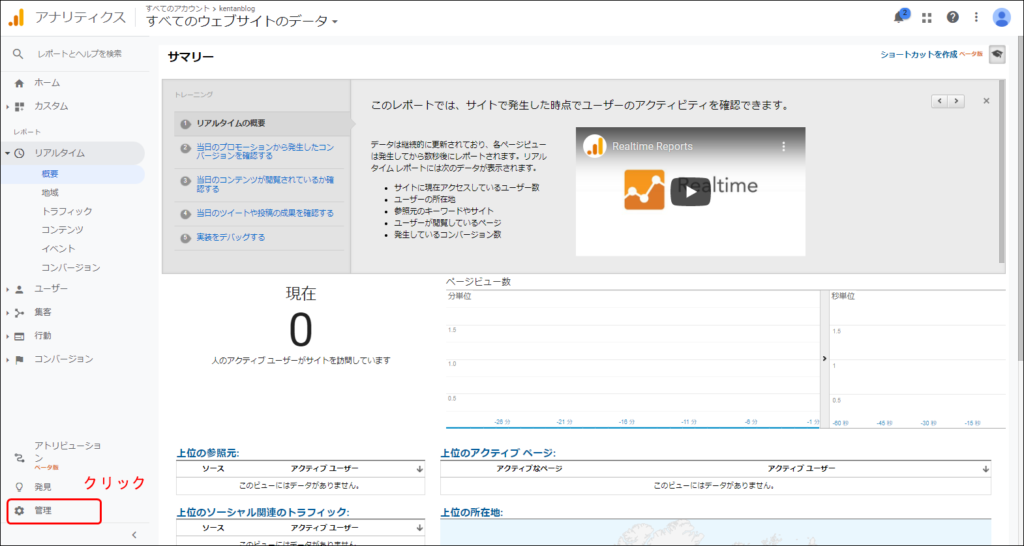
次に、アナリティクスの画面を起動します。
画面左下の「管理」をクリックします。

次に、「<>トラッキング機能」をクリックします。

続けて、「トラッキングコード」をクリックします。

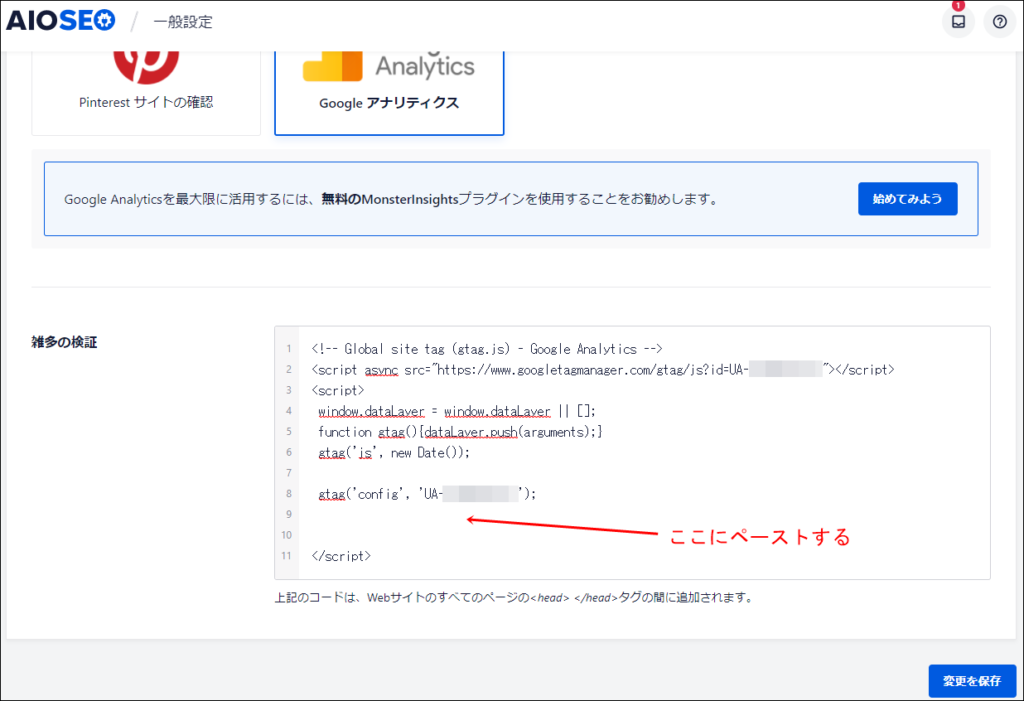
次に、下記の部分のテキストをコピーします。

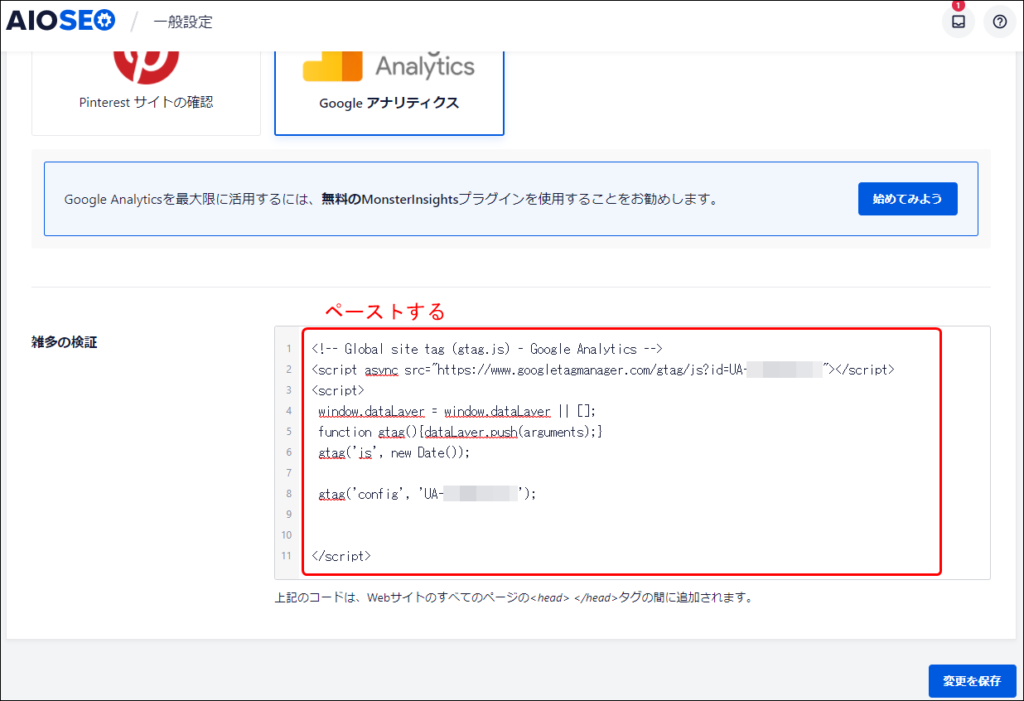
WordPressに戻って、下記の部分に、テキストを貼りつけます。

次に、アナリティクスの下記部分をクリックして、UA画面から、GA4画面へ切り替えていきます。

下記の「○○○○ -GA4」をクリックします。

画面がGA4に切り替わったところで、「管理」をクリックします。

続いて、「データストリーム」をクリックします。

ブログのURLをクリックします。

