

「Local by Flywheel」をインストールしたが、使い方がよくわからない。
どんな機能があるか知りたい。
この記事を見れば、「Local by Flywheel(以下、Local)」の主な使い方がわかります。
Localの起動方法やサイトの作成・削除・クローンコピー等の使い方や、WordPresの日本語化やテーマ・プラグインのインストールなど、簡単なWordPresのこともご紹介します。
せっかく無料でWordPressのローカル環境を構築するLocalを導入したのであれば、簡単な使い方を知っておいた方がいいです。レンタルサーバーやドメイン契約等でお金かける前に、「Luxeritas」とか「Cocoon」などの無料テーマを使ってみることもできます。
Localの使い方
それでは、Localの主な使い方を紹介していきます。
Localの起動と停止方法
まずは、LocalからWordPressの起動の流れを説明し、WordPress・Localを停止するまでを説明します。
デスクトップ上のアイコンから「Local」をダブルクリックで起動します。

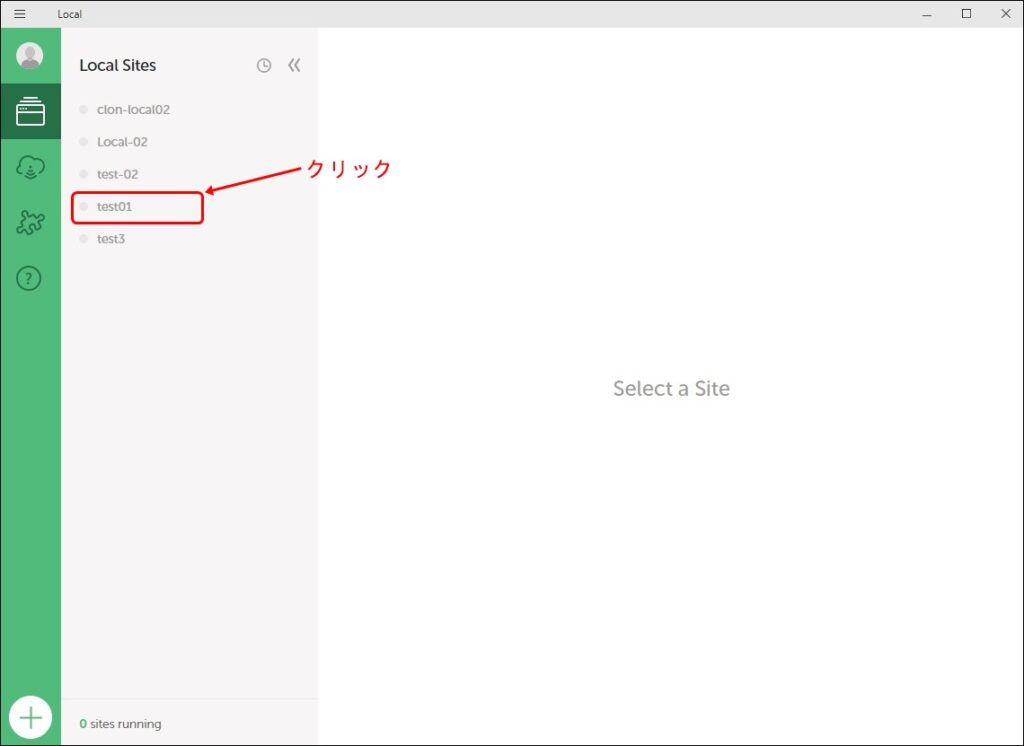
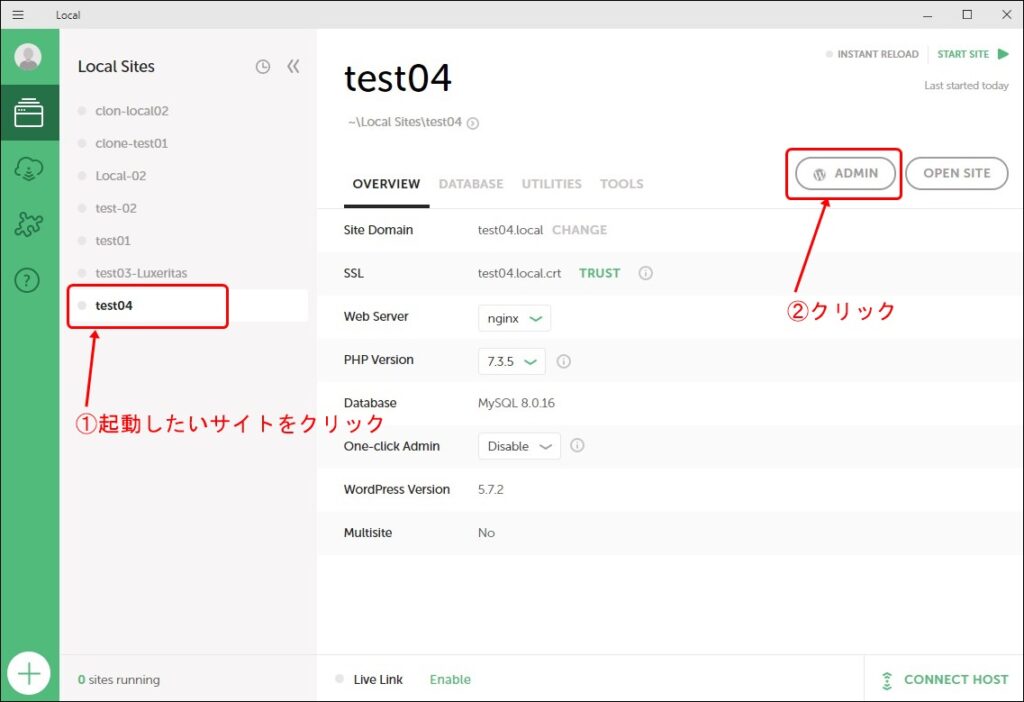
起動したいサイト名をクリックします。

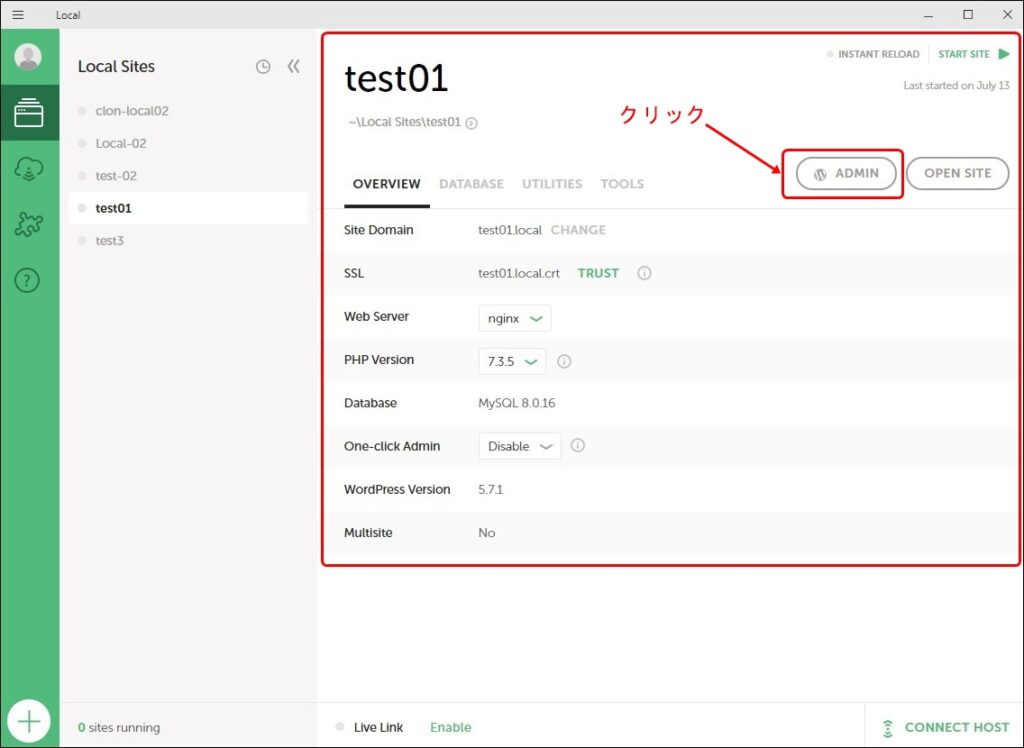
「ADMIN」をクリックしてWordPressを起動する準備をします。

ブラウザ(Google ChromeやFire Foxなど)が起動し、
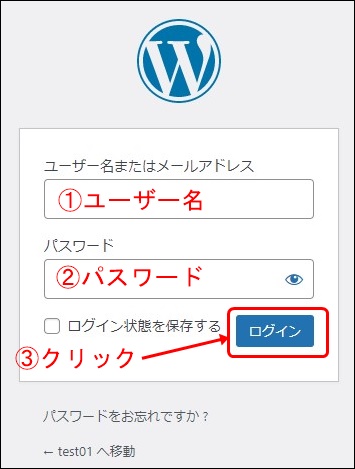
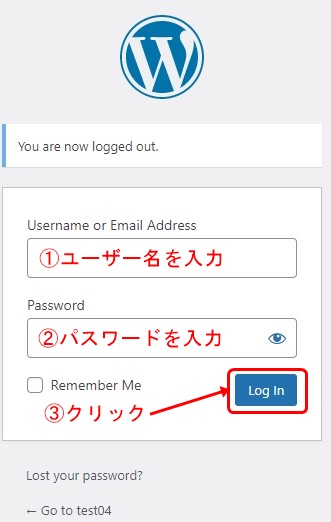
①ユーザー名と
②パスワードを入力し、
③「ログイン」ボタンをクリックします。

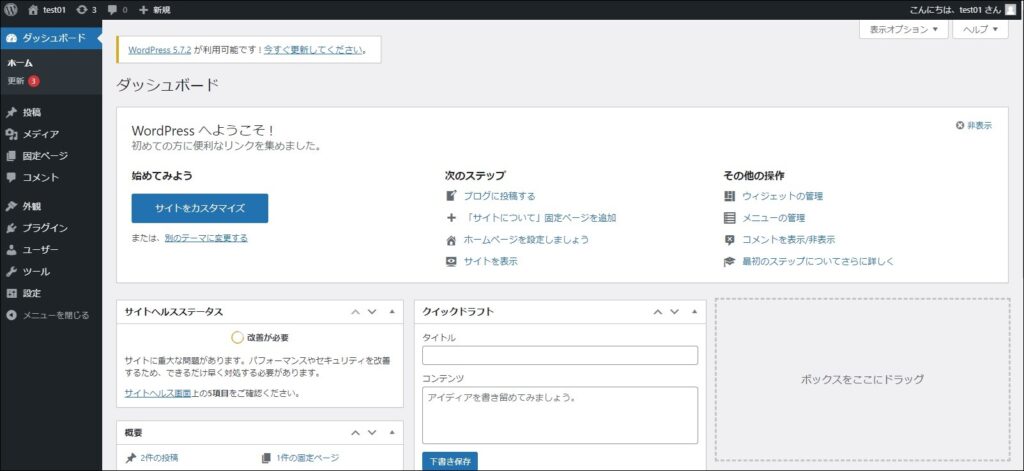
WordPressの初期画面である、ダッシュボードが表示されます。WordPressが正常に起動しました。

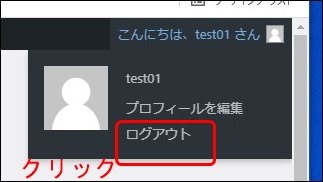
WordPressのログアウトの仕方ですが、画面右上の「こんにちは、○○さん」の表示文字の上にマウスポインタをのせる(マウスホバーする)と下記画面のようになり、「ログアウト」をクリックしてWordPressを終了できます。

