

問い合わせフォームを作りたいが、どうやって導入してよいかわからない。
こんな悩みに答えます。
この記事を読めば、問い合わせフォームであるWordPressのプラグイン
「Contact Form 7」のインストール、設定、使い方がわかります。

実は私もブログ初心者です。簡単に問い合わせフォームを導入できるプラグイン「Contact Form 7」の使い方について、初心者ならではの視点で紹介していきます。
Contact Form 7のメリット3点
・WordPressなら簡単に導入できる。
・ブログの信頼感が向上し、集客アップにつながる。
・グーグルアドセンスに合格しやすくなる。
Contact Form 7のデメリット
・営業のメールが入ってくる。(人によってはメリットになるかもしれませんが、例えば、『○○サービスを利用しませんか』とかです)
「ContactForm7」のインストール
まず、 「ContactForm7」のインストール方法を紹介します。
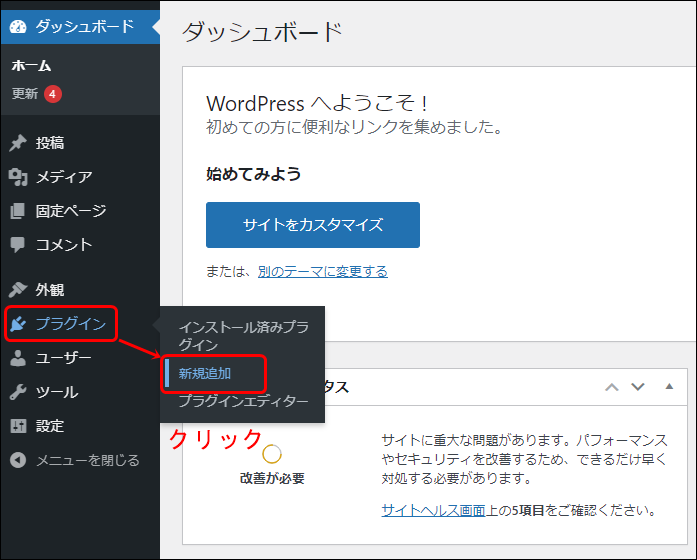
WordPress管理画面の「プラグイン」→「新規追加」をクリックします。

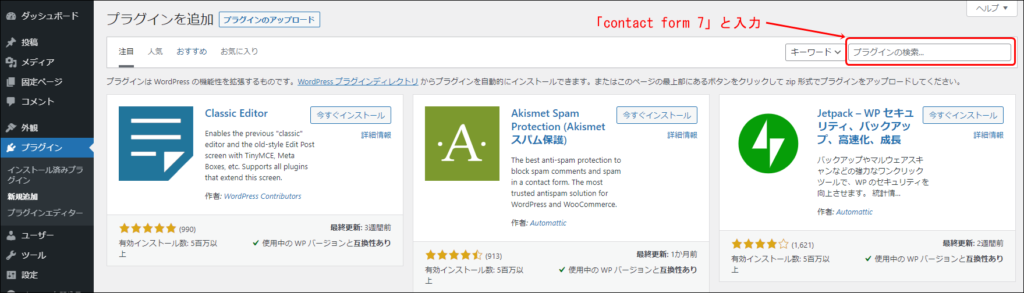
下記画面の右上のキーワードに、「 Contact Form 7」と入力します。クリックはしなくても検索してくれます。

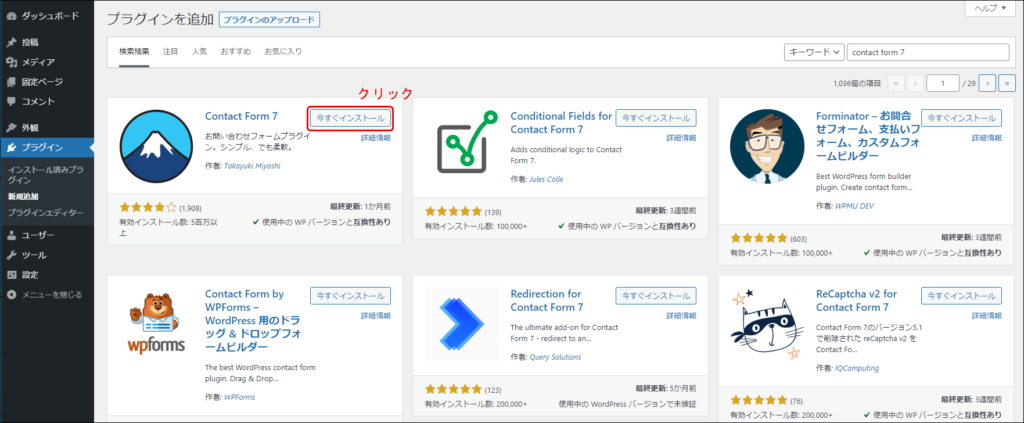
下記のとおりに検索できましたら、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。これでインストールは完了しました。

