

とりあえず、無料でWordPressを使ってみたい。
Webサイト(ブログ)を作ろうと思ったら、ドメインの取得やレンタルサーバーの契約が必要で、意外とお金がかかります。試しにWordPressでテーマを入れてブログを作ってみたくても、初心者にはハードルが高いです。
そこで利用してほしいのが、本記事で紹介する、
「Local by Flywheel(ローカル・バイ・フライホイール)」です。
Local by Flywhweelには、無料のスタンダード版と、有料のプロフェッショナル版があります。今回紹介するのは、もちろん無料版の方になります。
これから説明する通りに操作をすれば、簡単(20分程度)に、ローカル環境でWordPressを設定できます。
無料のテーマをインストールすれば、WordPressでのブログを作る疑似体験や開発・研究ができます。
本記事では、Windowsへインストールする方法を紹介しておりますが、64ビット版Windowsのみ対応で、32ビットには対応しておりませんのでご注意ください。
【Local by Flywheelの6つのいい特徴】
①無料でWordPressを使える
レンタルサーバーやドメイン取得の手続きも不要で、パソコン1台あれば、無料で簡単にWordPressを使えるようになります。
②WordPressでテーマもプラグインも使える
無料のテーマやプラグインであれば、無料のまま使えます。人気のテーマ「Luxeritas」や「Cocoon」などのテーマを使ってみることもできます。余談ですが、有料のテーマも問題なく使えます。
③初心者でも簡単にローカル環境を作れる
Local by Flywheelを使えば、Webサーバー、データベース、PHPなどの知識がなくても、とても簡単にローカル環境を作れます。
④WordPressで作ったWebサイトを外部から確認できる
一時的ですが、URLが表示され、スマホなどからでも、自分で作った記事が外部端末から見ることができます。私の場合、スマホから試しに作った記事を見たときは、けっこう感動しました。
⑤WordPressの日本語版に対応している
本記事でも後半で紹介しておりますが、簡単にWordPressの日本語化設定することができます。
⑥WordPressを複数利用できる(丸ごとコピーもできる)
今回の記事では紹介しておりませんが、WordPressサイトを簡単に増やすことができます。また、試しに作ったサイトを丸ごとコピーするクローン機能も備わっております。
Localの使い方については、こちらの記事で紹介しております。
【事前に用意するもの】
- メールアドレス
- サイト名(後から簡単に変更できます)
- ユーザー名とパスワード(ユーザー名は後から変更できません)
【Local by Flywheelをダウンロードする】
それでは、ここからWordPressでのローカル環境構築について、具体的に進めていきます。
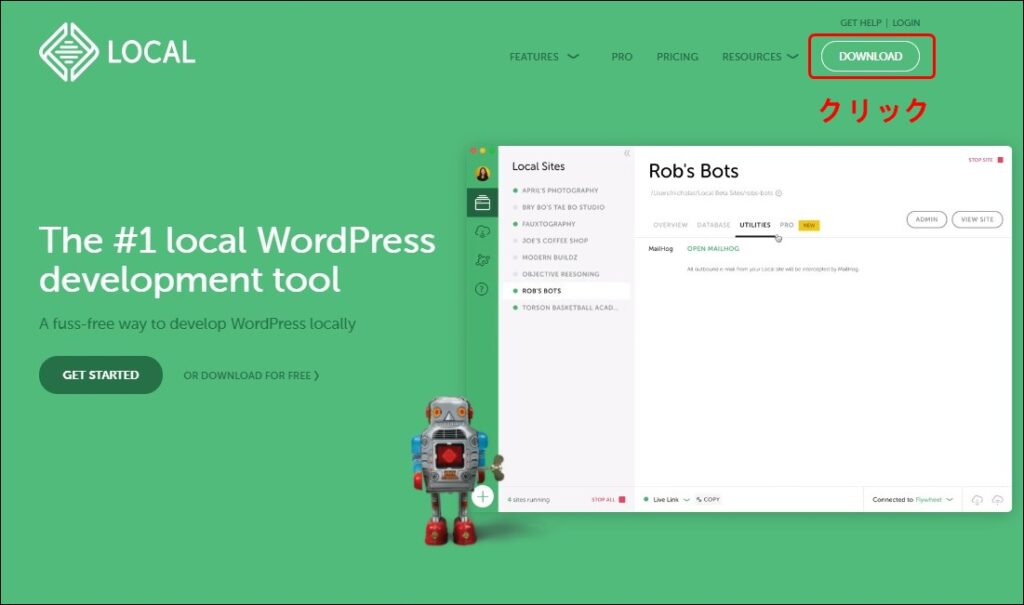
Localの公式ページにアクセスしてダウンロードしていきましょう。
ホームページにアクセスできたら、「DOWNLOAD」をクリックします。

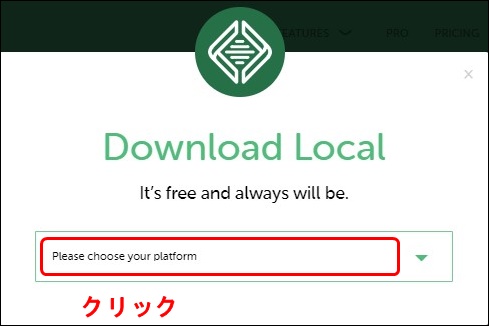
「Please choose your platform」をクリックします。

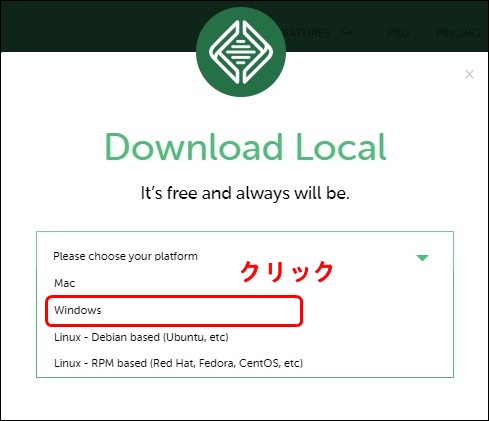
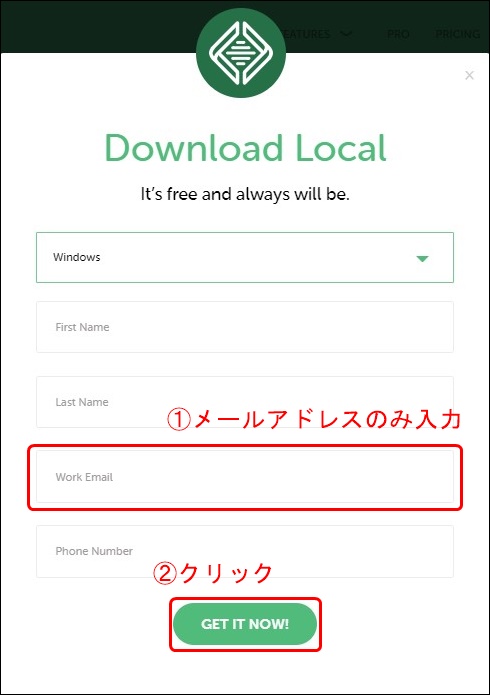
次にOSを選びます。MacかWindowsかLinuxですが、ここでは「Windows」を選択します。

