一時的に画像を大きく表示させたい。
こんな悩みに答えます。
『ふわっと大きく表示』とは、百聞は一見にしかずで、下記画像をクリックしてみてください。
この記事では、画像をクリックするとふわっと大きく表示する「Easy FancyBox」の使い方と設定方法を紹介しております。
「Easy FancyBox」 とは、WordPressのプラグインで、記事掲載の画像内容が細かくて見づらいときに、一時的に画像を大きく表示できます。画像の小さな文字も、くっきり大きく表示してくれます。
「Easy FancyBox」のインストール
初めに、プラグインをインストールしていきます。
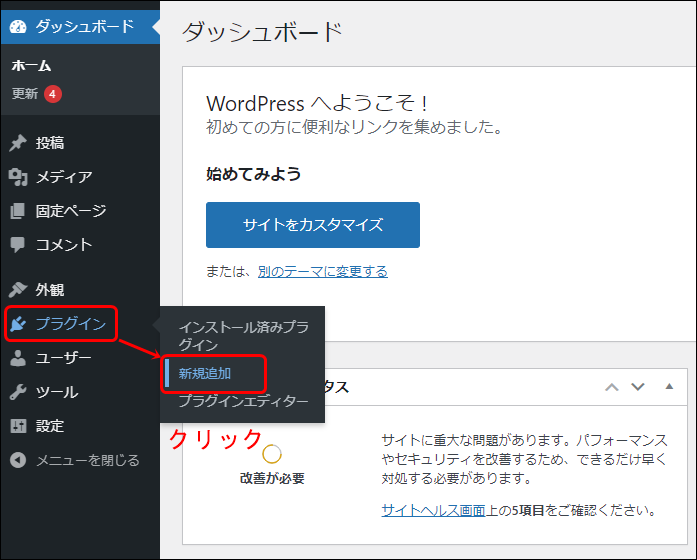
WordPressの管理画面から、「プラグイン」→「新規追加」をクリックします。

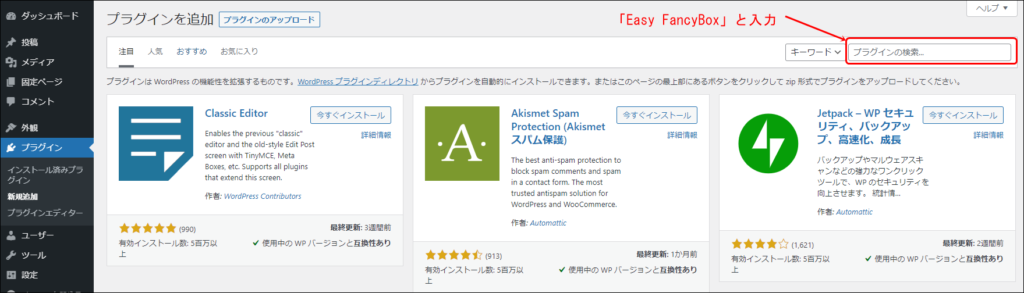
キーワードに「Easy FancyBox」と入力します。

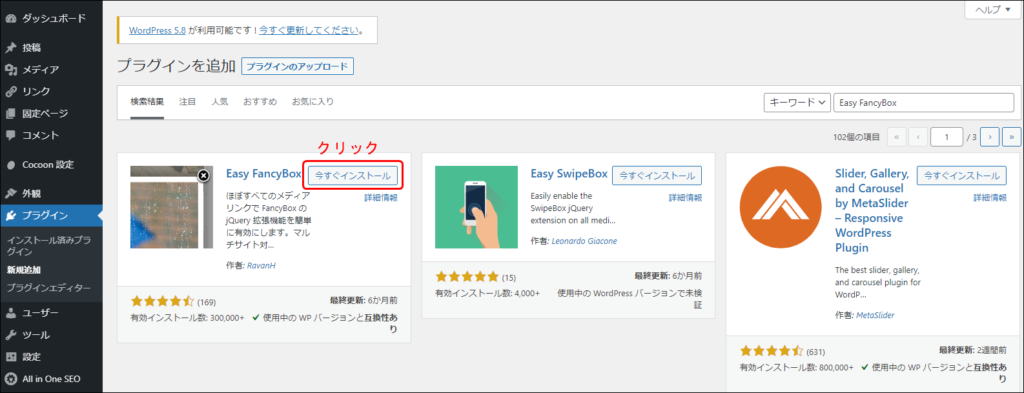
「Easy FancyBox」 が表示されましたら、「今すぐインストール」をクリックします。