「ContactForm7」の設定
続きまして、 「Contact Form 7」の設定をしていきます。
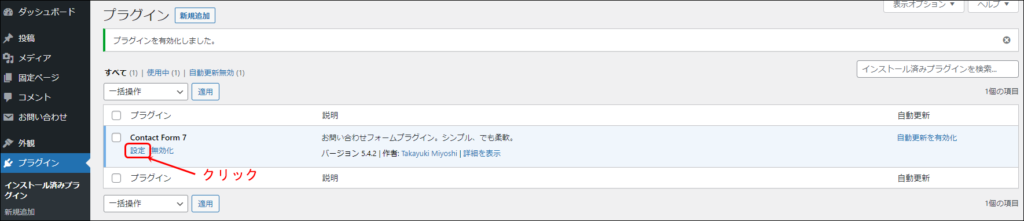
WordPress管理画面の「プラグイン」をクリックします。 「Contact Form 7」の「設定」をクリックします。

すると、下記画面のように、WordPress管理画面の「お問い合わせ」が表示されますので、「コンタクトフォーム1」をクリックします。

「フォーム」の設定
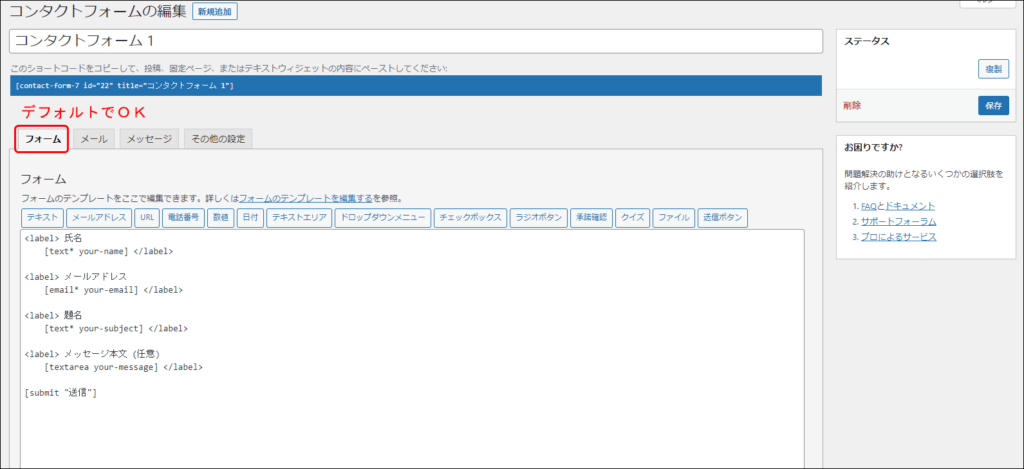
「フォーム」「メール」「メッセージ」「その他の設定」の順に設定方法を紹介していきます。
「フォーム」の設定は、デフォルトの状態で大丈夫です。