ここで、①メールアドレスを入力して、②「GET IT NOW!」をクリック。
(名前や電話番号は入力しなくても大丈夫です。ちなみにこの時登録したメールアドレスには、私の場合、2日後に1通のメールが届きました。内容は、『LocalをインストールしてWebサイトを作りましょう』といったLocalの広告的なものでした。)(【2021年8月26日追記】その後の2ヶ月ほどして、Localのヴァージョンアップした情報メールが1通届きました。)

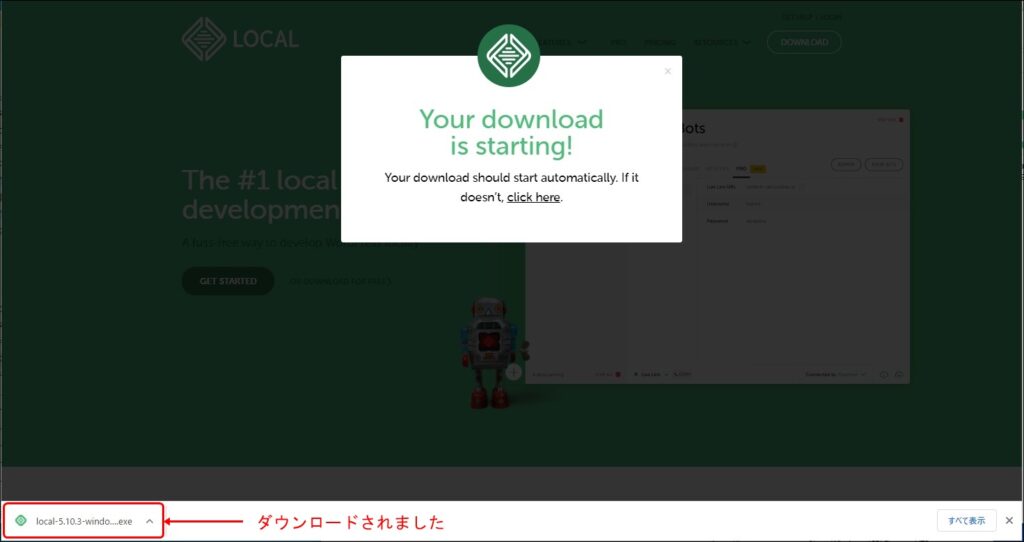
すると、ファイルがダウンロードされ、Localのダウンロードが完了しました。

【Local by Flywheelをインストールする】
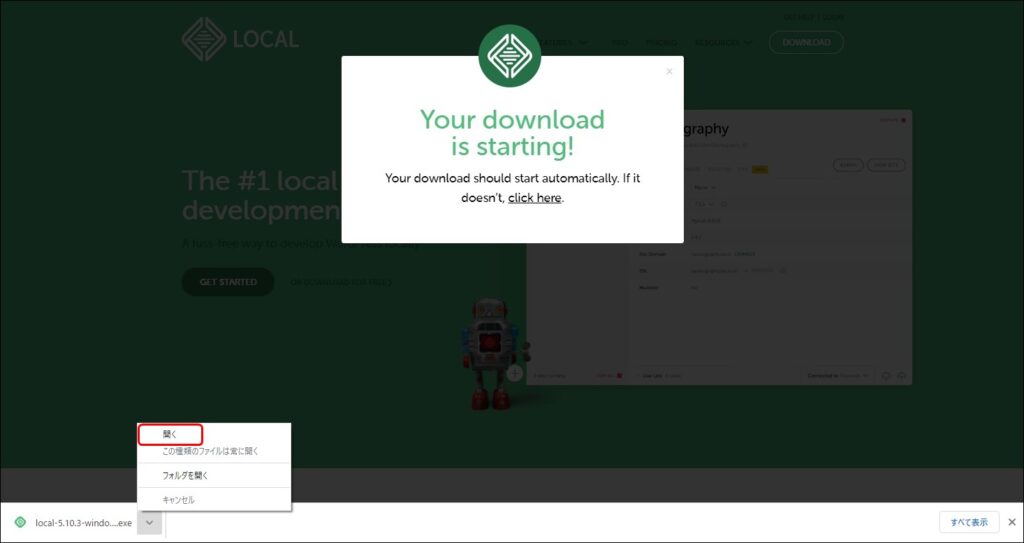
続いてLocalをインストールしていきます。ダウンロードしたファイルを開きます。(またはダウンロードしたファイルをダブルクリックで起動します)

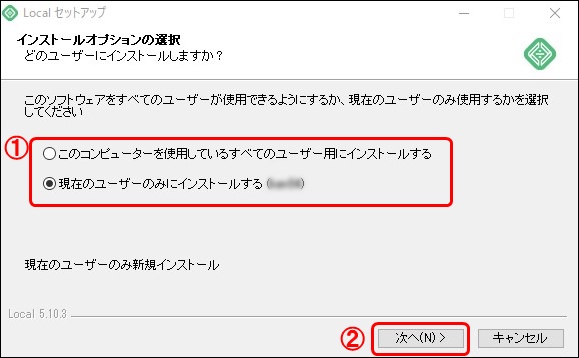
インストールオプションでは、
①「すべてのユーザー用」か「現在のユーザーのみ」どちらかを選択します。私は、「すべてのユーザー用」を選びました。
②「次へ(N)」をクリックします。

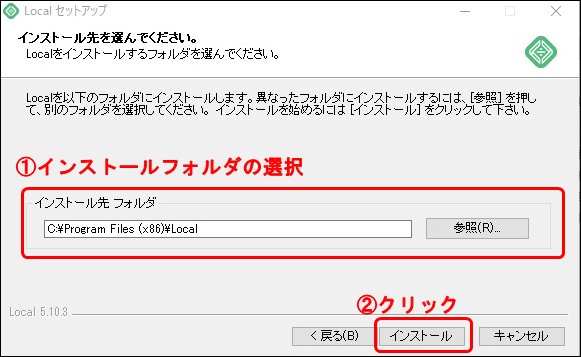
次は、
①Localのインストール先を選択します。私は、画面に表示されたフォルダへインストールしました。
インストール先が入力できたら、
②「インストール」をクリックします。

