記事の表示幅を広げたくてもどう設定変更したらよいかわからない。
AFFINGER6(ACTION)の設定がわからない。
CSSを追記カスタマイズをするなんて無理!
そんな疑問に答えます。
この記事のとおり操作すれば、CSSを追記カスタマイズするなんて難しいことはせず、
簡単に記事幅を広げるAFFINGER6での設定方法がわかります。
実は私もAFFINGER6初心者です。記事を作成しているときはちょうどいいレイアウト
なんだけど、記事を公開してPCから見たとき、なんだか記事の幅が狭すぎて読み
づらそう。
AFFINGER6の設定がデフォルトだと記事の幅が狭いんです。
(好みがわかれるところではありますけど・・・)
デフォルト値が1060pxになっている
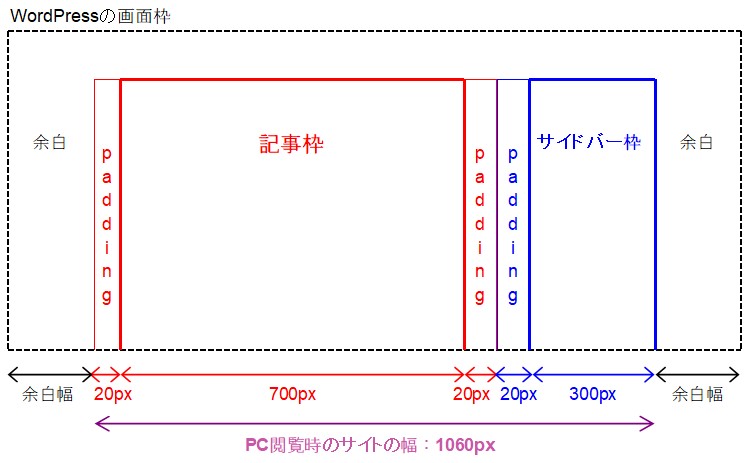
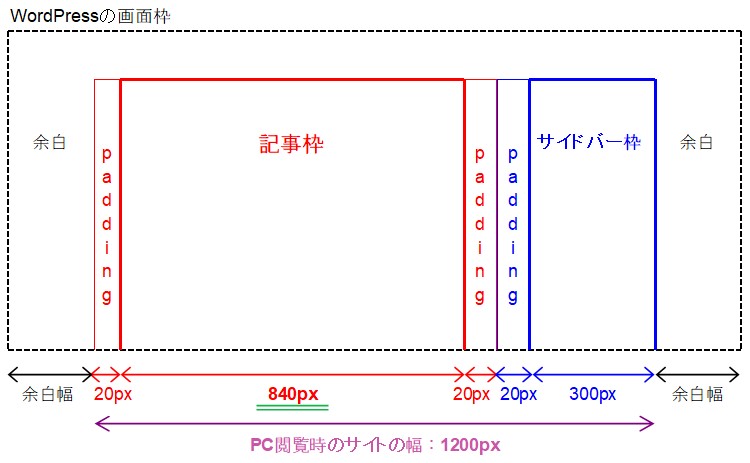
AFFINGER6では「PC閲覧時のサイトの幅」が、デフォルトでは1060pxに設定されております。下図の通り、
「PC閲覧時のサイトの幅(1060px)」=『記事枠幅+padding幅』+『サイドバー枠幅+padding幅』
の状態です。