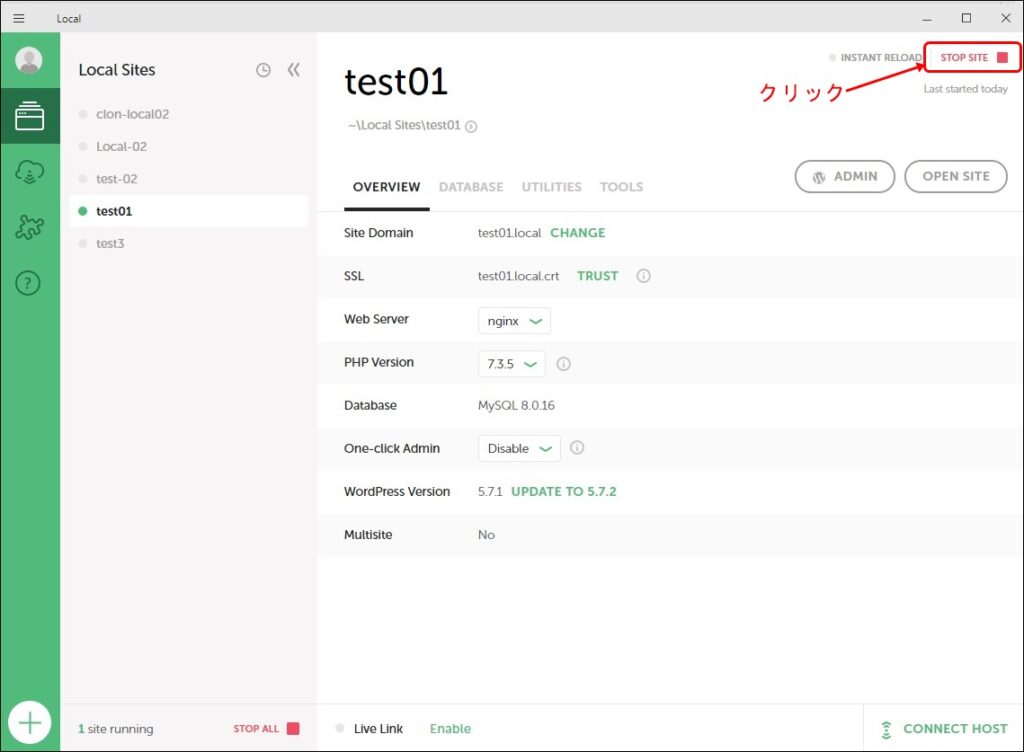
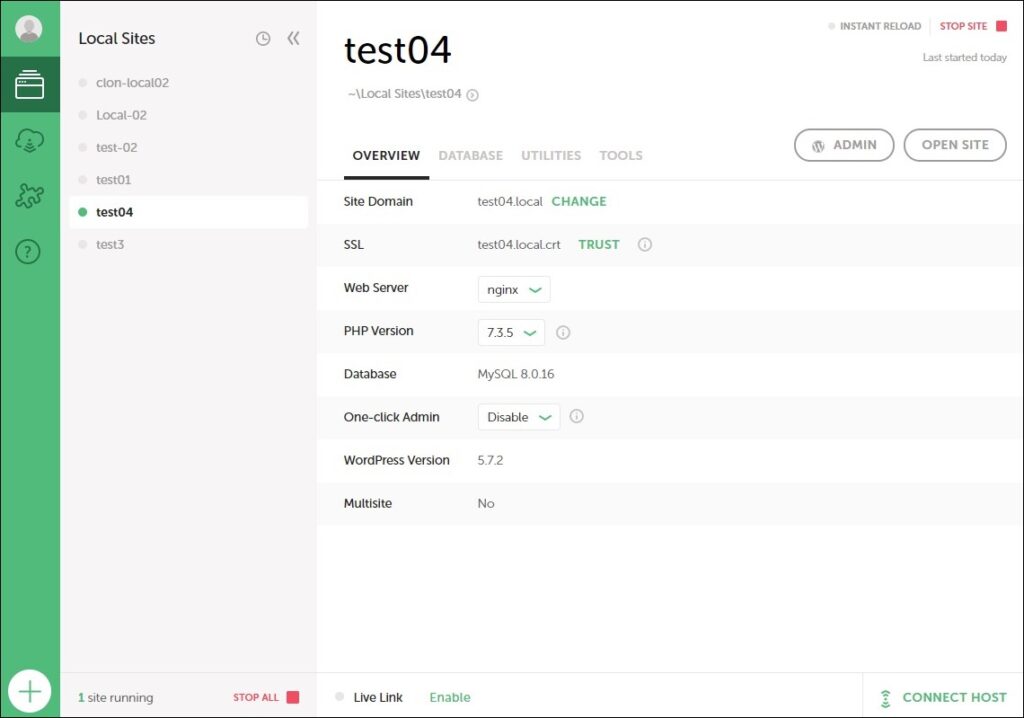
最後に、Localの終了方法ですが、画面右上の赤字で「STOP SITE ■」をクリックします。

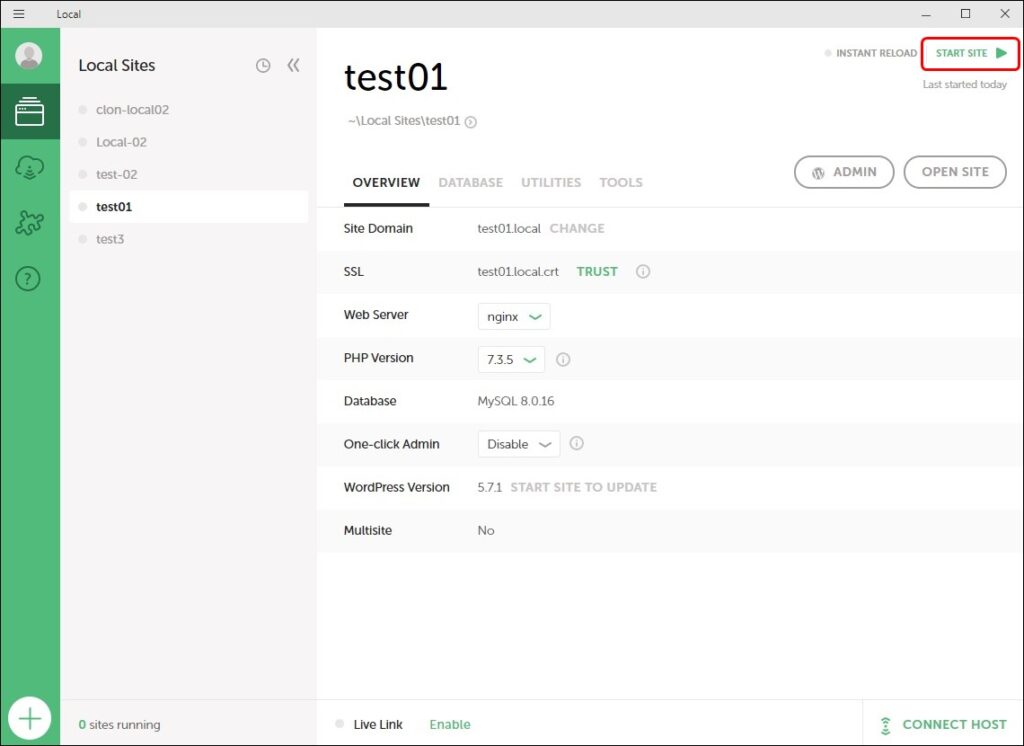
下図のように、緑字の「START SITE ▶」となっていれば、test01サイトは停止しました。これで、画面右上✖印で閉じて、Localを完全に終了できます。

サイトの追加新設方法
ここでは、Localでサイトを新たに追加する方法を紹介します。テーマごとにサイトを変えて使うなどの利便性があります。
私はテーマにAFFINGER6を使っておりますが、大きなカスタマイズをするときには、ローカル環境で試してから、本番環境でカスタマイズするように利用しております。
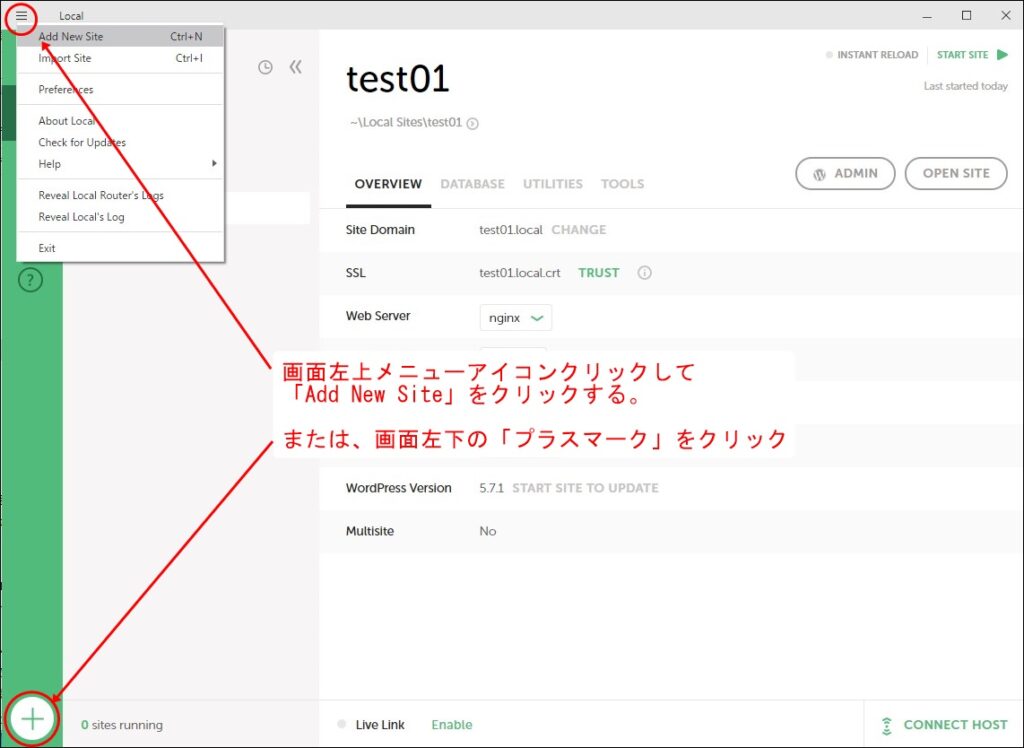
画面左上のメニューアイコン(ハンバーガーメニュー)をクリックして「Add New Site」をクリックするか、または画面左下の大きな「プラスマーク」をクリックします。

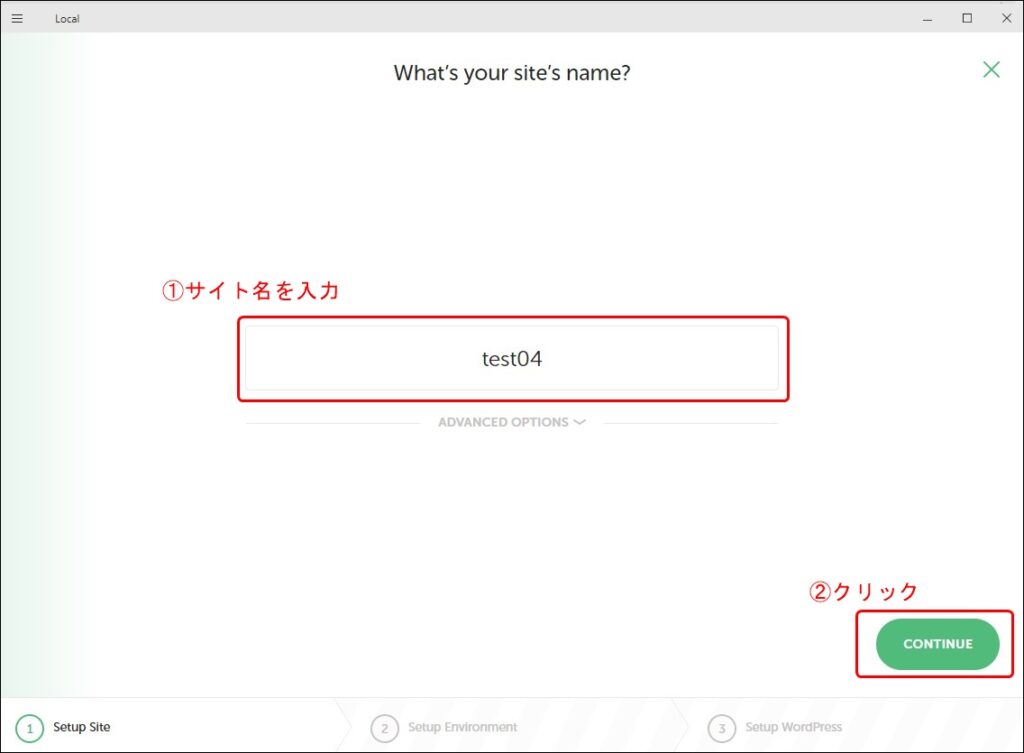
次に、
①サイト名を入力し、
②「CONTINUE」をクリックします。

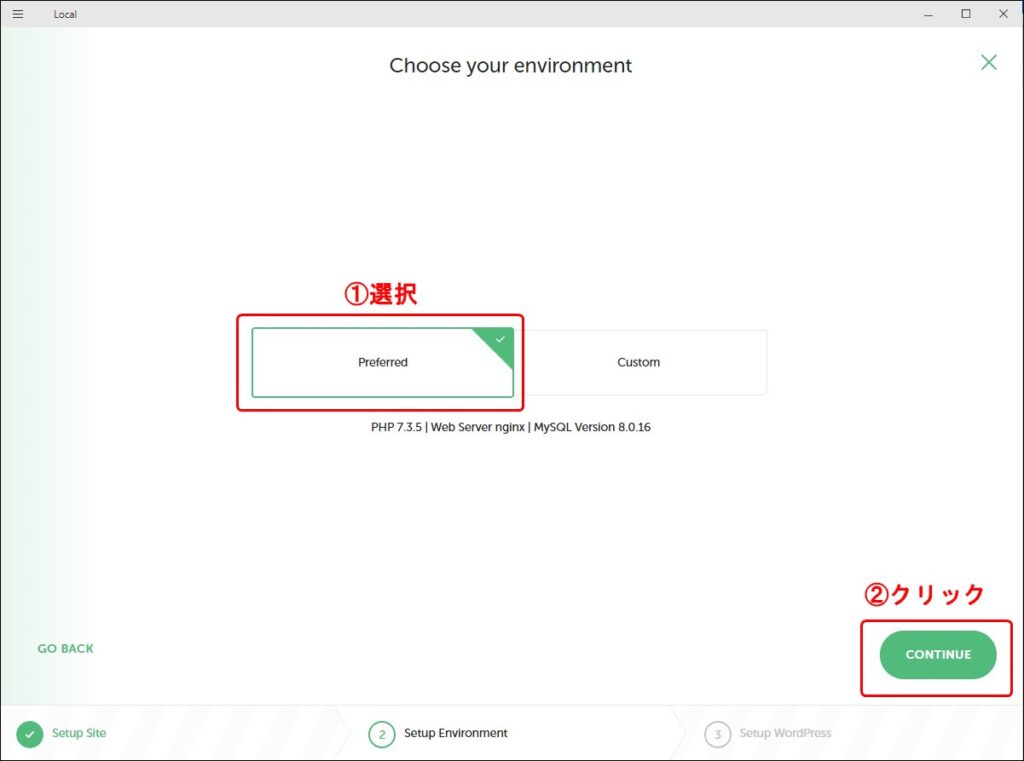
ここからは、Localを初めてインストールした流れと同じ感じで進めてください。
①「Preferred」か「Custom」クリックして選択し、
②「CONTINUE」をクリックします。PHPやWeb ServerやMySQLのバージョンにこだわりがなければ、「Preferred」を選択しましょう。