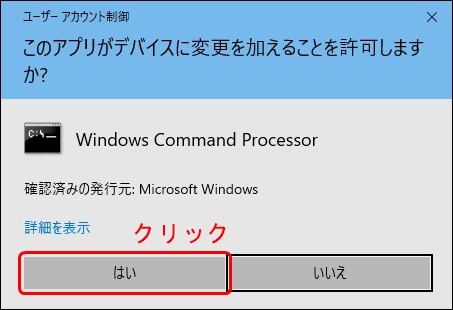
なお、インストール中に、『このアプリがデバイスに変更を加えることを許可しますか?』と質問された場合にはすべて「はい」をクリックします。

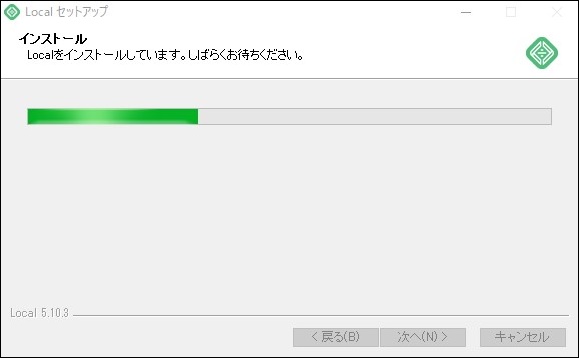
「インストールしています。しばらくお待ちください」と表示され、インストールが始まりますので、しばらく待ちます。
2分程度で完了します。

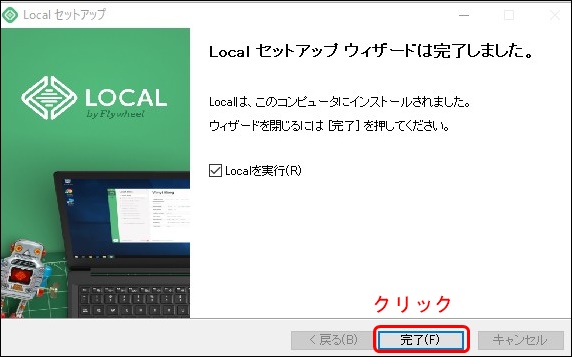
無事にインストールが終わると下記画面が表示されますので、「完了」をクリックします。

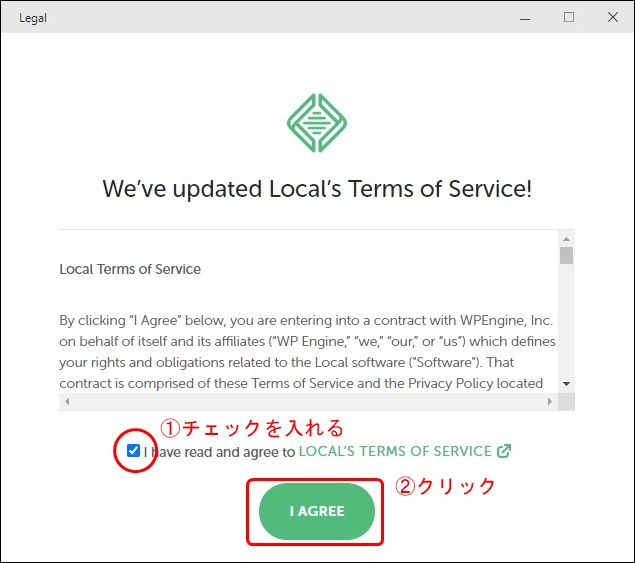
続いて、利用規約が表示されますので同意書に目を通したら、
①チェックマークを入れ、
②「I AGREE」をクリックします。

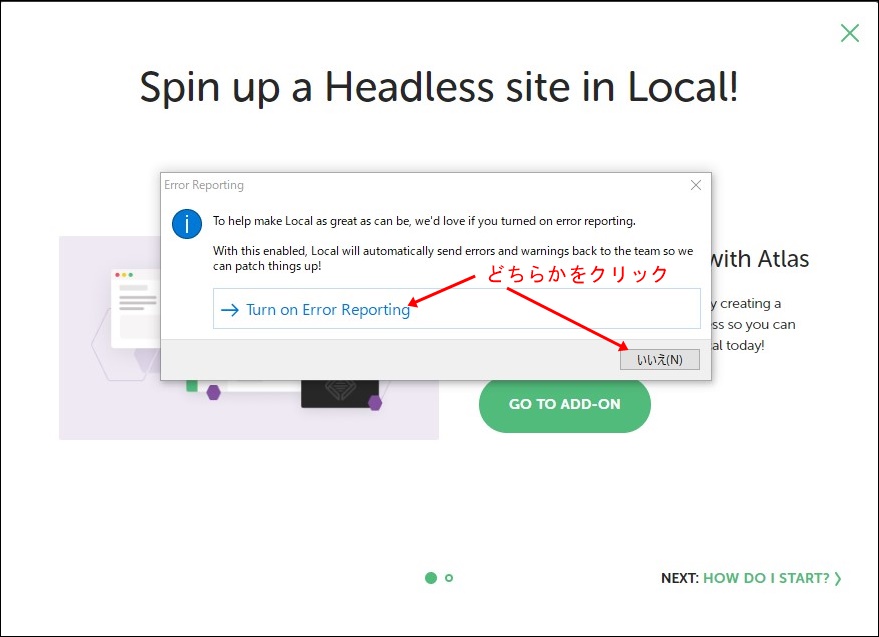
ここで、「エラー発生時のレポート送信に協力していただけるか」という表示が出ますが、協力してもいいようであれば「Turn on Error Reporting」をクリックする。協力しなくてもいいかなと思えば「いいえ」でも大丈夫です。

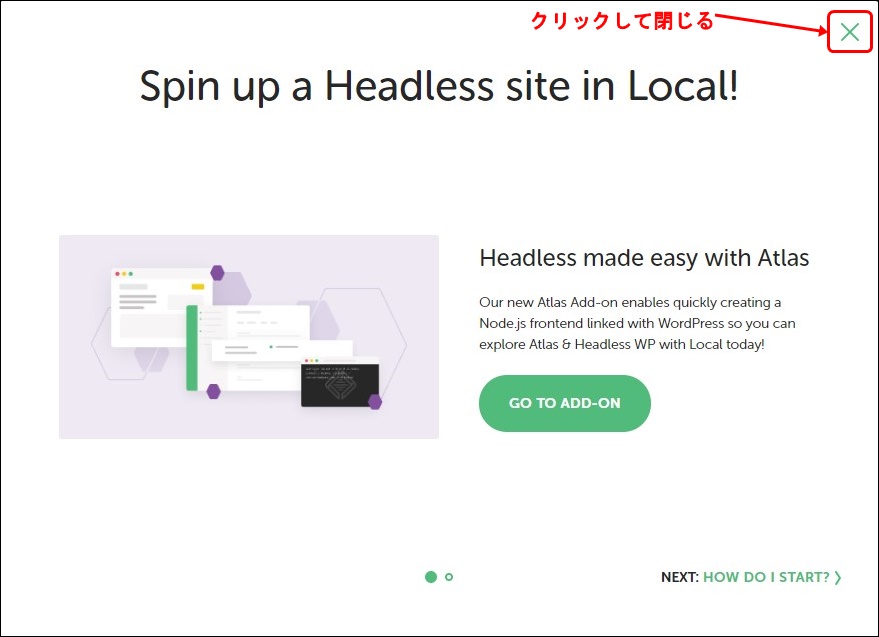
すると下記画面が表示されるので、右上×でこの画面を閉じましょう。これで、Localのインストールが完了しました。