AFFINGER6のサイト幅の仕組み
ここで再度、上図を確認していただきたいのですが、AFFINGER6のデフォルトでは、「PC閲覧時のサイトの幅」が1060pxとなっていると申し上げました。
「WordPressの画面枠」を1060px以上に広げると、増えた分は両サイドにある余白幅になってしまい、「PC閲覧時のサイトの幅」は固定の1060pxのまま、記事枠を広げることができません。この「PC閲覧時のサイトの幅」をCSSの知識なしで簡単に変更できるんです。ただしサイドバー枠の幅300pxは固定となります。
「PC閲覧時のサイトの幅」を変更する方法
それでは、記事枠の幅を変更する方法を紹介します。
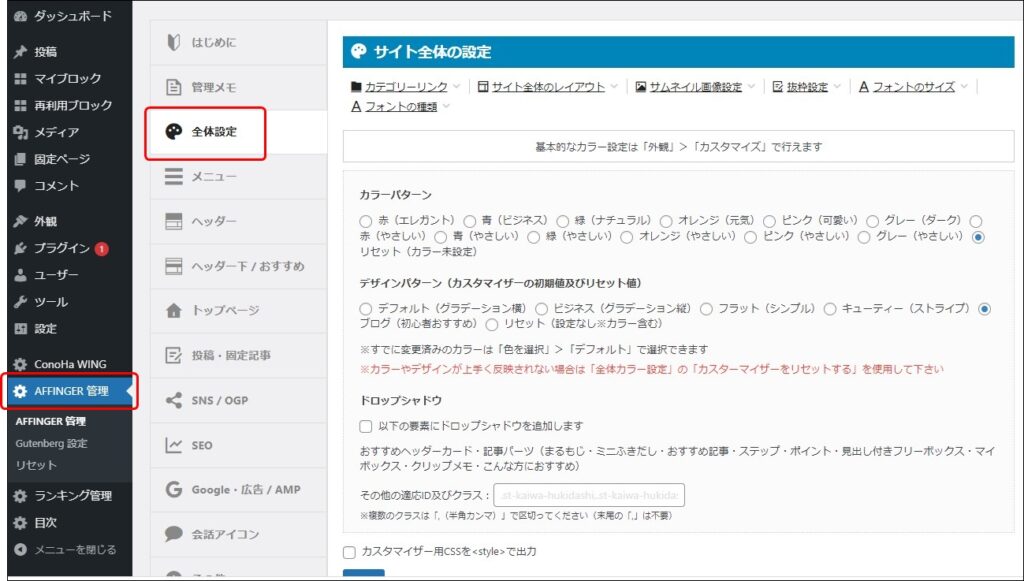
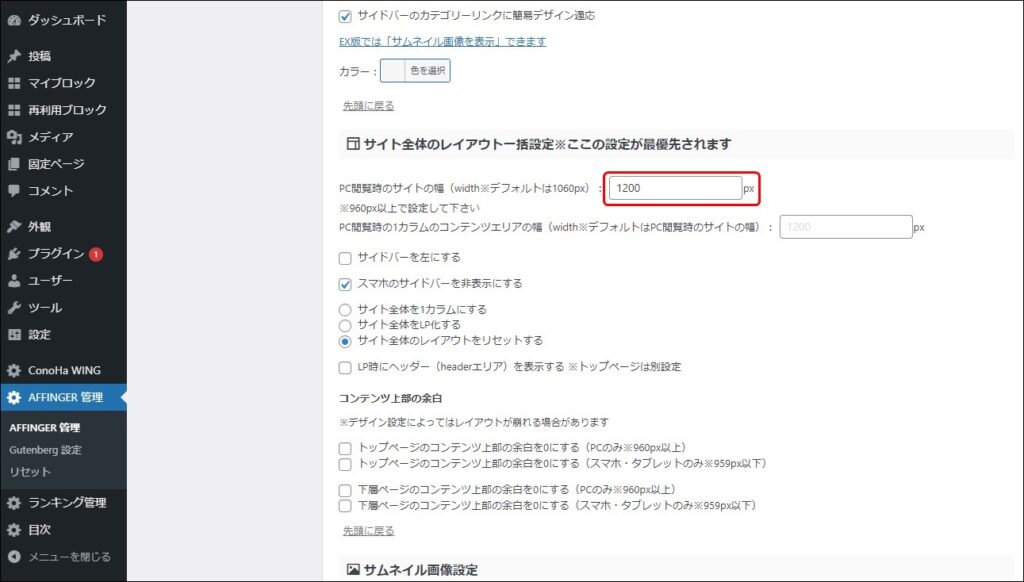
WordPressの画面左メニューの「AFFINGER管理」→「全体設定」をクリックしてください。