下記の「グローバルサイトタグ・・・」をクリックします。

下記の部分だけのテキストをコピーします。

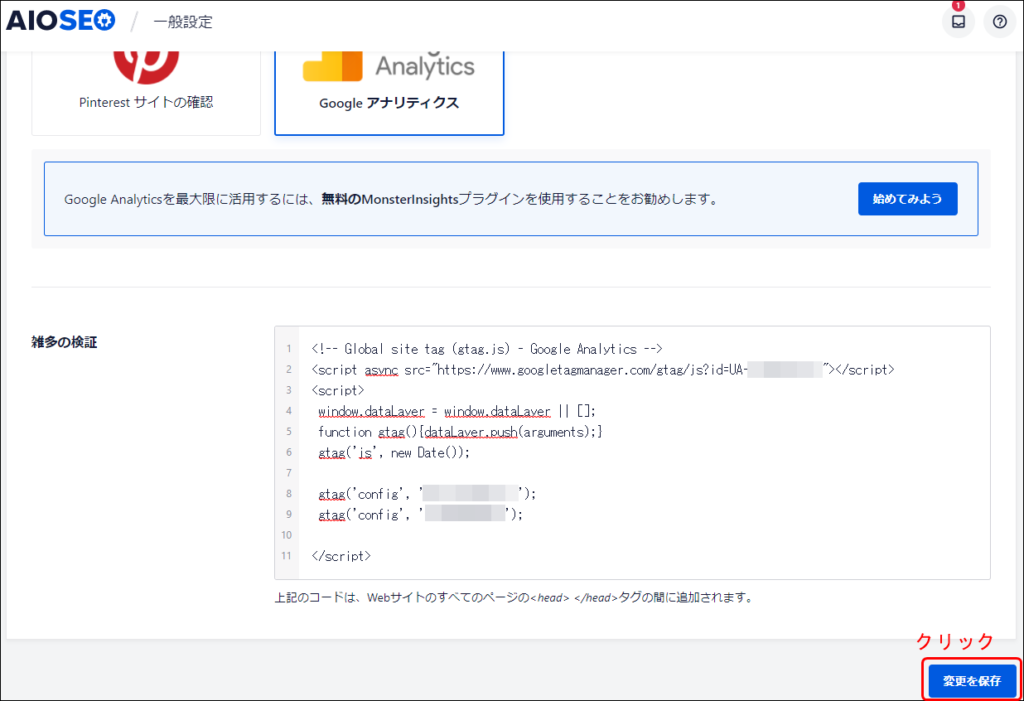
WordPress画面に戻って、</head>前に、改行して、テキストを貼りつけます。

下記のように追記できましたでしょうか。
最後に、画面右下の「変更を保存」をクリックします。
これで、UAとGA4の両方のコードがブログサイトに登録できました。

③有料テーマの「アフィンガー」での設定方法
続きまして、WordPressの有料テーマで有名な「アフィンガー」に、トラッキングコードを設定していきます。
画面は、アフィンガー6での設定表示になります。
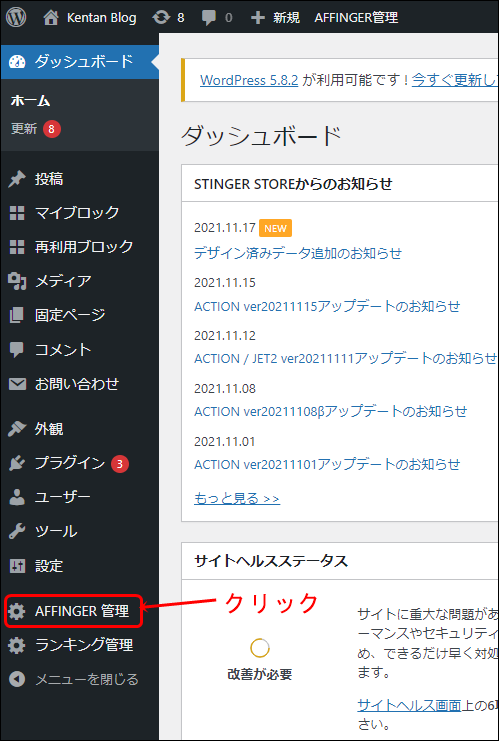
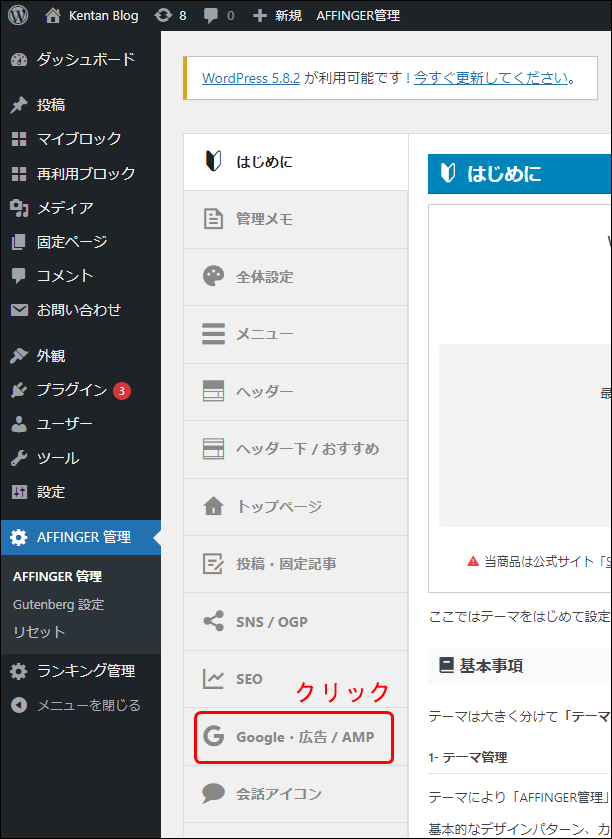
まず、WordPressを起動して、「AFFINGER管理」をクリックします。