【ローカル環境を設定してWordPressを使えるようにする】

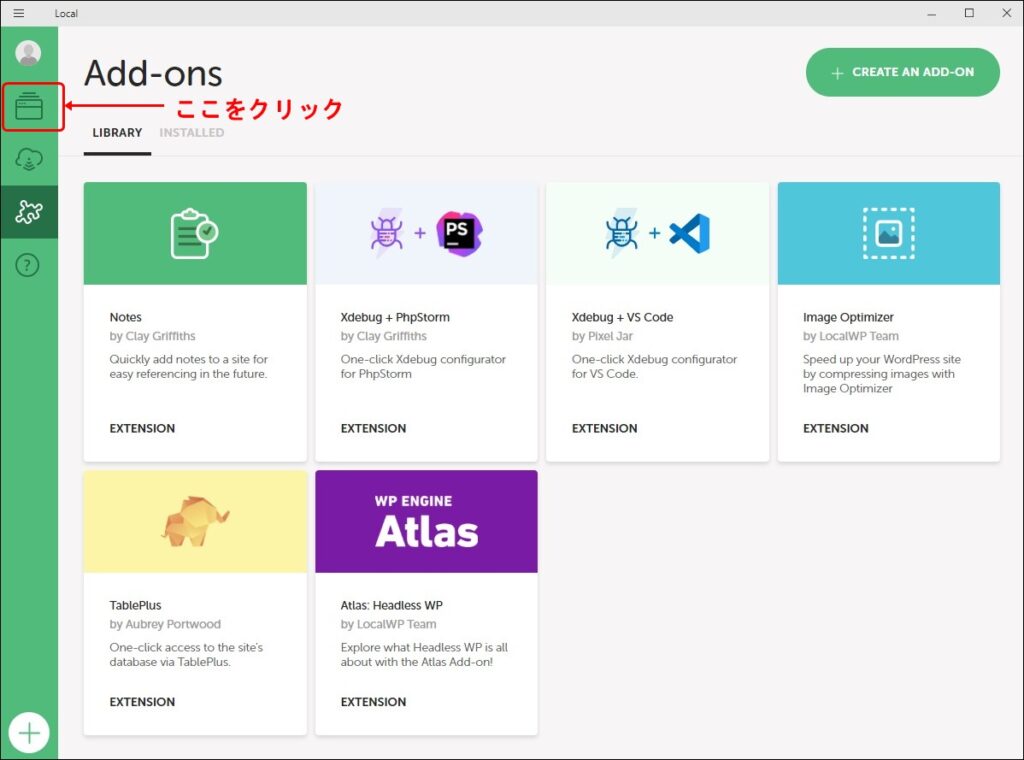
続けてローカル環境の設定をします。画面左上の上から2番目(顔写真マークの下のファイルのような形のアイコン)をクリックします。