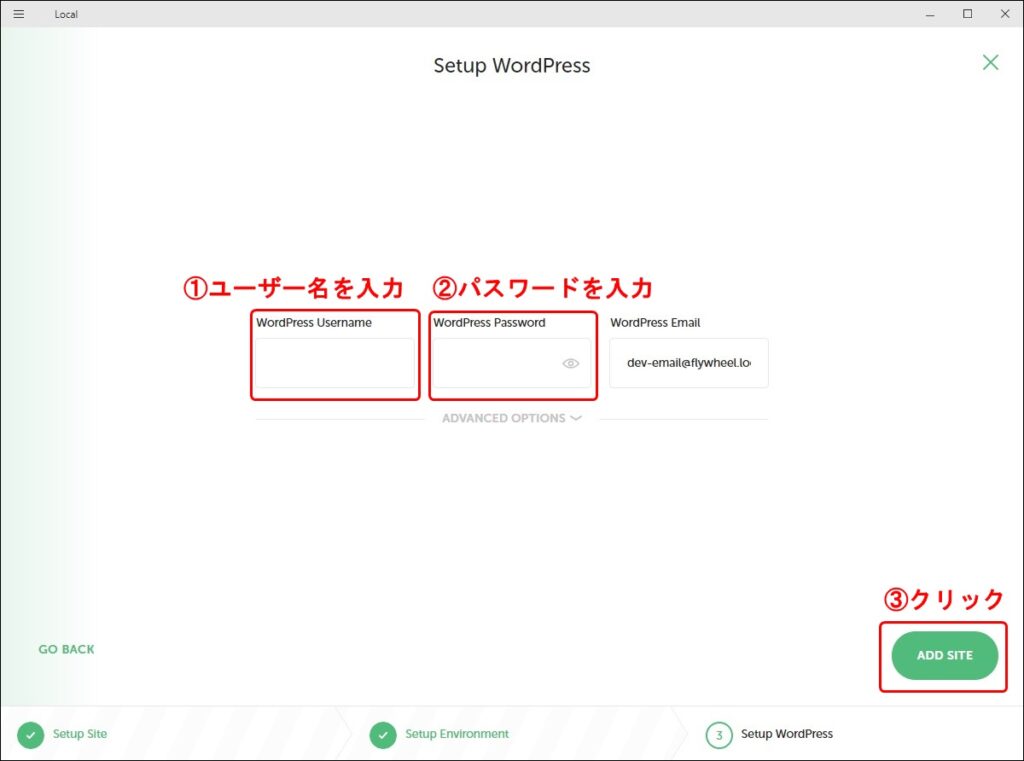
①ユーザー名、
②パスワードを入力し、
③「ADD SITE」クリックします。
ちなみに私の場合は、ローカル環境での利用に限られるので、パスワードはどのサイトもすべて同じにしています。サイトを追加すると、どのサイトでどのパスワードだったのか忘れてしまうのでそうしています。

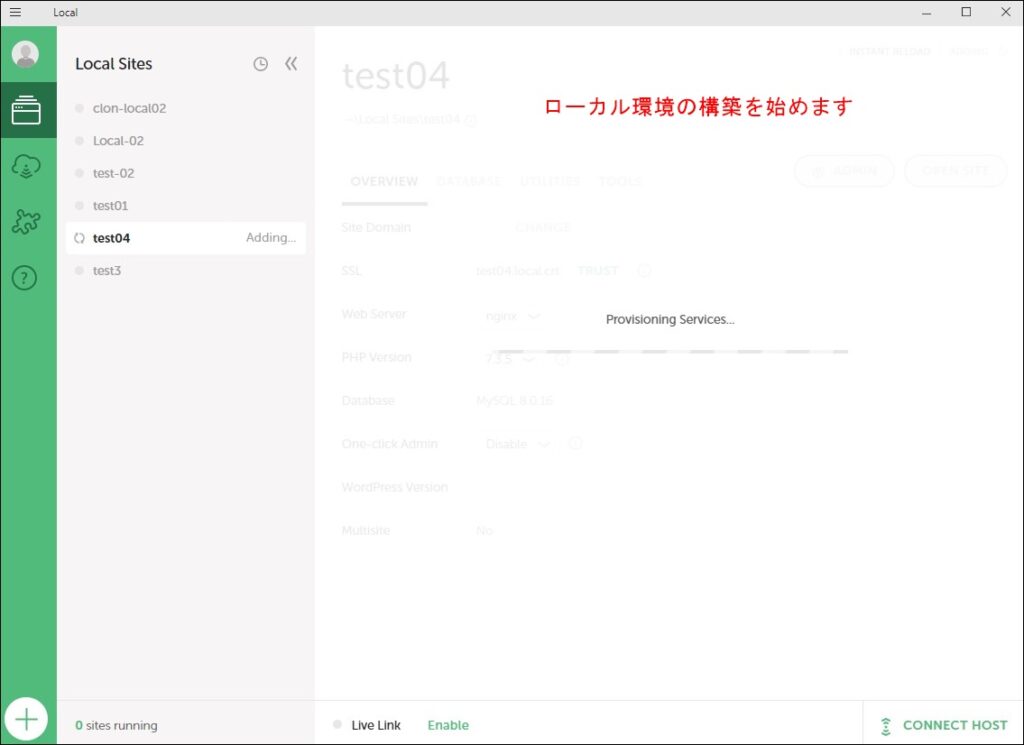
すると、下図のようなインストール中の画面が流れます。

途中で、下記のようなメッセージが表示されますので、「はい」をクリックしてください。(私はWindows10を使っています)

これで、「test04」というサイトが新しく追加できました。新規サイト追加方法の説明はここで終わります。

サイトの削除方法
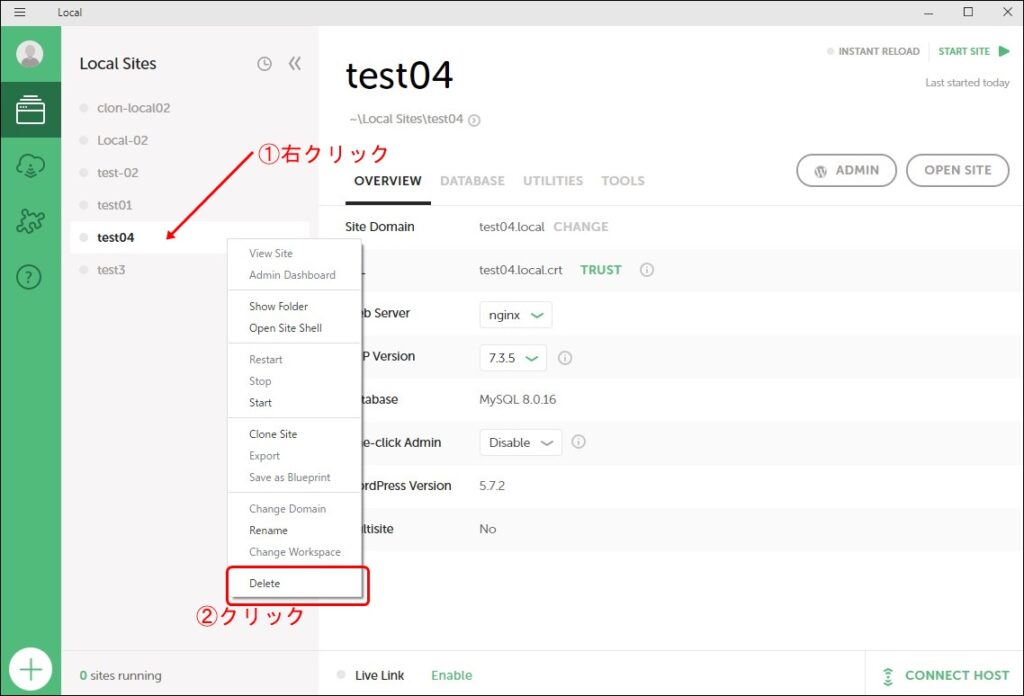
ここでは、既存するサイトを消去する方法を紹介します。まず、消去したいサイトで
①右クリックし、
②Deleteをクリックします。

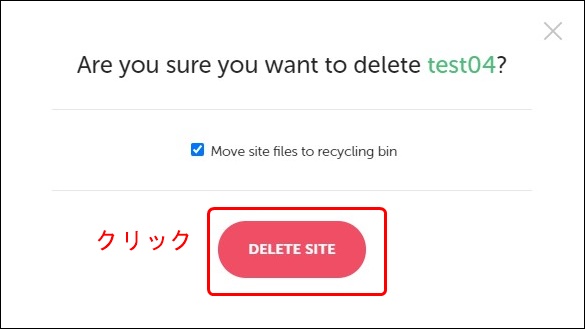
『test04を削除してよいですか?』と確認のメッセージが表示されますので、「DELETE SITE」をクリックします。

下記のようなメッセージが表示されますので、「はい」をクリックしてください。

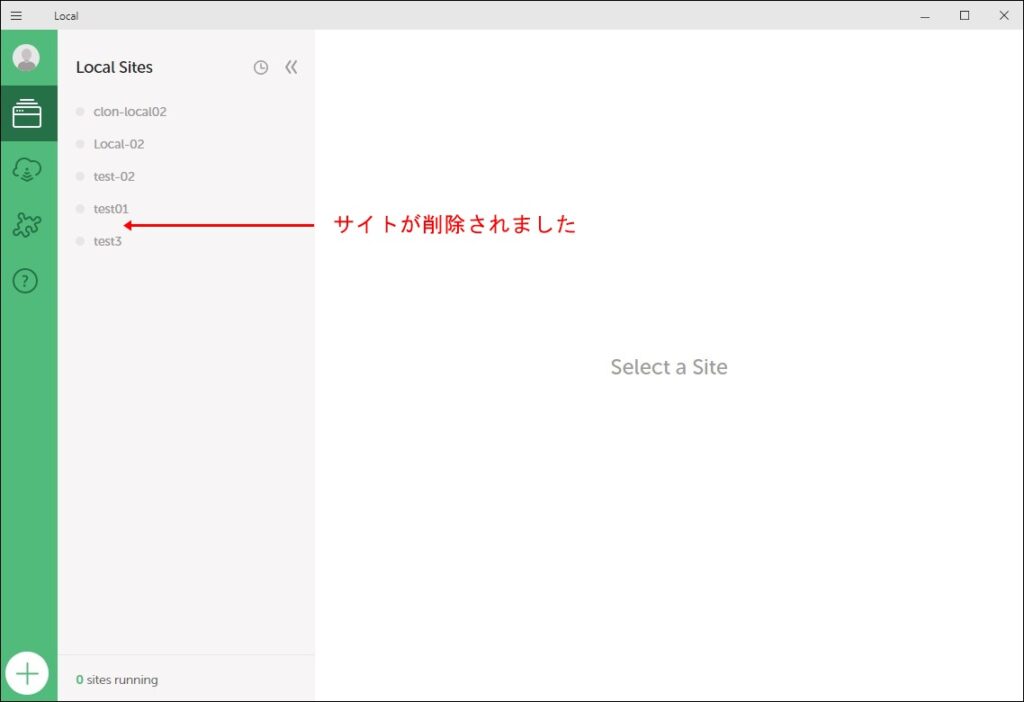
「test04」サイトが削除されました。サイトを削除する方法はこれで終わりです。