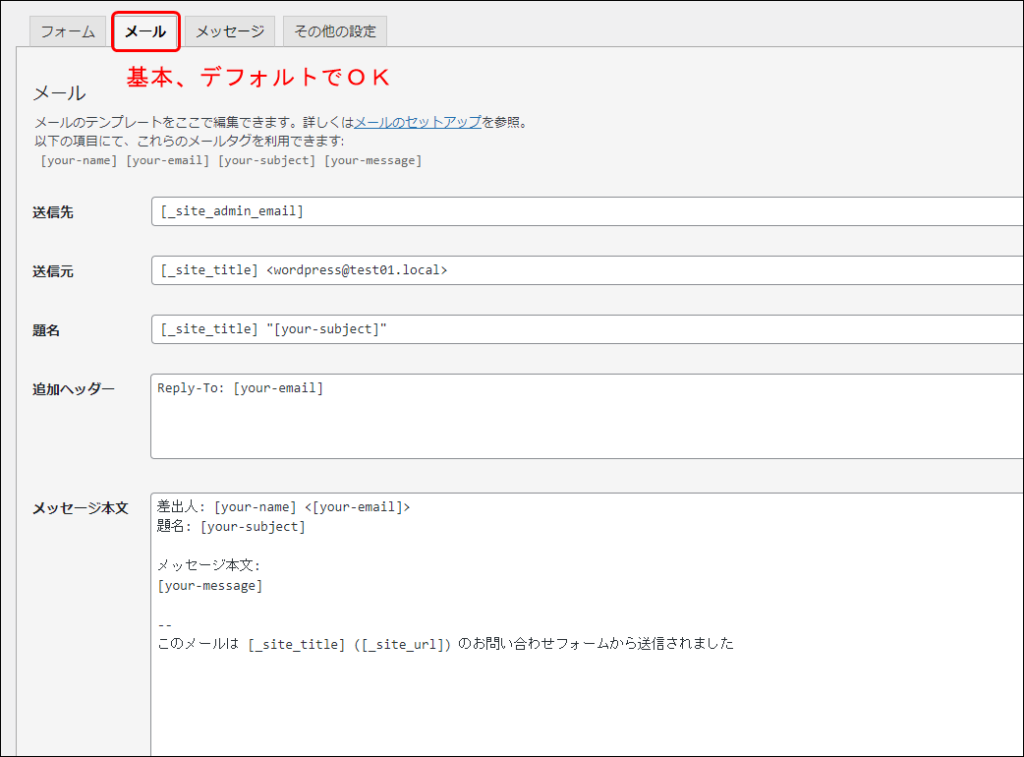
「メール」の設定
「メール」の設定は、基本デフォルトで問題ないのですが、問い合わせがあったときに、ここで指定したメールアドレスに問い合わせ内容が飛びます。デフォルトでは、送信先がWordPress管理者のメールアドレスになっています。
問い合わせしてきた方へメールを返信したい場合など、そのまま返信してしまいますと、WordPress管理者のメールアドレスが知られてしまいます。
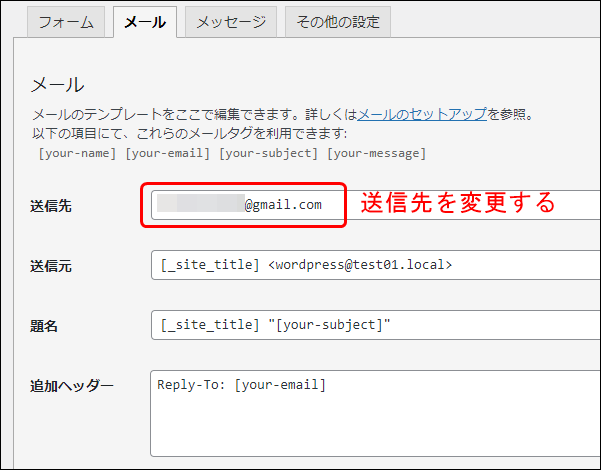
送信先を変更したい場合は、その次の画像をご覧ください。