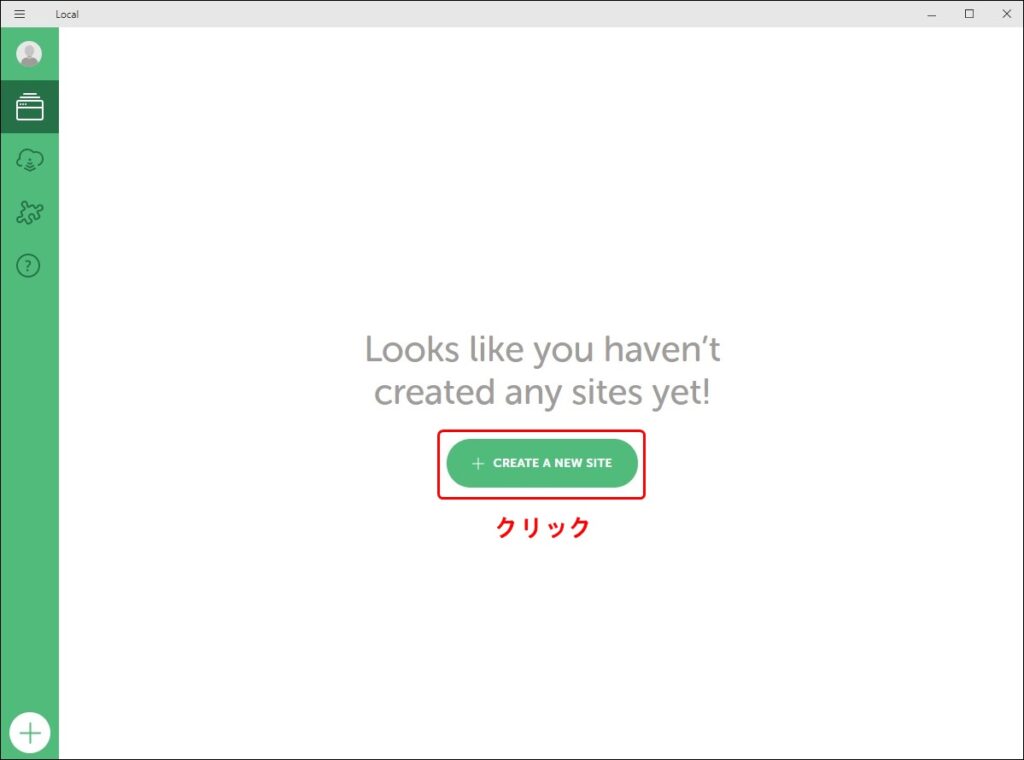
「CREATE A NEW SITE」をクリックします。

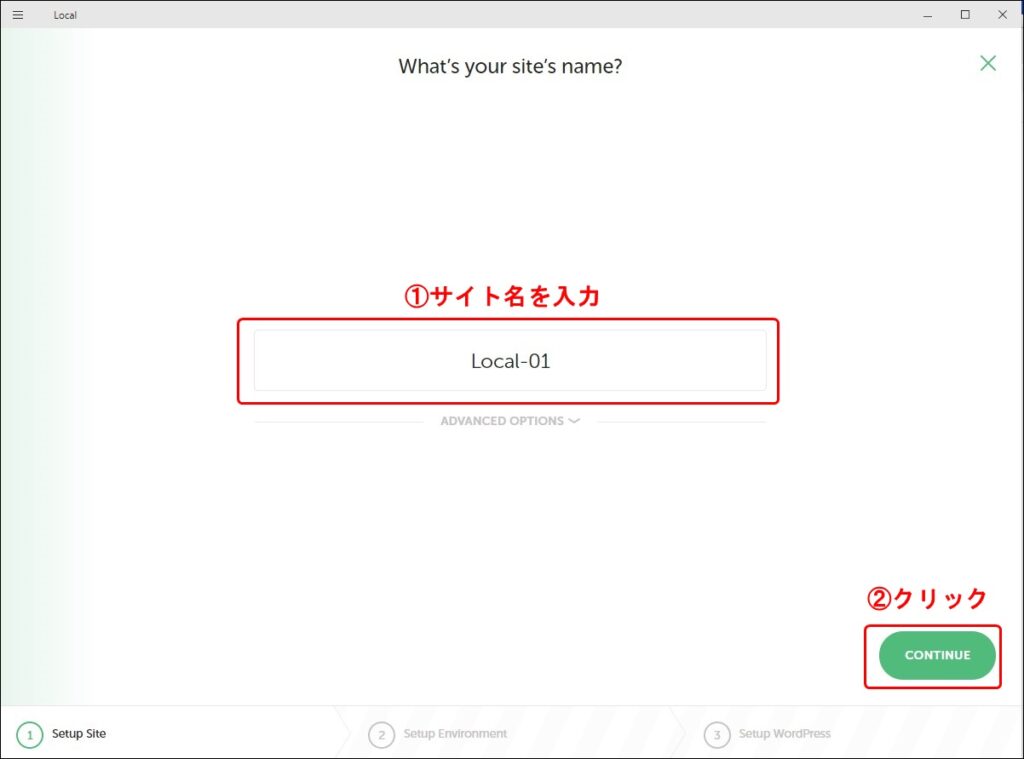
ここで、
①「サイト名」を入力します。サイト名は後から簡単に変更できます。サイト名を入力したら、
②「CONTINUE」をクリックします。

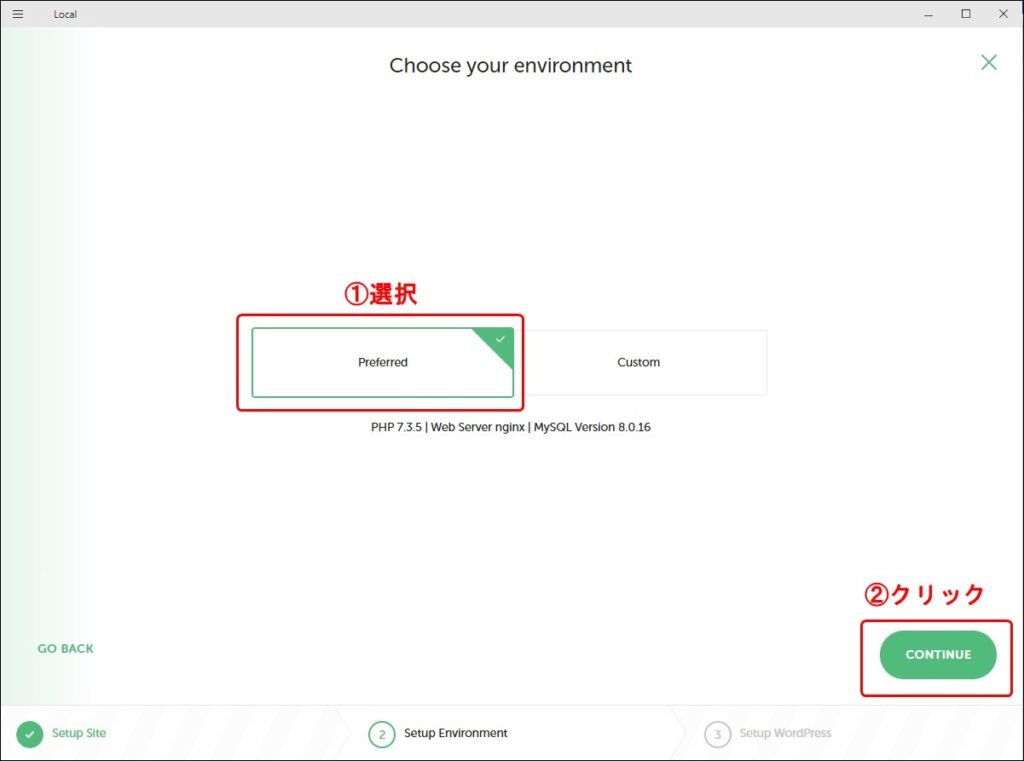
次に、PHP、Webサーバー、MySQLの設定画面が表示されますが、特にこだわりがなければ、
①「Preferred」を選択した状態で
②「CONTINUE」をクリックします。
PHP、Webサーバーは、後から簡単に変更できます。私は「Preferred」としました。(私の場合、初期設定がPHPver.7.3.5、Webサーバー.nginx、MySQLver.8.0.16でした)

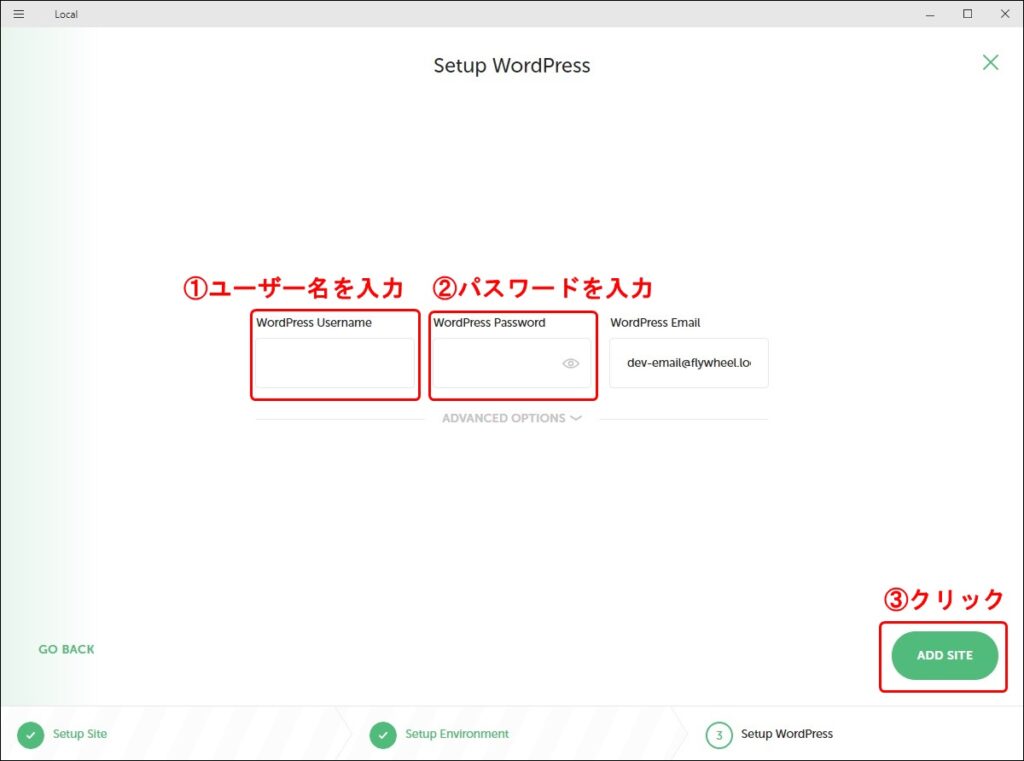
次は、WordPressの
①「ユーザー名」と
②「パスワード」を入力しましょう。メールアドレスはデフォルトのものを使用すれば大丈夫です。パスワードは後から簡単に変更できますが、ユーザー名は変更できません。(ただし、ユーザー名は別のユーザーを登録して新たなユーザーと変更ができます)
③「ADD SITE」をクリックすると、ローカル環境の構築が始まります。