コピーサイトの作り方
ここでは、すでにあるサイトのコピーサイトを作る方法をご紹介します。
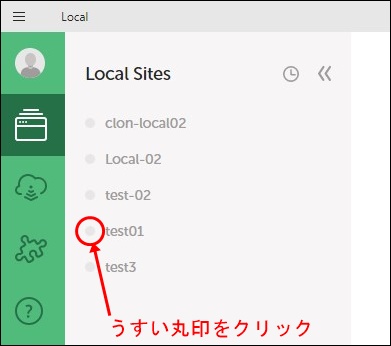
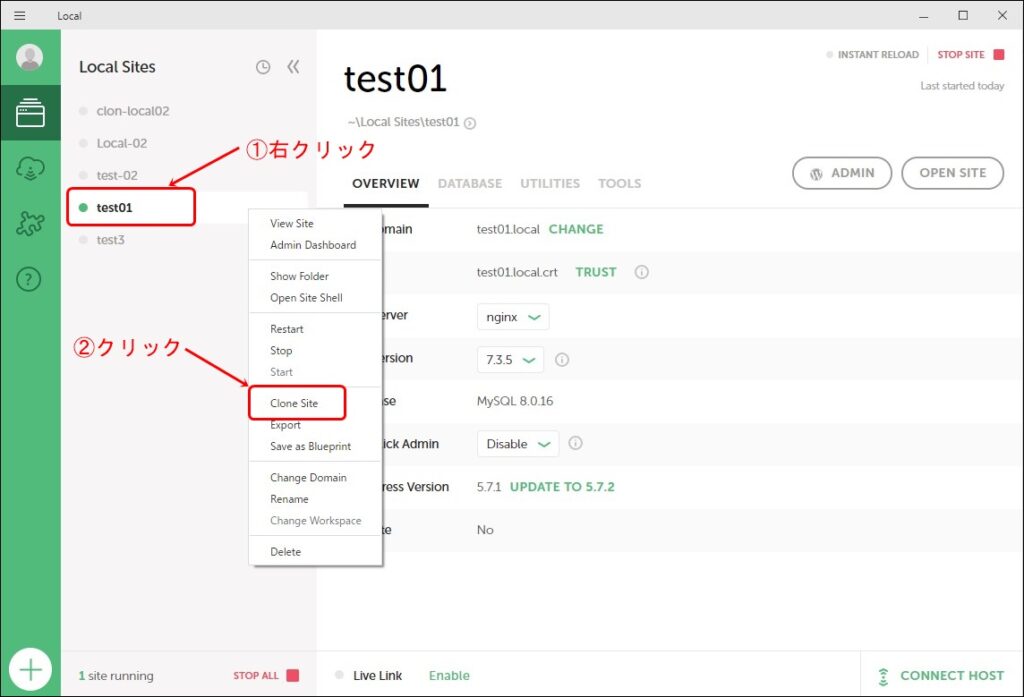
まずコピーを作りたいサイト名の左脇の薄い丸印をクリックしてください。サイトを起動させた状態にします。

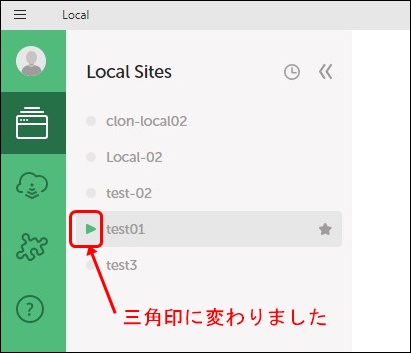
すると、薄い丸から ▶ に変わりました。

次に、コピーしたいサイト名上で、①右クリックし、②Clone Siteをクリックします。

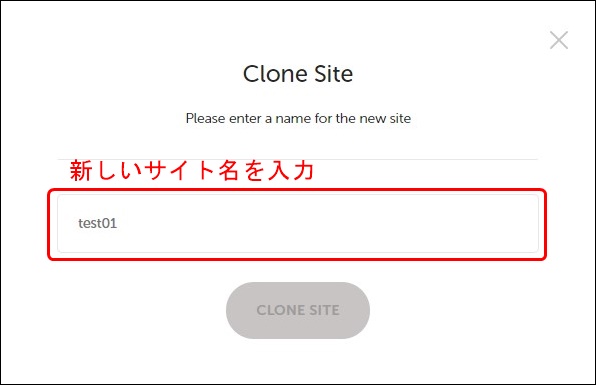
新しいサイト名を入力します。

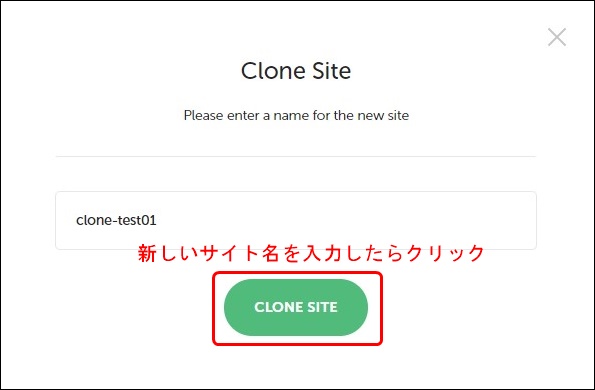
新しいサイト名を入力したら、「CLONE SITE」をクリックします。

下記のようなメッセージが表示されますので、「はい」をクリックしてください。

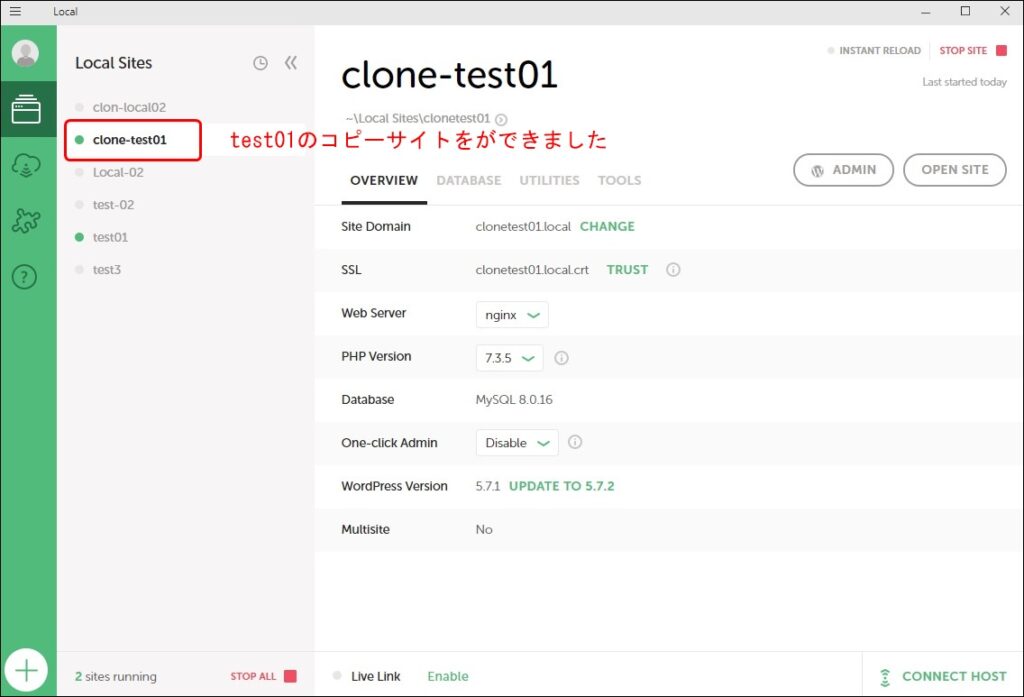
サイト名が異なるだけの、内容が完全にコピーされたサイトができました。
WordPressを起動する場合の、ユーザー名やパスワードも同じものになります。これで、コピーサイト作りの紹介を終わります。

サイト名の変更方法
説明しなくてもお分かりになった方もいらっしゃると思いますが、ここでは、サイト名の変更方法を紹介します。
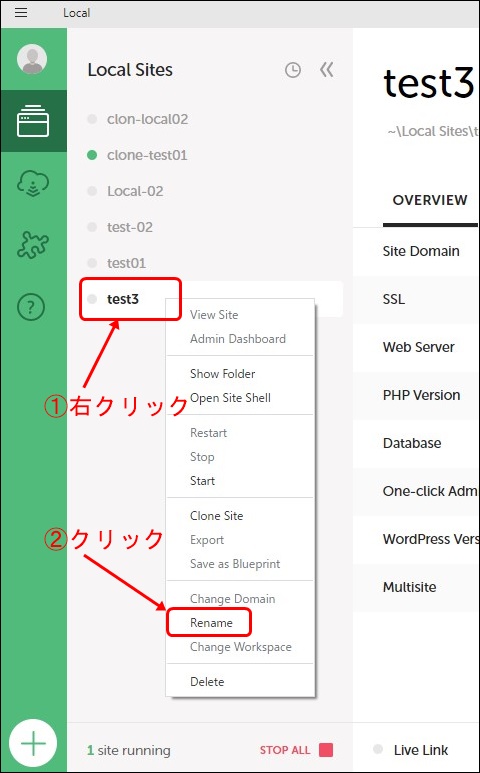
変更したいサイト名上で
①右クリックし、
②Renameをクリックします。

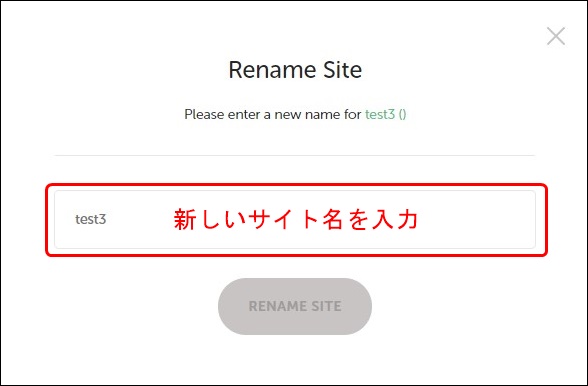
変更後のサイト名を入力します。

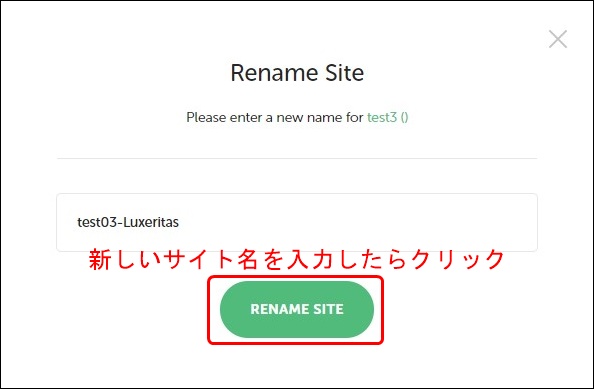
サイト名を入力したら、「RENAME SITE」をクリックします。

サイト名が変更されました。

WordPressで作ったWebサイトを外部から確認する方法
ここでは、WordPressで作った記事を外部から閲覧する説明をします。外部とは、別のPCやスマホなどのことです。

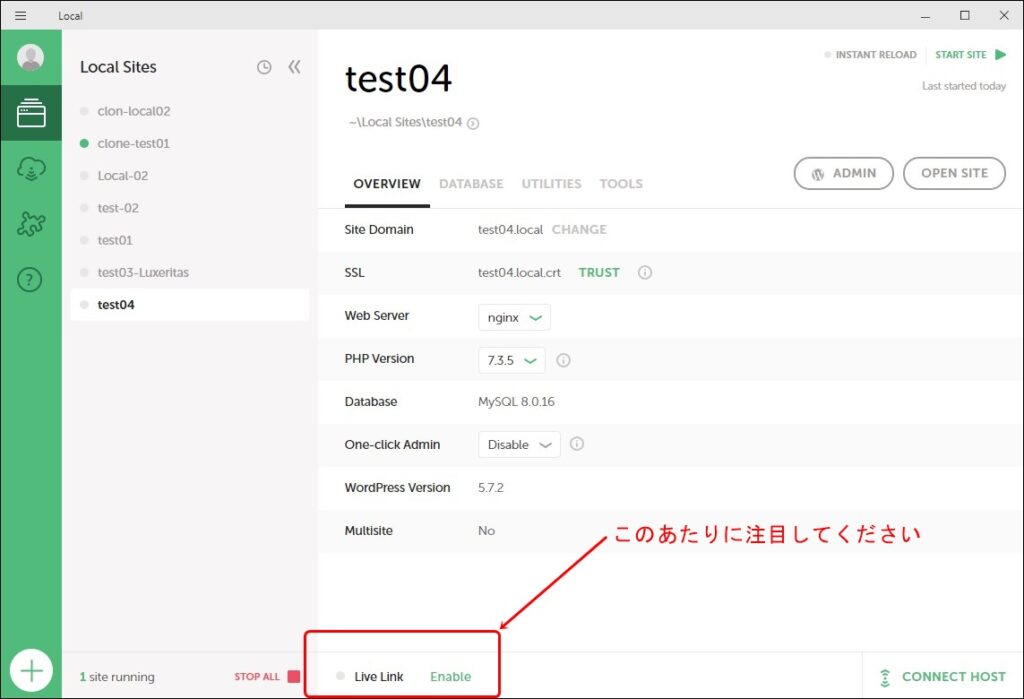
画面下の「Enable」をクリックします。

続いて「COPY」をクリックすると、URLがコピーされ、メモ帳などに貼り付けることで、URLを表示できます。
このURLをネットにつながった別のPCに打ち込むと、トップページにアクセスして内容を確認できます、スマホでも確認できます。
もちろん、固定ページや投稿記事などをWordPressで作成していないと確認できません。