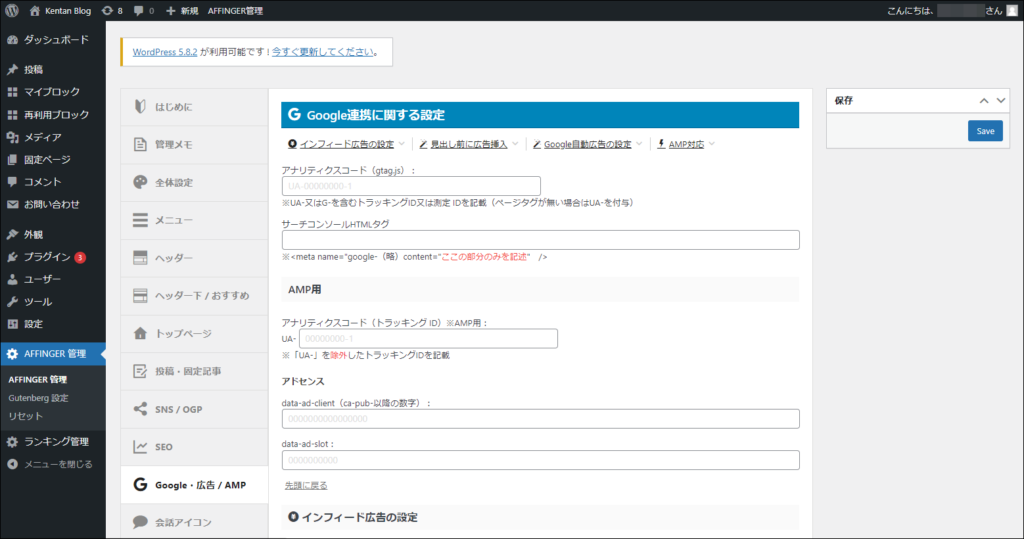
次に、「Google・広告 / AMP」をクリックします。

下記画面になればOKです。

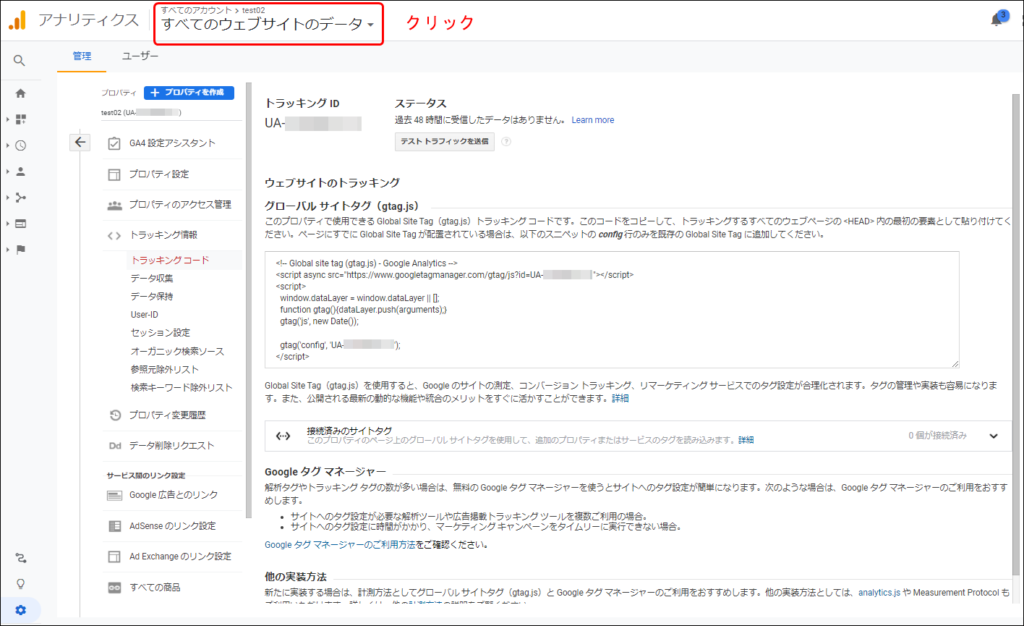
続きましては、アナリティクスの画面で、下記部分をクリックして、UA画面から、GA4画面へ切り替えていきます。

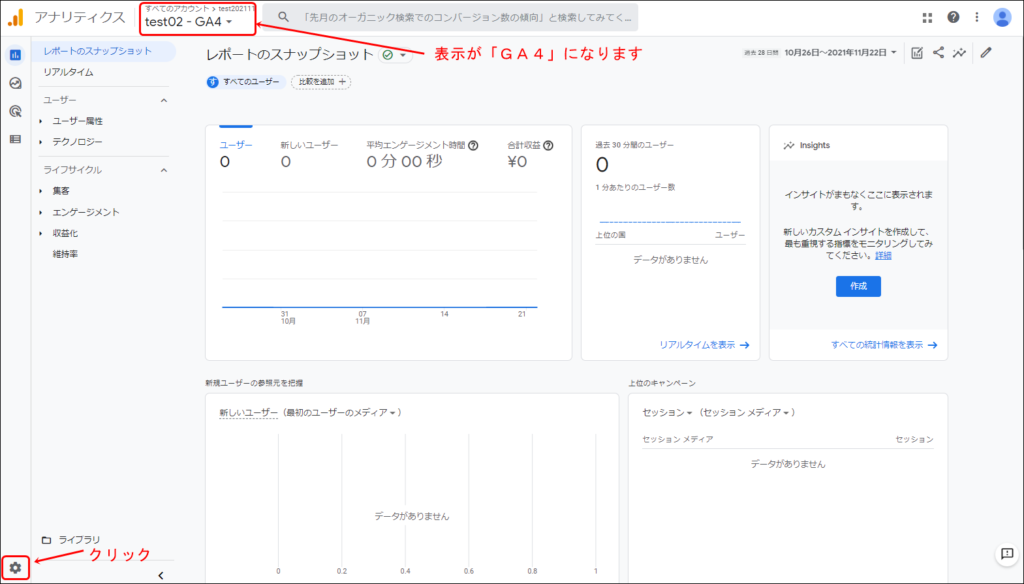
下記の「○○○○ -GA4」をクリックします。

画面がGA4に切り替わったところで、「管理」をクリックします。

続いて、「データストリーム」をクリックします。

ブログのURLをクリックします。

ここで、測定IDのテキストコピーをクリックします。(IDがコピーされました)

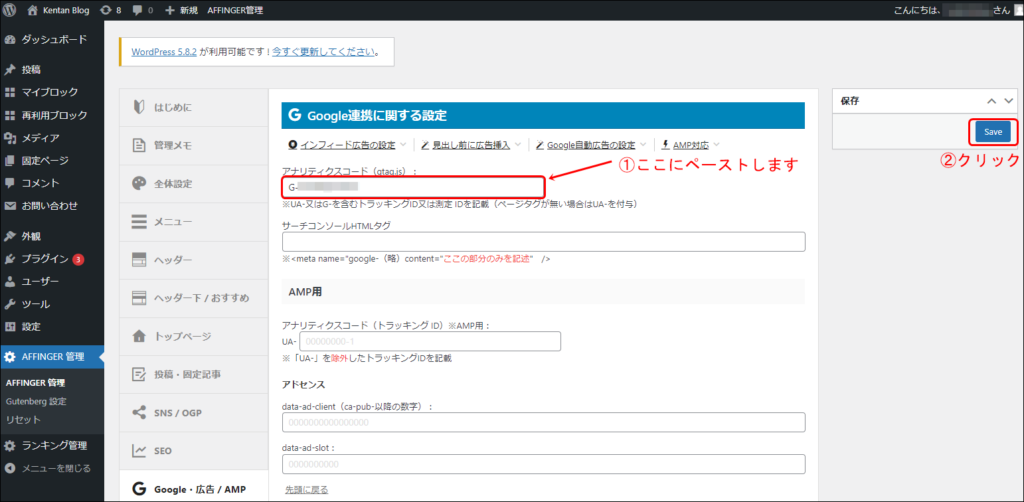
WordPressの画面に戻って、
①テキストを貼りつけて、
②「Save」ボタンをクリックします。

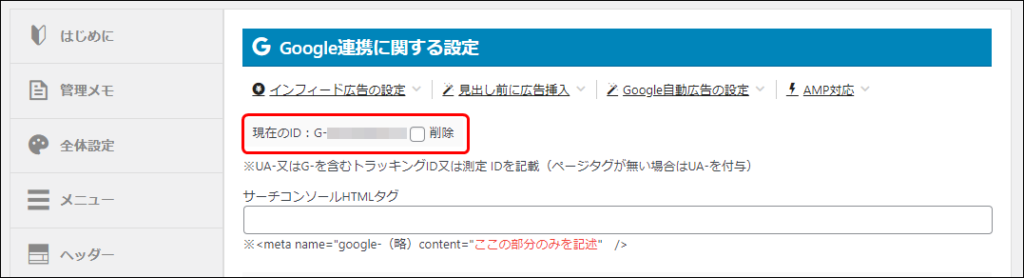
下記のような表示になっていればOKです。
これで、GA4のコードがブログサイトに登録できました。

今回記事では、「アフィンガー」にGA4コードだけを貼りつけましたが、2021年11月現在では、GA4かUAコードのどちらのコードを貼りつけても、GA4とUAは正しくアクセスデータを収集・蓄積してくれます。
ただ、冒頭で話しましたように、いずれUAは、新バージョンのGA4に置き換わってくるので、GA4のコードを貼りつけておくことをおすすめします。
アナリティクスでデータが収集できているかを調べる
実際にアナリティクスがアクセスデータを収集できているか、自分でブログにアクセスして確認しましょう。