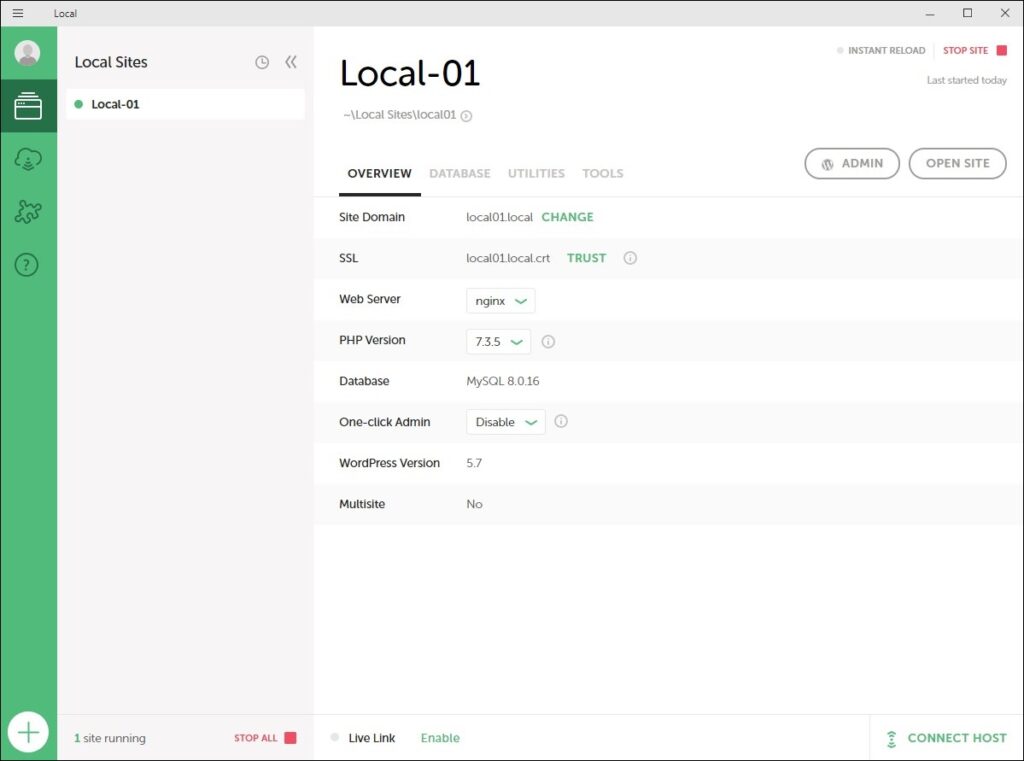
ローカル環境の構築が終わると下記のような画面が表示され、ローカル環境の構築ができました。

【WordPressを使えるか確かめてみる】
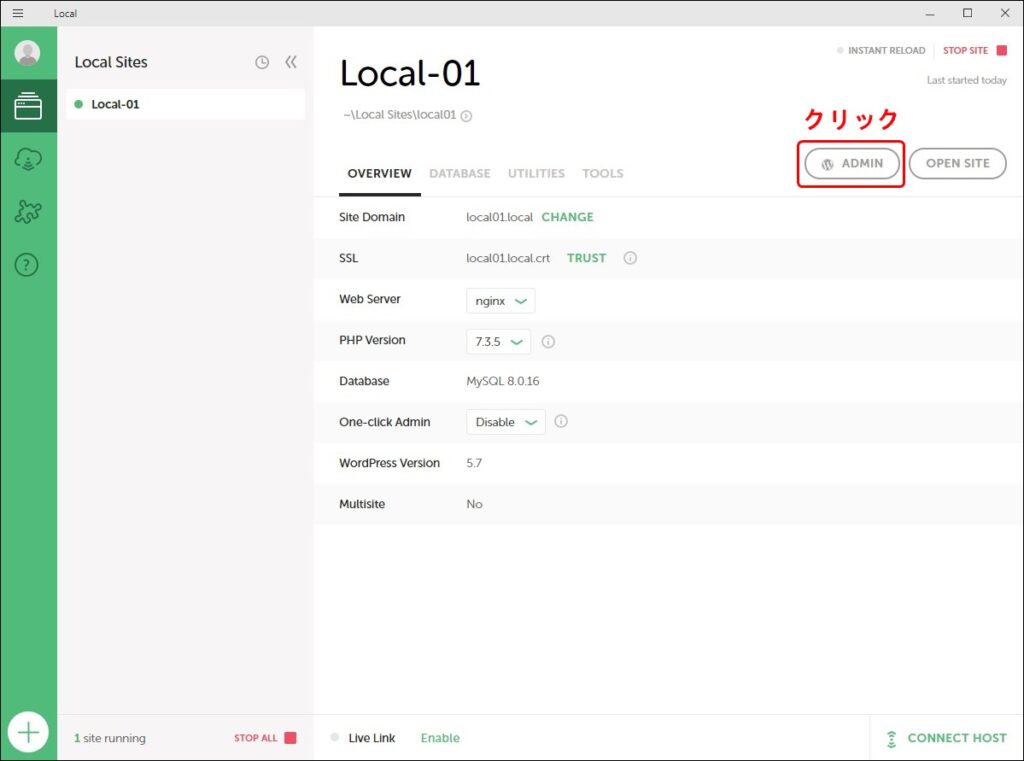
WordPressにアクセスできるか確認しましょう。Localの画面右上付近の「ADMIN」をクリックします。