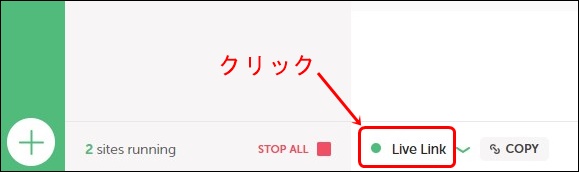
終了する場合には、「Live Link」をクリックします。

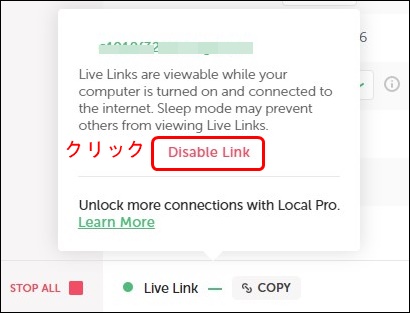
すると下記画面が表示されるので、「Disable Link」をクリックします。これで再び「Enable」ボタンが表示されるようになります。

いま紹介しました外部からWordPressのブログサイトを実際に閲覧してみると、アクセスできる時間は5~10分間程度と一時的なURLのようです。また、容量制限もあるようで、特にスマホからアクセスした場合は、画像は全く表示されません。スマホは4G回線を利用しているので、5Gならばサクサクつながるかもしれませんけど・・・。
WordPressの使い方

ここからは、WordPressの主な使い方を紹介していきます。
WordPresの日本語化をする
ここでは、WordPressの日本語化と時間を日本時間に設定する説明をします。
初めにLocalのを起動します。
①起動したいサイトをクリックし、
②「ADMIN」をクリックします。

次にWordPressを起動するので、
①ユーザー名
と②パスワードを入力し、
③「Log In」をクリックします。

するとWordPressの起動画面が表示されますが、英語なので日本語化したいと思います。
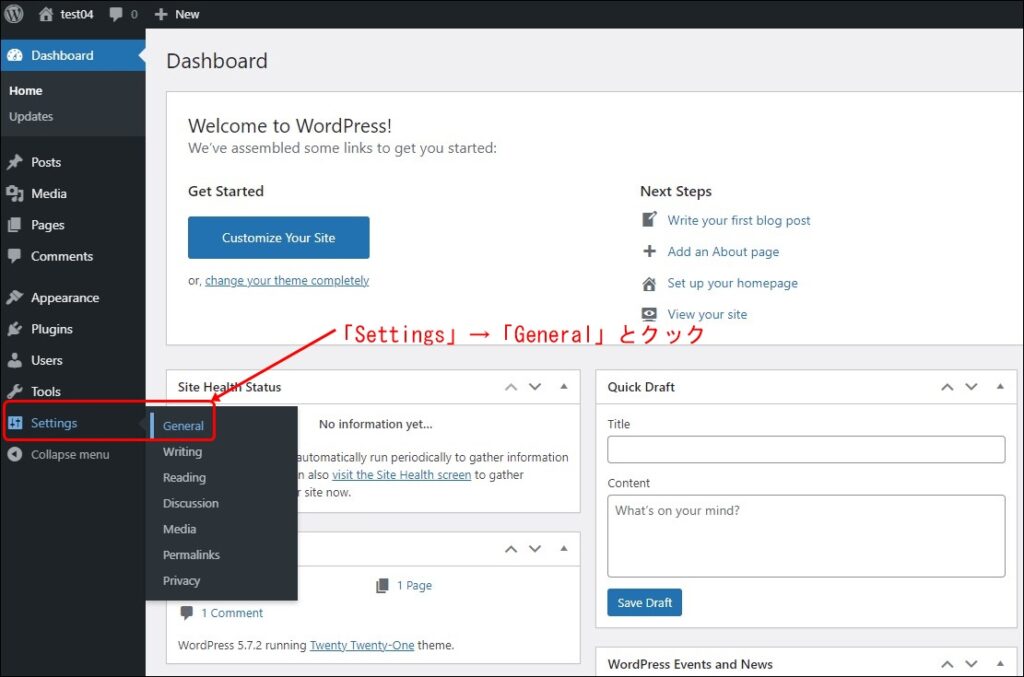
画面左側のメニューから、「Setting」→「General」とクリックします。

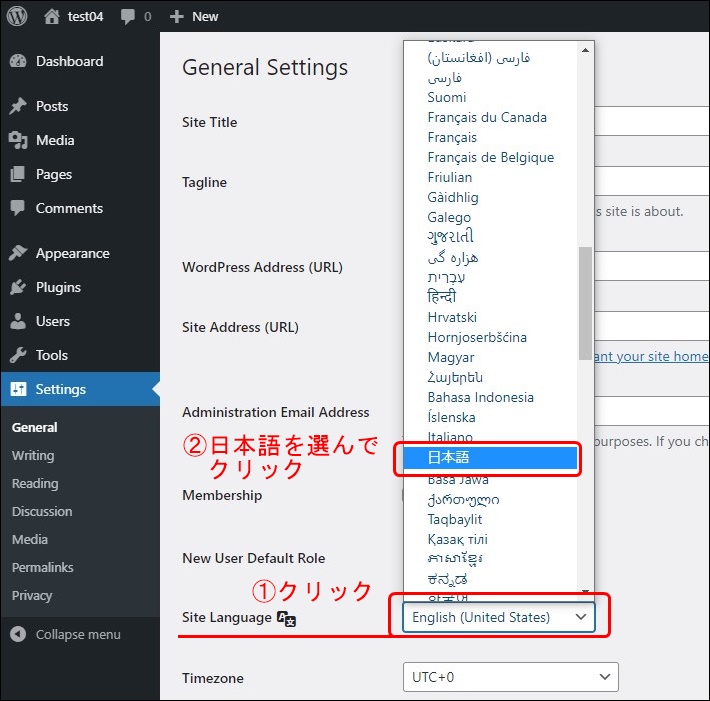
「Site Language」項目の
①「English(United States)」をクリックし、
表示された中央付近にある②「日本語」を選択します。

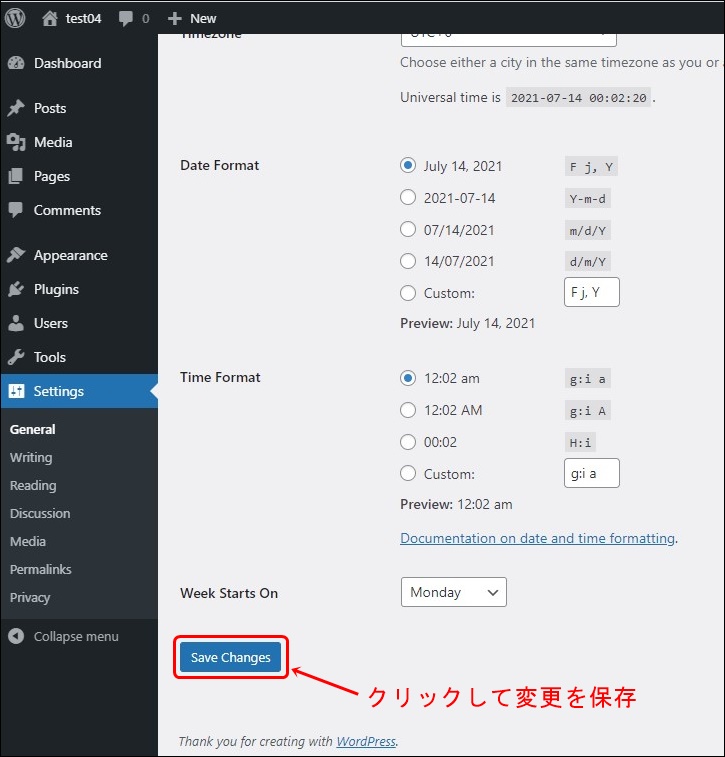
画面下にスクロールして、左下にある「Save Changes」をクリックして、変更内容えお保存します。

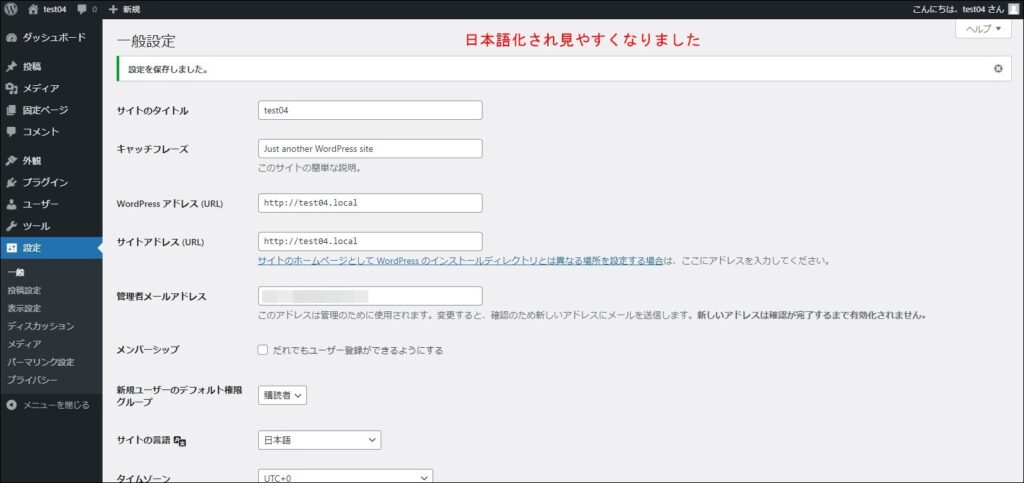
すると画面が日本語化されます。

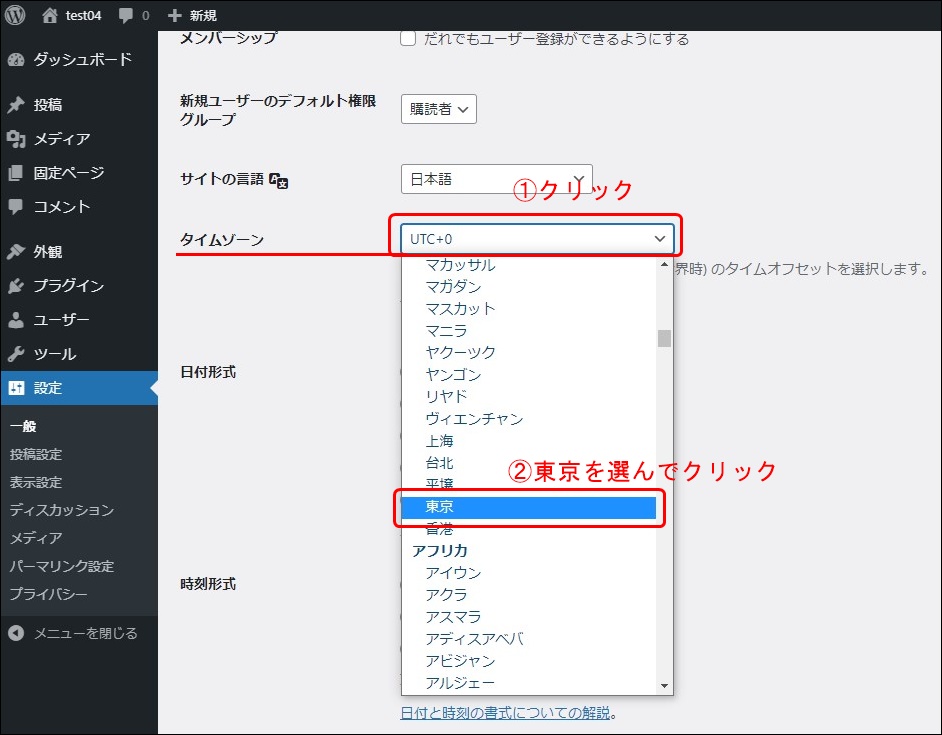
日本語で表示されて見やすくなったところで、時間を日本時間に変更します。デフォルトではUTC(世界標準時)になっているため、下記の通り「タイムゾーン」項目の
①「UTC+0」をクリックし、
②「東京」を選択します。