プラグインのインストールが完了したら、「プラグイン」をクリックします。

プラグインの一覧画面で、「有効化」をクリックし、「設定」をクリックしていきます。


設定方法は、次の項目で紹介します。
「Easy FancyBox」の設定
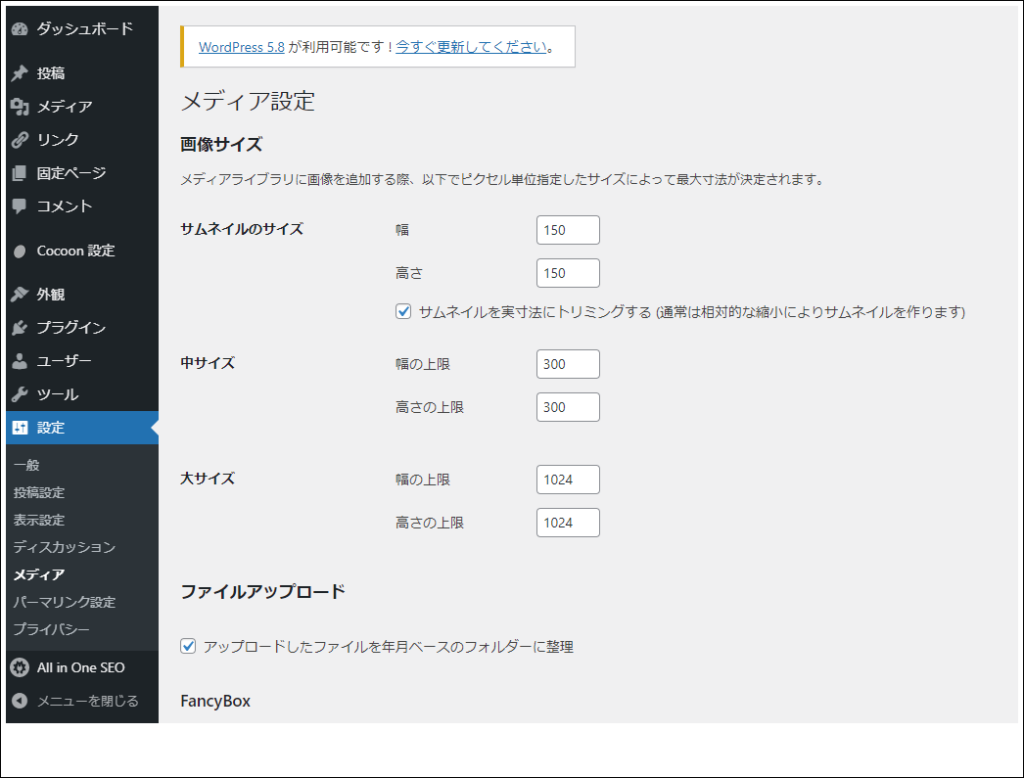
「Easy FancyBox」 の設定画面が表示されます。少し下へスクロールします。