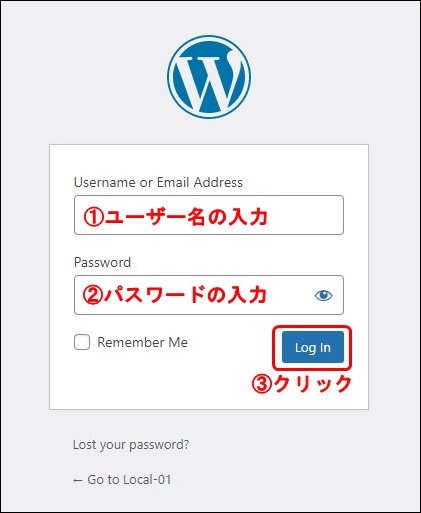
するとブラウザ(Google Chrome やFire Fox)が起動します。先ほど登録した、
①ユーザー名と
②パスワードを入力し、
③「Log In」をクリックします。

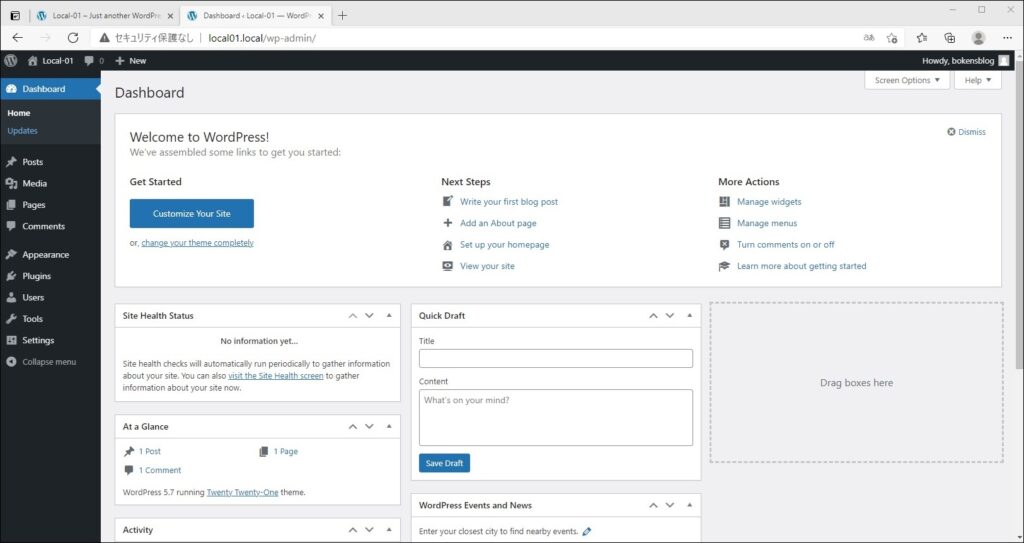
こんな画面が出れば、WordPressへのアクセス成功です。

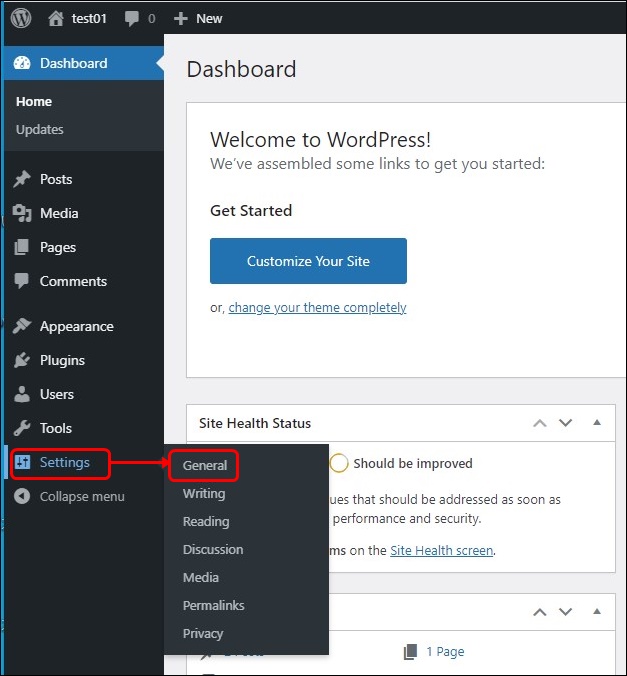
でも画面が英語で分かりづらいので、日本語化しましょう。WordPress画面左のメニューで「Settings」→「General」をクリックする。

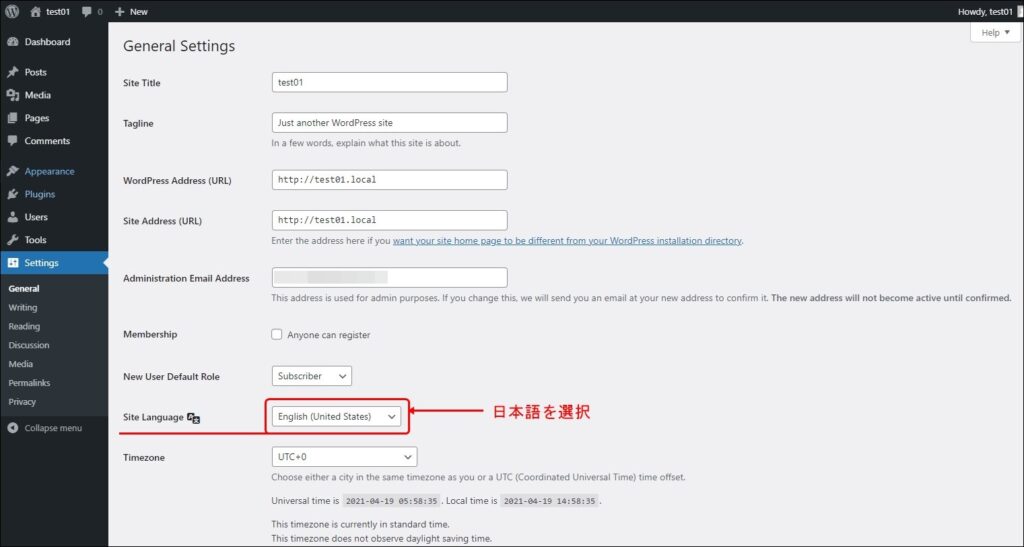
「Site Language」項目の「English(United States)」と表示されている枠内で「日本語」を選択します。