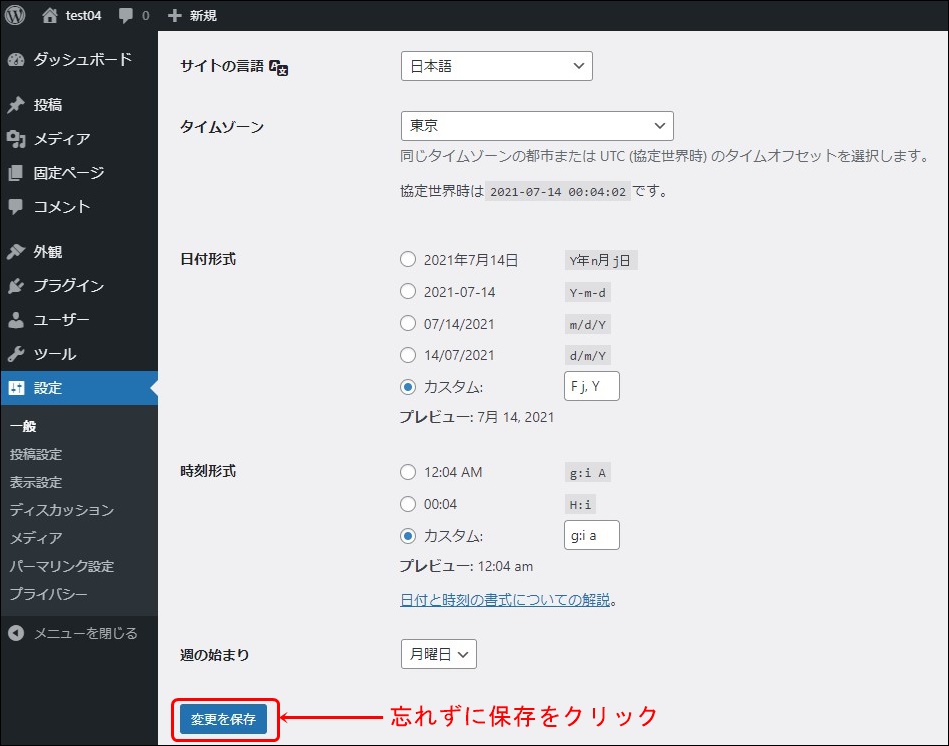
ここで忘れてはいけないのが、変更した内容を保存することです。画面左下の「変更を保存」をクリックして保存しましょう。これで時間が日本時間に変更されました。

WordPresでテーマの導入をする
ここでは、WordPressに無料テーマであるCocoonを利用できるように設定する方法を紹介します。
先に無料テーマである「Cocoon」の親テーマと子テーマを下記リンク先からダウンロードします。
こちらをクリックしてダウンロード(https://wp-cocoon.com/downloads/)
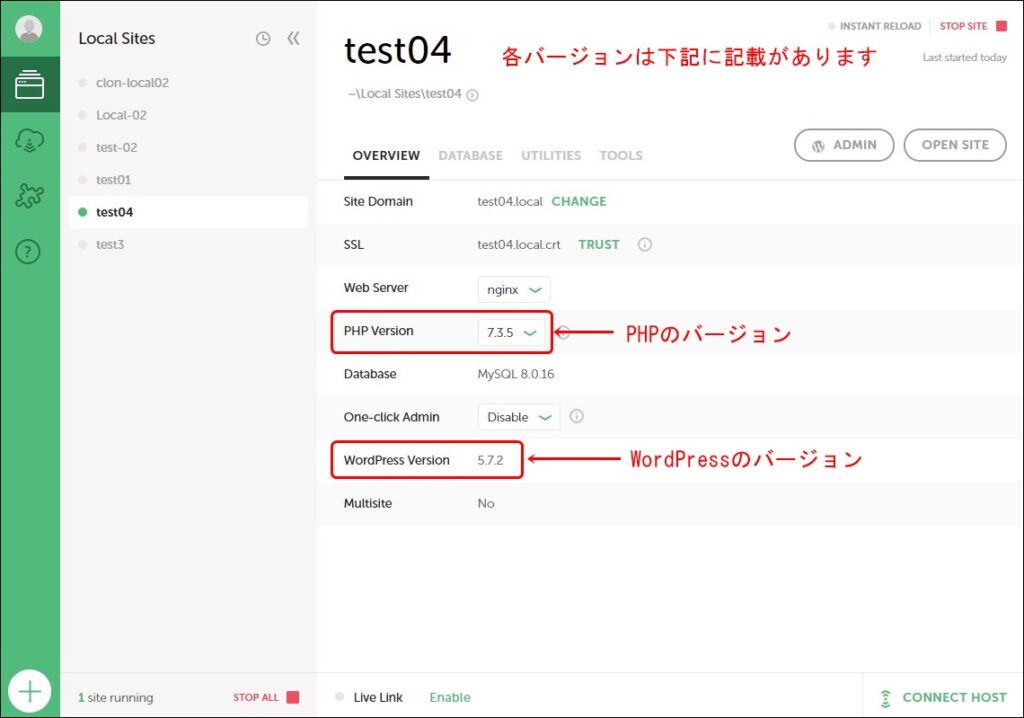
Cocoonは、必ずPHP7、WordPress5.5以上でご利用ください。

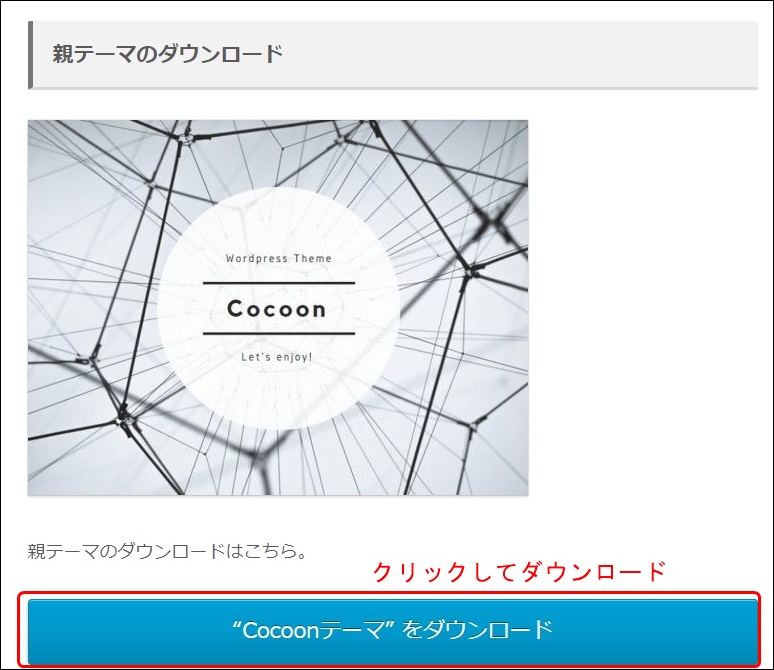
Cocoonのダウンロードサイトにアクセスできましたら、下記画面の通りクリックしてまず親テーマをダウンロードしてください。

同様に、子テーマもダウンロードしてください。

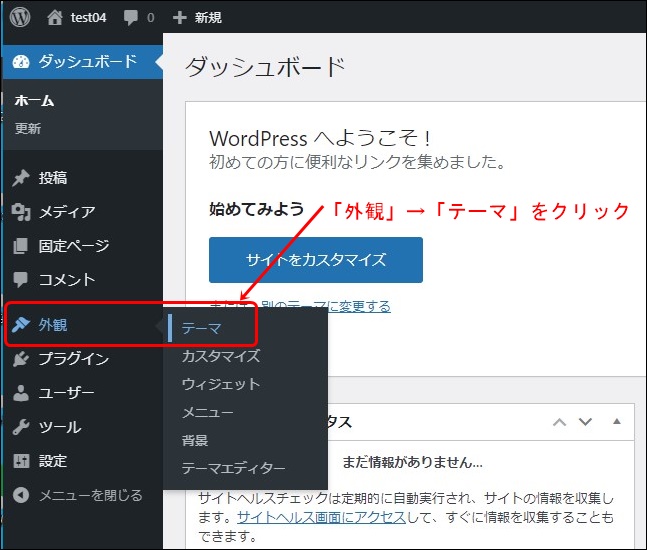
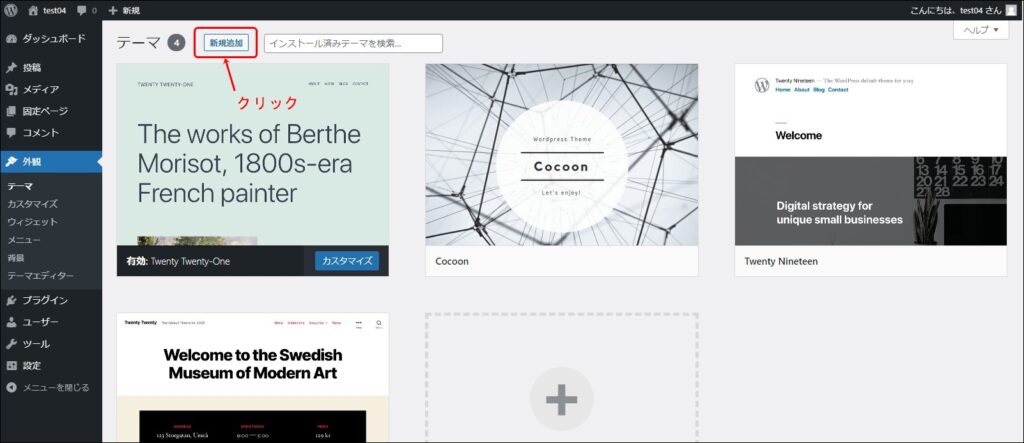
WordPressを起動した状態に移りまして、左側メニューの「外観」→「テーマ」をクリックします。

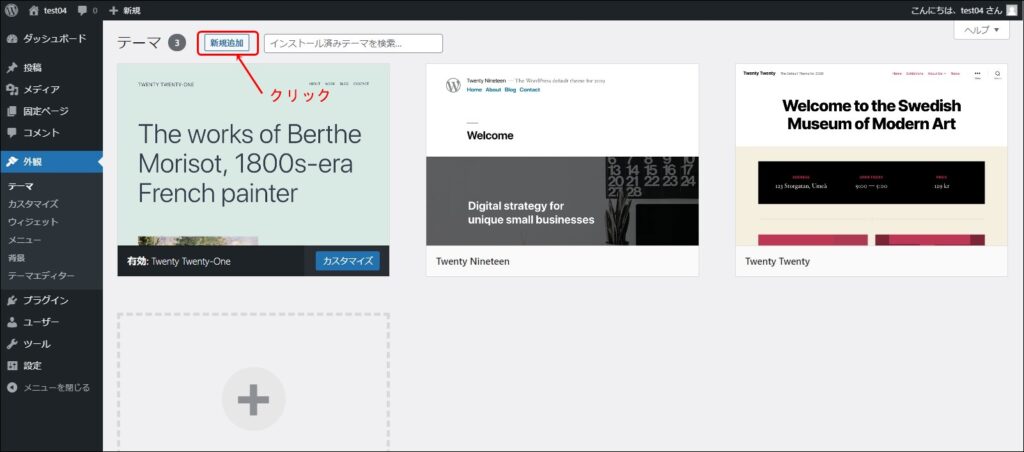
テーマ画面で、「新規追加」をクリックします。

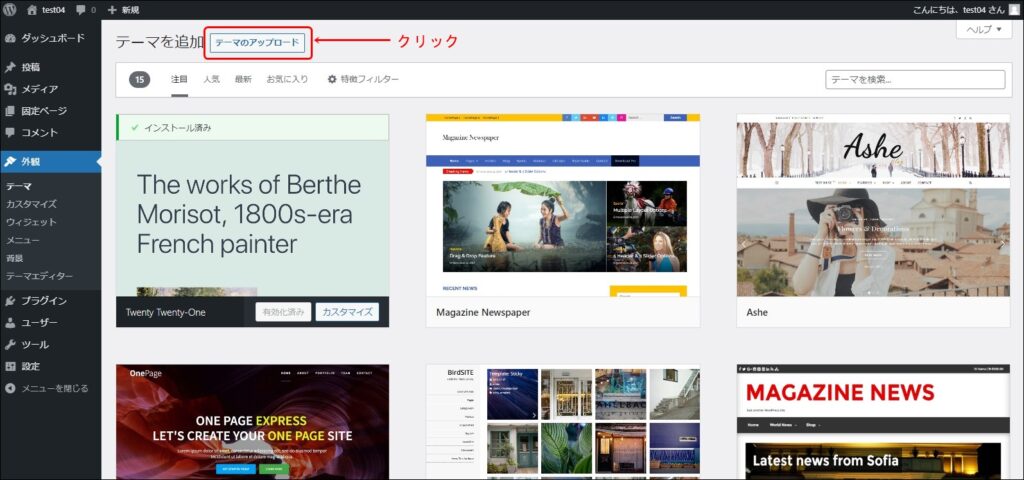
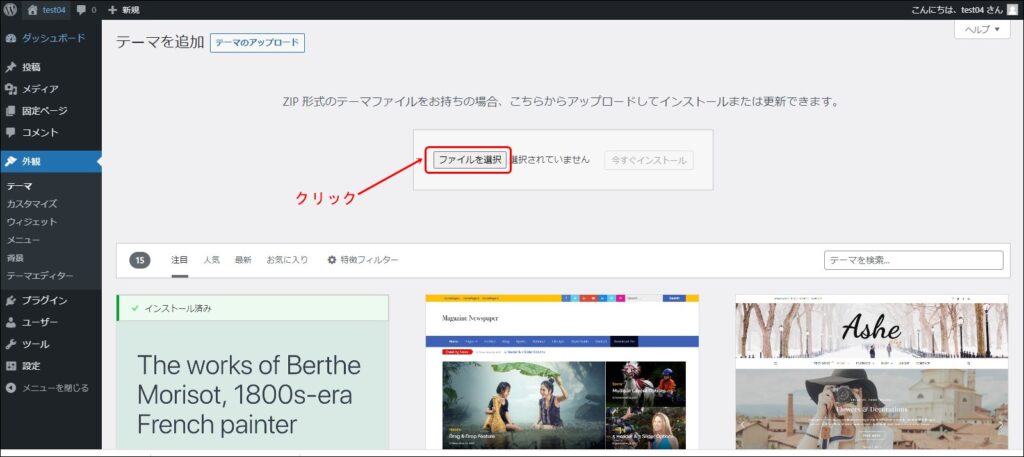
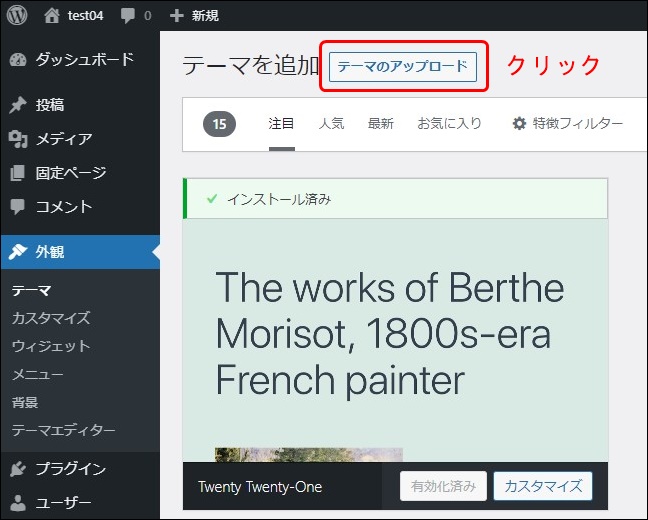
続いて、テーマ追加画面で、「テーマのアップロード」をクリックします。