You Tubeを使われる方は、メディア項目にチェックを入れてもいいかもしれません。

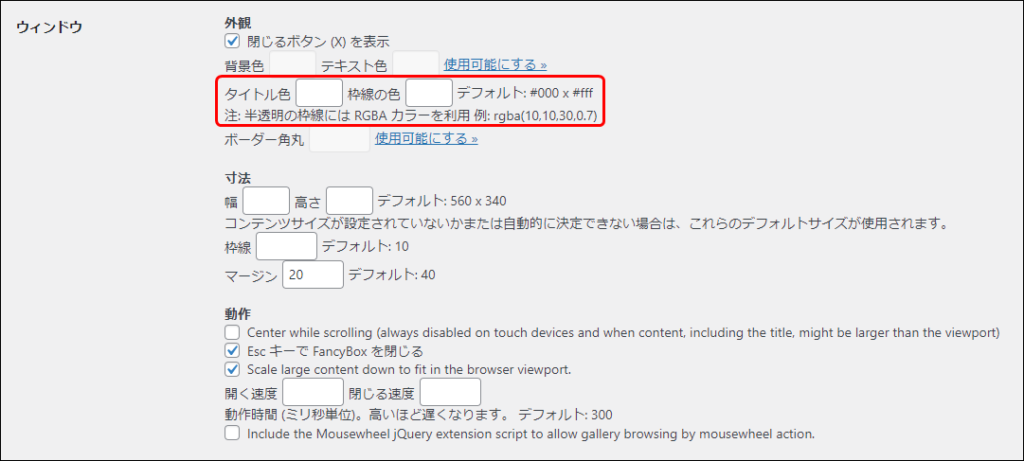
ウィンドウの設定項目では、ふわっと表示された画像の「タイトルの色」と「外枠線の色」を指定できます。
ここでいう『タイトル』は、画像のalt属性名が表示されます。デフォルトでは、タイトルの色が#000(黒)、外枠線の色が#fff(白)に設定されております。
シンプルな方がいいという人は、特に変更しない方がいいと思います。

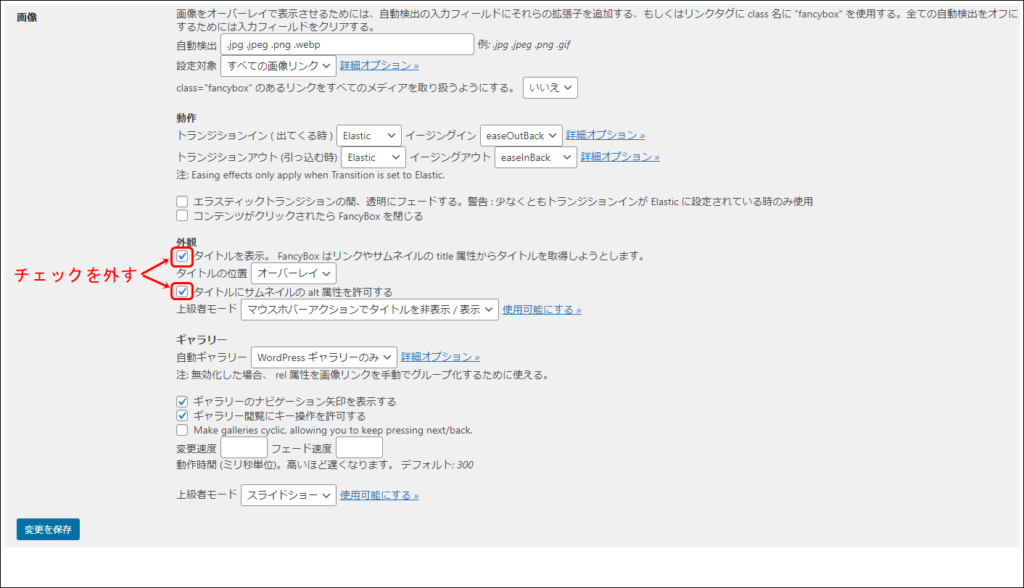
画像の設定項目の下記2箇所はチェックを外した方がいいです。
デフォルトのままだと、タイトル(画像のalt属性名)が画像下部に表示されます。