送信先を変更する場合は、デフォルト表示されている、[_site_admin_email]はすべて消して、新しいメールアドレスを入力してください。

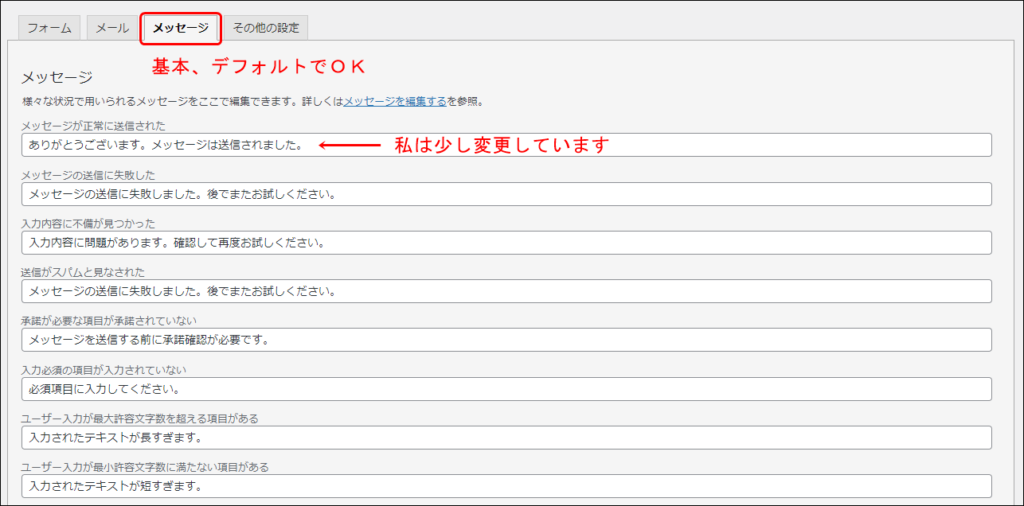
「メッセージ」の設定
次は「 メッセージ 」の設定はです。「メッセージ」とは、サイト訪問者が問い合わせを送信したときに、自動返信される文言が記載されております。
基本デフォルトで大丈夫ですが、当ブログでは、一番上の文言を『お問い合わせ、ありがとうございます。メッセージは送信されました。』と少しだけ変更しております。

その他の設定
「その他の設定」はデフォルトで大丈夫です。

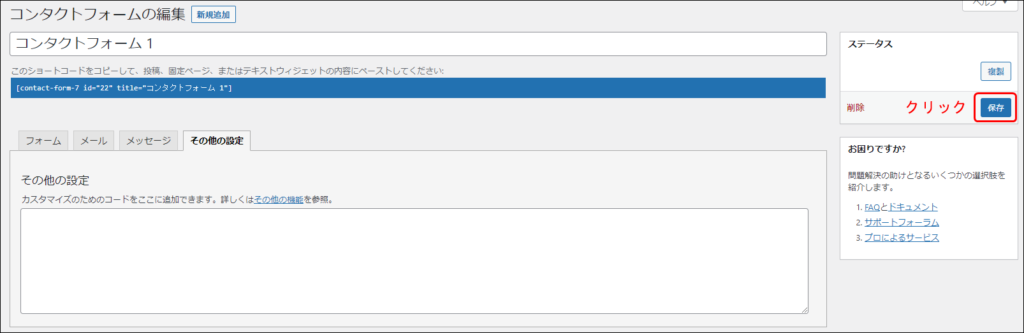
最後に、「保存」ボタンをクリックして、変更を保存しましょう。すべてデフォルトならば、クリック不要です。

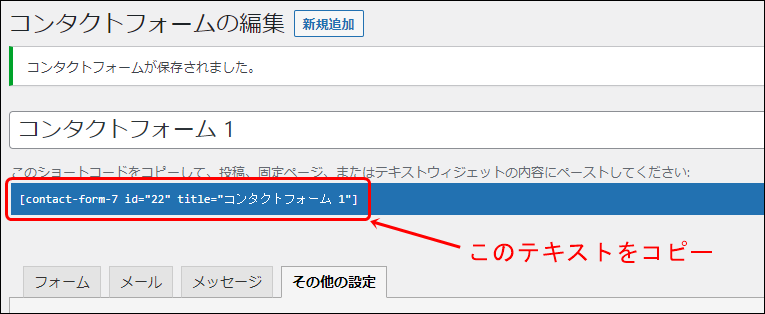
作成した問い合わせフォームのコードをコピーする
ここからは、自サイトに、お問い合わせフォームを表示させる準備をしていきます。
下記ショートコードをコピーしてください。