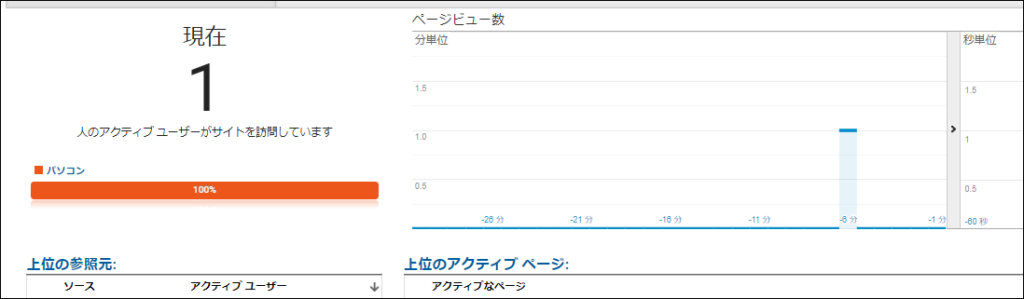
自分で記事にアクセスすると、こんな感じでデータ表示してくれます。
下記は、UAの表示例になります。

ただ、自分でアクセスすると、正確なアクセス数が把握できなくなります。
そこで、次の記事では、自分がアクセスした場合だけ、グーグルアナリティクスにはカウントされないように設定する方法を紹介しております。
グーグルアナリティクスの初期設定

最後の紹介項目になりますが、ここからは、自分でのアクセス数をカウントしないようにする設定方法を紹介します。
グーグルアナリティクスに登録したばかりの頃の私の体験談なのですが、自分で記事を閲覧して、これがPV数にカウントされてしまい、書いた記事が読まれていると自己満足してしまった経験がありました。
こうしたぬか喜びをしないためにも、自分で記事をクリックしても、カウントされないように設定することをおすすめします。
設定のイメージですが、特定のIPアドレスからのアクセスだけを除外する登録を行います。
自分のアクセスを除外する設定
GA4とUAの両方に、自分のアクセスを除外する方法を紹介していきます。
①GA4の除外設定方法
GA4の除外設定をしていきます。
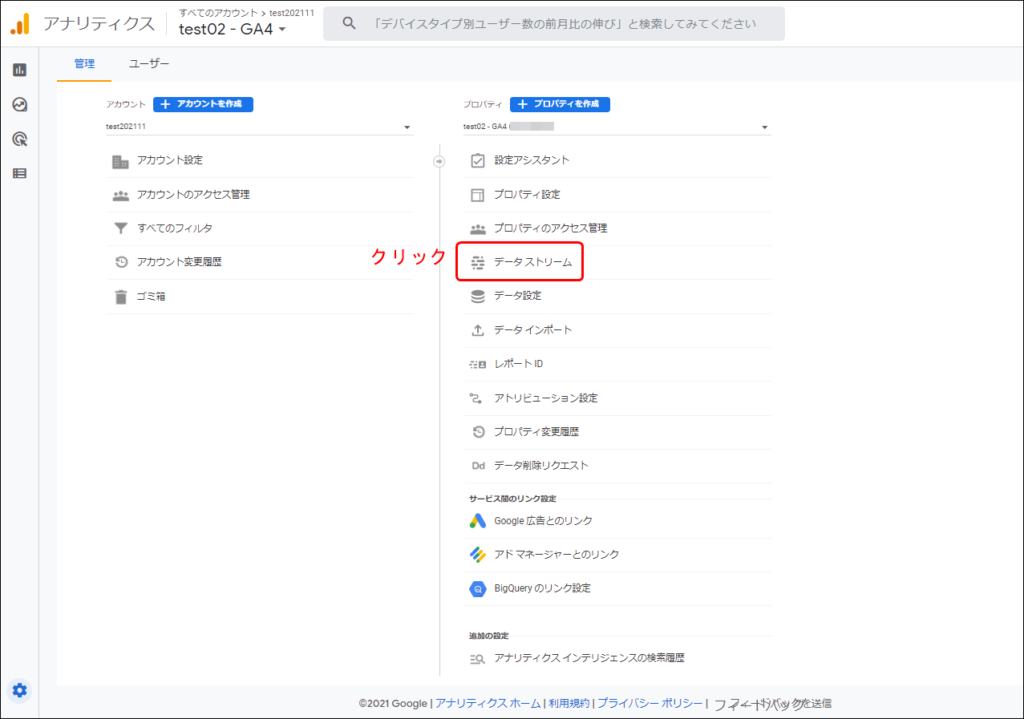
まず、「管理」をクリックします。