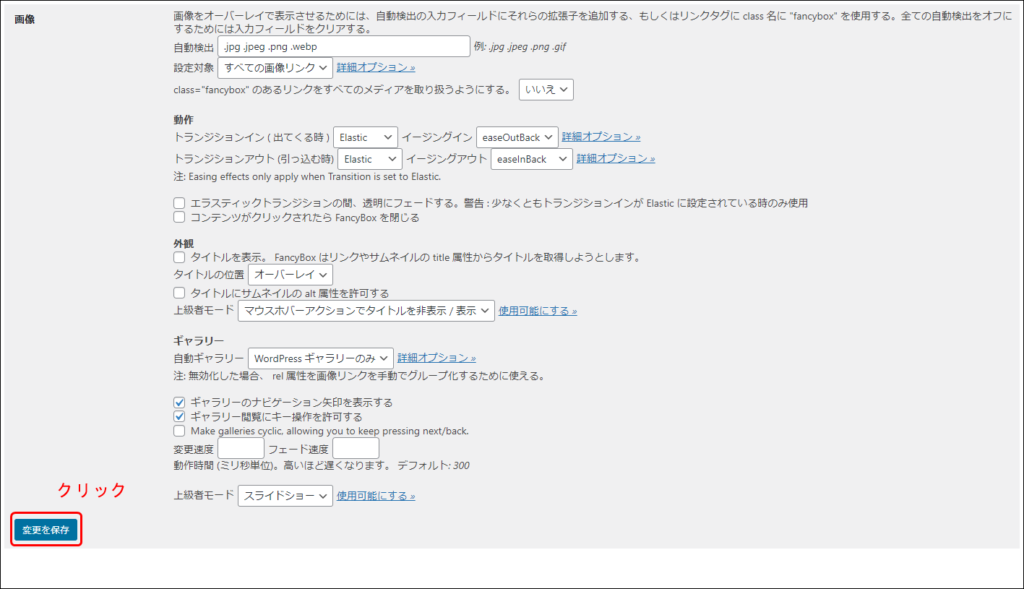
最後に、「変更を保存」ボタンをクリックします。

「Easy FancyBox」の使い方
続きまして、具体的な使い方を紹介していきます。
設定する方法
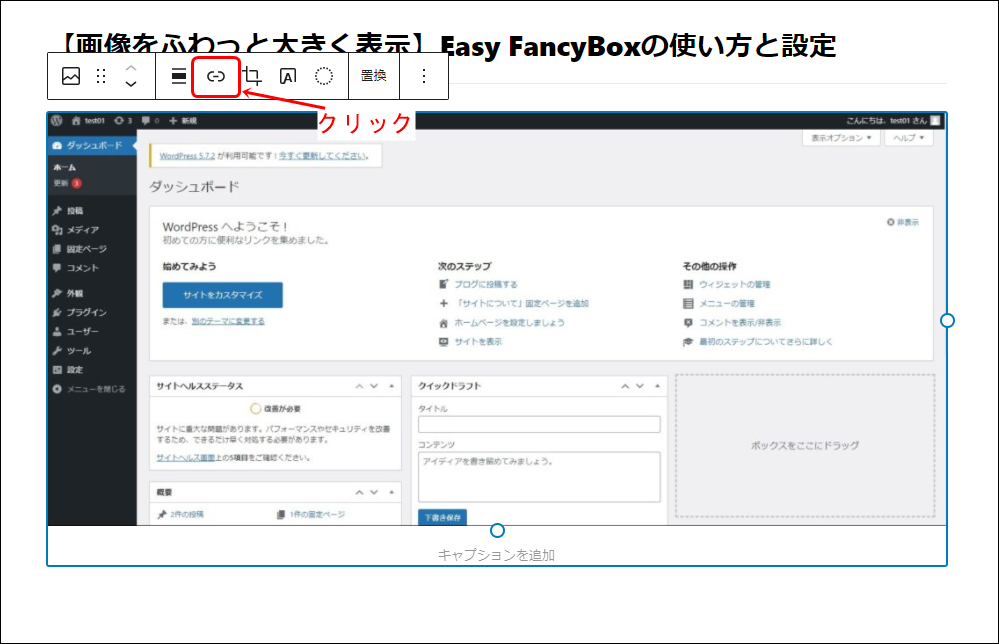
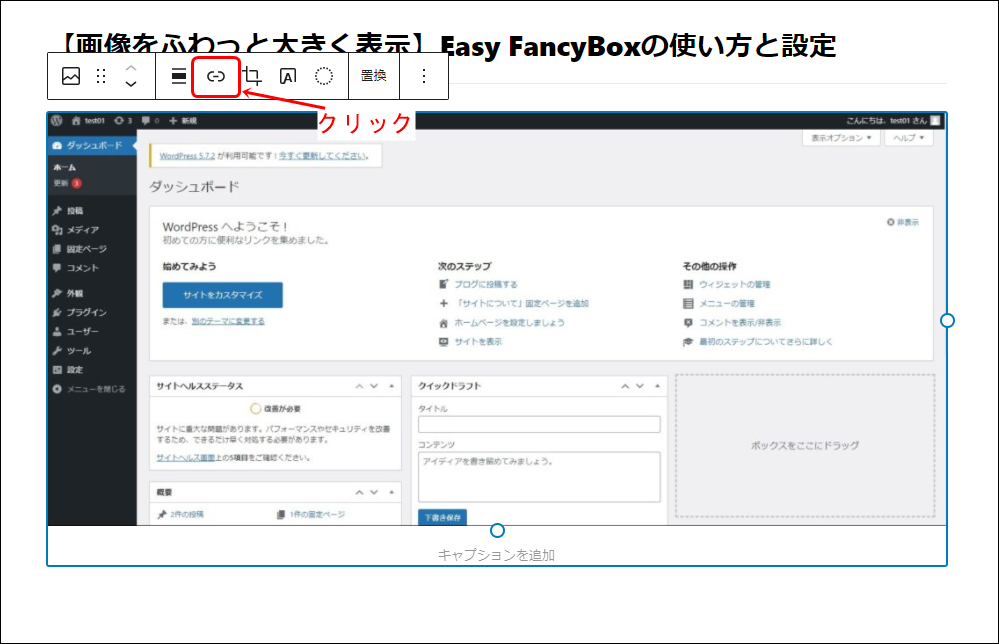
投稿記事のふわっと大きく表示したい画像ブロックをクリック(選択)し、「リンクを挿入」をクリックします。