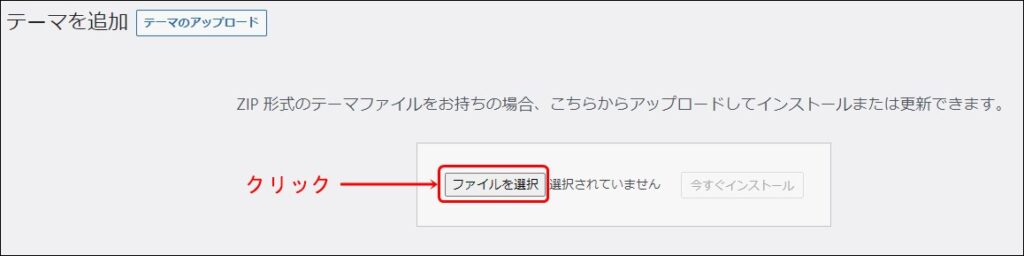
次に、テーマの追加画面で、「ファイルを選択」をクリックします。

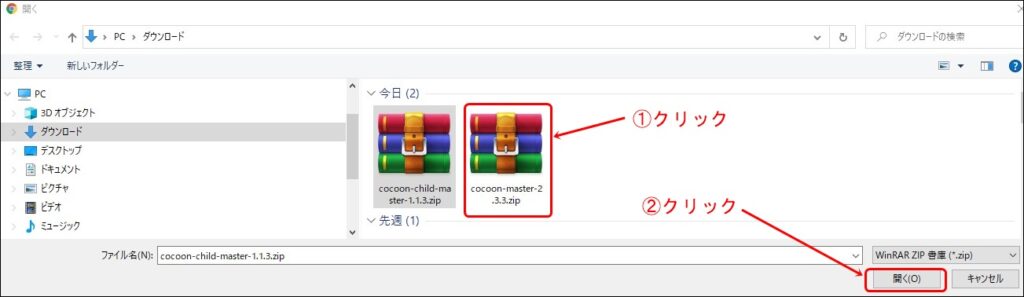
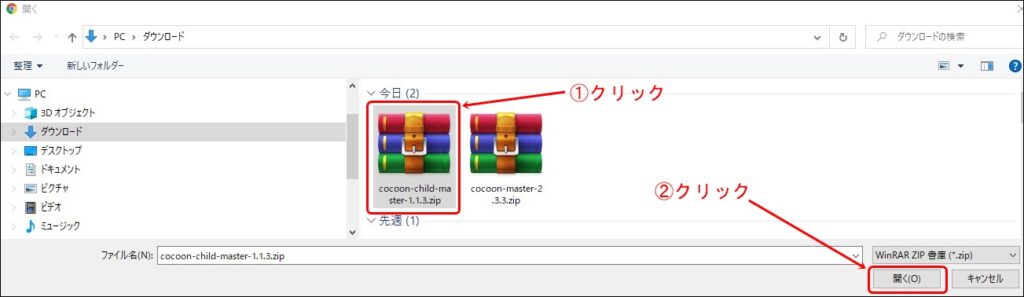
続いて、先ほどダウンロードした親テーマと子テーマを選択していきますが、まずは①親テーマファイルをクリックして②「開く」をクリックします。

- 子テーマの方は、ファイル名にchildという文字が含まれております。
- 親と子どちらが先にインストールしても大丈夫です。
- ファイルの拡張子がZIPという形式の圧縮ファイルになっておりますが、解凍はせずそのままの状態で使ってください。
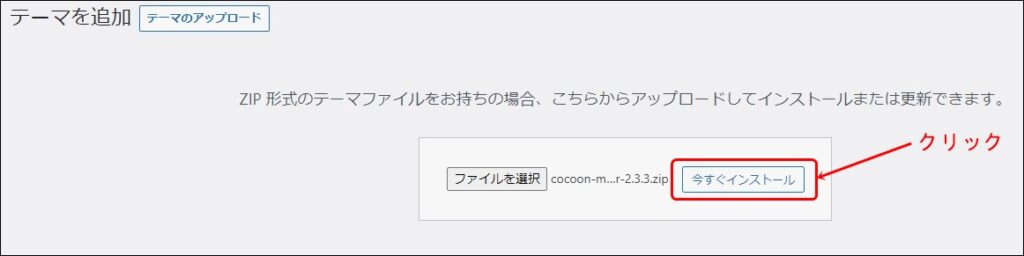
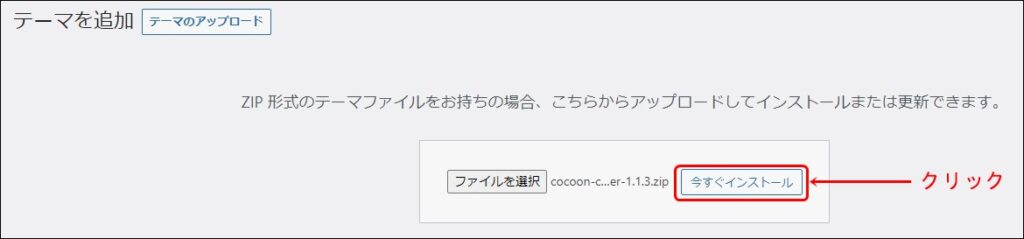
次に「今すぐインストール」をクリックします。

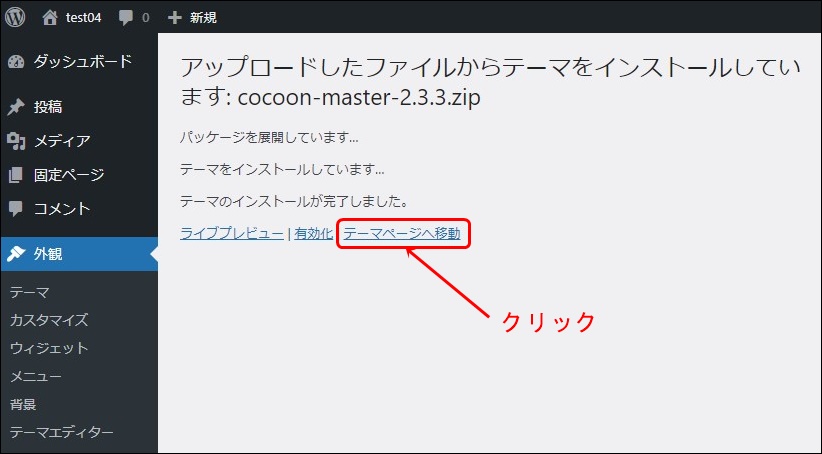
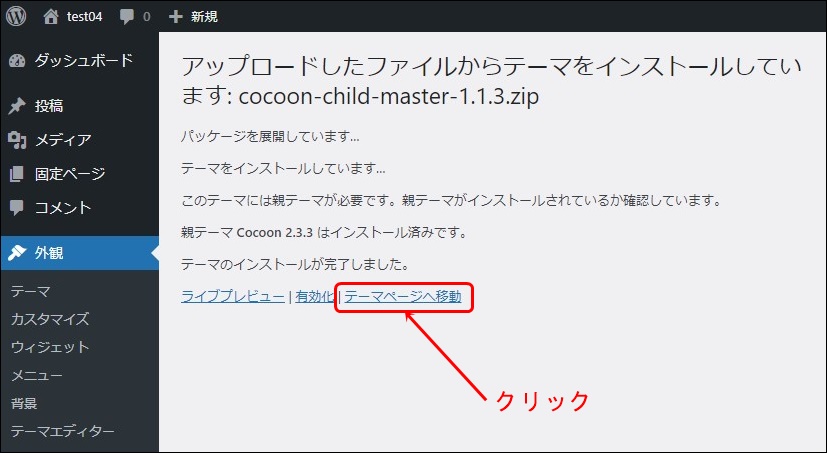
下記のような画面表示となりましたら、無事にインストールできております。ここで、「テーマページへ移動」をクリックします。

同様に今度は子テーマをインストールしていきます。まず、「新規追加」をクリックします。

「テーマをアップロード」をクリックします。

「ファイルを選択」をクリックします。

今度は子テーマのファイルをクリックして、「開く」をクリックします。

「今すぐインストール」をクリックしてください。

下記のような画面表示となりましたら、無事にインストールできております。ここでも、「テーマページへ移動」をクリックします。

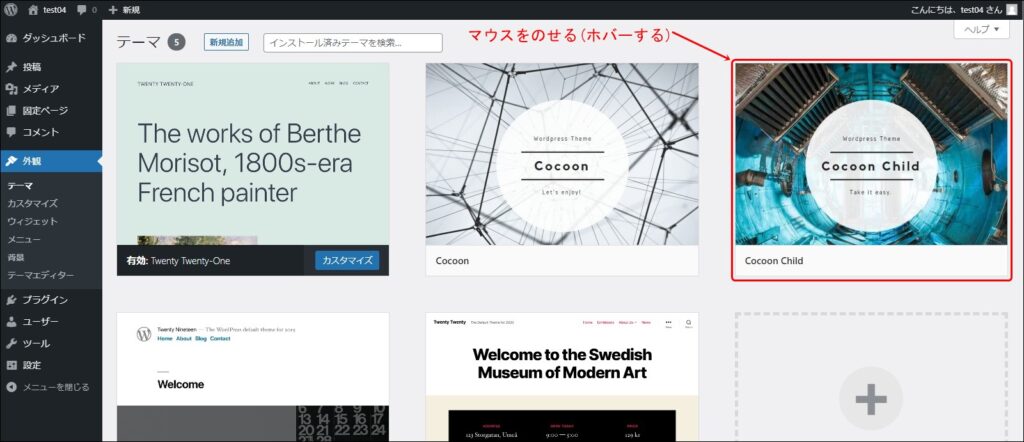
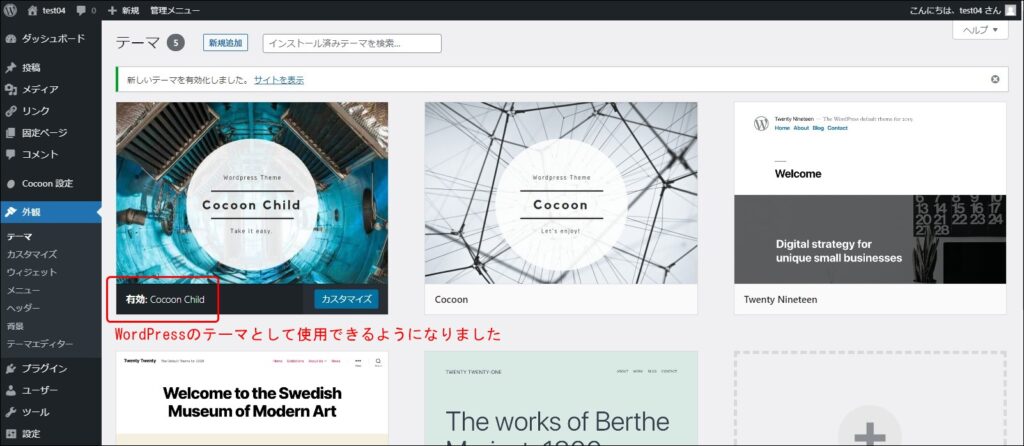
「Cocoon Child」と記載のあるテーマの上にマウスポインタを移動してください。