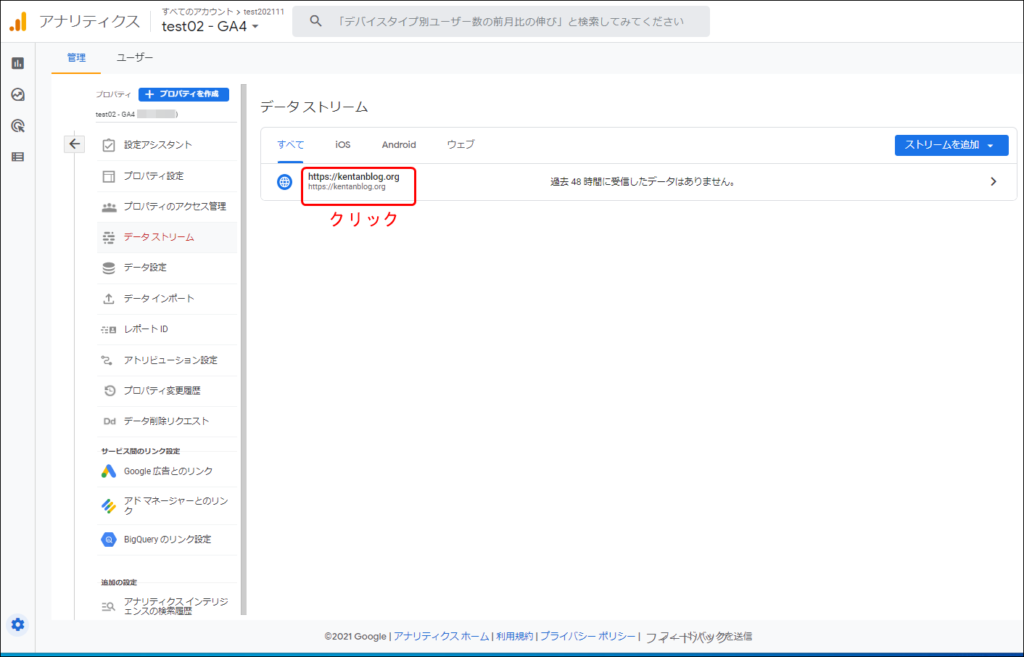
次に、「データストリーム」をクリックします。

ブログのURLをクリックします。

次に。「タグ付けの詳細設定」をクリックします。

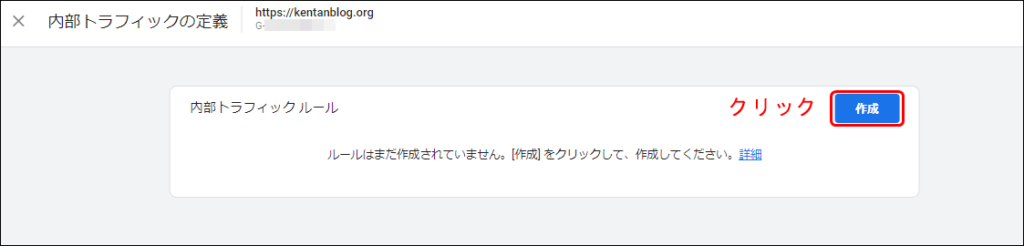
次に、「内部トラフィックの定義」をクリックします。

「作成」ボタンをクリックします。

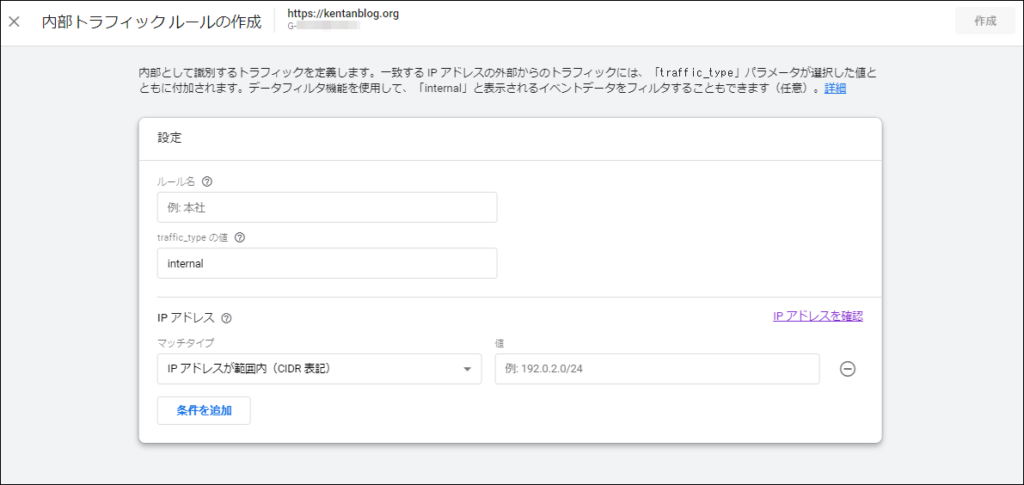
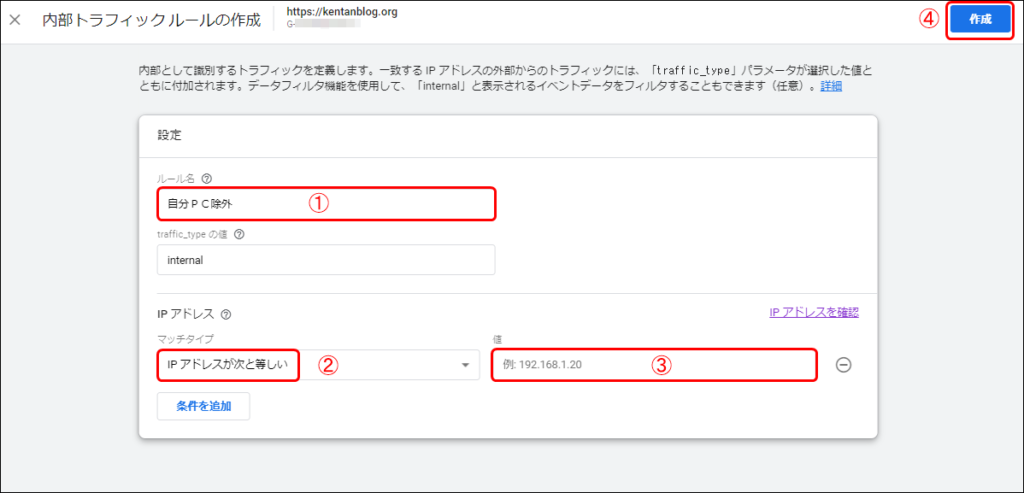
下記画面で、除外する設定をしていきます。

①ルール名(自分で分かればなんでも大丈夫)を入力し、
②プルダウンメニューから「IPアドレスが次と等しい」を選択し、
③自身の利用している「IPアドレス」を入力して、
④「作成」ボタンをクリックします。
自身のIPアドレスの確認方法ですが、
CAMNやラッコツールズで調べ、コピー&ペーストで③に貼りつけましょう。