問い合わせ専用の固定ページを作る

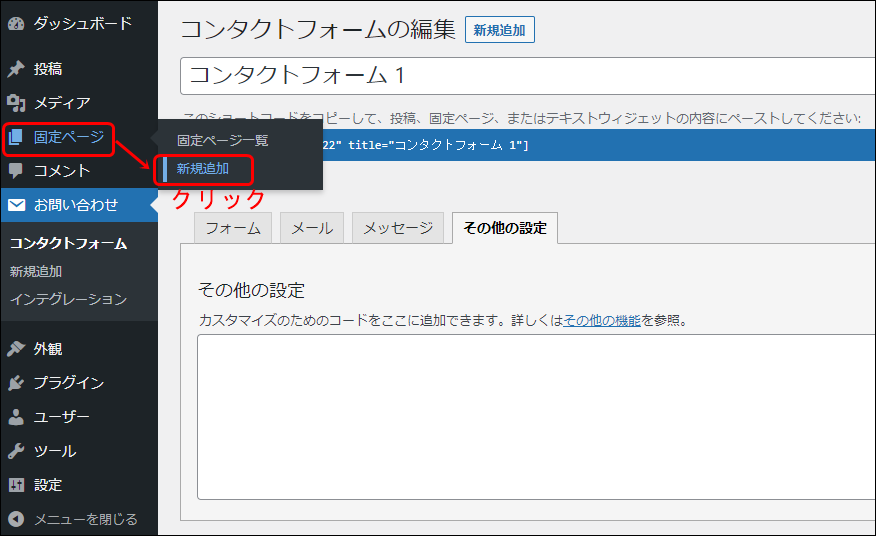
WordPress管理画面の「固定ページ」→「新規追加」をクリックします。

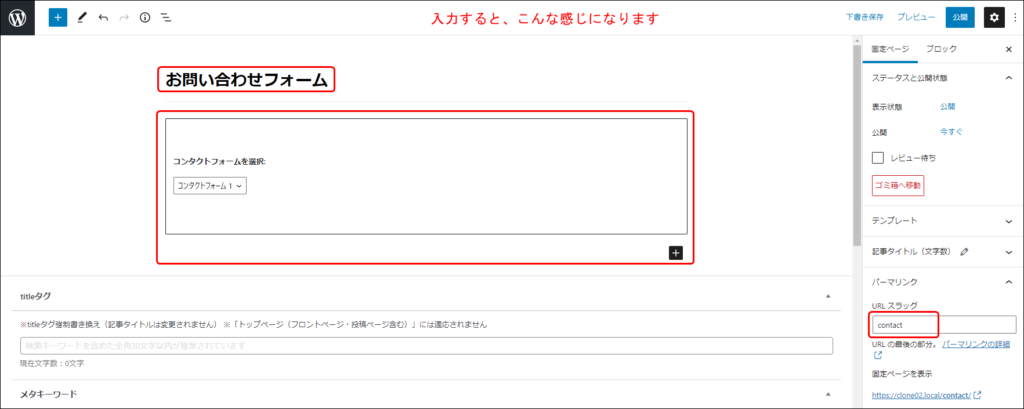
ブロックエディター(Gutenberg)での作成になりますが、①記事タイトルに「お問い合わせフォーム」と入力し、②先ほどコピーしたショートコードを張り付けて、③パーマリンクを「contact」と修正します。

すると、こんな画面表示になります。

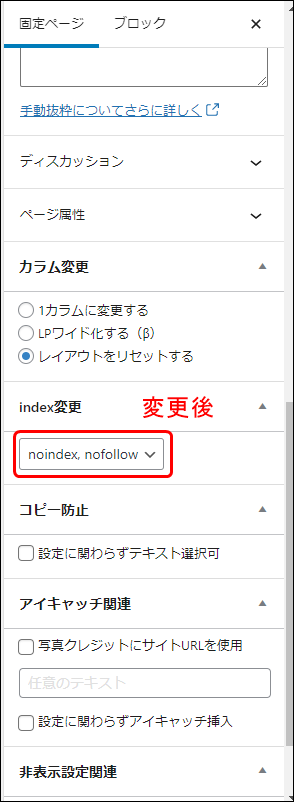
使用されているテーマによって設定方法が異なりますが、本記事では「AFFINGER6」と、 プラグイン「All in One SEO」 での2通りの設定方法を紹介します。
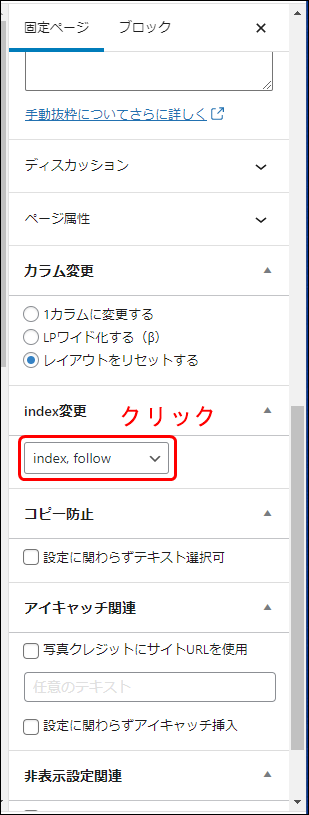
初めに「AFFINGER6」での設定で、固定ページ作成画面右側メニューの、パーマリンク設定の少し下にある、「index変更」のプルダウンメニューをクリックし、「noindex, nofollow」を選択します。必ずこの設定でよいとは言い切れない部分もありますが、こうすることで他サイトとの重複記事内容による検索エンジンからの評価を下げないという効果が期待できると思われます。