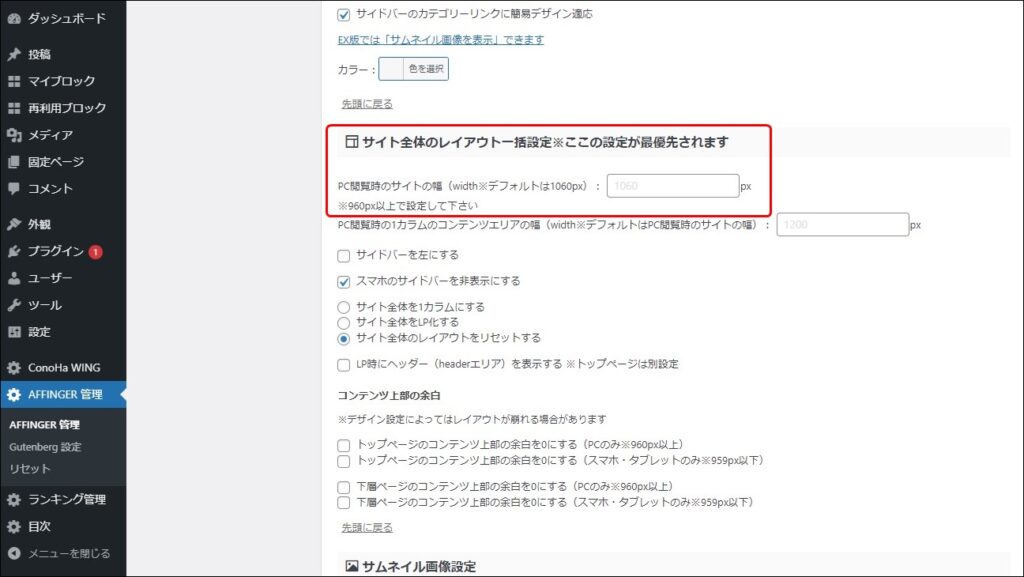
次に、下に少しスクロールすると、「サイト全体のレイアウト一括設定※ここの設定が最優先されます」記載があるすぐ下に、
「PC閲覧時のサイトの幅(widthデフォルトは1060px)」に数値を入力すると、記事枠の幅を変更することができます。

例えば、1200pxと入力して、「Save」で保存します。

すると、下図のようなイメージになります。記事枠の幅を 700px → 840px へ広げることができました。なお、この設定方法では、サイドバー枠の幅は300pxで固定となります。以上、記事枠の幅を広げる設定方法の紹介でした。

なお、「PC閲覧時のサイトの幅」を1060pxより小さくすると、記事枠の幅を狭めることもできます。下限値は960pxまでメーカーサポートされているようです。これは私のローカル環境で試しに600pxに設定したところ、すっごく細い記事枠になりました。本番環境で試したことはないですので、960px以下の設定は自己責任でお願いします。
最後に
・デフォルト値が1060pxになっている
・AFFINGER6のサイト幅の仕組み
・「PC閲覧時のサイトの幅」を変更する方法
について紹介しました。
WordPress(ブログ)初心者の私が感じたのは、今回、有料テーマを利用して本当に良かったことです。
初心者がいきなり、サーバーをレンタルしたり、有料テーマを使うことはハードルが高いなと思い、つい先日までWordPressをローカルで使える環境を構築し、無料テーマでブログを作る練習をしておりました。
無料テーマで記事を書くのは、思った以上にhtmlとCSSの知識が必要で、とても時間がかかります。いろんなサイトでの情報を得るうちに、有料テーマにした方が時間をかなり節約できそうだと考え、思い切って有料テーマのAFFINGER6を購入しました。
まだまだ、全然カスタマイズできていないけれど、記事を書いていくうちに操作方法を覚えていけると思うので、カスタマイズや設定について、気づいたところから初心者向けにどんどん情報を発信していこうと考えております。
レンタルサーバーを検討中であれば、「【ちょっと待って!】ブログを始める前にA8.netへ登録しよう」の記事をぜひご覧ください。レンタルサーバー代がお得になります。
最後まで記事を読んでいただきありがとうございました。