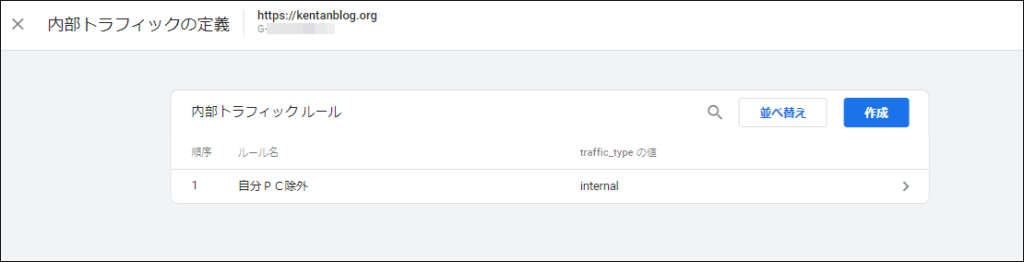
下記のようになればOKです。

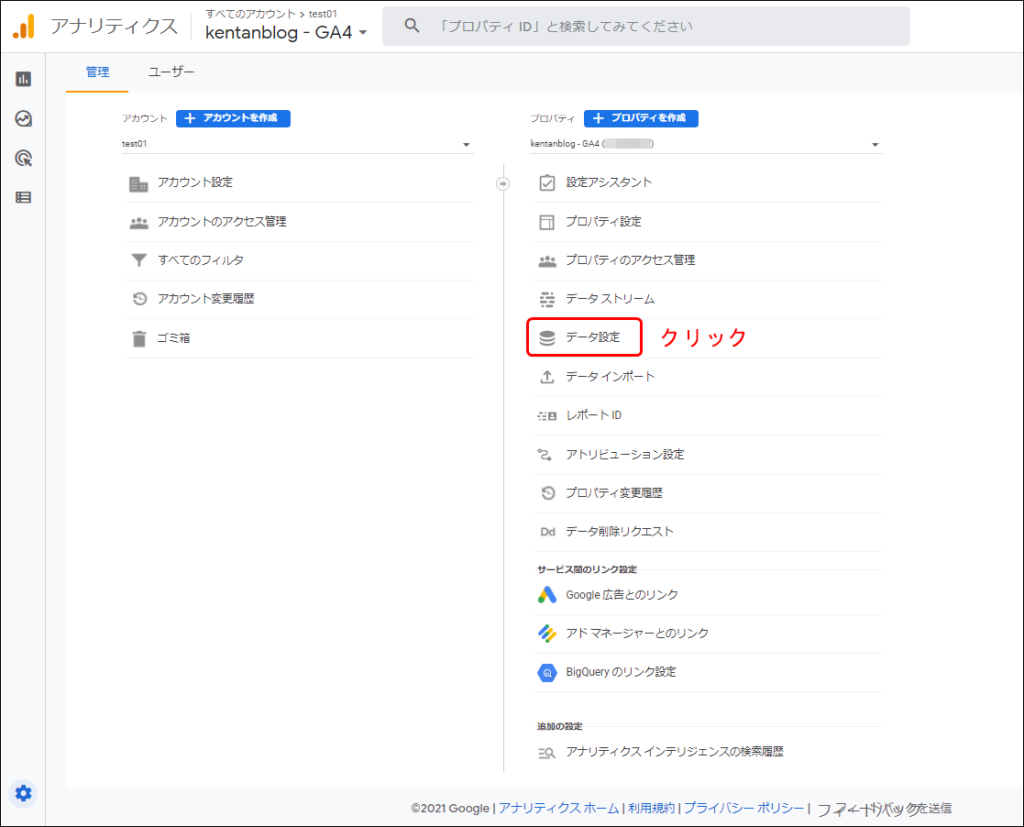
次に、「データ設定」をクリックします。

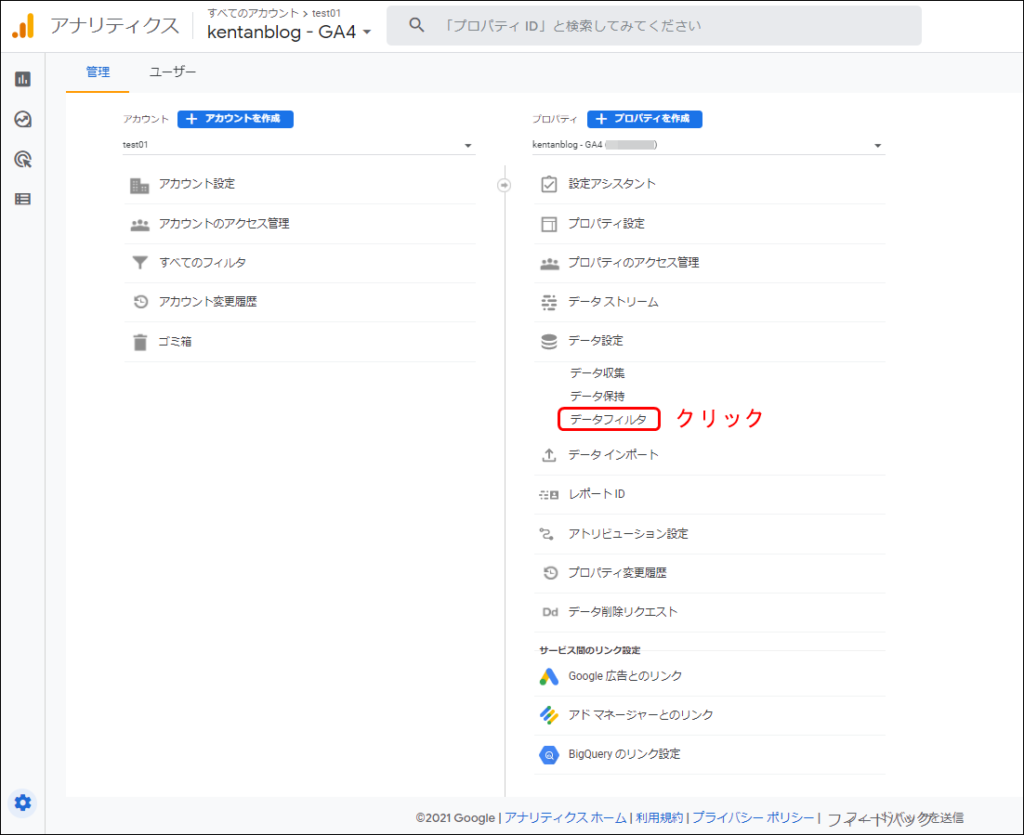
続いて、「データフィルタ」をクリックします。

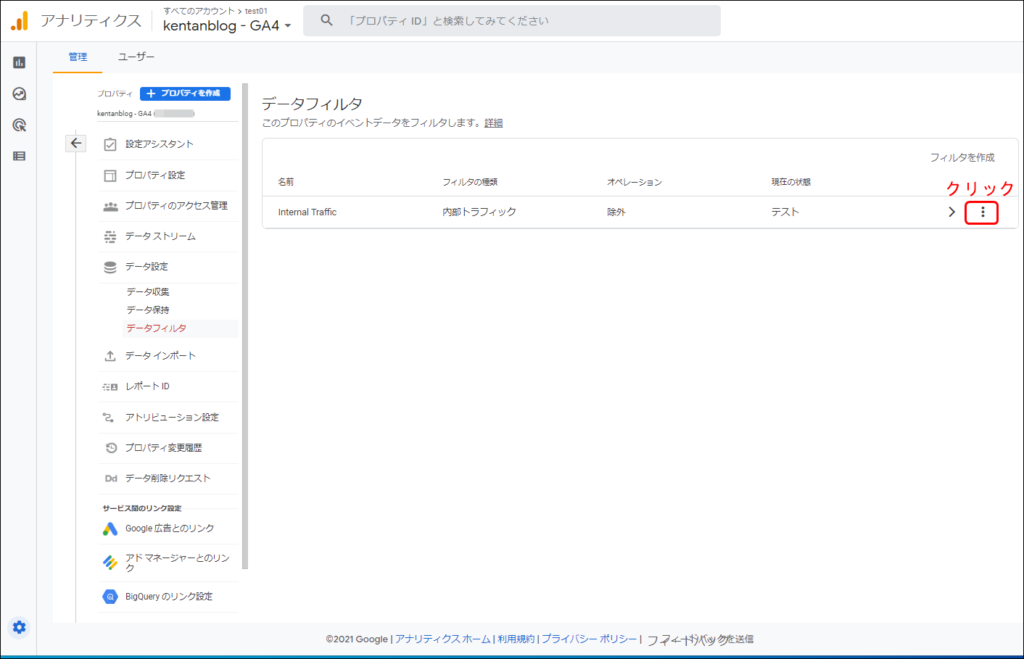
下記画面の部分をクリックします。

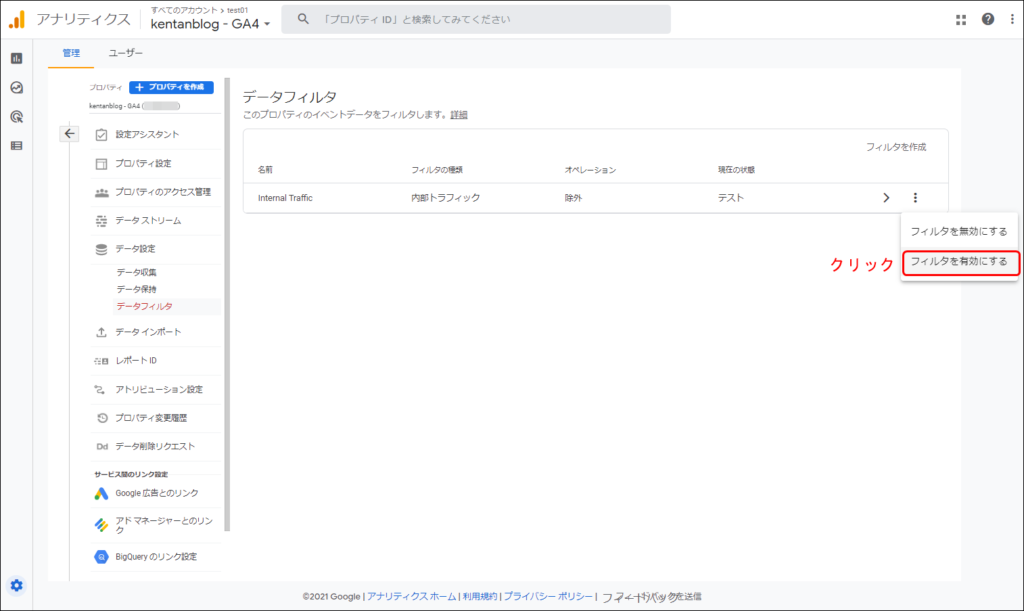
「フィルタを有効にする」をクリックします。

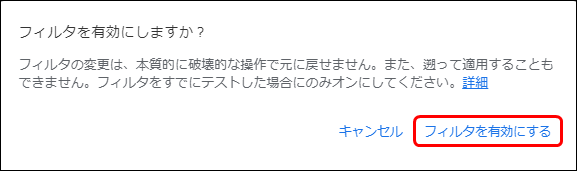
「フィルタを有効にする」をクリックします。

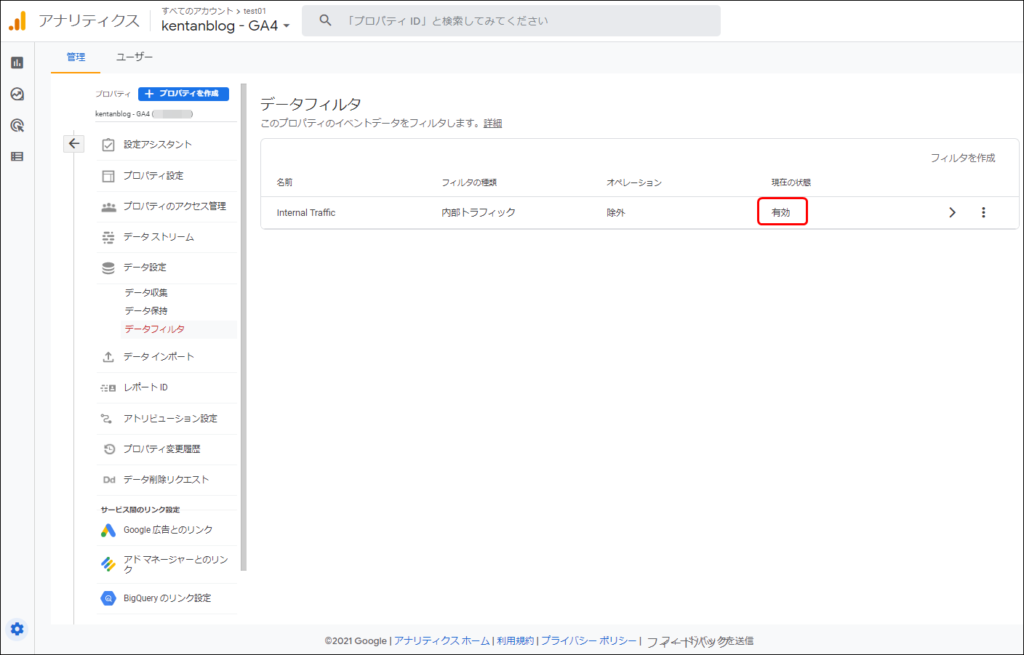
現在の状態が、「有効」と表示されていれば、GA4の除外設定は完了です。

②UAの除外設定方法
続きまして、UAの除外設定をしていきます。
まず、UAからGA4へ切り替えるため、下記部分をクリックします。

①→②とクリックします。