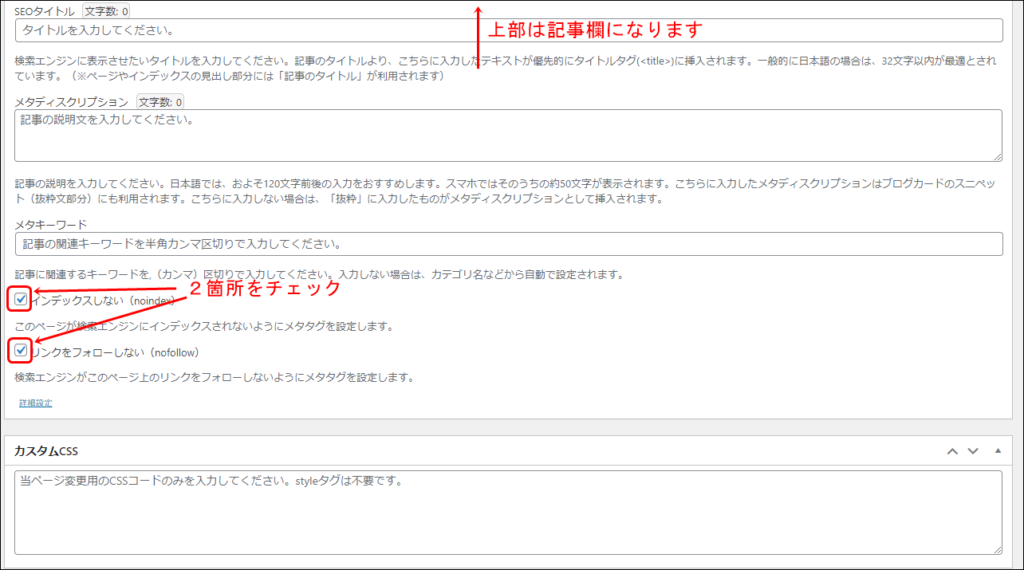
同じ設定を、プラグイン「All in One SEO」を利用していることを前提に説明します。記事欄の下の下記2箇所のチェックを入れてください。これで、 この記事は「noindex, nofollow」 に設定されました。

最後に「公開」をクリックしてください。これで、固定ページに、「お問い合わせフォーム」が登録されました。
サイトに問合せフォームを表示させる
固定ページは公開設定しただけでは、ブログサイトに表示されません。フッターに設定した例を別記事にて紹介しておりますので、こちらからご覧ください。
実際に問い合わせが来たときの例
ここでは、実際に問い合わせがどのような形でメールされてくるのかを、私の例をとって紹介します。
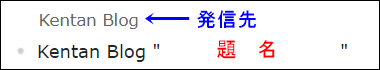
これは、私のブログサイトの「お問い合わせフォーム」からメールされた例なのでちょっとわかりづらいかもしれませんが、発信先が自サイトになっております。

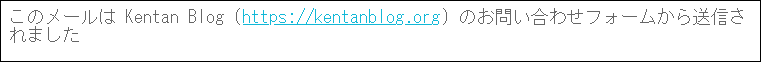
また、下記は、実際に問合せページから送信されてきたメール本文の最後に表示された部分を切り取ったものです。このように、問い合わせフォームから送信されてきた内容だと把握できます。

設定が完了したら、自分で問い合わせを入力して、送信してみることをおすすめします。そうすることで、上記設定したことの理解が深まります。
最後に
「ContactForm7」のインストール
「ContactForm7」の設定
・「フォーム」の設定
・「メール」の設定
・「メッセージ」の設定
・その他の設定
・作成した問い合わせフォームのコードをコピーする
問い合わせ専用の固定ページを作る
・サイトに問合せフォームを表示させる
・実際に問い合わせが来たときの例
について紹介しました。なお、当ブログでは、有料テーマAFFINGER6の設定に関する記事を初心者向けに発信しております。
よろしければ、ご覧になってください。