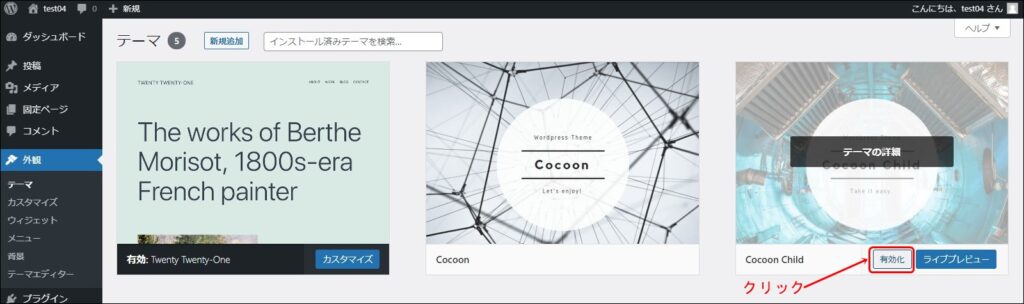
すると下記のような画面表示になりますので、ここで「有効化」ボタンをクリックします。

下記のように「Cocoon Child」が画面の左上部に移動し、「有効」という表示があれば、WordPressのテーマとして利用できるようになりました。

ここでは、親と子のテーマがあったら、両方インストールして、子テーマだけを有効化するという手順を覚えておいてください。
WordPresでプラグインのインストール方法
ここでは、WordPressにプラグイン「clssic editor」をインストールします。
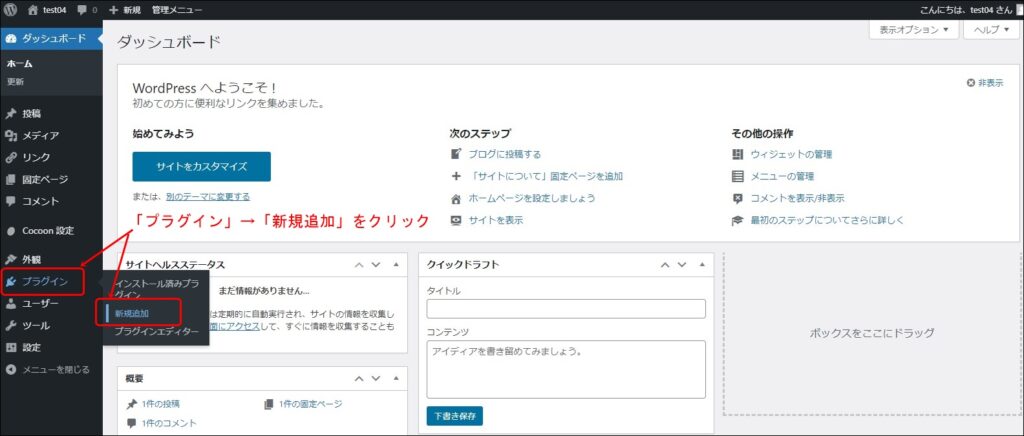
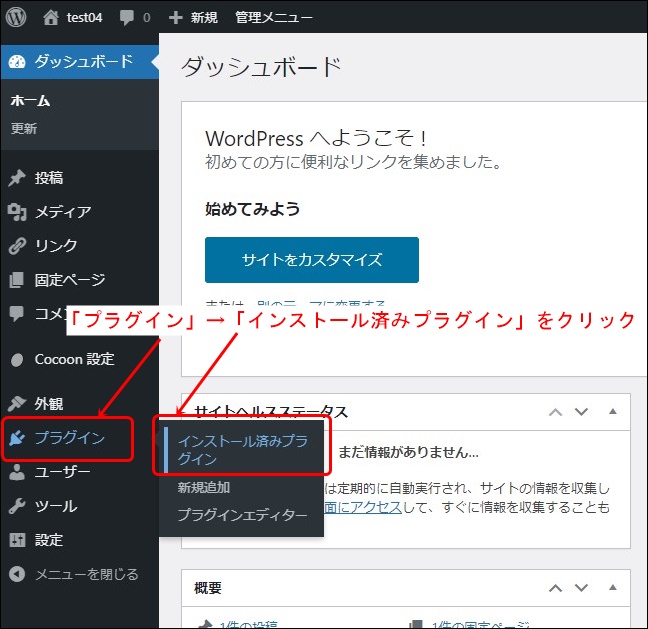
WordPressの画面で、左メニューから「プラグイン」→「新規追加」をクリックしてください。

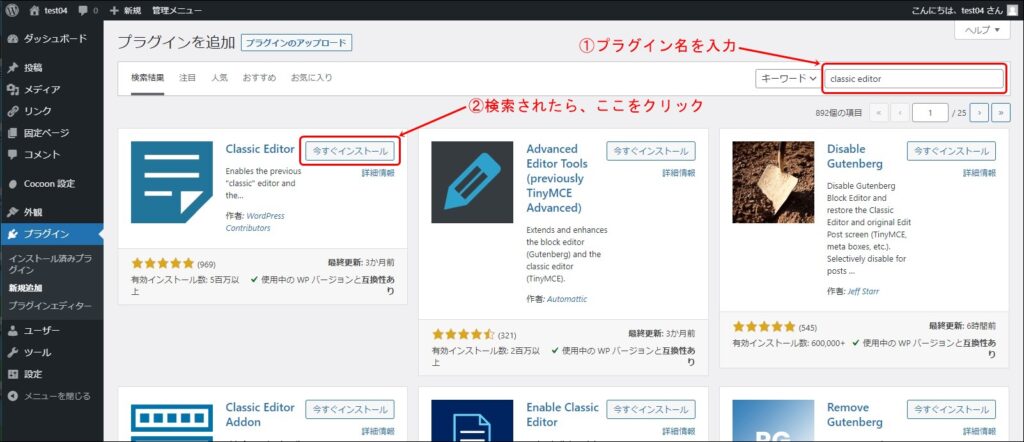
「プラグインを追加」画面から、プラグイン名を
①「clssic editor」と入力します。リターンキーなどは押さなくても検索されます。画面左上に目的のプラグインが表示されましたら、
②「今すぐインストール」をクリックします。

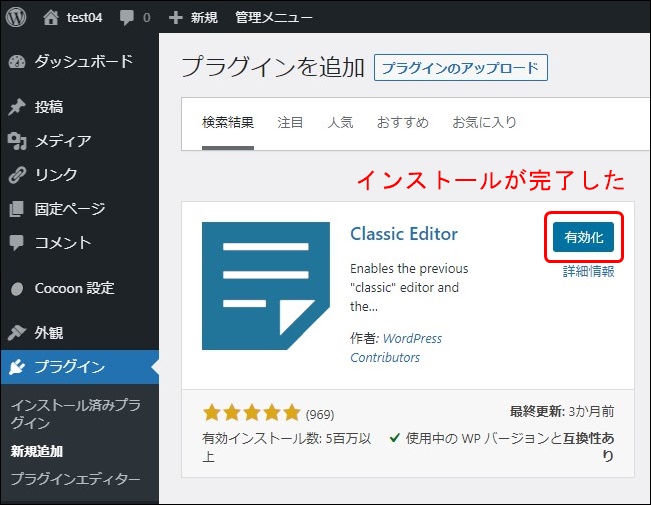
「clssic editor」の画面に「有効化」ボタンの表示がされましたら、無事にプラグインのインストールができております。

続きまして、WordPressの左側メニューから、「プラグイン」→「インストール済みのプラグイン」をクリックします。

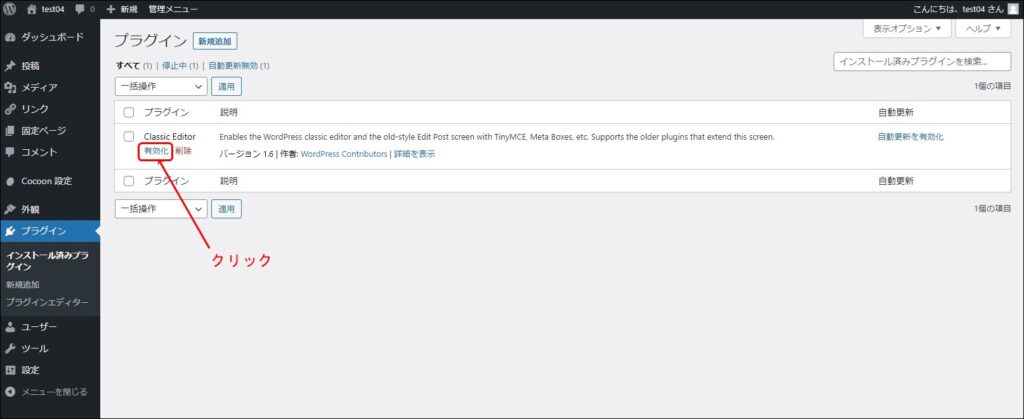
インストールされたプラグインの一覧が表示されます。ここで、「Classic Editor」の「有効化」をクリックします。余談ですが、「有効化」右脇の「削除」をクリックすると、インストールされているプラグインを削除できます。

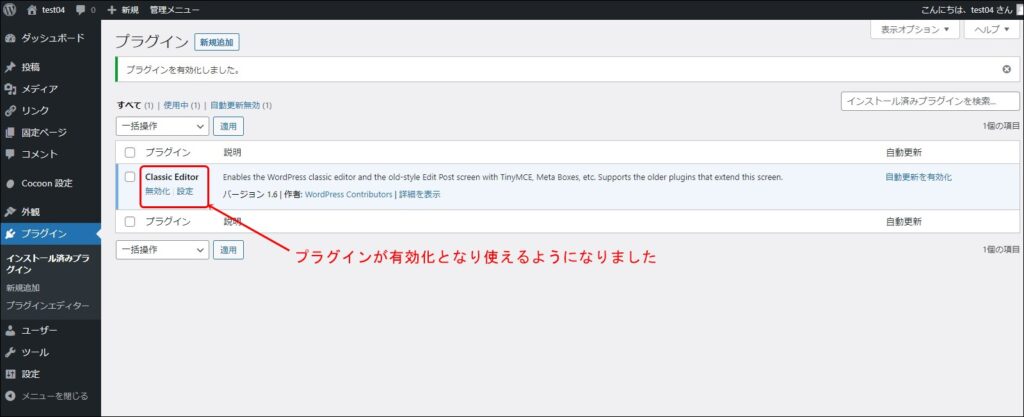
すると、「無効化」「設定」と表示が変わりました。これで「Classic Editor」が使えるようになりました。余談ですが、この画面で、「無効化」をクリックすると、有効化になっているプラグインを無効化することになります。

最後に
Localの使い方
・Localの起動と停止方法
・サイトの追加新設方法
・サイトの削除方法
・コピーサイトの作り方
・サイト名の変更方法
・WordPressで作ったWebサイトを外部から確認する方法
WordPressの使い方
・WordPresの日本語化をする
・WordPresでテーマの導入をする
・WordPresでプラグインのインストール方法
について紹介してきました。
私はレンタルサーバーやドメイン契約をして、このブログはAFFINGER6の有料テーマで記事を書いております。
つい先日まで、Localを導入してWordPresのローカル環境を構築して、無料テーマである「Luxeritas」「Cocoon」などを利用して、無料プラグインである Classic Editorを使って、ブログを作る練習をしていました。
多少のHTML、CSSの知識を勉強し記事を書いてみました。記事を書くのに、ものすごく時間がかかるのです。ちょっとした装飾を施すにも、思っていた以上にHTMLとCSSの知識が必要でした。そんな体験をしたので、私は有料テーマ(AFFINGER6)を選択しました。
この記事もAFFINGER6で作りましたが、どのくらい速くなったのかざっくり言いますと、10倍くらい速度が増したと思います。
ローカル環境でWordPresを使っていた時は、メインでClassic Editorを使っていましたが、すでにご存じの方もいらっしゃると思いますが、Classic Editorは、2021年12月31でサポートが終了するそうです。
AFFINGER6では、ブロックエディター(Gutenberg)だけでこの記事を書いてます。
記事を書くだけなら、HTML、CSSの知識は必要ありません。ただ、記事の見出しや引用文、classをつけたいときなど、ちょっとしたHTML、CSSの知識があると多少有利かと思います。
長々と書いてしまいましたが、有料テーマはとても時間の節約につながります。本番環境の準備をされている方で、HTML、CSSの知識が全然ないんだよなという方は、ぜひとも有料テーマを選択肢に入れて検討されるとよいと思います。
「Local by Flywheelのインストール」の紹介をしておりますので、まだの導入していない方はよろしければ記事をごらんください。
また、「WordPressを使うブログの始め方」を紹介しておりますでので、これからWordPressでブログを始めたい方はぜひ参考にしてください。