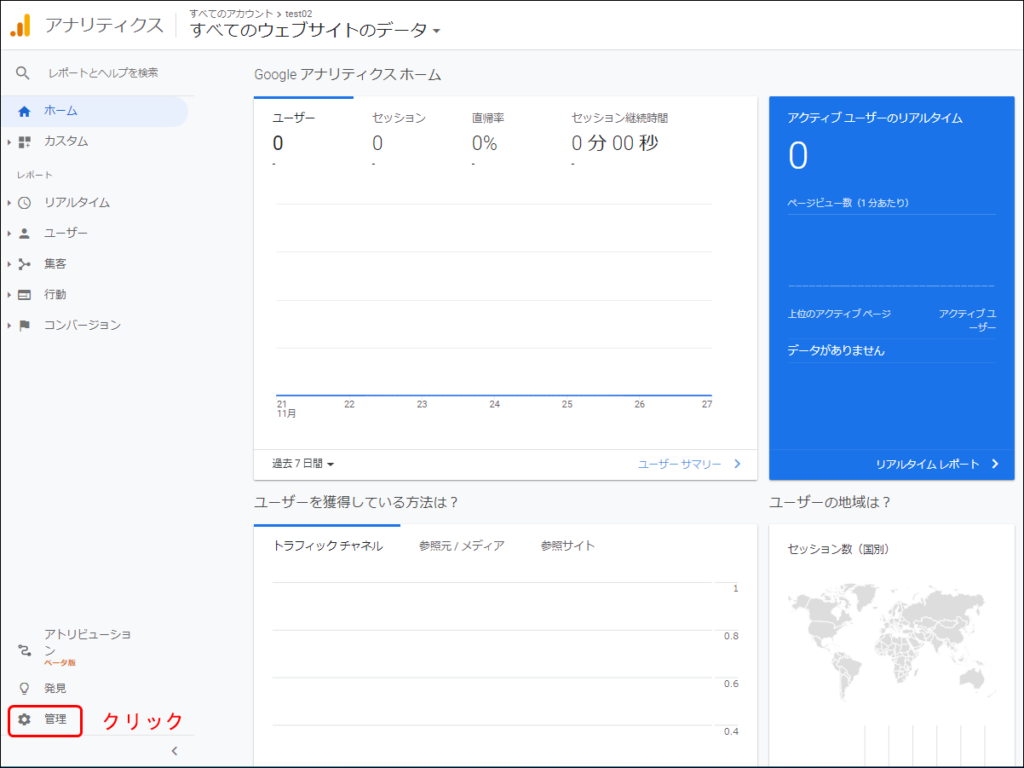
UAに切り替わったら、「管理」をクリックします。

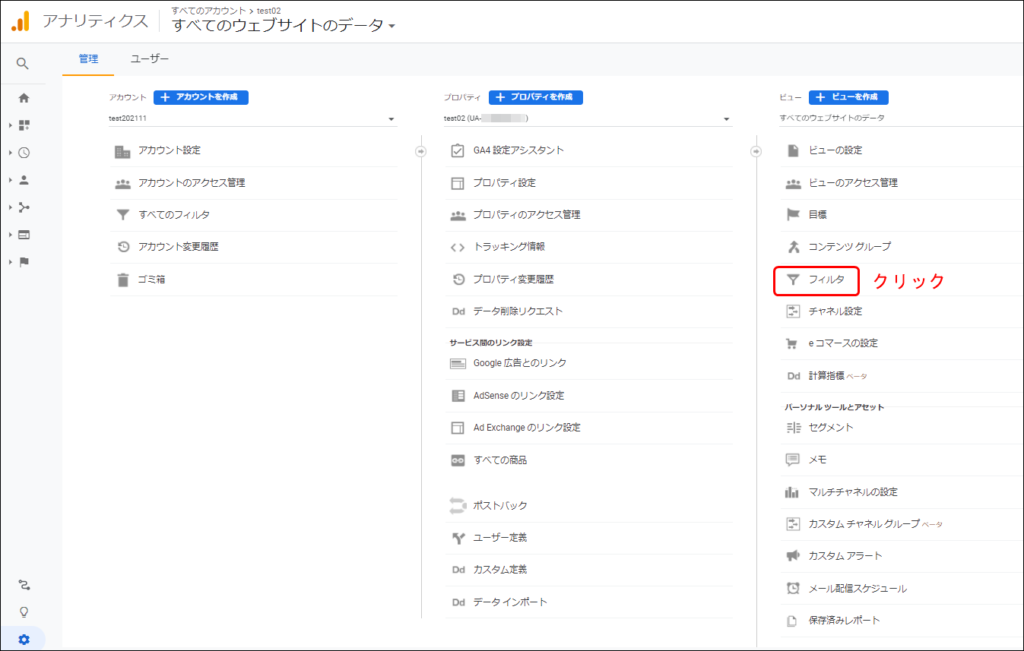
次に、「フィルタ」をクリックします。

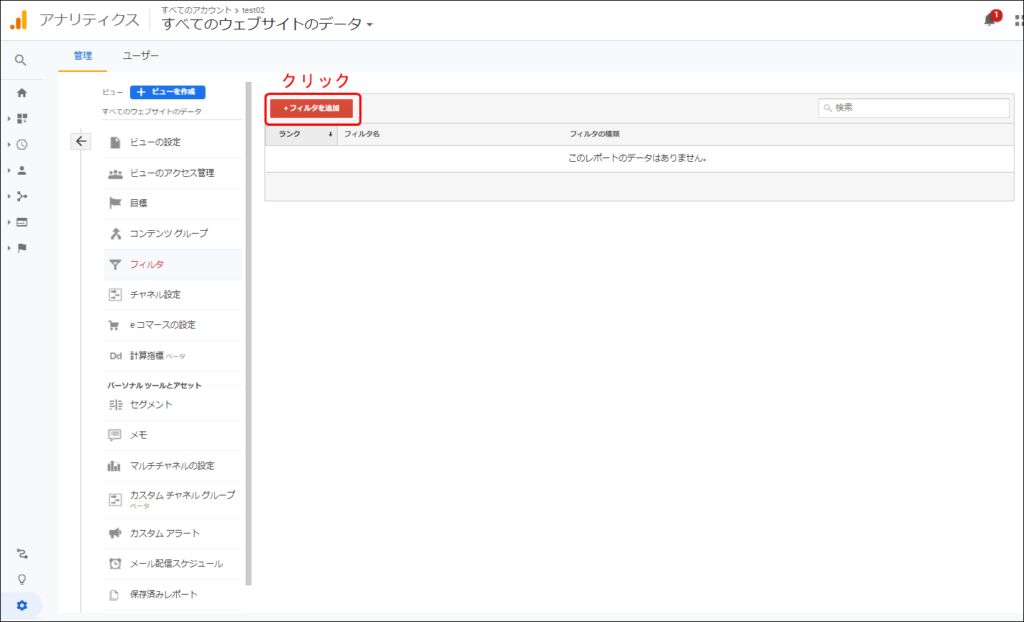
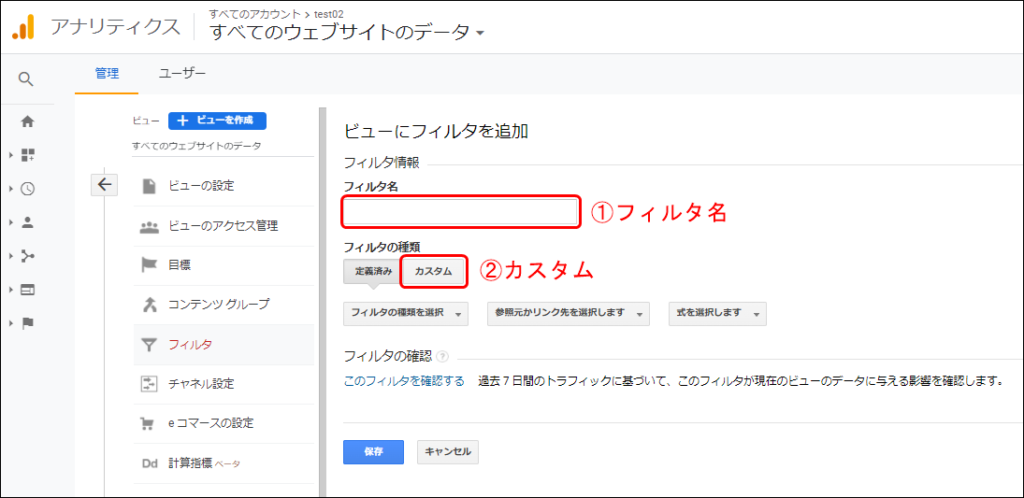
次に、「+フィルタを追加」をクリックします。

①「フィルタ名」(自分で分かればなんでも大丈夫)を入力し、
②「カスタム」をクリックします。

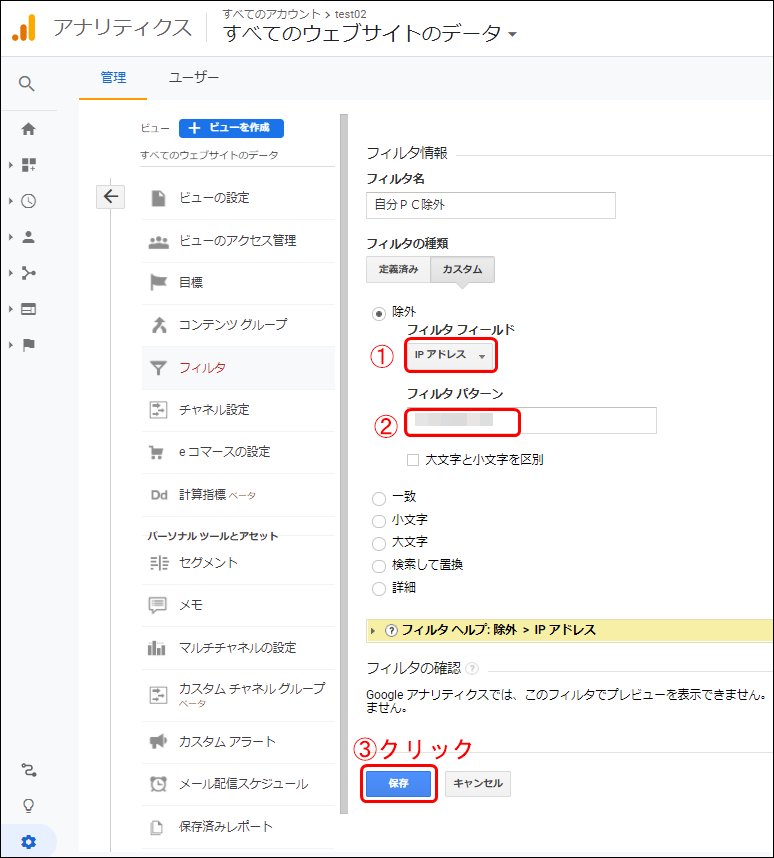
すると、下記画面が表示され、
①プルダウンメニューから「IPアドレス」を選択し、
②「フィルタ パターン」にIPアドレスを入力し、
③「保存」ボタンをクリックします。
GA4の設定時と同様ですが、自身のIPアドレスの確認方法は、
CAMNやラッコツールズで調べ、コピー&ペーストで②に貼りつけましょう。

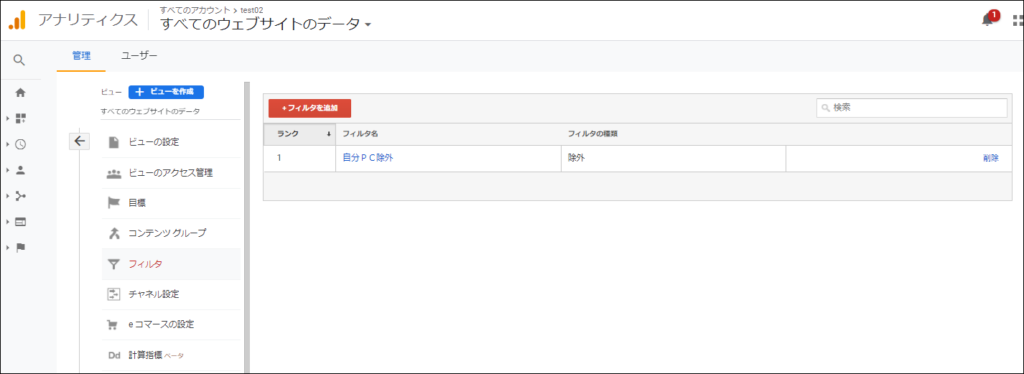
下記画面になりましたら、自分のアクセス除外設定は完了です。
ただし、この除外設定は、有効になるまで、半日から2日間かかるようなので、時間をおいてから、自分のアクセスがカウントされなくなるかを確認しましょう。

IPアドレスが変化するスマホからのアクセスは基本的に除外できません。
スマホを自宅のWifiに接続してアクセスしたところ、私の環境では、スマホからのアクセスは除外されておりました。
スマホやタブレットなどのモバイル端末からモバイルフレンドリーを確認するときに便利ですね。
モバイルフレンドリーとは、グーグルのアルゴリズムのことですが、簡単にいいますと、スマホから快適に閲覧ができることです。
最後に
今回は、
・グーグルアナリティクスとは
・グーグルアナリティクスの導入・設定方法
STEP1:Googleアカウントの作成
STEP2:Googleアナリティクスの登録
STEP3:トラッキングコードの設置手順
・ アナリティクスでデータが収集できているかを調べる
・自分のアクセスを除外する設定
について紹介しました。
レンタルサーバーを検討中であれば、「【ちょっと待って!】ブログを始める前にA8.netへ登録しよう」の記事をぜひご覧ください。レンタルサーバー代がお得になります。
最後まで読んでいただきありがとうございます。