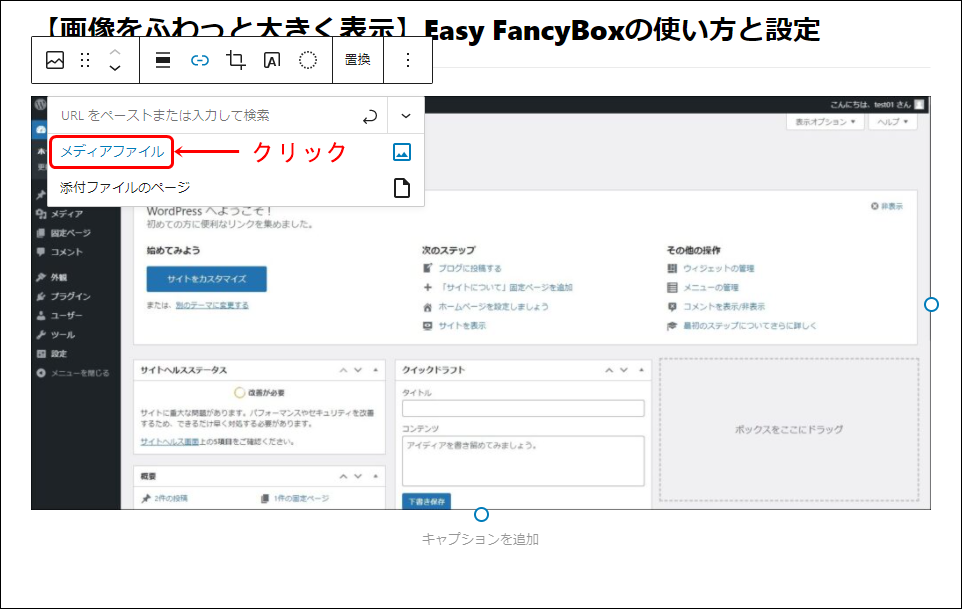
続けて、「メディアファイル」をクリックします。これで設定が完了しました。簡単ですね。

設定を解除する方法
ここでは、ふわっと大きく表示する設定をした画像の設定を解除する方法を紹介します。
対象画像をクリックし、「リンクを挿入」をクリックします。

続けて、下図の「✖」をクリックします。これで設定が解除されました。

最後に
WordPressのプラグイン「Easy FancyBox」の設定方法、使い方について紹介しました。
私は、タイトル表示だけはチェックを外して、その他はデフォルトのまま使っています。