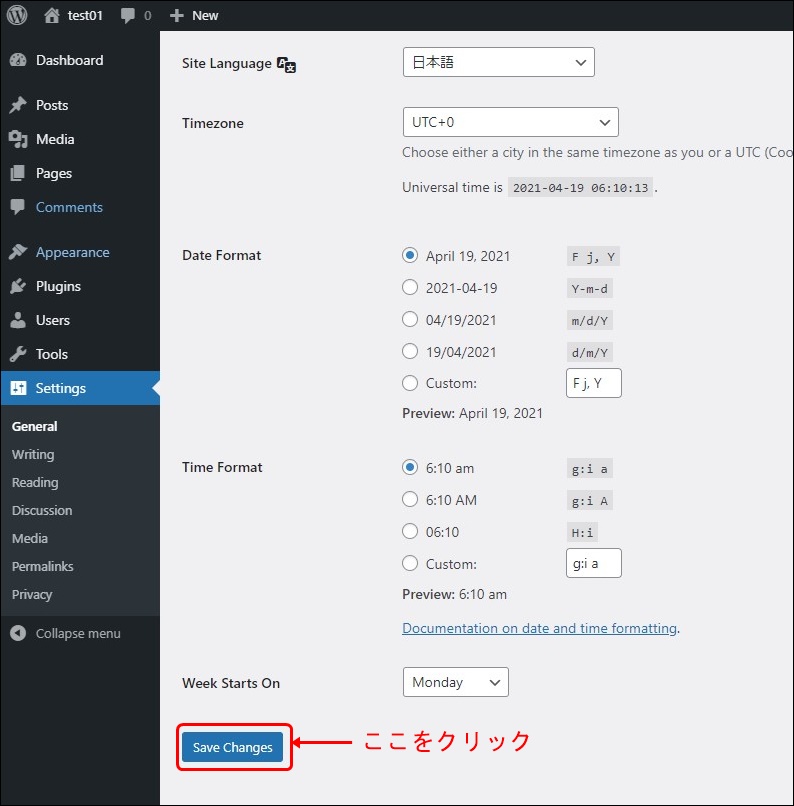
続けて同画面で下にスクロールして「Save Changes」をクリックして設定を保存します。これでメニューが日本語表示になったと思います。

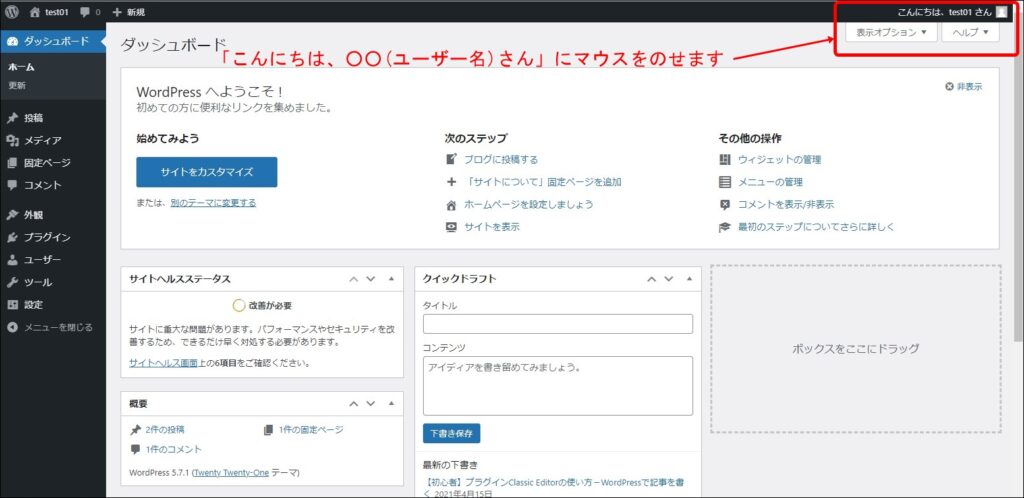
最後にログアウト方法を説明します。WordPressの画面右上に「こんにちは、○○(ユーザー名)さん」にマウスをのせます。

下記画像のようになりますので、「ログアウト」をクリックすると、WordPressは停止します。

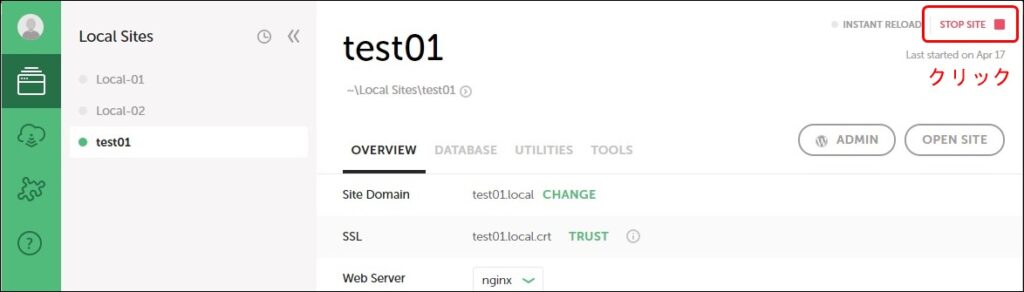
最後にLocal画面ですが、右上赤字の「STOP SITE」をクリックします。

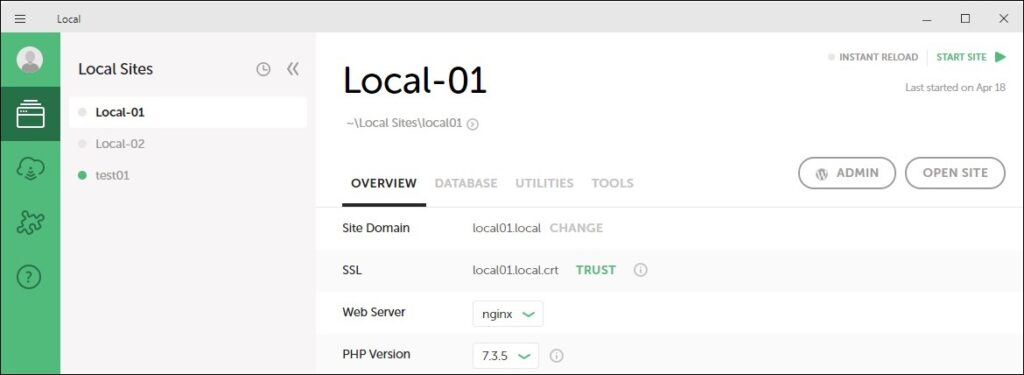
すると、緑字で「START SITE」になりました。これでLocalが停止となりました。

【最後に】
今回は、Local by Flywheelのインストール、WordPressの確認方法についてご紹介しました。
思っていた以上に簡単にインストールできたのではないでしょうか? お疲れさまでした。
Local by Flywheelの主な使い方やWordPressのテーマやプラグインの導入方法の紹介をしておりますので、よろしければ記事をごらんください。
